box-sizing:content-box|border-box|inherit
下面来看一下各值的区别:
HTML代码:
<div class="box"></div>CSS代码:
.box {
box-sizing: border-box;
width: 200px;
height: 200px;
border: 1px solid red;
padding: 5px;
border: 5px solid red;
margin: 5px;
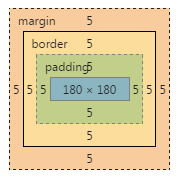
}在控制台中浏览到的盒子模型样式:

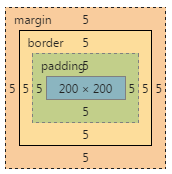
如果将box-sizing删除或者改成box-sizing:content-box;则在控制台中浏览到的盒子模型样式为:























 436
436

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








