wordpress响应慢
I want to see a web full of beautiful, real-time graphs that allow us to visualize our data in new and effective ways. My hope is to make this so astoundingly easy for you that you’ll start building all kinds of beautiful, powerful tools that bring your data to life.
我希望看到一个充满精美实时图形的网络,使我们能够以新颖有效的方式可视化数据。 我希望对您来说如此简单,以至于您将开始构建各种美丽而强大的工具,使您的数据栩栩如生。
In this series, I will take a WordPress novice from beginning to end, start to finish, in creating a fully responsive, real-time graphing system that works within your WordPress site. I assume you know the absolute basics of WordPress — how to log in, get to your “Appearance” > “Editor,” and make basic changes to your site.
在本系列文章中,我将从头到尾,从头到尾请一个WordPress新手,来创建在您的WordPress网站中工作的完全响应的实时图形系统。 我假设您了解WordPress的绝对基础知识-如何登录,进入“外观”>“编辑器”,并对网站进行基本更改。
As our working data example, we’ll be creating a basic workout tracker from scratch. We’ll make the forms, the database tables, and implement Flot — an awesome graph and chart library — to make your data come to life. I have a WordPress plugin you’re going to need for this project that takes care of most of the struggle of getting Flot charts onto your site.
作为我们的工作数据示例,我们将从头开始创建一个基本的锻炼跟踪器。 我们将制作表单,数据库表,并实现Flot( 一个很棒的图形和图表库 )以使您的数据栩栩如生。 我有一个此项目需要的WordPress插件,该插件可解决将Flot图表显示到您网站上的大部分工作。
If you’ve never created a form, messed with phpMyAdmin, or worked with your WordPress backend, you’re in for a fun learning experience! Here are the fundamental skills you need to make this tutorial work:
如果您从未创建过表单,与phpMyAdmin混为一谈或与WordPress后端一起使用,那么您将获得一种有趣的学习体验! 以下是使本教程正常工作所需的基本技能:
- Basic knowledge of WordPress — how to get around the admin tools, etc WordPress的基础知识-如何使用管理工具等
- Administrative rights to your WordPress site 您的WordPress网站的管理权限
- Access to phpMyAdmin (which you can get through your domain host) 访问phpMyAdmin(您可以通过域名托管服务商获得)
- FTP access — we’re going to upload some files to your WordPress folders FTP访问-我们将上传一些文件到您的WordPress文件夹
This series covers a lot of ground. For some of you, the basics of setting up WordPress for custom posts and form handling is no big deal. You may just want to skip right to the responsive graphing section. That’s why this is a multi-part series — to accommodate all user levels.
该系列文章涉及很多领域。 对于某些人来说,为自定义帖子和表单处理设置WordPress的基础并不重要。 您可能只想跳到响应式绘图部分。 这就是为什么这是一个包含多个部分的系列-适应所有用户级别的原因。
注意事项 (Caveats)
First of all, I know there are better, more secure ways of doing this entire process, but I will refer you to the second sentence is this post — I want this to be easy. Once in place, you can make the process far more secure and adapt it as you need it.
首先,我知道在整个过程中有更好,更安全的方法,但是我想请您参考本文的第二句话-我希望这很容易。 一旦就位,您可以使该过程更加安全,并根据需要对其进行调整。
Second, everybody has a slightly different WordPress site. Your site may have a different theme or be on a different host than mine, so the admin view might look different. As long as you haven’t modified core WordPress files, this whole process will still work.
其次,每个人都有一个稍微不同的WordPress网站。 您的网站可能与我的网站具有不同的主题或位于不同的主机上,因此管理员视图可能看起来有所不同。 只要您还没有修改WordPress核心文件,整个过程仍然可以进行。
I start with a fresh install and a blank WordPress site. I’m using WordPress version 3.4.2 for this tutorial, so all screenshots will have that particular look and feel. I’m also using the TwentyEleven theme that comes stock with a fresh WordPress installation.
我从全新安装和空白WordPress网站开始。 我在本教程中使用的是WordPress版本3.4.2,因此所有屏幕截图都将具有特定的外观。 我还使用了TwentyEleven主题,该主题随新的WordPress安装一起提供。
The only changes I made to my site are in the “Settings” > “Permalink” menu where I selected “Post Name” as the URL structure. I also changed the “Settings” > “General” site title for the sake of this tutorial.
我对网站所做的唯一更改是在“设置”>“永久链接”菜单中,在该菜单中,我选择了“帖子名称”作为URL结构。 为了学习本教程,我还更改了“设置”>“常规”站点标题。
So, without further ado, let’s jump into this series!
因此,事不宜迟,让我们跳入本系列!
步骤0:为WordPress插件安装Flot (Step 0: Install the Flot for WordPress Plugin)
I created this plugin to make the process a whole lot easier. The plugin includes a stripped-down version of Flot, an excellent graphing and charting library. But Flot doesn’t work well with WordPress out of the box. So, this plugin helps you by getting the files you need onto your WordPress site. If you’re a novice, I highly recommend you install this plugin.
我创建了此插件,以使整个过程更加轻松。 该插件包括精简版的Flot,一个出色的图形和图表库。 但是Flot不能很好地与WordPress配合使用。 因此,此插件可通过将所需文件下载到WordPress网站上来帮助您。 如果您是新手,强烈建议您安装此插件。
You may also want the PHP files I created for this series. For you newbies, I recommend you build these files from scratch along with me. You’ll learn a lot more this way, and you’ll be much better equipped to troubleshoot issues.
您可能还需要我为该系列创建PHP文件。 对于新手,我建议您与我一起从头开始构建这些文件。 通过这种方式,您将学到更多东西,并且可以更好地解决问题。
Resource Files
资源文件
These files will eventually be uploaded to your plugins folder:
这些文件最终将上传到您的plugins文件夹:
wp-content/plugins/flot-for-wp/flot
第1步:上传文件 (Step 1: Upload a File)
One thing I try to always do when creating new functionality in WordPress is make sure it’s going to work reliably, even if I update my themes. That’s where the Flot for WordPress plugin above comes in really handy. But, if you do want to use Flot without the plugin, just make sure you don’t store all of your work in the wp-content/themes folders. As soon as you change themes you’ll lose everything.
在WordPress中创建新功能时,我总是尝试做的一件事是,即使我更新了主题,也要确保它能够可靠地工作。 这就是上面的WordPress Flot插件非常有用的地方。 但是,如果确实要在不使用插件的情况下使用Flot,则只需确保不将所有工作都存储在wp-content / themes文件夹中即可。 更改主题后,您将一无所有。
So, create a blank custom PHP file. You can use a text editor. Just open a new file and save the blank document. I call mine “custom-workout.php”.
因此,创建一个空白的自定义PHP文件。 您可以使用文本编辑器。 只需打开一个新文件并保存空白文档。 我称我为“ custom-workout.php”。
Upload this to your wp-content/plugins/flot-for-wp/flot folder. I use Filezilla, which is a free FTP tool that’s easy to use. You might use your hosting provider’s file uploader tool. You can’t move forward without getting that PHP file into your plugins folder, though. To be clear, here’s the approximate path to the folder I recommend you upload this file:
将此上传到您的wp-content / plugins / flot-for-wp / flot文件夹。 我使用Filezilla ,这是一个易于使用的免费FTP工具。 您可以使用托管服务提供商的文件上传器工具。 但是,如果不将该PHP文件放入您的plugins文件夹,就无法前进。 为了清楚起见,这是我建议您上传此文件的文件夹的大概路径:
yoursite.com/wp-content/plugins/flot-for-wp/flot/
If you want to upload the files somewhere else, that’s fine. But you’ll have to modify the paths and URLs in the PHP files that we’ll be creating. You should now have the custom-workout.php uploaded.
如果您想将文件上传到其他地方,那很好。 但是您必须修改我们将创建PHP文件中的路径和URL。 您现在应该已经上传了custom-workout.php。
步骤2:连接自定义文件 (Step 2: Connecting the Custom Files)
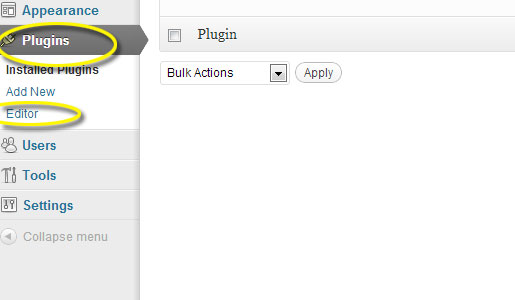
Now, we need to tell WordPress where in the world to look for all this fancy code that we’re going to create. After you’ve uploaded your file, in the WordPress Admin panel, cruise over to the “Plugins” > “Editor” page:
现在,我们需要告诉WordPress在世界各地寻找我们将要创建的所有精美代码。 上传文件后,在WordPress管理控制台中,浏览至“插件”>“编辑器”页面:

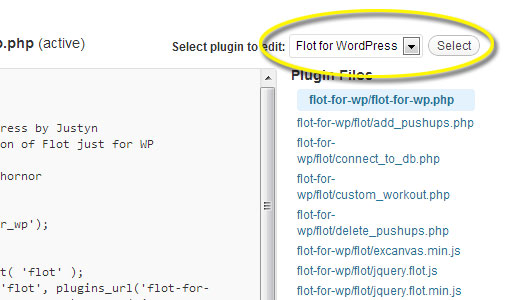
Select the Flot for WordPress plugin from the drop down menu in the right corner:
从右上角的下拉菜单中选择Flot for WordPress插件:

Make sure the flot-for-wp.php file has been selected. This is where we need to be to let WordPress know about your new files.
确保已选择flot-for-wp.php文件。 这是我们需要让WordPress知道您的新文件的地方。
In the flot-for-wp.php file, you will see a section just for adding your own files.
在flot-for-wp.php文件中,您将看到一个部分,仅用于添加自己的文件。
[sourcecode language=”php”]
[源代码语言=“ php”]
/* Here’s where you add your custom files for pulling and adding data for flot. Remember that you can NOT use a URL to point to any files you want to include. You have to use a PATH. So you can stick these files anywhere you want in your WP install, just use a PATH to point to them. The plugin_dir_path call will use a PATH from the WP wp-content/plugins folder: http://codex.wordpress.org/Function_Reference/plugin_dir_path */
/ *在这里添加自定义文件以提取和添加flt数据。 请记住,您不能使用URL指向要包含的任何文件。 您必须使用PATH。 因此,您可以将这些文件粘贴到WP安装中所需的任何位置,只需使用PATH指向它们即可。 plugin_dir_path调用将使用WP wp-content / plugins文件夹中的PATH:http://codex.wordpress.org/Function_Reference/plugin_dir_path * /
include ( plugin_dir_path( __FILE__ ) . ‘flot/custom_workout.php’);
包括(plugin_dir_path(__FILE__)。'flot / custom_workout.php');
[/sourcecode]
[/源代码]
Sorry for the long-winded PHP comment, but these are the details that will make troubleshooting much easier for you later should you have any problems. We’re using the INCLUDE call to tell WordPress about the file we uploaded.
很抱歉,您PHP注释冗长,但是这些详细信息将使您在以后遇到任何问题时,更加轻松地进行故障排除。 我们正在使用INCLUDE调用来告诉WordPress我们上传的文件。
回顾 (Recap)
So, let’s stop and check our work. For the absolute beginner, you’ve likely interfaced with some things you’ve never seen before; FTP, PHP files, and the plugin editor can all be intimidating. But, you’ve now laid the groundwork for building out this functionality.
因此,让我们停下来检查我们的工作。 对于绝对的初学者,您可能已经接触了一些以前从未见过的东西。 FTP,PHP文件和插件编辑器都可能令人生畏。 但是,您现在已经为构建此功能奠定了基础。
In the next article in this series, we will create some custom shortcodes and create a new database table for this tool. If thinking about that makes you start to have a panic attack… good! Power through this and stick with me!
在本系列的下一篇文章中,我们将创建一些自定义的简码并为此工具创建一个新的数据库表。 如果考虑到这一点,使您开始出现惊恐发作,那就好 ! 通过这个力量,并坚持下去!
翻译自: https://www.sitepoint.com/responsive-real-time-graphs-in-wordpress-introduction/
wordpress响应慢





















 866
866

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








