<!DOCTYPE html>
<html>
<head>
<title>2.html</title>
<meta name="keywords" content="keyword1,keyword2,keyword3">
<meta name="description" content="this is my page">
<meta name="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body>
<table border=1>
<tr>
<td colspan="5"><input type=text value=" 0" align="right" ></td>
</tr>
<tr>
<td><input type=button value="MC " align=center></td>
<td><input type=button value="MR " align=center></td>
<td><input type=button value="MS " align=center></td>
<td><input type=button value="M+ " align=center></td>
<td><input type=button value="M- " align=center></td>
</tr>
<tr>
<td><input type=button value="<- " align=center></td>
<td><input type=button value="CE " align=center></td>
<td><input type=button value= "C " align=center></td>
<td><input type=button value="+_ " align=center></td>
<td><input type=button value=" G " align=center></td>
</tr>
<tr>
<td><input type=button value="7 " align=center></td>
<td><input type=button value="8 " align=center></td>
<td><input type=button value="9 " align=center></td>
<td><input type=button value="/ " align=center></td>
<td><input type=button value="% " align=center></td>
</tr>
<tr>
<td><input type=button value="4 " align=center></td>
<td><input type=button value="5 " align=center></td>
<td><input type=button value="6 " align=center></td>
<td><input type=button value="* " align=center></td>
<td><input type=button value="1/x " align=center></td>
</tr>
<tr>
<td><input type=button value="1 " align=center></td>
<td><input type=button value="2 " align=center></td>
<td><input type=button value="3 " align=center></td>
<td><input type=button value="- " align=center></td>
<td rowspan=2><input type=button value=" = " align=center></td>
</tr>
<tr>
<td colspan=2><input type=button value=" 0 " align="center"></td>
<td><input type=button value=" . " align=center></td>
<td><input type=button value="+ " align=center></td>
</tr>
</table>
</body>
</html>
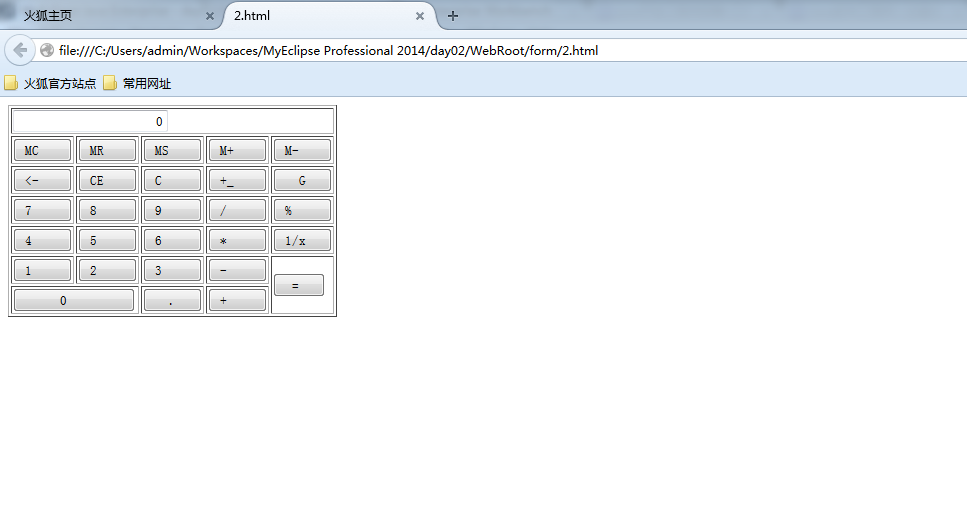
简单计算器示例
最新推荐文章于 2024-05-10 09:20:33 发布























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








