mozilla rhnio
Just a few days ago, Mozilla celebrated the 10th anniversary of Firefox, which, back in 2004 initiated the next level in the “browser wars” by disrupting the Internet Explorer monopoly that Microsoft had established for a number of years.
就在几天前,Mozilla庆祝Firefox成立10周年 ,它早在2004年就打破了微软建立多年的Internet Explorer垄断地位,从而在“浏览器大战”中迈出了新的台阶。
As part of the celebrations, among others, Mozilla introduced the new Polaris Privacy Initiative and with even bigger drum rolls: the Firefox Developer Edition browser.
作为庆祝活动的一部分,Mozilla引入了新的Polaris隐私权倡议,并且鼓起了更大的步伐: Firefox Developer Edition浏览器。

And the Developer Edition does what it has written on the tin: it revolves around the needs of the developer. Nothing more, nothing less.
而开发人员版则可以完成其所写的内容:它围绕开发人员的需求而发展。 仅此而已。
In the video below, Dave Camp, director of Firefox Developer Tools, introduces the new Firefox Developer Edition, taking a short tour through the new features and changes in the browser:
在下面的视频中,Firefox开发人员工具总监Dave Camp介绍了新的Firefox开发人员版,并简要介绍了浏览器的新功能和更改:
Camp emphasizes that the Developer Edition is very close to Mozilla’s heart and explains that Mozilla sometimes had to “compromise the developer experience to improve the consumer experience” in Firefox, due to being focused on mainstream users. However, Mozilla promises to change that with Developer Edition.
Camp强调开发人员版非常接近Mozilla的核心,并解释说Mozilla有时必须专注于主流用户,因此不得不“牺牲开发人员体验以改善消费者体验”。 但是,Mozilla承诺通过Developer Edition进行更改。
Mozilla also explains why it is the right time now for a browser tailored for developers:
Mozilla还解释了为什么现在正是适合开发人员的浏览器的合适时机:
“Ten years ago, we built Firefox for early adopters and developers to give them more choice and control. Firefox integrated WebAPIs and add-ons to enable people to get the most out of the Web. Now we’re giving developers the whole browser as a hard-hat area, allowing us to bring front and center the features most relevant to them. Having a dedicated developer browser means we can tailor the browsing experience to what developers do every day.”
“十年前,我们为早期采用者和开发人员构建了Firefox,以为他们提供更多选择和控制权。 Firefox集成了WebAPI和附加组件,使人们可以充分利用Web。 现在,我们将整个浏览器作为安全区域提供给开发人员,使我们能够展示与开发人员最相关的功能。 拥有专用的开发人员浏览器意味着我们可以根据开发人员每天的工作量身定制浏览体验。”
新闻与变化 (News and changes)
The new Developer Edition includes all of Mozilla’s developer tools originally only available as add-ons, such as the Firefox Tools Adapter (with a new name “Valence”), which sports additional features for WebIDE. This allows you to connect to Chrome for Android or Safari on iOS and modify web content, simulating the Firefox environment.
新的Developer Edition包括Mozilla的所有开发人员工具,这些工具最初只能作为附件使用,例如Firefox Tools Adapter(新名称为“ Valence”),该工具具有WebIDE的附加功能。 这样,您可以模拟Firefox环境,连接到Android版Chrome或iOS上的Safari浏览器并修改Web内容。

WebIDE on the other hand has been Introduced as a beta feature (on default disabled) in Firefox 33, and is now officially included in the Developer Edition. It allows you to work with Firefox OS apps in simulators, Firefox OS devices, or through Firefox for Android via an integrated editor.
另一方面,WebIDE已在Firefox 33中作为Beta功能引入(默认情况下处于禁用状态),现已正式包含在Developer Edition中。 它允许您在模拟器,Firefox OS设备中或通过集成编辑器通过Firefox for Android使用Firefox OS应用程序。
Autocomplete functionality, popovers detailing function arguments, and manifest validation are some of the new neat tricks it has included. You can also pause apps and inspect elements with the built-in debugger.
自动完成功能,详细说明函数参数的弹出窗口以及清单验证是它包括的一些新技巧。 您还可以使用内置调试器暂停应用程序并检查元素。
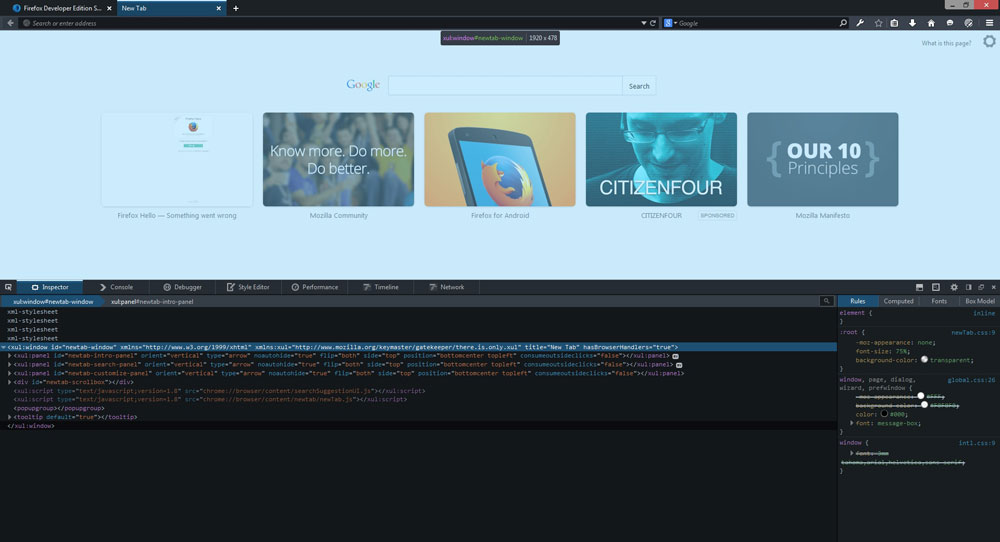
More noticeably though, is the new dark UI which comes out of the box in Firefox Developer Edition, including squared tabs like in the old days before Firefox 29 Australis. If you can’t get used to the dark theme though, you can change the interface theme via the “Customize” command. It seems to be an interesting approach with lots of details added here and there.
不过,更引人注目的是Firefox开发人员版中开箱即用的新深色UI,其中包括方形标签(如Firefox 29 Australis以前的旧时代)。 如果您不习惯深色主题,则可以通过“自定义”命令更改界面主题。 这似乎是一种有趣的方法,在此处和此处添加了许多细节。

Firefox Developer Edition replaces the Aurora Channel on Firefox Desktop, but Aurora for Android will stay as it is. For those who are not familiar, Firefox Aurora stands between the Nightly and Beta development channels, where development starts with Nightly, being the freshest Firefox code, built every night with the latest features.
Firefox开发人员版取代了Firefox桌面上的Aurora通道,但适用于Android的Aurora将保持原样。 对于不熟悉的人,Firefox Aurora介于Nightly和Beta开发通道之间,开发从Nightly开始,Nightly是最新的Firefox代码,每晚使用最新功能构建。
Nightly is followed by Aurora, including experimental features and then goes to Beta, before finally being available in the stable release. You can find more detailed documentation on the release management of Firefox on the Mozilla Wiki.
Nightly之后是Aurora,其中包括实验功能,然后进入Beta版,最后在稳定版本中可用。 您可以在Mozilla Wiki上找到有关Firefox发行管理的更多详细文档。
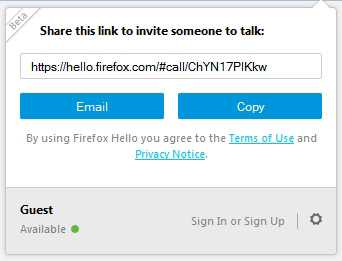
Two of the latest features in Firefox have also been packaged into the Firefox Developer Edition, before they get released in the stable release of Firefox. The first is Firefox Hello, a WebRTC powered tool making it possible to call and video chat with others directly from the browser, without the need for any plugins or add-ons.
Firefox的两个最新功能也已打包到Firefox开发人员版中,然后才能在Firefox的稳定版本中发布。 第一个是Firefox Hello,它是WebRTC支持的工具,可以直接从浏览器与其他人进行呼叫和视频聊天,而无需任何插件或附加组件。

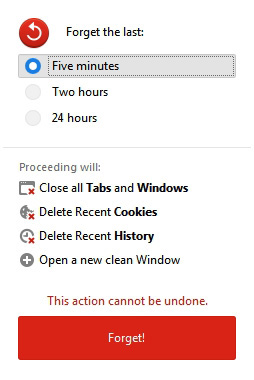
A second nifty tool is the “forget” button. It does what the name says: it allows you to “forget” cookies, history, tabs and windows opened in the last 5 minutes, the last 2 hours, or 24 hours.
第二个漂亮的工具是“忘记”按钮。 它按照名称中的说明进行操作:它允许您“忘记”在最近5分钟,最近2小时或24小时内打开的cookie,历史记录,选项卡和窗口。

其他工具 (Other tools)
There are many other little tools included in the Developer Edition:
开发人员版中还包含许多其他小工具:
Responsive Design Mode shows you how your website or app looks on different screen sizes without the need to manually fiddle around with the size of your browser.
响应式设计模式向您展示了您的网站或应用在不同屏幕尺寸下的外观,而无需手动摆弄浏览器的尺寸。
The Page Inspector lets you examine the HTML and CSS of any web page and easily modify its structure or layout.
通过页面检查器 ,您可以检查任何网页HTML和CSS,并轻松修改其结构或布局。
The Web Console displays logged information linked with a web page and allows you to play with it using JavaScript.
Web控制台显示与网页链接的记录信息,并允许您使用JavaScript进行播放。
The JavaScript Debugger allows you to examine or modify JavaScript code states to make it easier to hunt down bugs.
JavaScript调试器使您可以检查或修改JavaScript代码状态,以更轻松地查找错误。
The Network Monitor shows the network requests your browser makes, how long every request takes, and also associates the technical details with each of them.
网络监视器显示您的浏览器发出的网络请求,每个请求花费的时间以及每个请求的技术详细信息。
The Style Editor lets you view and edit CSS styles associated with a web page, create new ones, and apply existing CSS stylesheets to any page.
样式编辑器使您可以查看和编辑与网页关联CSS样式,创建新样式,以及将现有CSS样式表应用于任何页面。
The Web Audio Editor lets you inspect and interact with the Web Audio API in real time to make sure that all audio nodes are connected in the expected manner.
Web音频编辑器使您可以实时检查Web音频API并与Web音频API交互,以确保所有音频节点均按预期方式连接。
For a list of all changes included in the Firefox Developer Edition, you can check out the details on Mozilla’s release notes.
有关Firefox Developer Edition中包含的所有更改的列表,您可以查看Mozilla发行说明中的详细信息。
进化还是革命? (Evolution or Revolution?)
It’s definitely an interesting approach to see Mozilla taking a step in a “kind of new” direction. Whereas the traditional Firefox browser is mostly appreciated as a browser for the average internet user, it hasn’t been used to its full potential by developers.
看到Mozilla朝着“新的”方向迈进,这绝对是一种有趣的方法。 尽管传统的Firefox浏览器最受普通互联网用户的欢迎,但开发人员尚未充分利用它的全部潜力。
With the Developer Edition, Mozilla plans to change that, and this seems to be a good start in this endeavour. We will have to wait and see how this will evolve in the coming versions though, and what impact it will have on developers.
Mozilla计划通过Developer Edition进行更改,这似乎是这项工作的良好开端。 我们将不得不拭目以待,但是它会在未来的版本中发生什么变化,以及它将对开发人员产生什么影响。
翻译自: https://www.sitepoint.com/mozilla-introduces-firefox-developer-edition/
mozilla rhnio





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








