通常我们总是在后台代码中binding数据上下文如this.DataContext = ViewModel;这种写法没有问题只是在设计时前端并不知道数据上下文内容所以不能智能提示出属性名。
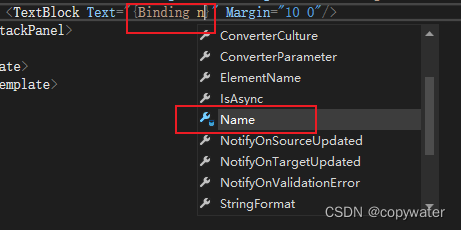
在视图中绑定数据上下文可以在视图中提示出属性名,用起来很方便。如下图

用法:
1,在视图文件(.xaml)中引用视图模型目录。
xmlns:local="clr-namespace:WpfDemo.ViewModels"
2,绑定数据上下文件也就是绑定视图模式资源。
<Window.DataContext>
<local:Window1VeiwModel />
</Window.DataContext>
3,最重要的一点为了使上下文绑定正常工作,你的视图模型类需要实现 INotifyPropertyChanged 接口,并且在属性值更改时触发 PropertyChanged 事件,以通知视图页面更新绑定。
以下为代码:
View
<Window
x:Class="WpfDemo.Views.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfDemo.ViewModels"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="Window1"
Width="800"
Height="450"
mc:Ignorable="d">
<Window.DataContext>
<local:Window1VeiwModel />
</Window.DataContext>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Text="{Binding StrTemp}" Margin="20"/>
<ListBox x:Name="listB" Grid.Column="1" Margin="5" ItemsSource="{Binding Colors}">
<ListBox.ItemTemplate>
<DataTemplate>
<Grid>
<StackPanel Orientation="Horizontal">
<Border Width="10" Height="10" Background="{Binding Color}" Margin="0 5 0 0"/>
<TextBlock Text="{Binding Name}" Margin="10 0"/>
</StackPanel>
</Grid>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
</Window>后台代码
由于是在View中进行数据上下文绑定所以后台代码非常简洁。
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
using WpfDemo.Models;
namespace Wpf模板.Views
{
/// <summary>
/// Window1.xaml 的交互逻辑
/// </summary>
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
}
}ViewModel
ViewModel继承了带有实现INotifyPropertyChanged 的类,并通过RaisePropertyChanged();进行通知更新。
注:本文中CommandAndNotityBase是将INotifyPropertyChanged 和ICommand封装成了工具类。直接继承INotifyPropertyChanged 接口也可以。如果需要的可以私信我。
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Media;
using WpfDemo.JcBase;
using WpfDemo.Models;
namespace Wpf模板.ViewModels
{
public class Window1VeiwModel:CommandAndNotityBase
{
private string strTemp = "测试";
public string StrTemp
{
get { return strTemp; }
set { strTemp = value; RaisePropertyChanged(); }
}
private List<TestColor> _color;
public List<TestColor> Colors
{
get { return _color; }
set { _color = value; RaisePropertyChanged(); }
}
public Window1VeiwModel()
{
_color = new List<TestColor>();
_color.Add(new TestColor() { Color = "Red", Name = "Red" });
_color.Add(new TestColor() { Color = "Green", Name = "Green" });
_color.Add(new TestColor() { Color = "DarkCyan", Name = "DarkCyan" });
_color.Add(new TestColor() { Color = "DarkGray", Name = "DarkGray" });
_color.Add(new TestColor() { Color = "DarkOrange", Name = "DarkOrange" });
_color.Add(new TestColor() { Color = "Blue", Name = "Blue" });
}
}
}Model
其实大部分小伙伴都不需要看这个实体类内容了,不过还是发出来吧。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace WpfDemo.Models
{
public class TestColor
{
public string Color { get; set; }
public string Name { get; set; }
}
}--每天一篇WPF实用实用技巧--






















 3540
3540











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








