
wordpress入门主题
WordPress 5.0 was released with the brand new Gutenberg block editor and a host of cool features. One of them is the Cover block, which lets you add cover images to your posts and pages.
WordPress 5.0是与全新的Gutenberg块编辑器一起发布的,并且具有许多很酷的功能。 其中之一是Cover块,它使您可以将封面图像添加到帖子和页面中。
This feature has confused some users because it may seem similar to the Featured Image option which has been in WordPress since WordPress 2.9.
此功能使一些用户感到困惑,因为它似乎类似于自WordPress 2.9以来WordPress中一直使用的Featured Image选项。
In this article, we’ll explain the differences between cover image vs. featured image in WordPress block editor.
在本文中,我们将说明WordPress区块编辑器中封面图片和特色图片之间的区别。

什么是封面图片? (What is a Cover Image?)
A cover image is usually a wide image used as a cover photo for a new section in a blog post or page. It is part of the overall article. You can use a cover image when you’re starting a new section or a new story within your article.
封面图像通常是用作博客文章或页面中新部分的封面照片的宽幅图像。 它是整篇文章的一部分。 在文章中开始新章节或新故事时,可以使用封面图像。
With the Cover block in WordPress, you can add text and color overlay on your cover image.
使用WordPress中的Cover块,您可以在封面图像上添加文本和颜色覆盖。

By adding an appropriate color overlay that matches your theme color or content’s mood, you can make your article more engaging.
通过添加与主题颜色或内容心情相匹配的适当颜色覆盖,可以使您的文章更具吸引力。
Similarly, adding text overlay helps your users easily identify where a new section starts in your article and what’s it about.
同样,添加文字叠加层可帮助您的用户轻松识别文章中新部分的开始位置以及相关内容。
Traditionally bloggers use heading text to separate sections in a blog post. With cover images, you now have options to separate sections in a more visually appealing way.
传统上,博客作者使用标题文本来分隔博客文章中的各个部分。 使用封面图像,您现在可以选择以更具视觉吸引力的方式分隔各部分。
什么是精选图片? (What is a Featured Image?)
A featured image (also known as post thumbnail) is the main article image which represents the content. They’re prominently displayed on your website on single posts, blog archive pages, as well as on the homepage of news, magazine, and blog websites.
特色图片(也称为帖子缩略图)是代表内容的主要文章图片。 它们会显眼地显示在您网站上的单个帖子,博客存档页面以及新闻,杂志和博客网站的首页上。
Aside from that, featured images are also displayed on social media feeds when an article is shared.
除此之外,共享文章时,特色图像还会显示在社交媒体源上。
Featured images are designed carefully to make them look attractive. Such images give users a quick glimpse of your content and prompt them to the entire article.
精选图像经过精心设计,以使其看起来更具吸引力。 这些图像使用户可以快速浏览您的内容,并提示他们阅读整篇文章。
You’ll find a meta box in your post edit screen for adding a featured image because almost all WordPress themes support featured images by default.
您会在帖子编辑屏幕中找到一个用于添加特色图片的meta框,因为默认情况下几乎所有WordPress主题都支持特色图片。

Where and how featured images are displayed is controlled entirely by your WordPress theme.
特色图片的显示位置和显示方式完全由WordPress主题控制。
For advanced featured image options, you can check these best WordPress featured image plugins.
对于高级的特色图片选项,您可以检查这些最佳的WordPress特色图片插件 。
如何在WordPress中添加封面图片? (How to Add a Cover Image in WordPress?)
The new WordPress block editor (Gutenberg) comes with a Cover block to allow you to add a cover image in WordPress.
新的WordPress区块编辑器(Gutenberg)带有Cover区块,可让您在WordPress中添加封面图片。
First, you need to create a new post or edit an existing one. On the post edit screen, click on the add new block button and then choose Cover block.
首先,您需要创建一个新帖子或编辑一个现有的帖子。 在帖子编辑屏幕上,单击添加新块按钮,然后选择封面。

You can find the Cover block inside the Common Blocks tab.
您可以在“通用块”选项卡中找到“封面”块。
Upon clicking on the block, you’ll see the Cover block added to your content editor with options to add your new cover image.
单击该块后,您将看到Cover块已添加到内容编辑器中,并带有用于添加新封面图像的选项。

You can simply drag and drop an image or video in the block area to upload a new cover image. Alternatively, you can click the Upload button, choose an image in your computer, and open to upload.
您可以简单地将图像或视频拖放到块区域中以上传新的封面图像。 或者,您可以单击“上载”按钮,在计算机中选择一个图像,然后打开以进行上载。
If you want to add an image already uploaded to your media library, you can click the Media Library button and select an image from your media gallery.
如果要添加已经上传到媒体库的图像,可以单击“ 媒体库”按钮,然后从媒体库中选择一个图像。

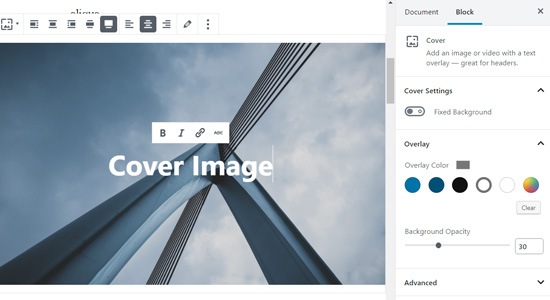
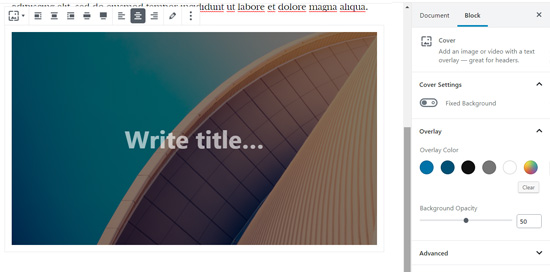
Once your cover image is added, you can easily customize it by clicking on the cover image.
添加封面图像后,您可以通过单击封面图像轻松地对其进行自定义。
This will show you a toolbar with customization options above the image, Write title… field in the center of the image, and block settings including color overlay in the panel on the right side.
这将为您显示一个工具栏,在图像上方具有自定义选项,在图像中心具有“写入标题...”字段,并在右侧面板中提供了包括颜色覆盖在内的块设置。

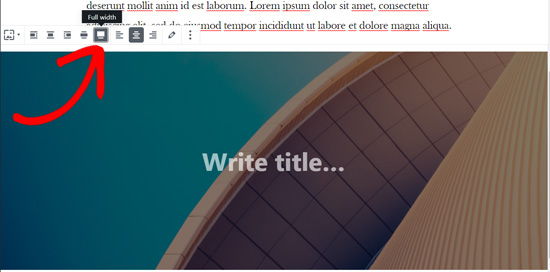
Aside from alignment option, the cover image block gives you the two width choices: Wide width and Full width.
除了对齐选项外,封面图像块还提供了两个宽度选择:“宽”和“全宽”。
The wide width option makes the image look as wide as your content. The full-width option makes your image cover the whole window screen.
宽选项使图像看起来像您的内容一样宽。 全角选项使您的图像覆盖整个窗口屏幕。

Next, you can add a title for your cover image. When you click on the cover image, you will see the “Write title…” field in the center of your cover image.
接下来,您可以为封面图像添加标题。 单击封面图像时,您将在封面图像的中心看到“写标题…”字段。
Simply click on that area to add text. You can write your cover image title and format it using the formatting options that appear on top of the text or on top of the cover image.
只需单击该区域即可添加文本。 您可以编写封面图像标题并使用出现在文本顶部或封面图像顶部的格式设置选项对其进行格式化。

Finally, there are cover block settings on the right side panel. You can enable Fixed Background to create a parallax effect for when users scroll down the page.
最后,右侧面板上有封面设置。 您可以启用固定背景来为用户向下滚动页面创建视差效果 。

Below that, there’re color overlay options. By default, it adds your theme’s color as overlay color with 50% transparency, but you can change the overlay color and also change the opacity by moving the point.
在此之下,有颜色覆盖选项。 默认情况下,它将主题的颜色添加为具有50%透明度的覆盖颜色,但是您可以更改覆盖颜色,也可以通过移动点来更改不透明度。

Lastly, you can add CSS code and add more styles to your cover image by clicking the Advanced option.
最后,您可以通过单击“ 高级”选项来添加CSS代码并为封面图像添加更多样式。
That’s it!
而已!
You can repeat this step to add multiple cover images in a single article if needed.
如果需要,您可以重复此步骤以在单个文章中添加多个封面图像。
如何在WordPress中添加特色图片? (How to Add a Featured Image in WordPress?)
The process of adding a featured image is the same as it was before. If you’ve had a WordPress blog for a while, then you already know how a featured image is added.
添加特色图片的过程与以前相同。 如果您有一段时间的WordPress博客 ,那么您已经知道如何添加特色图片。
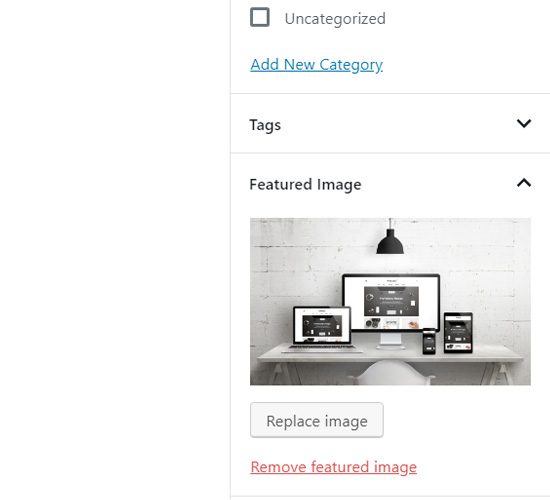
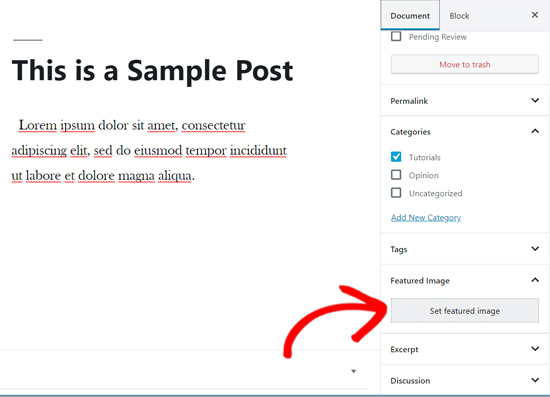
To add a featured image, you’ll need to open a post edit screen first and then navigate to the Featured Image meta box on the right-hand side of the screen.
要添加特色图片,您需要先打开一个帖子编辑屏幕,然后导航到屏幕右侧的“特色图片”元框。
You will need to click the Set featured image option.
您将需要单击设置特色图像选项。

Next, you can upload a new image by either using the drag and drop uploader or selecting an image one from your existing media library.
接下来,您可以使用拖放上传器或从现有媒体库中选择一个图像来上传新图像。
After that you can add title and alt text for your featured image, and then click the Select option.
之后,您可以为特色图像添加标题和替代文本 ,然后单击“ 选择”选项。

You have successfully added a featured image to your article.
您已成功在文章中添加了特色图片。
If you want more detailed instructions, then you can read our beginner’s guide to adding featured images in WordPress.
如果您需要更详细的说明,则可以阅读我们的初学者指南, 以在WordPress中添加特色图片 。
Once you’ve added your featured image, you can preview your post and see how it looks.
添加特色图片后,您可以预览自己的帖子并查看其外观。
If you’re using the new default theme Twenty Nineteen or other modern themes, then you may see a color overlay on your featured images as well.
如果您使用的是新的默认主题“二十一岁”或其他现代主题,那么您可能还会在特色图片上看到颜色叠加。
You can remove it or change the color by going to the WordPress customizer.
您可以通过转到WordPress定制程序来删除它或更改颜色。
Simply click on the Appearance » Customize button in your WordPress menu.
只需单击WordPress菜单中的外观»自定义按钮。

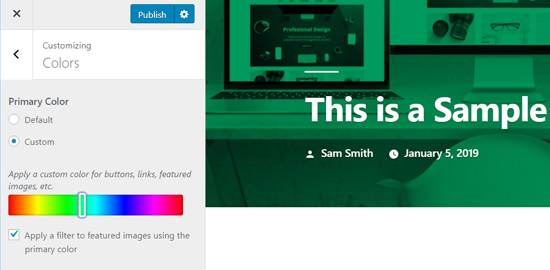
Once on the Customize panel, you need to click the Colors option on the left.
进入“ 自定义”面板后,您需要单击左侧的“ 颜色”选项。

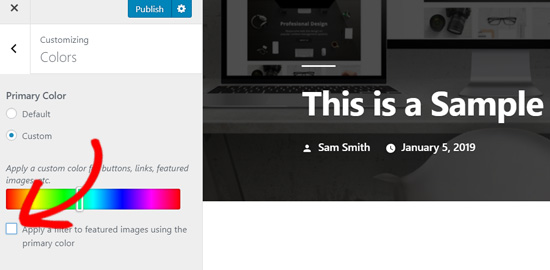
On this tab, you will see your theme’s primary color option and the option to enable or disable the image filter.
在此选项卡上,您将看到主题的原色选项以及启用或禁用图像滤镜的选项。

You can change your theme’s primary color by selecting the Custom option and choosing a color.
您可以通过选择“ 自定义”选项并选择一种颜色来更改主题的原色。

If you want to disable the color filter on your featured images, then you can simply remove the check on “Apply a filter to featured images using the primary color” option.
如果要禁用特色图像上的滤色器,则只需取消选中“使用原色将滤镜应用于特色图像”复选框。

Please note that featured images are managed by WordPress themes, so you may not find this option in your theme if it doesn’t support image filters.
请注意,特色图片由WordPress主题管理,因此,如果主题不支持图片过滤器,则可能无法在该主题中找到此选项。
结论– WordPress中的封面图片与精选图片 (Conclusion – Cover Image vs. Featured Image in WordPress)
Now that you know how to add a cover image and a featured image, let’s take a look at some best practices.
现在您知道了如何添加封面图像和特色图像,让我们看一些最佳实践。
Featured images have been popularly used by WordPress blogs, online magazines, news, and entertainment websites as post thumbnails or main article images.
特色图片已被WordPress博客 ,在线杂志,新闻和娱乐网站广泛用作帖子缩略图或主要文章图片。
Well-designed featured images help attract more users to open an article. They’re great for making your website look attractive and visually interactive.
精心设计的精选图片有助于吸引更多用户打开文章。 它们非常适合使您的网站看起来更具吸引力并在视觉上具有交互性。
Cover images are actually parts of your article. A user sees your cover image after they open your article to read. Thus, they make your articles more engaging and fun to read.
封面图片实际上是文章的一部分。 用户打开您的文章阅读后会看到您的封面图片。 因此,它们使您的文章更引人入胜,阅读更有趣。
The best use of cover images is to add beautiful transition between sections inside a long article.
封面图像的最佳用途是在较长的文章中的各个部分之间添加漂亮的过渡效果。
Cover images are unique from regular post images because they have the full-width option and you have the ability to add text overlay on them.
封面图像与常规文章图像是独特的,因为它们具有全角选项,并且您可以在其上添加文字叠加层。
By properly adding cover images, you can improve user engagement on your posts.
通过适当添加封面图片,可以提高用户对帖子的参与度。
We hope this article helped you to understand the difference between a cover image and a featured image in new WordPress block editor. You may also like to read our article on how to update your old WordPress posts with Gutenberg block editor.
我们希望本文能帮助您了解新WordPress块编辑器中封面图像和精选图像之间的区别。 您可能还想阅读有关如何使用Gutenberg块编辑器更新旧WordPress帖子的文章 。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/beginners-guide/cover-image-vs-featured-image-in-wordpress/
wordpress入门主题























 4768
4768

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








