
jquery带缩略图轮播

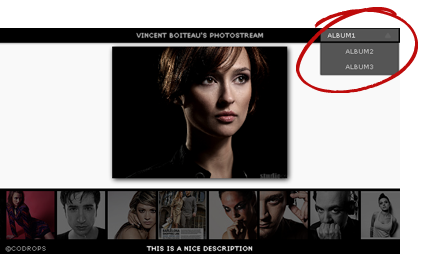
In this tutorial we are going to create another full page image gallery with a nice thumbnail area that scrolls automatically when moving the mouse. The idea is to allow the user to slightly zoom into the picture by clicking on it. The thumbnails bar slides down and the image resizes according to the screen size.
在本教程中,我们将创建另一个具有漂亮缩略图区域的全页图像库,该缩略图区域在移动鼠标时会自动滚动。 这个想法是允许用户通过单击图片来稍微放大图片。 缩略图栏向下滑动,图像根据屏幕尺寸调整大小。
The scrolling functionality of the thumbnails bar is based on the great tutorial by Andrew Valums: Horizontal Scrolling Menu made with CSS and jQuery. Additionally, we will be using PHP to get the images and thumbs automatically from the folder structure. The folders will contain album sub-folders and we will add a select option to the gallery which allows to choose an album.
缩略图栏的滚动功能基于Andrew Valums撰写的精彩教程: CSS和jQuery制作的水平滚动菜单。 此外,我们将使用PHP从文件夹结构中自动获取图像和拇指。 这些文件夹将包含专辑子文件夹,我们将在图库中添加一个选择选项,该选项允许您选择专辑。
Just like in the Sliding Panel Photo Wall Gallery with jQuery we will be using a resize function for the image displayed.
就像在使用jQuery的滑动面板照片墙图库中一样,我们将对显示的图像使用调整大小功能。
We will also add an XML file that (optionally) contains the descriptions of the images.
我们还将添加一个XML文件,该XML文件(可选)包含图像的描述。
Another neat functionality that we are going to add is the changing cursor: depending in which mode and in which position of the full image we are, the cursor will change to a left or right arrow (for browsing the pictures), or to a plus or minus sign (for zooming in or out).
我们将要添加的另一个简洁功能是不断变化的光标:根据所处图像的模式和位置,光标将变为向左或向右箭头(用于浏览图片)或加号。或减号(用于放大或缩小)。
The beautiful images in the demo are from the Models 1 – Photoshoots album from Vincent Boiteau’s photostream on Flickr.
演示中的精美图片来自Vincent Boiteau在Flickr上的照片流中的Models 1 – Photoshoots相册。
We also have a static version of the image gallery without the album option. You can find the demo link and the ZIP file in the end of this post.
我们还有一个静态版本的图片库,没有相册选项。 您可以在本文末尾找到演示链接和ZIP文件。
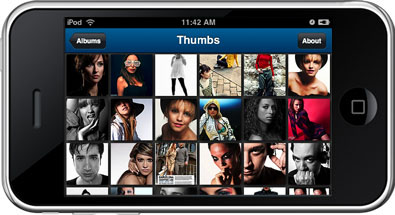
And don’t forget to check out the tutorial of the mobile version of this gallery: Awesome Mobile Image Gallery Web App
并且不要忘了查看此库的移动版本的教程: Awesome Mobile Image Gallery Web App
So, let’s start!
所以,让我们开始吧!
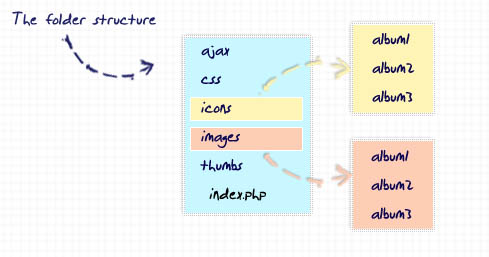
文件夹结构 (The Folder Structure)
Today we will start this tutorial by the folder structure since it is important for our PHP functionality.
今天,我们将从文件夹结构开始本教程,因为它对我们PHP功能很重要。
The necessary folders for the PHP to work are the images folder and the thumbs folder. They both need to be located in the root folder (where you will have the index.php file).
PHP起作用的必要文件夹是images文件夹和thumbs文件夹。 它们都需要位于根文件夹(您将拥有index.php文件)中。
Whatever album sub-folder will be in the thumbs folder, also needs to be in the images folder. So, if we have thumbs/album1/22.jpg we also need images/album1/22.jpg which will be the full-size image.
专辑子文件夹将位于thumbs文件夹中,也必须位于images文件夹中。 因此,如果我们拥有thumbs / album1 / 22.jpg,我们还需要images / album1 / 22.jpg ,这将是全尺寸图像。

With that organization we will be able to automatically display the album thumbnails and create a select box for all albums.
通过该组织,我们将能够自动显示专辑缩略图并为所有专辑创建一个选择框。
In each album folder of the thumbs we will also have an XML file with the descriptions for the images. We will call that file desc.xml. Adding the description for images is not obligatory, i.e. we will just read the ones that are there. The structure of the XML file will be the following:
在大拇指的每个相册文件夹中,我们还将有一个XML文件,其中包含图像的描述。 我们将其称为desc.xml 。 不必为图像添加描述,即我们将只阅读其中的描述。 XML文件的结构如下:
<descriptions>
<image>
<name>1.jpg</name>
<text>This is a nice description</text>
</image>
<image>
<name>2.jpg</name>
<text>red!</text>
</image>
<image>
<name>3.jpg</name>
<text>another one...</text>
</image>
...
</descriptions>
It is important that we name the images in the name tag correctly. And also, make sure not to have any other files lying around in those folders.
我们必须在名称标签中正确命名图像,这一点很重要。 另外,请确保这些文件夹中没有其他文件。
标记和PHP (The Markup and PHP)
Let’s take a look at the HTML and also the PHP. We have a simple structure that will be dynamically “filled” by our PHP and JavaScript code:
让我们看一下HTML和PHP。 我们有一个简单的结构,可以通过我们PHP和JavaScript代码动态地“填充”:
<div class="albumbar">
<span>Vincent Boiteau's photostream</span>
<div id="albumSelect" class="albumSelect">
<ul>
<!-- We will dynamically generate the items -->
<?php
$firstAlbum = '';
$i=0;
if(file_exists('images')) {
$files = array_slice(scandir('images'), 2);
if(count($files)) {
natcasesort($files);
foreach($files as $file) {
if($file != '.' && $file != '..') {
if($i===0)
$firstAlbum = $file;
else
echo "<li><a>$file</a></li>";
++$i;
}
}
}
}
?>
</ul>
<div class="title down">
<?php echo $firstAlbum;?>
</div>
</div>
</div>
<div id="loading"></div>
<div id="preview">
<div id="imageWrapper">
</div>
</div>
<div id="thumbsWrapper">
</div>
<div class="infobar">
<span id="description"></span>
</div>
The select box items get generated dynamically: we check the sub-folders in the images folder and put all the names in our items. The first album will be “selected” by default.
选择框项目是动态生成的:我们检查images文件夹中的子文件夹,并将所有名称放在我们的项目中。 默认情况下,第一张专辑将被“选中”。

When we click on one of the items we will call the thumbs.php (inside the ajax folder) from within the JavaScript. We will get back an array (JSON) with all the information that we need to build our thumbnails. Let’s look at that PHP code first and later we will go through the JS:
当我们单击其中一项时,我们将从JavaScript内调用thumbs.php(在ajax文件夹内)。 我们将返回一个数组(JSON),其中包含构建缩略图所需的所有信息。 让我们先看一下PHP代码,然后再看一下JS:
$album = $_GET['album'];
$imagesArr = array();
$i = 0;
/* read the descriptions xml file */
if(file_exists('../thumbs/'.$album.'/desc.xml')) {
$xml = simplexml_load_file('../thumbs/'.$album.'/desc.xml');
}
/* read the images from the album and get the
* description from the XML file:
*/
if(file_exists('../thumbs/'.$album)) {
$files = array_slice(scandir('../thumbs/'.$album), 2);
if(count($files)) {
foreach($files as $file) {
if($file != '.' && $file != '..' && $file!='desc.xml') {
if($xml) {
$desc = $xml->xpath('image[name="'.$file.'"]/text');
$description = $desc[0];
if($description=='')
$description = '';
}
$imagesArr[] = array('src' => 'thumbs/'.$album.'/'.$file,
'alt' => 'images/'.$album.'/'.$file,
'desc' => $description);
}
}
}
}
$json = $imagesArr;
$encoded = json_encode($json);
echo $encoded;
unset($encoded);
So, we basically get all the thumbnails of the requested album and prepare the information for each img element. The final element that we will then add to our HTML will contain an alt attribute with the full image location as value and a title attribute with the description of the regarding picture as value. The description of the image is taken from the XML file we mentioned before. With an xpath expression we get to the node “name” that contains the image name and then we get the text of the description. In the JS we will then say that the description should be the value of the “title” attribute.
因此,我们基本上获得了所请求专辑的所有缩略图,并为每个img元素准备了信息。 然后,我们将添加到HTML中的最后一个元素将包含一个alt属性,其中具有完整图像位置作为值,以及一个title属性,其中将有关图片的描述作为值。 图像的描述取自我们前面提到的XML文件。 通过xpath表达式,我们到达包含图像名称的节点“名称”,然后获得描述文本。 然后,在JS中,我们将说说明应为“ title”属性的值。
Now, let’s take a look at the style.
现在,让我们看一下样式。
CSS (The CSS)
First, we will add some default styling to the body:
首先,我们将向主体添加一些默认样式:
body{
font-family:Verdana;
text-transform:uppercase;
color:#fff;
font-size:10px;
overflow:hidden;
background-color:#f9f9f9;
}
The current background color will be almost white but you can try other colors, it looks really wonderful with some!
当前的背景颜色几乎是白色,但是您可以尝试其他颜色,其中一些看起来真的很棒!
Let’s style the album bar for the title of the page:
让我们为页面标题设置相册栏样式:
.albumbar{
height:24px;
line-height:24px;
text-align:center;
position:fixed;
background-color:#000;
left:0px;
width:100%;
top:0px;
-moz-box-shadow:-2px 0px 4px #333;
-webkit-box-shadow:-2px 0px 4px #333;
box-shadow:-2px 0px 4px #333;
z-index:11;
}
And also the info bar which will contain the description of each image:
还有信息栏,其中将包含每个图像的描述:
.infobar{
height:22px;
line-height:22px;
text-align:center;
position:fixed;
background-color:#000;
left:0px;
width:100%;
bottom:0px;
-moz-box-shadow:0px -1px 2px #000;
-webkit-box-shadow:0px -1px 2px #000;
box-shadow:0px -1px 2px #000;
}
span#description, .albumbar span{
text-shadow:0px 0px 1px #fff;
color:#fff;
}
.albumbar span a{
color:#aaa;
text-decoration:none;
}
.albumbar span a:hover{
color:#ddd;
}
The info bar and the album bar will be fixed and located at the top and bottom of the page. The select box and the inner list will be styled as follows:
信息栏和相册栏将固定并位于页面的顶部和底部。 选择框和内部列表的样式如下:
.albumSelect{
height:18px;
line-height:18px;
position:absolute;
right:5px;
top:2px;
width:120px;
}
.albumSelect .title{
color:#f0f0f0;
z-index:10;
border:1px solid #444;
background-color:#555;
background-repeat:no-repeat;
background-position:90% 50%;
cursor:pointer;
text-align:left;
text-indent:10px;
width:100%;
position:absolute;
top:0px;
left:0px;
}
The title div will have a little triangle as background image. We define two classes, up and down, that we will then set dynamically depending on if the album list is expanded or not:
标题div将有一个小三角形作为背景图像。 我们定义上下两个类,然后根据专辑列表是否扩展来动态设置:
.down{
background-image:url(../icons/down.png);
}
.up{
background-image:url(../icons/up.png);
}
The unordered list with all the albums will be styled as follows:
所有专辑的无序列表的样式如下:
.albumSelect ul {
list-style:none;
display:none;
padding:0px;
width:100%;
border:1px solid #444;
background-color:#555;
margin:22px 0px 0px 0px;
-moz-box-shadow:0px 0px 2px #000;
-webkit-box-shadow:0px 0px 2px #000;
box-shadow:0px 0px 2px #000;
}
.albumSelect ul li a{
text-decoration:none;
cursor:pointer;
display:block;
padding:3px 0px;
color:#ccc;
}
.albumSelect ul li a:hover{
background-color:#000;
color:#fff;
}
The list is set to display:none in the beginning since we only want it to appear when the user clicks on the triangle to expand it.
该列表设置为在开始时不显示:因为我们只希望在用户单击三角形以将其展开时显示它。
The loading container will be set to appear at the center of the page, with just a little bit more to the top since we have the thumbnails bar appearing sometimes. Setting top to 40% gives us what we need:
加载容器将设置为显示在页面的中央,顶部则稍微增加一点,因为有时会出现缩略图栏。 设置最高为40%可以满足我们的需求:
#loading{
display:none;
width:50px;
height:50px;
position:absolute;
top:40%;
left:50%;
margin-left:-24px;
background:transparent url(../icons/loading.gif) no-repeat top left;
}
To make the thumbs bar scrollable by moving the mouse we need to give it a special style. The thumbsWrapper will be positioned absolutely and occupy the width of the window. We set the vertical overflow to hidden because we don’t want any scroll bar to appear on the right. The horizontal overflow will be managed in the JavaScript (it will be hidden).
为了通过移动鼠标使拇指栏可滚动,我们需要给它一种特殊的样式。 thumbsWrapper将完全定位并占据窗口的宽度。 我们将垂直溢出设置为“隐藏”,因为我们不希望任何滚动条出现在右侧。 水平溢出将在JavaScript中进行管理(将被隐藏)。
#thumbsWrapper{
position: absolute;
width:100%;
height:102px;
overflow-y:hidden;
background-color:#000;
bottom:0px;
left:0px;
border-top:2px solid #000;
}
The thumbsContainer will be the inner div that will have a width equal to the sum of all the thumbnail widths. We will calculate the width dynamically in the JavaScript, so we don’t define it in the class:
thumbsContainer将是内部div,其宽度等于所有缩略图宽度的总和。 我们将在JavaScript中动态计算宽度,因此我们不在类中定义宽度:
#thumbsContainer{
height:79px;
display:block;
margin: 0;
}
The thumbnail images will have the following style:
缩略图将具有以下样式:
#thumbsWrapper img{
float:left;
margin:2px;
display:block;
cursor:pointer;
opacity:0.4;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=40);
}
We give them a low opacity value since we want to add a hover effect.
由于要添加悬停效果,因此我们给它们提供了较低的不透明度值。
The imageWrapper that contains the full image has the following style:
包含完整图像的imageWrapper具有以下样式:
#imageWrapper{
position:relative;
text-align:center;
padding-top:30px;
}
We add a top padding because we have the album bar at the top of the page. We don’t want the image to get hidden by it. The margin 0 auto will center the image horizontally:
由于页面顶部有相册栏,因此我们添加了顶部填充。 我们不希望图像被隐藏。 边距0自动将使图像水平居中:
#imageWrapper img{
margin:0 auto;
-moz-box-shadow:2px 2px 10px #111;
-webkit-box-shadow:2px 2px 10px #111;
box-shadow:2px 2px 10px #111;
}
We also create a neat box shadow for all modern browsers 🙂 Some of you might wonder why we set text-align center in the imageWrapper if we have the margin in the image. When we make things appear with the fadeIn function in jQuery, the display of the respective element becomes “block”. For that case our “margin:0 auto” will center the image. But for the case when we put the first image initially we need the inline centering property which is to give the parent “text-align:center”.
我们还为所有现代浏览器创建了一个整洁的框阴影you你们中的一些人可能想知道,如果图像中有空白,为什么我们在imageWrapper中设置文本对齐中心。 当我们使用jQuery中的fadeIn函数使事物出现时,相应元素的显示将变为“块”。 在这种情况下,我们的“ margin:0 auto”将使图像居中。 但是对于最初放置第一张图片的情况,我们需要内联居中属性,该属性将给父对象“ text-align:center”。
And finally, we define the classes for the different cursor types:
最后,我们为不同的游标类型定义类:
.cursorRight{
.cursorRight{
cursor:url("../icons/next.cur"), url("icons/next.cur"), default;
}
.cursorLeft{
cursor:url("../icons/prev.cur"), url("icons/prev.cur"), default;
}
.cursorPlus{
cursor:url("../icons/plus.cur"), url("icons/plus.cur"), default;
}
.cursorMinus{
cursor:url("../icons/minus.cur"), url("icons/minus.cur"), default;
}
OK, this is basically a hack and not really nice, but the reason for this ugliness is the browsers’ handling. The first url is the path for FireFox, the second one is for IE and the default value needs to be there again for Firefox. Read more about custom cursors and cross-browser compatibility here.
好的,这基本上是一种hack,并不是很好,但是这种丑陋的原因是浏览器的处理方式。 第一个网址是FireFox的路径,第二个网址是IE的路径,Firefox的默认值必须再次存在。 在此处阅读有关自定义游标和跨浏览器兼容性的更多信息。
Now, let’s get to the JavaScript.
现在,让我们进入JavaScript。
JavaScript (The JavaScript)
Let’s go step by step through the jQuery code. I will not follow the order like it is in the script but by the usage of the functions. I hope that it will be easier to understand like that. In our $(function() { } we will add the following JavaScript:
让我们逐步完成jQuery代码。 我不会按照脚本中的顺序进行操作,而是按照功能的使用情况进行操作。 我希望这样会更容易理解。 在我们的$(function() { }我们将添加以下JavaScript:
/* name of the selected album, in the top right combo box */
var album = $('#albumSelect div').html();
/* mode is small or expanded, depending on the picture size */
var mode = 'small';
/* this is the index of the last clicked picture */
var current = 0;
So, we will first declare some variables that we will need later and then we call:
因此,我们将首先声明一些稍后需要的变量,然后调用:
buildThumbs();
The buildThumbs() function is going to get the current album and generate the images with the accoring source and information:
buildThumbs()函数将获取当前专辑并生成带有相应来源和信息的图像:
function buildThumbs(){
current=1;
$('#imageWrapper').empty();
$('#loading').show();
$.get('ajax/thumbs.php?album='+album, function(data) {
var countImages = data.length;
var count = 0;
var $tContainer = $('<div/>',{
id : 'thumbsContainer',
style : 'visibility:hidden;'
})
for(var i = 0; i < countImages; ++i){
try{
var description = data[i].desc[0];
}catch(e){
description='';
}
if(description==undefined)
description='';
$('<img title="'+description+'" alt="'+data[i].alt+'" height="75" />').load(function(){
var $this = $(this);
$tContainer.append($this);
++count;
if(count==1){
/* load 1 image into container*/
$('<img id="displayed" style="display:block;" class="cursorPlus"/>').load(function(){
var $first = $(this);
$('#loading').hide();
resize($first,0);
$('#imageWrapper').append($first);
$('#description').html($this.attr('title'));
}).attr('src',$this.attr('alt'));
}
if(count == countImages){
$('#thumbsWrapper').empty().append($tContainer);
thumbsDim($tContainer);
makeScrollable($('#thumbsWrapper'),$tContainer,15);
}
}).attr('src',data[i].src);
}
},'json');
}
As we mentioned before, we will be using the thumbs.php file to get the info we need. When we are done building all the thumb images we append it to the thumbsWrapper and determine the size of the container with thumbsDim (line 36):
如前所述,我们将使用thumbs.php文件获取所需的信息。 当我们完成所有建设拇指图像,我们将其追加到thumbsWrapper和确定与容器的大小thumbsDim (36行):
/* adjust the size (width) of the scrollable container
- this depends on all its images widths
*/
function thumbsDim($elem){
var finalW = 0;
$elem.find('img').each(function(i){
var $img = $(this);
finalW+=$img.width()+5;
//plus 5 -> 4 margins + 1 to avoid rounded calculations
});
$elem.css('width',finalW+'px').css('visibility','visible');
}
Then we use makeScrollable (line 37) to make the thumbnail container scrollable by mouse move:
然后,使用makeScrollable (第37行)通过鼠标移动使缩略图容器可滚动:
//Get our elements for faster access and set overlay width
function makeScrollable($wrapper, $container, contPadding){
//Get menu width
var divWidth = $wrapper.width();
//Remove scrollbars
$wrapper.css({
overflow: 'hidden'
});
//Find last image container
var lastLi = $container.find('img:last-child');
$wrapper.scrollLeft(0);
//When user move mouse over menu
$wrapper.unbind('mousemove').bind('mousemove',function(e){
//As images are loaded ul width increases,
//so we recalculate it each time
var ulWidth = lastLi[0].offsetLeft + lastLi.outerWidth() + contPadding;
var left = (e.pageX - $wrapper.offset().left) * (ulWidth-divWidth) / divWidth;
$wrapper.scrollLeft(left);
});
}
The following function takes care of the click event on a thumbnail and also the hover event:
以下函数负责缩略图上的click事件以及悬停事件:
/*
clicking on a thumb loads the image
(alt attribute of the thumb is the source of the large image);
mouseover and mouseout for a nice spotlight hover effect
*/
$('#thumbsContainer img').live('click',function(){
loadPhoto($(this),'cursorPlus');
}).live('mouseover',function(){
var $this = $(this);
$this.stop().animate({
'opacity':'1.0'
},200);
}).live('mouseout',function(){
var $this = $(this);
$this.stop().animate({
'opacity':'0.4'
},200);
});
When a thumbnail is clicked we call the function loadPhoto (and we also pass the current cursor mode):
单击缩略图时,我们将调用loadPhoto函数(并且还将通过当前光标模式):
/*
loads a picture into the imageWrapper
the image source is in the thumb's alt attribute
*/
function loadPhoto($thumb,cursorClass){
current = $thumb.index()+1;
$('#imageWrapper').empty();
$('#loading').show();
$('<img id="displayed" title="'+$thumb.attr('title')+'" class="'+cursorClass+'" style="display:none;"/>').load(function(){
var $this = $(this);
$('#loading').hide();
resize($this,0);
if(!$('#imageWrapper').find('img').length){
$('#imageWrapper').append($this.fadeIn(1000));
$('#description').html($this.attr('title'));
}
}).attr('src',$thumb.attr('alt'));
}
When want to adapt the size of the picture when we resize the window:
当我们调整窗口大小时要调整图片的大小时:
/* when resizing the window resize the picture */
$(window).bind('resize', function() {
resize($('#displayed'),0);
});
The resize function is defined as follows:
resize功能定义如下:
/* function to resize an image based on the windows width and height */
function resize($image, type){
var widthMargin = 10
var heightMargin = 0;
if(mode=='expanded')
heightMargin = 60;
else if(mode=='small')
heightMargin = 150;
//type 1 is animate, type 0 is normal
var windowH = $(window).height()-heightMargin;
var windowW = $(window).width()-widthMargin;
var theImage = new Image();
theImage.src = $image.attr("src");
var imgwidth = theImage.width;
var imgheight = theImage.height;
if((imgwidth > windowW)||(imgheight > windowH)){
if(imgwidth > imgheight){
var newwidth = windowW;
var ratio = imgwidth / windowW;
var newheight = imgheight / ratio;
theImage.height = newheight;
theImage.width= newwidth;
if(newheight>windowH){
var newnewheight = windowH;
var newratio = newheight/windowH;
var newnewwidth =newwidth/newratio;
theImage.width = newnewwidth;
theImage.height= newnewheight;
}
}
else{
var newheight = windowH;
var ratio = imgheight / windowH;
var newwidth = imgwidth / ratio;
theImage.height = newheight;
theImage.width= newwidth;
if(newwidth>windowW){
var newnewwidth = windowW;
var newratio = newwidth/windowW;
var newnewheight =newheight/newratio;
theImage.height = newnewheight;
theImage.width= newnewwidth;
}
}
}
if((type==1)&&(!$.browser.msie))
$image.stop(true).animate({
'width':theImage.width+'px',
'height':theImage.height+'px'
},1000);
else
$image.css({
'width':theImage.width+'px',
'height':theImage.height+'px'
});
}
The heightMargin depends on the mode we are in: if the thumbnails bar is out, we have less space so we reduce the allowed height of the image.
heightMargin取决于我们所处的模式:如果缩略图栏不在,则我们的空间较小,因此我们减小了图像的允许高度。
The following functions take care of what happens when we select an album:
以下功能照顾了我们选择专辑时会发生的情况:
/* Album combo events to open, close,
and select an album from the combo
*/
$('#albumSelect div').bind('click',function(){
var $this = $(this);
if($this.is('.up'))
closeAlbumCombo();
else if($this.is('.down'))
openAlbumCombo();
});
$('#albumSelect ul > li').bind('click',function(){
var $this = $(this);
album = $this.find('a').html();
buildThumbs();
var $combo = $('#albumSelect div');
$this.find('a').html($combo.html());
$combo.html(album);
closeAlbumCombo();
orderCombo($this.parent());
});
And these are the three functions taking care of our self made combo box:
这些是照顾我们自制组合框的三个功能:
//functions to control the albums combos
function closeAlbumCombo(){
var $combo = $('#albumSelect div');
$combo.addClass('down').removeClass('up');
$combo.prev().hide();
}
function openAlbumCombo(){
var $combo = $('#albumSelect div');
$combo.addClass('up').removeClass('down');
$combo.prev().show();
}
function orderCombo($ul){
var items = $ul.find('li').get();
items.sort(function(a,b){
var keyA = $(a).text();
var keyB = $(b).text();
if (keyA < keyB) return -1;
if (keyA > keyB) return 1;
return 0;
});
$.each(items, function(i, li){
$ul.append(li);
});
}
Now we define what happens when we hover over the main image or when we click on it. Depending on where we hover over the image, we want a certain cursor to appear. For that we check where we are with the mouse and apply the regarding class to the image:
现在,我们定义将鼠标悬停在主图像上或单击它时会发生什么。 根据我们将鼠标悬停在图像上的位置,我们希望某个光标出现。 为此,我们用鼠标检查我们在哪里,然后将About类应用于图像:
/*
when hovering the main image change the mouse icons (left,right,plus,minus)
also when clicking on the image, expand it or make it smaller depending on the mode
*/
$('#displayed').live('mousemove',function(e){
var $this = $(this);
var imageWidth = parseFloat($this.css('width'),10);
var x = e.pageX - $this.offset().left;
if(x<(imageWidth/3))
$this.addClass('cursorLeft')
.removeClass('cursorPlus cursorRight cursorMinus');
else if(x>(2*(imageWidth/3)))
$this.addClass('cursorRight')
.removeClass('cursorPlus cursorLeft cursorMinus');
else{
if(mode=='expanded'){
$this.addClass('cursorMinus')
.removeClass('cursorLeft cursorRight cursorPlus');
}
else if(mode=='small'){
$this.addClass('cursorPlus')
.removeClass('cursorLeft cursorRight cursorMinus');
}
}
}).live('click',function(){
var $this = $(this);
if(mode=='expanded' && $this.is('.cursorMinus')){
mode='small';
$this.addClass('cursorPlus')
.removeClass('cursorLeft cursorRight cursorMinus');
$('#thumbsWrapper').stop().animate({
'bottom':'0px'
},300);
resize($this,1);
}
else if(mode=='small' && $this.is('.cursorPlus')){
mode='expanded';
$this.addClass('cursorMinus')
.removeClass('cursorLeft cursorRight cursorPlus');
$('#thumbsWrapper').stop().animate({
'bottom':'-85px'
},300);
resize($this,1);
}
else if($this.is('.cursorRight')){
var $thumb = $('#thumbsContainer img:nth-child('+parseInt(current+1)+')');
if($thumb.length){
++current;
loadPhoto($thumb,'cursorRight');
}
}
else if($this.is('.cursorLeft')){
var $thumb = $('#thumbsContainer img:nth-child('+parseInt(current-1)+')');
if($thumb.length){
--current;
loadPhoto($thumb,'cursorLeft');
}
}
});
When we click on the image, we check which cursor we had, because like that we know which image we have to display next (i.e. the next or the previous one). Our “current” variable helps us keep track of which picture we are currently viewing.
当我们单击图像时,我们检查我们拥有哪个光标,因为这样我们就知道我们必须显示下一个图像(即下一个或上一个图像)。 我们的“当前”变量有助于我们跟踪当前正在查看的图片。
And that’s it! I hope you enjoyed this gigantic tutorial!
就是这样! 我希望您喜欢这个巨大的教程!
Note that in this demo we don’t use very big images, so the “zoom in”/ resize will just show you the full image maximum and never resize the picture beyond its real dimensions. If you use very large images the effect will be a nice experience for users with a large screen.
请注意,在本演示中,我们不会使用非常大的图像,因此“放大” /调整大小只会显示最大的完整图像,而不会调整超出实际尺寸的图像。 如果使用非常大的图像,则对于使用大屏幕的用户而言,这种效果将是不错的体验。
We also have a static version of this photo gallery without the album functionality. Check out the static demo or download the ZIP file.
我们也有此相册的静态版本,没有相册功能。 查看静态演示或下载ZIP文件。
We created a mobile version of this gallery: Awesome Mobile Image Gallery Web App
我们创建了此画廊的移动版本: Awesome Mobile Image Gallery Web App

翻译自: https://tympanus.net/codrops/2010/05/23/fresh-sliding-thumbnails-gallery-with-jquery-php/
jquery带缩略图轮播





















 332
332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








