
左侧菜单添加自定义滚动条
Do you have a long sidebar that is breaking your WordPress layout on certain pages? Recently one of our users asked us for a solution. Since the user didn’t want to remove any of the widgets, we suggested adding a fixed height and scroll bar to to all long widgets which fixed the problem. In this article, we will show you how to add a custom scrollbar to any element in WordPress.
您是否有一个较长的侧边栏,该栏会破坏某些页面上的WordPress布局? 最近,我们的一位用户要求我们提供解决方案。 由于用户不想删除任何窗口小部件,因此建议向所有较长的窗口小部件添加固定的高度和滚动条,以解决问题。 在本文中,我们将向您展示如何向WordPress中的任何元素添加自定义滚动条。

影片教学 (Video Tutorial)
If you don’t like the video or need more instructions, then continue reading.
如果您不喜欢该视频或需要更多说明,请继续阅读。
First thing you need to do is install and activate the Custom Scrollbar plugin. Upon activation simply go to Appearance » Scrollbars to configure the plugin.
您需要做的第一件事是安装并激活“ 自定义滚动条”插件。 激活后,只需转到外观»滚动条即可配置插件。

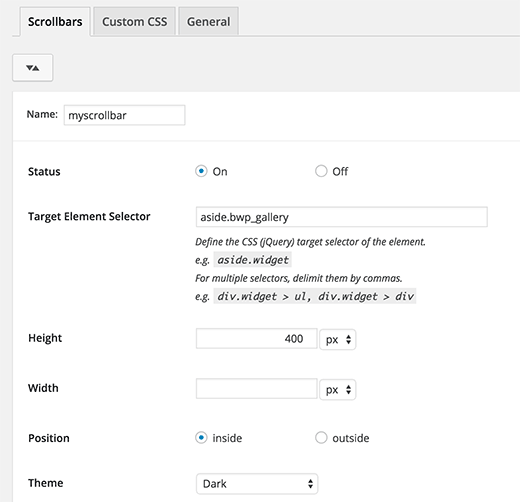
You need to start by providing a name for your scrollbar. The plugin allows you to add multiple scrollbars, so adding a name will help you find your custom scrollbar in the admin area.
您首先需要为滚动条提供一个名称。 该插件允许您添加多个滚动条,因此添加名称将有助于您在管理区域中找到自定义滚动条。
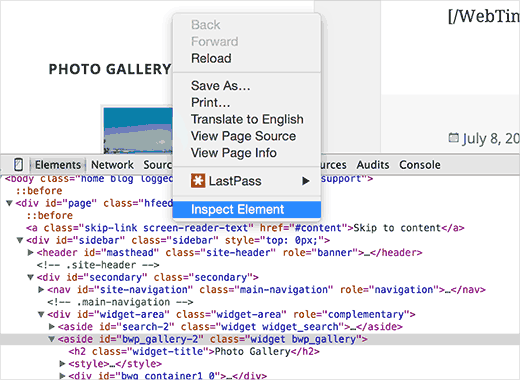
Next item in the settings is Target Element Selector. This is the class or ID of the web element that you want to target. You can find the id or class of any element by right-clicking on the element in your Chrome browser and selecting inspect element from the menu.
设置中的下一项是“目标元素选择器”。 这是您要定位的Web元素的类或ID。 右键单击Chrome浏览器中的元素,然后从菜单中选择检查元素,即可找到任何元素的ID或类。

As you can see in the screenshot, the element we want to target is aside with the CSS class bwp_gallery.
如您在屏幕快照中所见,我们要定位的元素位于CSS类bwp_gallery的旁边。
After entering the target selector, you can choose the height and width of the custom scrollbar area. You can also choose the position and a theme for the scrollbar.
输入目标选择器后,您可以选择自定义滚动条区域的高度和宽度。 您还可以为滚动条选择位置和主题。
Once you are done, simply click on the save changes button to store your settings.
完成后,只需单击保存更改按钮以存储您的设置。
That’s all, you can now visit your website to see the custom scrollbar in action. You can repeat the process to create another custom scrollbar by clicking on the Add button.
就是这样,您现在可以访问您的网站以查看自定义滚动条的运行情况。 您可以通过单击“添加”按钮重复该过程以创建另一个自定义滚动条。

We hope this article helped you add custom scrollbars to any element on your WordPress site. You may also want to see our list of 25 most useful WordPress widgets for your site.
我们希望本文能帮助您将自定义滚动条添加到WordPress网站上的任何元素。 您可能还想查看我们的网站上25个最有用的WordPress小部件列表。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/plugins/how-to-add-custom-scrollbar-to-any-element-in-wordpress/
左侧菜单添加自定义滚动条





















 755
755

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








