If you’d like to learn more about custom theme development, check out the SitePoint Premium course WordPress Theme Development!
如果您想了解有关自定义主题开发的更多信息,请查看SitePoint Premium课程WordPress主题开发 !
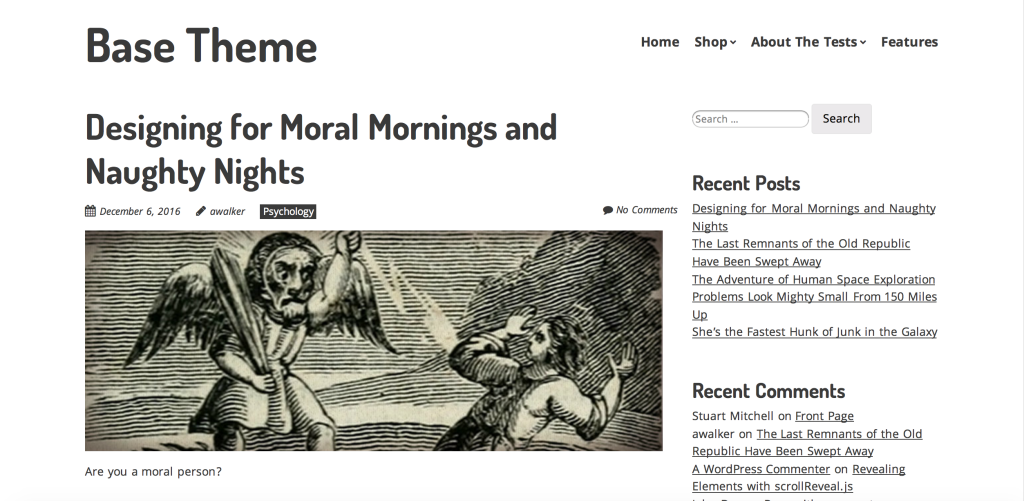
Earlier this week, I introduced you to the SitePoint Base Theme for WordPress.
本周初,我向您介绍了WordPress的SitePoint基本主题 。
Sometimes, WordPress themes can visually catch your eye in the front end while behind the scenes they’re bloated and lack quality. SitePoint wanted to address this concern and focus on the development of a new base theme that could confidently provide users with a starter theme they could use for any WordPress project that is minimal, clean, simple, lightweight and responsive.
有时,WordPress主题可以在前端视觉吸引您,而在幕后它们却ated肿且缺乏质量。 SitePoint希望解决此问题,并专注于开发新的基本主题,该主题可以自信地为用户提供一个入门主题,他们可以将其用于最小,简洁,轻便且响应Swift的任何WordPress项目。

The SitePoint Base Theme has been designed with a focus on the following key features:
SitePoint基本主题的设计重点是以下关键功能:
- 100% Free: Open Source GPL 2.0 100%免费:开源GPL 2.0
- High Performance 高性能
- Code Quality 代码质量
- Mobile Optimization 移动优化
- SEO Friendliness SEO友好
- WooCommerce Compatibility WooCommerce兼容性
- Page Builder Compatibility 页面构建器兼容性
Today we’ll take a closer look at how you can actually get started with the SitePoint Base theme on your next project, walking you through the key features and benefits this starter theme has to offer out-of-the-box.
今天,我们将仔细研究下一个项目中如何真正使用SitePoint Base主题,并带您逐步了解该入门主题提供的即开即用的主要功能和优势。
步骤1:下载并安装SitePoint基本主题 (Step 1: Download and Install the SitePoint Base Theme)
The first step is to download your copy of the SitePoint Base Theme.
第一步是下载SitePoint基本主题的副本。

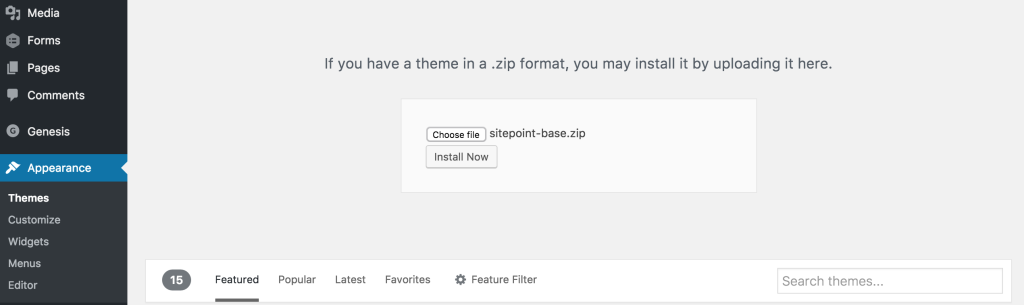
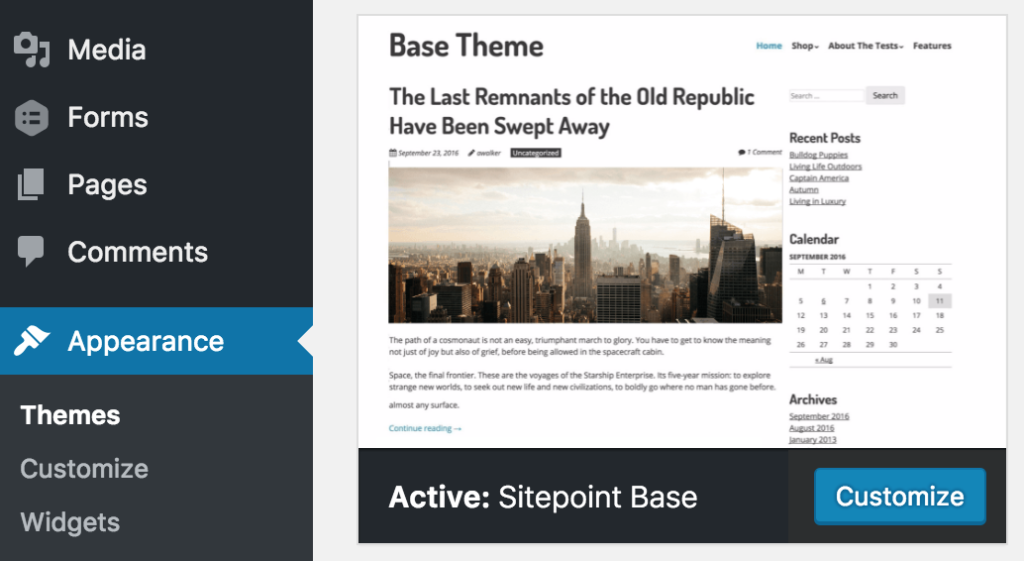
Then, in your WordPress dashboard, go to Appearance and Themes and then upload the theme to your WordPress website. I also recommend having a copy of the documentation on hand.
然后,在WordPress仪表板中,转到“ 外观和主题” ,然后将主题上载到WordPress网站。 我还建议手头准备一份文档 。

步骤2:建立您自己的主题 (Step 2: Create your Own Theme)
The SitePoint Base Theme has been designed as a starter theme so you can extend upon it with your own creation. We could edit the theme directly, but best practice is to create a copy as our own child theme.
SitePoint基本主题已设计为入门主题,因此您可以使用自己的创作对其进行扩展。 我们可以直接编辑主题,但是最佳实践是创建一个副本作为我们自己的子主题 。
Before you can do this, you need to copy the SitePoint Base Theme folder and change the name to something else. You’ll then need to do a three-step find and replace on the name in all the templates.
在执行此操作之前,您需要复制SitePoint基本主题文件夹并将名称更改为其他名称。 然后,您需要进行三步查找,并替换所有模板中的名称。
Then all you need to do is update the stylesheet header in style.css.
然后,您需要做的就是更新style.css的样式表标题。
步骤3:使用模板 (Step 3: Working with the Templates)

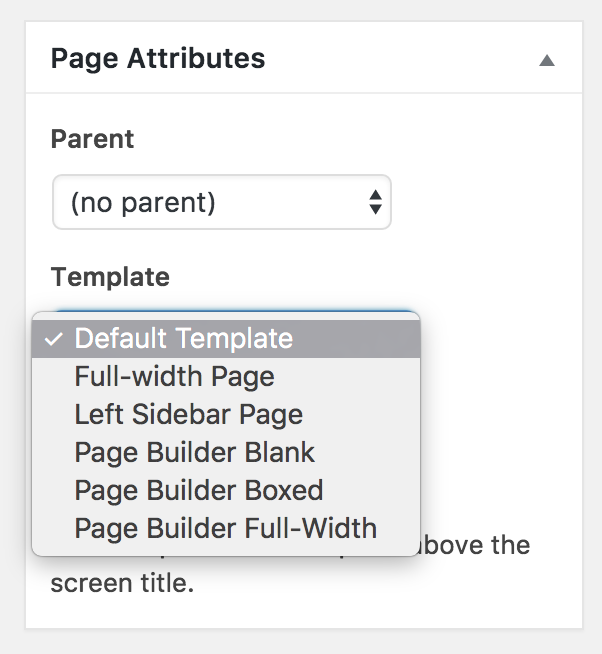
SitePoint have included the popular templates of full width, sidebar, tag, categories, authors, search, posts archive and 404.
SitePoint包括流行的模板,包括全角,边栏,标签,类别,作者,搜索,帖子存档和404。
They’ve also included the Page Builder Blank, Boxed and Full-Width templates which is ideal if you have chosen to work with a page builder like Visual Composer or Divi Builder.
他们还包括“页面构建器”的“空白”,“盒装”和“全角”模板,如果您选择使用诸如Visual Composer或Divi Builder的页面构建器,这是理想的选择。
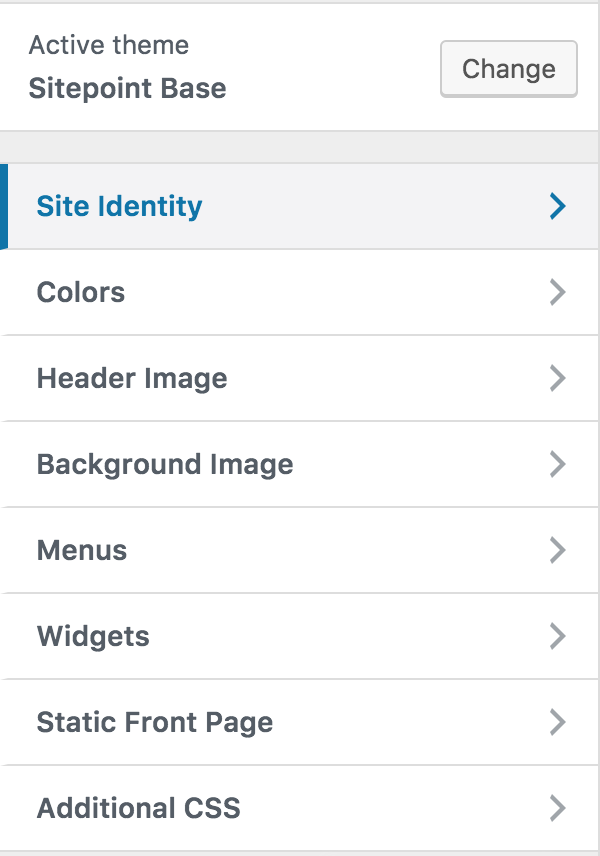
步骤4:使用主题定制器 (Step 4: Using the Theme Customizer)

Out of the box you can easily add:
开箱即用,您可以轻松添加:
- Custom logo 自定义徽标
- Custom header 自定义标题
- Custom background 自订背景
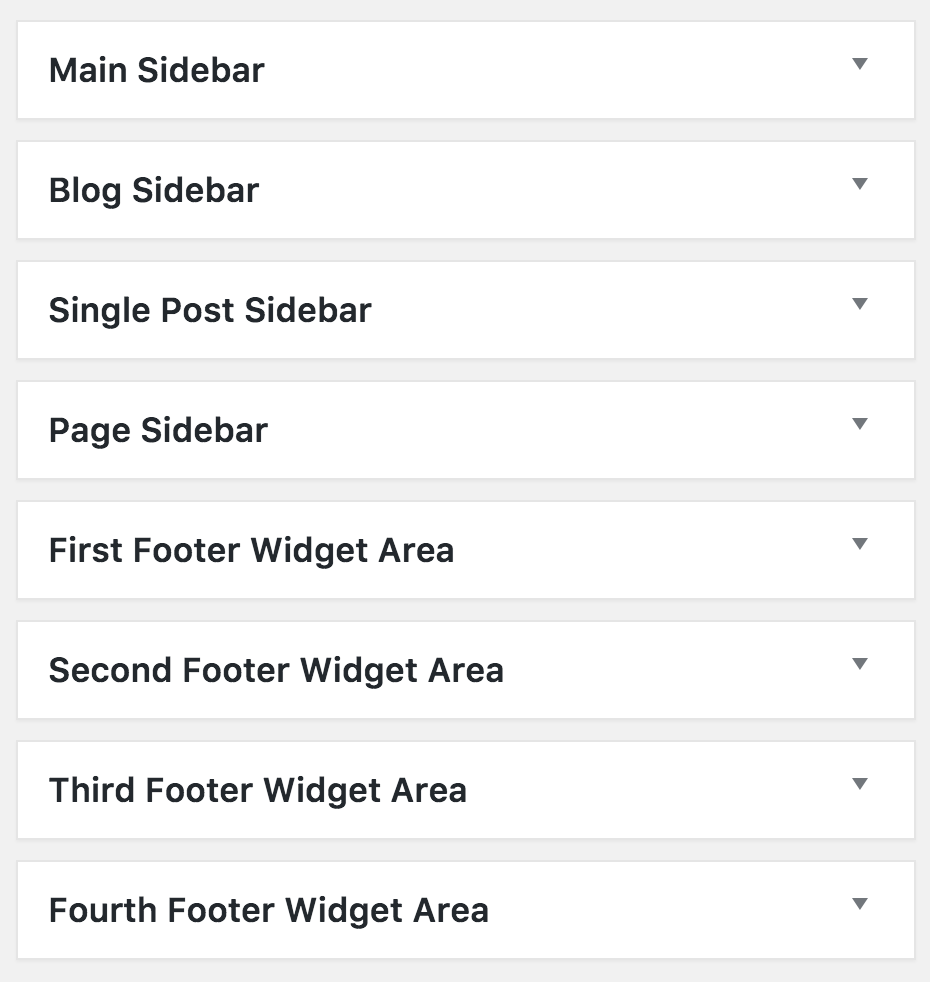
步骤5:配置窗口小部件 (Step 5: Configuring Your Widgets)

Choose how you wish to utilise the main widget areas within the base theme. There’s a main sidebar, a blog sidebar, single post sidebar and page sidebar.
选择您希望如何利用基本主题内的主要窗口小部件区域。 有一个主边栏,一个博客边栏,单个帖子边栏和页面边栏。
SitePoint have also provided up to four footer widgets that intuitively space themselves out evenly across the page depending on how many are included.
SitePoint还提供了多达四个页脚小部件,这些小部件可根据所包含的数量在整个页面上直观地均匀分布。
如果您想要更多呢? (What If You Want More?)
If you want to further customize your website, you have a couple of options:
如果您想进一步自定义您的网站,则有两种选择:
1.编辑CSS (1. Edit the CSS)
Using CSS you can change the entire look and feel of your theme, however you do need to know some basic CSS and HTML. If you’re a beginner, here’s a good starting point. For more theme customizations, adding some basic CSS will be enough for more requirements. You can also edit your page templates, these are mostly simple HTML.
使用CSS可以更改主题的整体外观,但是您确实需要了解一些基本CSS和HTML。 如果您是初学者, 这是一个很好的起点 。 对于更多主题自定义,添加一些基本CSS足以满足更多要求。 您还可以编辑页面模板,这些模板大多是简单HTML。
For custom functionality, you’re heading into plugin territory (that said, SitePoint Base Theme supports many popular plugins such as WooCommerce that enables powerful ecommerce functionality).
对于自定义功能 ,您将进入插件领域(也就是说,SitePoint Base Theme支持许多流行的插件,例如支持强大电子商务功能的WooCommerce)。
2.使用页面构建器 (2. Use a Page Builder)
SitePoint Base Theme supports all of the major page builders, including Visual Composer, Beaver Builder, Divi Builder and SiteOrigin.
SitePoint基本主题支持所有主要的页面构建器,包括Visual Composer,Beaver构建器,Divi构建器和SiteOrigin。
We’ve got a great article that explains the power of WordPress page builders, this also covers some of the pros and cons.
我们有一篇很棒的文章,解释了WordPress页面构建器的功能 ,其中还包括了一些利弊。
获得帮助 (Getting Help)
If you’ve had a chance to review or build with the SitePoint Base Theme, please share your thoughts and experiences with us below. Otherwise you can post support related queries and feedback on the community forum.
如果您有机会使用SitePoint基本主题进行审查或构建,请在下面与我们分享您的想法和经验。 否则,您可以在社区论坛上发布与支持相关的查询和反馈。
翻译自: https://www.sitepoint.com/beginners-guide-to-sitepoint-base-theme-for-wordpress/





















 994
994

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








