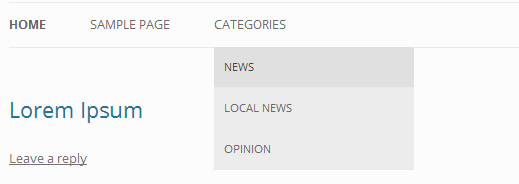
Recently one of our users asked us if there was a way to add titles in WordPress menu without adding a link. By default, WordPress menu requires each menu item linked to a page or custom link. However when creating a drop down menu, you may you want to add a title for sub-menus without linking it to a specific page. For example, you can have a categories dropdown where you want to have the text categories be the title of the menu. In this article, we will show you how to add titles in WordPress menu without linking to a page.
最近,我们的一位用户问我们是否可以在WordPress菜单中添加标题而不添加链接。 默认情况下,WordPress菜单要求链接到页面或自定义链接的每个菜单项。 但是,在创建下拉菜单时,您可能想为子菜单添加标题而不将其链接到特定页面。 例如,您可以有一个类别下拉菜单,您希望文本类别成为菜单的标题。 在本文中,我们将向您展示如何在WordPress菜单中添加标题而不链接到页面。

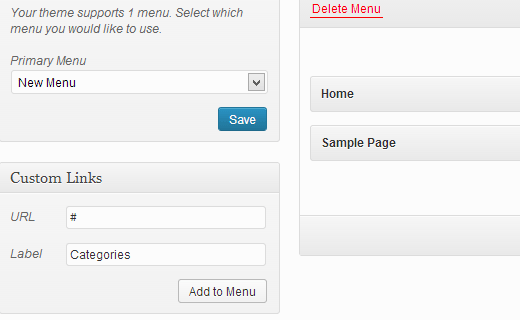
First thing you need to do is add a new menu item in your menu. You can do that by going to Appearance » Menus. You want to add a custom link so give it the label you want. In the URL field, enter the # sign. Once done, click on the Add to Menu button. Save your menu once this custom link is added to the menu.
您需要做的第一件事是在菜单中添加一个新菜单项。 您可以转到外观»菜单 。 您想要添加一个自定义链接,所以给它想要的标签。 在URL字段中,输入#号。 完成后,单击添加到菜单按钮。 此自定义链接添加到菜单后,保存菜单。

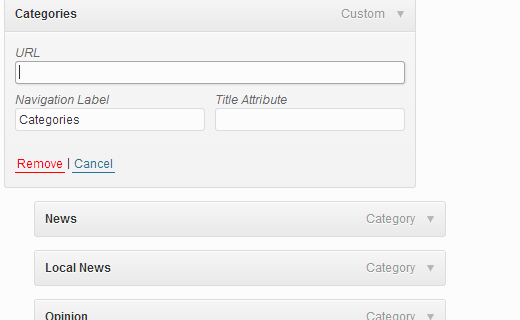
Now click on the drop down arrow next to this custom link to edit this menu item. Go ahead and remove the pound sign from the URL field and save your menu. If you go to your live website, then you will see a menu item without link. You can add sub menus to this menu item and link them to any page or custom link you want.
现在,单击此自定义链接旁边的下拉箭头以编辑此菜单项。 继续,从URL字段中删除井号,然后保存菜单。 如果您访问自己的实时网站,则会看到一个没有链接的菜单项。 您可以将子菜单添加到此菜单项,并将其链接到所需的任何页面或自定义链接。

We hope that this article helped you add titles in WordPress menu without linking to a page or any URL. If you have any feedback or questions, then please leave a comment below.
我们希望本文能帮助您在WordPress菜单中添加标题而不链接到页面或任何URL。 如果您有任何反馈或问题,请在下面发表评论。





















 4162
4162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








