In WordPress 5.0, the classic content editor was replaced with a brand new block editor, known as Gutenberg. Since then, several of our readers have asked us to create a comprehensive tutorial on how to use the Gutenberg block editor in WordPress.
在WordPress 5.0中,经典的内容编辑器已替换为全新的块编辑器,称为Gutenberg。 从那以后,我们的一些读者要求我们创建一个有关如何在WordPress中使用Gutenberg块编辑器的综合教程。
WordPress block editor is a totally new and different way of creating content in WordPress. In this tutorial, we will show you how to use the new WordPress block editor and master it to create visually stunning blog posts and pages.
WordPress块编辑器是在WordPress中创建内容的全新方法。 在本教程中,我们将向您展示如何使用新的WordPress块编辑器并掌握它,以创建视觉上令人惊叹的博客文章和页面。

块编辑器(Gutenberg)和经典编辑器有什么区别? (What’s The Difference Between Block Editor (Gutenberg) and Classic Editor?)
Before we dive into the new editor, let’s first compare and understand the differences between Gutenberg Block Editor and the Classic Editor.
在深入研究新的编辑器之前,让我们首先比较并了解古腾堡块编辑器和经典编辑器之间的区别。
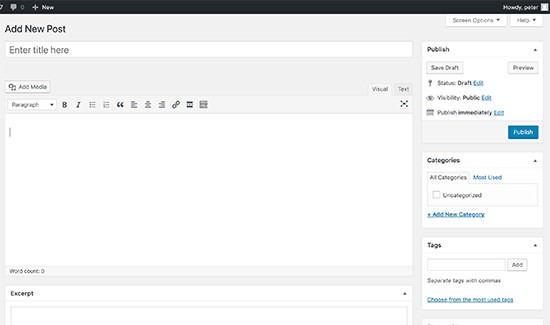
Here is what the classic editor in WordPress looked like:
这是WordPress中经典编辑器的外观:

If you upgrade to WordPress 5.0, then this is what the new block editor looks like:
如果您升级到WordPress 5.0 ,那么新的块编辑器将如下所示:

As you can see, they are two completely different editors for creating content in WordPress.
如您所见,它们是用于在WordPress中创建内容的两个完全不同的编辑器。
The old classic editor was a text editor with formatting buttons very similar to Microsoft Word.
旧的经典编辑器是一个文本编辑器,其格式按钮与Microsoft Word非常相似。
The new editor uses a totally different approach, called ‘Blocks’ (hence, the name Block Editor).
新的编辑器使用了一种完全不同的方法,称为“块”(因此称为块编辑器)。
Blocks are content elements that you add to the edit screen to create content layouts. Each item you add to your post or page is a block.
块是您添加到编辑屏幕以创建内容布局的内容元素。 您添加到帖子或页面中的每个项目都是一个块。
You can add blocks for each paragraph, images, videos, galleries, audio, lists, and more. There are blocks for all common content elements and more can be added by WordPress plugins.
您可以为每个段落,图像,视频,画廊,音频,列表等添加块。 有所有常见内容元素的块,并且WordPress插件可以添加更多块。
How is the new WordPress block editor better than the classic editor?
新的WordPress区块编辑器比传统的编辑器好吗?
The new WordPress block editor offers a simple way to add different types of content to your posts and pages.
全新的WordPress区块编辑器提供了一种简单的方法来向您的帖子和页面添加不同类型的内容。
For example, previously if you wanted to add a table in your content, then you needed a separate table plugin.
例如,以前,如果您想在内容中添加表,则需要一个单独的表插件。
With the new editor, you can simply add a table block, select your columns and rows, and start adding content.
使用新的编辑器,您可以简单地添加一个表块,选择列和行,然后开始添加内容。

You can move content elements up and down, edit them as individual blocks, and easily create media-rich content.
您可以上下移动内容元素,将它们作为单独的块进行编辑,并轻松创建富含媒体的内容。
Most importantly, the new WordPress block editor is easy to use and learn.
最重要的是,新的WordPress块编辑器易于使用和学习。
This gives an immense advantage to all WordPress beginners who are just starting their first blog or building a DIY business website.
这给刚开始第一个博客或建立DIY商业网站的所有WordPress初学者都带来了巨大的优势。
That being said, let’s take a look at how to use the new WordPress block editor like a pro to create great content.
话虽如此,让我们来看看如何像专业人士一样使用新的WordPress块编辑器来创建出色的内容。
Here is what we will cover in this Gutenberg tutorial:
这是本古腾堡教程中将介绍的内容:
- Using Gutenberg – The new WordPress block editor 使用古腾堡–新的WordPress区块编辑器
- Creating a new blog post or page 创建一个新的博客文章或页面
- How to add a block in Gutenberg 如何在古腾堡添加块
- Working with blocks in the new editor 在新的编辑器中使用块
- Saving and reusing blocks in Gutenberg 保存和重用古腾堡中的块
- Publishing and post settings in Gutenberg 古腾堡的发布和发布设置
- Plugin settings in new editor 新编辑器中的插件设置
- Adding some common blocks in Gutenberg 在古腾堡添加一些常见的块
- Exploring some new content blocks in Gutenberg 探索古腾堡的一些新内容
- Bonus tips on using Gutenberg like a pro 像专业人士一样使用Gutenberg的额外提示
- Adding more blocks to Gutenberg Block Editor 向Gutenberg块编辑器添加更多块
- FAQs about Gutenberg 关于古腾堡的常见问题
Ready? Let’s dive in.
准备? 让我们潜入。
使用古腾堡–新的WordPress区块编辑器 (Using Gutenberg – The New WordPress Block Editor)
The block editor is designed to be intuitive and flexible. While it looks different than the old WordPress editor, it still does all the things that you were able to do in the classic editor.
块编辑器的设计直观而灵活。 尽管它看起来与旧的WordPress编辑器不同,但它仍然可以完成您在经典编辑器中可以执行的所有操作。
Let’s start with covering the basic things that you did in the classic editor, and how they are done in the block editor.
让我们开始介绍您在经典编辑器中完成的基本操作以及它们在块编辑器中的完成方式。
使用块编辑器创建新的博客文章或页面 (Creating a New Blog Post or Page Using The Block Editor)
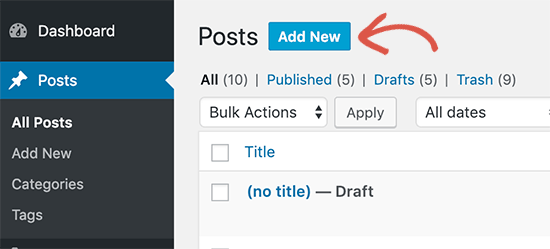
You will start creating a new blog post or page like you normally would. Simply click on Posts » Add New menu in your WordPress admin. If you are creating a page, then go to Pages » Add New menu.
您将像往常一样开始创建新的博客文章或页面。 只需单击您的WordPress管理员中的帖子»添加新菜单。 如果要创建页面,请转到页面»添加新菜单。

This will launch the new block editor.
这将启动新的块编辑器。
如何在古腾堡添加块 (How to Add a Block in Gutenberg)
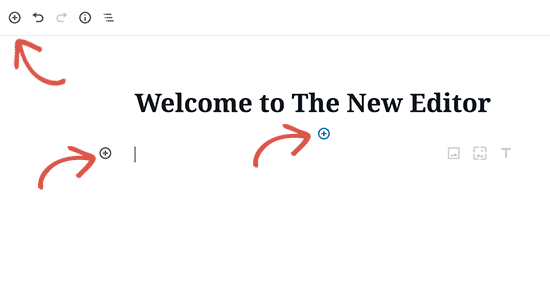
The first block of every post or page is the title.
每个帖子或页面的第一块是标题。
After that, you can use the mouse to move below the title or press the tab key on your keyboard to move down and start writing.
之后,您可以使用鼠标移动到标题下方,或按键盘上的Tab键向下移动并开始书写。

By default, the next block is a paragraph block. This allows users to start writing right away.
默认情况下,下一个块是段落块。 这使用户可以立即开始书写。
However, if you want to add something different, then you can click on the add new block button on the top left corner of the editor, below an existing block, or on the left side of a block.
但是,如果要添加其他内容,则可以单击编辑器左上角,现有块下方或块左侧的“添加新块”按钮。

Clicking on the button will show the add block menu with a search bar on top and commonly used blocks below.
单击该按钮将显示添加块菜单,顶部带有搜索栏,下面是常用块。
You can click on tabs to browse block categories or type in the keyword to quickly search for a block.
您可以单击选项卡来浏览块类别,或键入关键字以快速搜索块。

If you don’t want to use a mouse to click on the button, then you can use a keyboard shortcut by typing / to search and add a block.
如果不想使用鼠标单击按钮,则可以使用键盘快捷方式,方法是输入/搜索和添加块。

在新编辑器中使用块 (Working with Blocks in The New Editor)
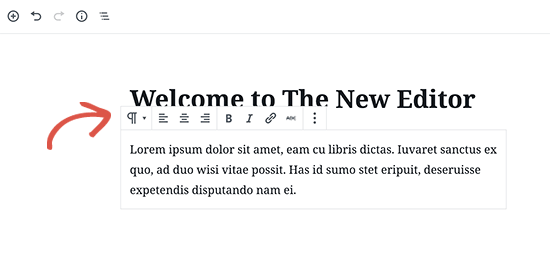
Each block comes with its own toolbar which appears on top of the block. The buttons in the toolbar would change depending on the block you are editing.
每个块都有其自己的工具栏,该工具栏显示在块顶部。 工具栏中的按钮会根据您正在编辑的块而变化。
For example, in this screenshot, we are working in a paragraph block which shows basic formatting buttons like: text alignment, bold, italic, insert-link, and strikethrough buttons.
例如,在此屏幕截图中,我们正在一个段落块中工作,该块显示基本的格式按钮,例如:文本对齐,粗体,斜体,插入链接和删除线按钮。

Apart from the toolbar, each block can also have its own block settings which would appear in the right column of your edit screen.
除工具栏外,每个块还可以具有自己的块设置,这些设置将显示在编辑屏幕的右列中。

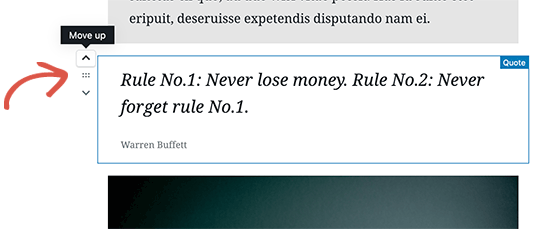
You can move blocks up and down by simple drag and drop or by clicking the up and down buttons next to each block.
您可以通过简单的拖放操作或单击每个块旁边的向上和向下按钮来上下移动块。

保存和重用古腾堡中的块 (Saving and Reusing Blocks in Gutenberg)
One of the best things about blocks is that they can be saved and reused individually. This is particularly helpful for bloggers who frequently need to add specific content snippets to their articles.
关于块的最好的事情之一是它们可以单独保存和重用。 这对于经常需要在文章中添加特定内容摘要的博客作者特别有用。
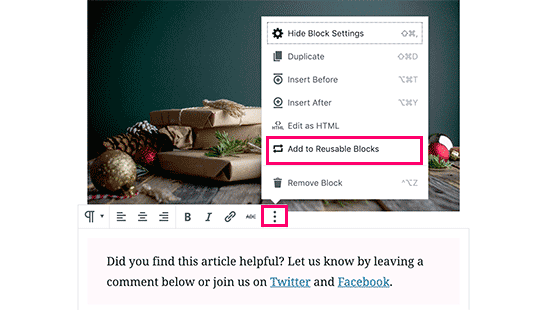
Simply click on the menu button located at the right corner of each block’s toolbar. From the menu, select ‘Add to reusable blocks’ option.
只需单击每个模块工具栏右上角的菜单按钮。 从菜单中,选择“添加到可重复使用的块”选项。

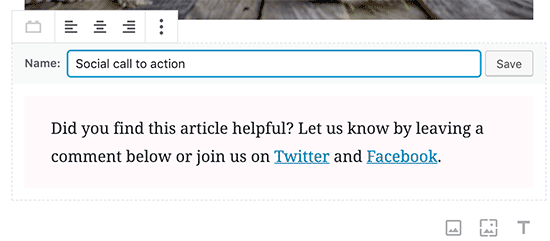
You will be asked to provide a name for this reusable block. Enter a name for your block and then click on the save button.
系统将要求您提供此可重用块的名称。 输入块的名称,然后单击“保存”按钮。

The block editor will now save the block as a reusable block.
现在,块编辑器会将块另存为可重用的块。
Now that you have saved a block, let’s see how to add the reusable block into other WordPress posts and pages on your site.
现在,您已经保存了一个块,让我们看看如何将可重复使用的块添加到站点上的其他WordPress帖子和页面中。
Simply edit the post or page where you want to add the reusable block. From the post edit screen, click on the add block button.
只需在要添加可重用块的位置编辑帖子或页面。 在帖子编辑屏幕中,单击添加阻止按钮。
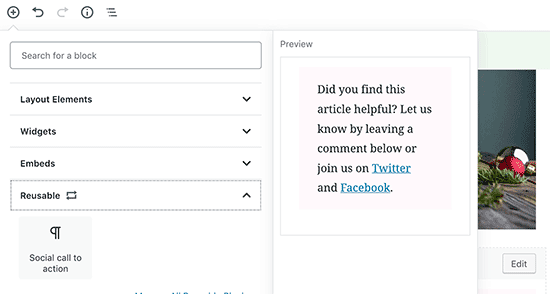
You will find your saved block under the ‘Reusable’ tab. You can also find it by typing its name in the search bar.
您可以在“可重用”标签下找到已保存的块。 您也可以通过在搜索栏中键入其名称来找到它。

You can take your mouse over it to see a quick preview of the block. Simply click on the block to insert it into your post or page.
您可以将鼠标悬停在它上面以查看该块的快速预览。 只需单击该块即可将其插入您的帖子或页面。
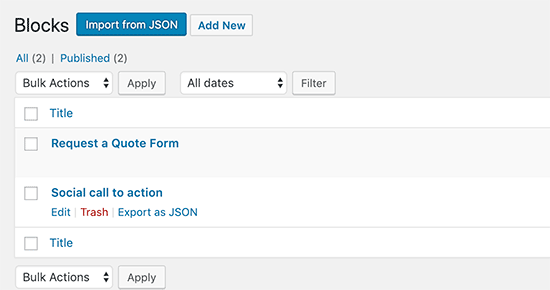
All reusable blocks are stored in your WordPress database, and you can manage them by clicking on the ‘manage all reusable blocks’ link.
所有可重复使用的块均存储在WordPress数据库中,您可以通过单击“管理所有可重复使用的块”链接进行管理。

This will bring you to the block manager page. From here, you can edit or delete any of your reusable blocks. You can also export reusable blocks and use them on any other WordPress website.
这将带您到块管理器页面。 在这里,您可以编辑或删除任何可重复使用的块。 您还可以导出可重复使用的块,并在其他任何WordPress网站上使用它们。

在Gutenberg块编辑器中发布和管理选项 (Publishing and Managing Options in Gutenberg Block Editor)
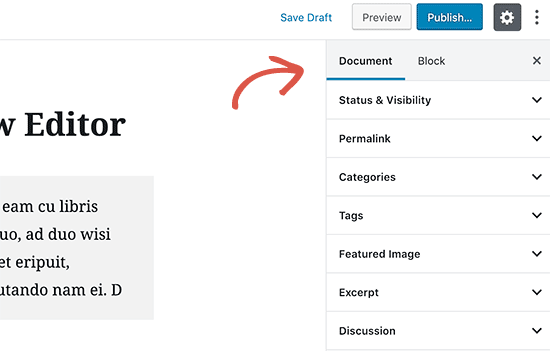
Each WordPress post contains a lot of metadata. This includes information like publish date, categories and tags, featured images, and more.
每个WordPress帖子都包含很多元数据。 其中包括发布日期, 类别和标签 , 特色图片等信息。
All these options are neatly placed in the right column on the editor screen.
所有这些选项都整齐地放置在编辑器屏幕的右列中。

古腾堡的插件选项 (Plugin Options in Gutenberg)
WordPress plugins are able to take advantage of the block editor’s API to integrate their own settings within the edit screen.
WordPress插件能够利用块编辑器的API将自己的设置集成到编辑屏幕中。
Some popular plugins are already available as blocks. For example, WPForms, the best WordPress form builder plugin allows you to add forms into your content using a widget block.
一些流行的插件已经可以作为模块使用。 例如,最好的WordPress表单构建器插件 WPForms允许您使用小部件块将表单添加到内容中。

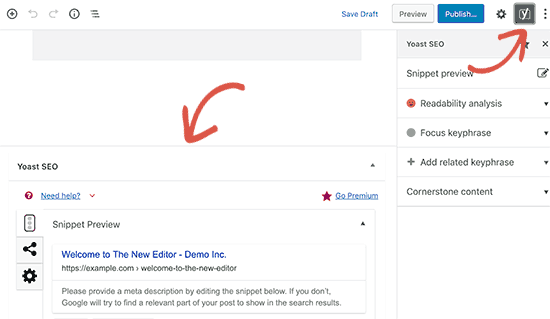
Here is how Yoast SEO allows you to edit your SEO settings in the new editor:
以下是Yoast SEO允许您在新编辑器中编辑SEO设置的方式:

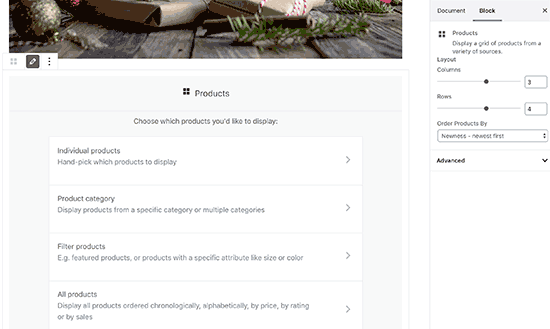
WooCommerce also comes with widget blocks that you can easily add to any of your WordPress posts and pages.
WooCommerce还带有小部件块,您可以轻松地将其添加到任何WordPress帖子和页面中。

在新编辑器中添加一些常见块 (Adding Some Common Blocks in New Editor)
Basically, the new editor can do everything the classic editor did. However, you will be doing things way quicker and elegantly than before.
基本上,新编辑器可以完成传统编辑器的所有工作。 但是,您将比以前更快,更优雅地处理事务。
1. Adding an image in new WordPress editor
1.在新的WordPress编辑器中添加图像
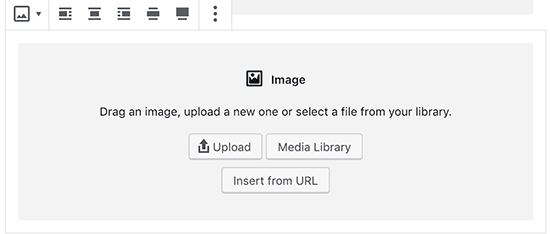
There is a ready to use image block in the new WordPress editor. Simply add the block and then upload an image file or select from the media library.
新的WordPress编辑器中有一个随时可以使用的图像块。 只需添加块,然后上传图像文件或从媒体库中选择。

You can also drag and drop images from your computer, and the editor will automatically create an image block for it.
您也可以从计算机上拖放图像,编辑器将自动为其创建图像块。
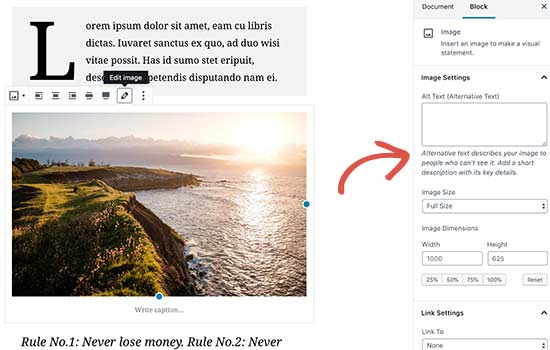
Once you have added an image, you will be able to see the block settings where you can add metadata for the image like alt text, size, and add a link to the image.
添加图像后,您将能够看到块设置,可以在其中添加图像的元数据(例如alt文本,大小和向图像添加链接)。

2. Adding a link in new block Editor
2.在新的块编辑器中添加链接
The block editor comes with several blocks where you can add text. Most commonly used one is the paragraph block which comes with an insert link button in the toolbar.
块编辑器带有几个块,您可以在其中添加文本。 最常用的一个是段落块,它在工具栏中带有插入链接按钮。
All other commonly used text blocks also include a link button in the toolbar.
所有其他常用的文本块在工具栏中也包括链接按钮。

You can also insert a link using the keyboard shortcut, which is Command + K for Mac and CTRL + K on Windows computers.
您也可以使用键盘快捷键插入链接,Mac上为Command + K,Windows上为CTRL +K。
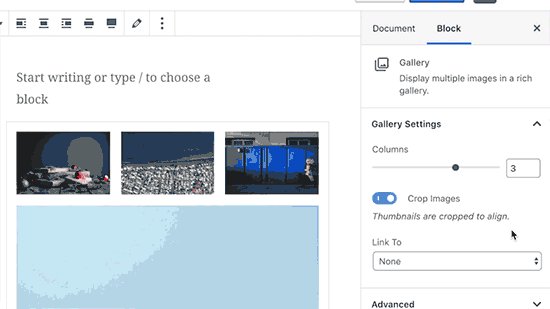
3. Adding an image gallery in Gutenberg
3.在古腾堡添加图片库
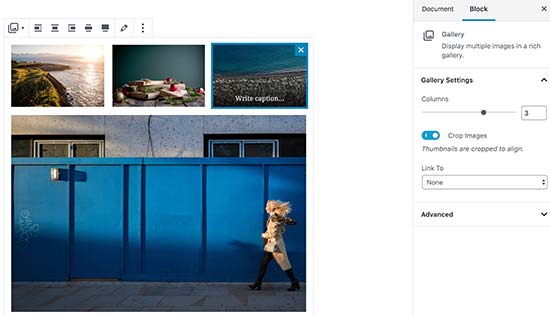
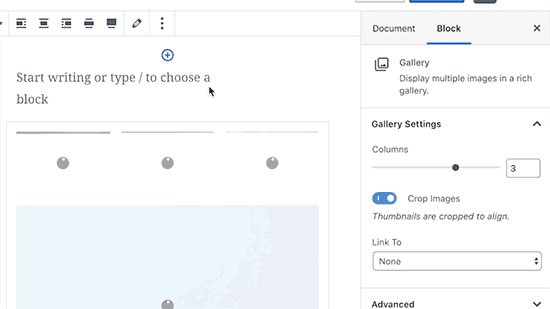
The gallery block works like the image block. You add it and then upload or select image files.
画廊块的工作原理类似于图像块。 您添加它,然后上传或选择图像文件。

4. Adding shortcodes in WordPress posts using Gutenberg
4.使用古腾堡(Gutenberg)在WordPress帖子中添加简码
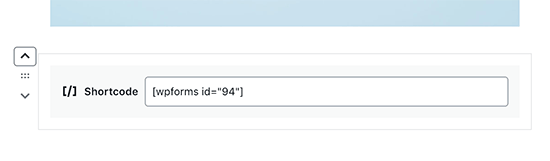
All your shortcodes will work just like they did in the classic editor. You can simply add them to a paragraph block, or you can use the shortcode block.
您的所有短代码都将像在经典编辑器中一样工作。 您可以简单地将它们添加到段落块中,也可以使用shortcode块。

探索古腾堡的一些新内容块 (Exploring Some New Content Blocks in Gutenberg)
The Gutenberg editor promises to solve some long-standing usability issues in WordPress by introducing some new blocks.
古腾堡(Gutenberg)编辑器承诺通过引入一些新模块来解决WordPress中一些长期存在的可用性问题。
Following are some of the favorites that we believe users will find immensely helpful.
以下是一些我们认为用户会发现非常有用的收藏夹。
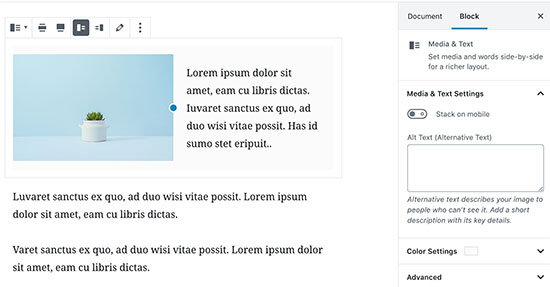
1. Adding an image next to some text in WordPress
1.在WordPress中的一些文字旁边添加图片
Using the old editor, many of our users were unable to place an image next to the text. You can do this now with the Media & Text block.
使用旧的编辑器,我们许多用户无法在文字旁边放置图片。 您现在可以使用“ 媒体和文本”块来执行此操作。

This simple block comes with two blocks placed side-by-side allowing you to easily add an image and add some text next to it.
这个简单的块带有两个并排放置的块,使您可以轻松添加图像并在图像旁边添加一些文本。
2. Adding a button in WordPress posts and pages
2.在WordPress帖子和页面中添加按钮
Adding a button to your blog posts or pages was another annoyance in the classic editor. You either had to use a plugin that created a shortcode for the button, or you had to switch to HTML mode and write code.
在经典编辑器中,另一个烦恼是在博客文章或页面上添加按钮。 您要么必须使用为按钮创建了简码的插件,要么必须切换到HTML模式并编写代码。
Gutenberg comes with a button block that allows you to quickly add a button to any post or page.
Gutenberg带有按钮块,可让您快速将按钮添加到任何帖子或页面。

You can add a link for your button, change colors, and choose from three button styles.
您可以为按钮添加链接,更改颜色并从三种按钮样式中进行选择。
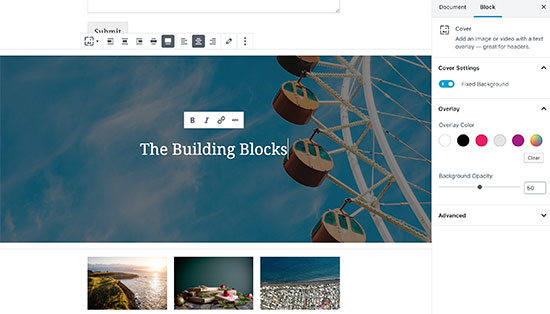
3. Adding beautiful cover images in blog posts and landing pages
3.在博客文章和登录页面中添加精美的封面图像
Another cool feature that you may want to try is the ‘Cover’ block, which allows you to add cover images to your posts and pages.
您可能想尝试的另一个很酷的功能是“封面”块,它使您可以将封面图像添加到帖子和页面中。
A cover image is a wider image often used as a cover for a new section in a page or the beginning of a story. They look beautiful and allow you to create engaging content layouts.
封面图像是一种较宽的图像,通常用作页面中新节或故事开头的封面。 它们看起来很漂亮,并允许您创建引人入胜的内容布局。
Simply add a cover block and then upload the image you want to use. You can choose an overlay color for the cover or make it a fixed background image to create parallax effect when users scroll down the page.
只需添加一个封面,然后上传您要使用的图像即可。 您可以选择封面的叠加颜色,也可以将其设为固定的背景图像,以在用户向下滚动页面时创建视差效果 。

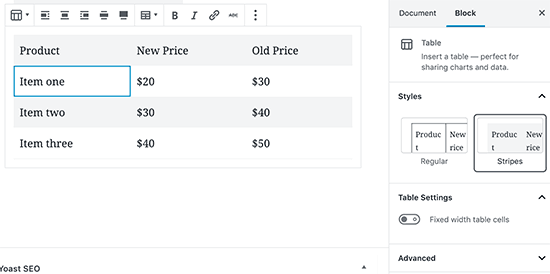
4. Creating tables inside articles
4.在文章内部创建表
The classic editor didn’t have a button to add tables into your WordPress posts. You had to use a plugin or create a table writing custom CSS and HTML.
经典编辑器没有按钮将表添加到WordPress帖子中 。 您必须使用插件或创建编写自定义CSS和HTML的表格。
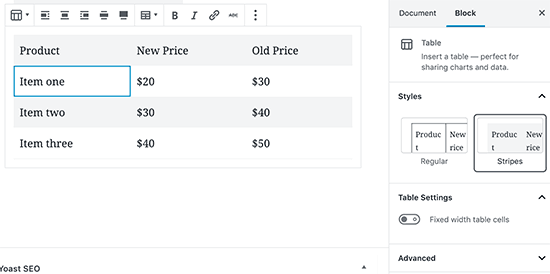
New Gutenberg editor comes with a default Table block, which makes it super easy to add tables into your posts and pages. Simply add the block and then select the number of columns and rows you want to insert.
新的Gutenberg编辑器带有一个默认的Table块,这使得将表添加到您的帖子和页面中变得非常容易。 只需添加块,然后选择要插入的列数和行数即可。

You can now go ahead and start adding data to table rows. You can always add more rows and columns if needed. There are also two basic style options available.
现在,您可以开始将数据添加到表行。 如果需要,您总是可以添加更多的行和列。 还有两个可用的基本样式选项。
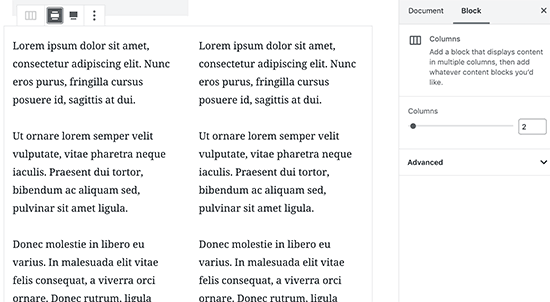
5. Creating multi-column content
5.创建多列内容
Creating multi-column content was another issue that the classic editor didn’t handle at all. The block editor allows you to add Columns block, which basically adds two columns of paragraph blocks.
创建多列内容是经典编辑器根本无法处理的另一个问题。 块编辑器允许您添加Columns块,该块基本上添加了两列的段落块。

This columns block is quite flexible. You can add up to 6 columns in a row and even use other blocks inside each column.
此栏块非常灵活。 您最多可以在一行中添加6列,甚至可以在每列中使用其他块。
像Pro一样使用Gutenberg的额外提示 (Bonus Tips to Use Gutenberg like a Pro)
Looking at the new block editor, you may be wondering whether you will be spending more time adding and adjusting blocks than creating actual content?
查看新的块编辑器,您可能想知道,与创建实际内容相比,您是否会花费更多时间添加和调整块?
Well, the new editor is incredibly fast and even very basic usage for a few minutes will allow you to instantly add blocks without even thinking.
好吧,新编辑器的运行速度非常快,几分钟的最基本使用将使您无需考虑即可立即添加块。
Pretty soon you will realize how much faster your workflow will become with this new approach.
很快您将意识到使用这种新方法将使您的工作流程变得更快。
For power users, here are some bonus tips to help you work even faster with the new WordPress editor.
对于高级用户,这里有一些额外的技巧,可帮助您使用新的WordPress编辑器更快地工作。
1. Move the block toolbar to the top.
1.将块工具栏移到顶部。
As you may have noticed in the screenshots that there is a toolbar that appears on top of every block. You can move this toolbar to the top of the editor.
您可能已经在屏幕截图中注意到,每个块的顶部都有一个工具栏。 您可以将该工具栏移动到编辑器的顶部。
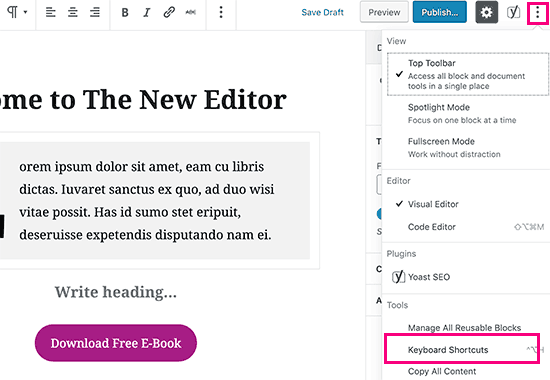
Simply click on the three-dot button at the top right corner of the screen and then select the Top Toolbar option.
只需单击屏幕右上角的三点按钮,然后选择“顶部工具栏”选项。

2. Use keyboard shortcuts
2.使用键盘快捷键
Gutenberg comes with several handy shortcuts that will make your workflow even better. The first one you should start using right away is the /.
古腾堡(Gutenberg)带有一些方便的快捷方式,这些快捷方式将使您的工作流程更加完善。 您应该立即开始使用的第一个是/。
Simply enter / and then start typing, and it will show you matching blocks that you can instantly add.
只需输入/然后开始输入,它将显示您可以立即添加的匹配块。
For more shortcuts, click on the three-dot menu on the top-right corner of your screen and then select ‘Keyboard Shortcuts’.
要获取更多快捷方式,请点击屏幕右上角的三点菜单,然后选择“键盘快捷键”。

This will bring up a popup with the list of all the keyboard shortcuts that you can use. The list will have different shortcuts for Windows and Mac users.
这将弹出一个弹出窗口,其中包含您可以使用的所有键盘快捷键的列表。 对于Windows和Mac用户,该列表将具有不同的快捷方式。
3. Drag and drop media to automatically create media blocks
3.拖放媒体以自动创建媒体块
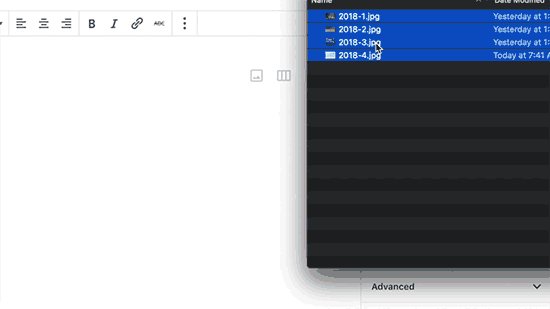
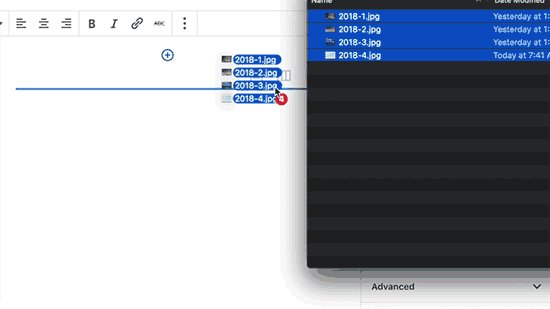
Gutenberg allows you to just drag and drop files anywhere on the screen and it will automatically create a block for you.
Gutenberg允许您将文件拖放到屏幕上的任何位置,它将自动为您创建一个块。
You can drop a single image or video file, and it will create the block for you. You can also drop multiple image files to create a gallery block.
您可以拖放单个图像或视频文件,它将为您创建块。 您还可以拖放多个图像文件来创建图库块。

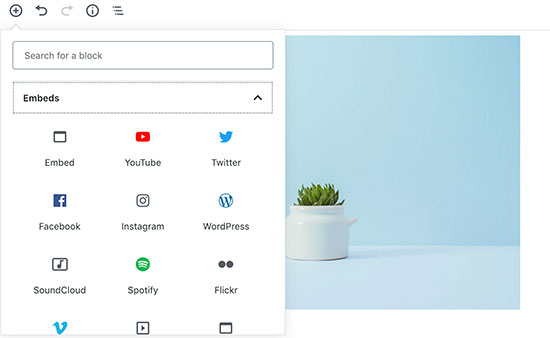
4. Adding YouTube, Twitter, Facebook, Vimeo, and other embeds
4.添加YouTube,Twitter,Facebook, Vimeo和其他嵌入
Gutenberg introduces new embed blocks to the block editor. There is a block for all supported embed types including YouTube, Twitter, Facebook, and more.
古腾堡(Gutenberg)向块编辑器引入了新的嵌入块。 所有受支持的嵌入类型(包括YouTube,Twitter,Facebook等)都有一个阻止。

However, you can just copy and paste the embed URL at any point, and it will automatically create a block for you.
但是,您可以随时复制和粘贴嵌入的URL,它将自动为您创建一个块。
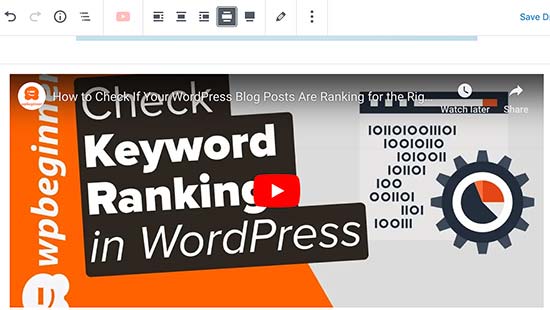
For example, if you added a YouTube video URL, it will automatically create a YouTube embed block and display the video.
例如,如果您添加了YouTube视频URL,它将自动创建YouTube嵌入块并显示视频。

在WordPress中为Gutenberg块编辑器添加更多块 (Adding More Blocks to Gutenberg Block Editor in WordPress)
The new block editor in WordPress allows developers to create their own blocks. There are some awesome WordPress plugins offering block bundles for the new editor.
WordPress中的新块编辑器允许开发人员创建自己的块。 有一些很棒的WordPress插件为新编辑器提供了块捆绑包。
Here are a few of them:
这里有几个:
Advanced Gutenberg comes with several blocks for popular content elements like WooCommerce product slider, testimonials, maps, counter, tabs, accordions, and more.
Advanced Gutenberg随附了几个用于流行内容元素的块,例如WooCommerce产品滑块,推荐书,地图,柜台,标签,手风琴等。
It also gives you advanced control on which users can access blocks based on their user roles. You can create user profiles and select which blocks they can add.
它还使您能够根据用户角色对哪些用户可以访问块进行高级控制。 您可以创建用户配置文件并选择他们可以添加的块。
2. Stackable – Gutenberg Blocks
Stackable – Gutenberg Blocks is a collection of beautifully designed Gutenberg blocks that you can use on your website. It includes blocks for the container, posts, feature grid, accordion, image box, icon list, call to action, and more.
可堆叠–古腾堡块是设计精美的古腾堡块的集合,您可以在您的网站上使用。 它包括容器的块,帖子,要素网格,手风琴,图像框,图标列表,号召性用语等等。
Editor Blocks is another neat collection of Gutenberg blocks that you can use. It comes with useful blocks like author profile, hero image, pricing table, brands, features, and more.
编辑器块是您可以使用的另一个古腾堡块的整洁集合。 它带有有用的块,例如作者资料,英雄形象, 价格表 ,品牌,功能等等。
关于古腾堡的常见问题解答– WordPress中的新块编辑器 (FAQs about Gutenberg – The New Block Editor in WordPress)
Since Gutenberg became the new WordPress editor, we have been getting a lot of questions. Here are the answers to some of the most frequently asked questions about Gutenberg.
自古腾堡(Gutenberg)成为新的WordPress编辑器以来,我们一直在提出很多问题。 以下是有关古腾堡的一些最常见问题的解答。
1. What happens to my older posts and pages? Can I still edit them?
1.我以前的帖子和页面会怎样? 我还能编辑吗?
Your old posts and pages are completely safe and unaffected by the Gutenberg. You can still edit them, and Gutenberg will automatically open them in a block containing the classic editor.
您的旧帖子和页面完全安全,不受古腾堡(Gutenberg)的影响。 您仍然可以编辑它们,Gutenberg将在包含经典编辑器的代码块中自动打开它们。

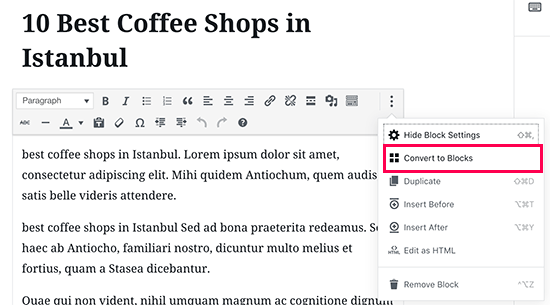
You can edit them inside the old editor, or you can convert older articles into blocks and use the new block editor.
您可以在旧的编辑器中对其进行编辑,也可以将旧的文章转换为块并使用新的块编辑器。
2. Can I still keep using the old editor?
2.我还能继续使用旧的编辑器吗?
Yes, you can still keep using the old editor. Simply install and activate the Classic Editor plugin.
是的,您仍然可以继续使用旧的编辑器。 只需安装并激活Classic Editor插件即可。
Upon activation, it will disable the block editor, and you will be able to continue using the classic editor.
激活后,它将禁用块编辑器,您将能够继续使用经典编辑器。
Please note that Classic Editor will be supported until 2022.
请注意,经典编辑器将一直支持到2022年。
3. What to do if the new editor doesn’t work with a plugin or theme I am using?
3.如果新编辑器无法与我使用的插件或主题一起使用,该怎么办?
Project Gutenberg was under development for a long time. This gave plugin and theme authors plenty of time to test their code for compatibility.
古腾堡计划很长一段时间都在开发中。 这使插件和主题作者有足够的时间测试其代码的兼容性。
However, there is still a chance that some plugins and themes may not work well with the new editor. In that case, you can install the classic editor plugin, request the developer to add Gutenberg support, or simply find an alternative plugin or theme.
但是,仍有一些插件和主题可能无法在新编辑器中正常使用。 在这种情况下,您可以安装经典的编辑器插件,请求开发人员添加Gutenberg支持,或者简单地找到替代的插件或主题。
4. How to learn more Gutenberg tips and tricks?
4.如何了解更多古腾堡的技巧和窍门?
WPBeginner is the best place to learn about the new block editor in WordPress. We are the largest WordPress resource site on the internet.
WPBeginner是学习WordPress中新块编辑器的最佳场所。 我们是互联网上最大的WordPress资源站点。
We will be publishing new articles and updating our old resources to help you master the new block editor.
我们将发布新文章并更新我们的旧资源,以帮助您掌握新的块编辑器。
Meanwhile, if you have any questions, feel free to reach out to us by leaving a comment or by using the contact form on our website.
同时,如果您有任何疑问,请随时发表评论或使用我们网站上的联系表与我们联系 。
We hope this Gutenberg tutorial helped you learn how to use the new WordPress block editor. You may also want to see our complete WordPress performance guide for improving your website speed.
我们希望此古腾堡(Gutenberg)教程能够帮助您学习如何使用新的WordPress块编辑器。 您可能还想查看我们完整的WordPress性能指南,以提高您的网站速度。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/
























 3572
3572

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








