像使用jQuery一样或者说像Vue官方说的那样,渐进式使用Vue,于是,引入了Vue的js文件,开始了Vue编码。定义了一个Data对象,死活无法使用,一直报错,一直在网上找答案,一直没有找到,学艺不精,先看下报错信息:
vue.global.3.2.38.js:7 Uncaught TypeError: Cannot read properties of undefined (reading 'password')
at Proxy.render (eval at vp (vue.global.3.2.38.js:7), <anonymous>:100:39)
at Wn (vue.global.3.2.38.js:7)
at ye.fn (vue.global.3.2.38.js:7)
at ye.run (vue.global.3.2.38.js:7)
at L.e.update (vue.global.3.2.38.js:7)
at L (vue.global.3.2.38.js:7)
at P (vue.global.3.2.38.js:7)
at F (vue.global.3.2.38.js:7)
at g (vue.global.3.2.38.js:7)
at ne (vue.global.3.2.38.js:7)再看下数据定义方法(home.js):
const {createApp} = Vue
createApp({
data() {
return {
user: {
username: "请输入手机号/邮箱",
password: "请输入密码",
},
username: "请输入用户名",
password: "请输入密码",
}
}
}).mount('#app')再看下使用方法:
<!DOCTYPE html>
<html lang="en">
<head>
<script src="/js/vue.global.3.2.38.js"></script>
</head>
<body>
<div id="app">
<input type="text" :placeholder="username" />
<input type="text" :placeholder="user.password" />
</div>
<script src="/js/home.js"></script>
</body>
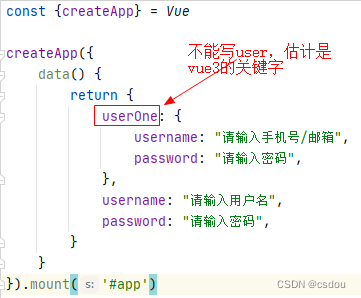
</html>就是这么简单,就是这么神奇,username是OK的,user.password就是不行,死活不行,看了网上的资料,官网的用法,看了一遍又一遍,快放弃了,算了,是不是user是关键字,于是,换了个写法,把user换成了userOne,问题就解决了。

<input type="text" :placeholder="userOne.username" />
<input type="text" :placeholder="userOne.password" />




















 1618
1618











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








