
wordpress 自定义
Do you want to create a custom WordPress theme from scratch?
是否要从头开始创建自定义WordPress主题?
In the past, you had to follow the WordPress codex and have a decent coding knowledge to build a custom WordPress theme. But thanks to new WordPress theme generators, now anyone can create a completely custom WordPress theme within an hour (no coding knowledge needed).
过去,您必须遵循WordPress Codex并具有不错的编码知识才能构建自定义WordPress主题。 但是由于有了新的WordPress主题生成器,现在任何人都可以在一个小时内创建一个完全自定义的WordPress主题(无需任何编码知识)。
In this article, we will show you how to easily create a custom WordPress theme without writing any code.
在本文中,我们将向您展示如何轻松地创建自定义WordPress主题而无需编写任何代码。

为初学者创建自定义WordPress主题 (Creating a Custom WordPress Theme for Beginners)
Unlike static HTML sites, WordPress themes are a set of template files written in PHP, HTML, CSS, and JavaScript. Typically, you would need to have a decent understanding of all these web design languages or hire a web developer to create a custom WordPress theme.
与静态HTML网站不同,WordPress主题是一组用PHP,HTML,CSS和JavaScript编写的模板文件。 通常,您需要对所有这些网页设计语言有相当的了解,或雇用网页开发人员来创建自定义WordPress主题。
If you hired a developer or agency, then the cost of a custom WordPress theme can reach thousands of dollars.
如果您雇用了开发人员或代理,那么自定义WordPress主题的成本可能高达数千美元。
Since many small business owners couldn’t afford the high costs of a custom WordPress theme, a lot of them just settled for the default themes that came with WordPress.
由于许多小型企业主负担不起自定义WordPress主题的高昂费用,因此许多小企业主只是满足于WordPress随附的默认主题。
Those who didn’t want to settle and wanted customizations either used a drag & drop WordPress page builder, or they used a theme framework to build a custom theme.
那些不想解决和想要自定义的人要么使用拖放式WordPress页面构建器 ,要么使用主题框架来构建自定义主题。
While WordPress theme frameworks made building a WordPress theme easier, they are a solution for developers, not an average website owner.
尽管WordPress主题框架使构建WordPress主题更加容易,但它们是开发人员的解决方案,而不是普通的网站所有者。
On the other hand, WordPress page builder plugins made it super easy to create custom page layouts using a drag & drop interface, but they were limited to layouts only. You couldn’t build custom themes with it.
另一方面,WordPress页面构建器插件使使用拖放界面创建自定义页面布局变得非常容易,但是它们仅限于布局。 您无法使用它构建自定义主题。
Until Beaver Builder, one of the best WordPress page builder plugins decided to solve this problem with their add-on called Beaver Themer.
在Beaver Builder之前 ,最好的WordPress页面构建器插件之一决定通过其名为Beaver Themer的加载项解决此问题。

Beaver Themer is a site builder add-on that allows you to create custom theme layouts using a drag and drop interface and without learning to code.
Beaver Themer是一个网站构建器附加组件,它使您可以使用拖放界面创建自定义主题布局,而无需学习编码。
Let’s take a look at how to use Beaver Themer for easily creating a WordPress theme.
让我们看一下如何使用Beaver Themer轻松创建WordPress主题。
影片教学 (Video Tutorial)
If you don’t like the video or need more instructions, then continue reading.
如果您不喜欢该视频或需要更多说明,请继续阅读。
设置Beaver Themer以构建自定义主题 (Setting up Beaver Themer to Build a Custom Theme)
Beaver Themer is an add-on plugin for Beaver Builder, so you will need both plugins for this article.
Beaver Themer是Beaver Builder的附加插件,因此本文将需要两个插件。
First, you need to install and activate the Beaver Builder and Beaver Themer plugins. For more details, see our step by step guide on how to install a WordPress plugin.
首先,您需要安装并激活Beaver Builder和Beaver Themer插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
Beaver Themer allows you to create a custom theme, but you will still need a theme to start with. We recommend using a light-weight theme that includes a full-width page template to act as your starter theme.
Beaver Themer允许您创建自定义主题,但是仍然需要一个主题作为开始。 我们建议使用包含全角页面模板的轻量级主题作为入门主题。
You can find many such themes in WordPress.org theme directory. Most modern WordPress themes include a full-width template. Our top picks are:
您可以在WordPress.org主题目录中找到许多这样的主题。 大多数现代WordPress主题都包含全角模板。 我们的首选是:
- Astra – A free light-weight all-purpose WordPress theme that comes with built-in support for Beaver Builder. Astra –一种免费的轻量级通用WordPress主题,内置对Beaver Builder的支持。
- OeanWP – Another popular free multi-purpose WordPress theme that comes with full page builder support.OeanWP –另一个流行的免费多功能WordPress主题,带有完整页面构建器支持。
- StudioPress themes – All of their themes are compatible with Beaver Builder and would work great with Beaver Themer.StudioPress主题 –它们的所有主题都与Beaver Builder兼容,并且与Beaver Themer一起使用效果很好。
For the sake of this tutorial, we will be using Astra, which is light-weight and easy to customize WordPress theme.
在本教程中,我们将使用Astra ,它轻巧且易于自定义WordPress主题。
为Beaver Themer设置主题 (Setting up Your Theme for Beaver Themer)
When building a custom WordPress theme with Beaver Themer, it’s important to make sure that Beaver Themer has access to the full body of the page (from edge to edge).
使用Beaver Themer构建自定义WordPress主题时,重要的是要确保Beaver Themer可以访问页面的整个正文(从边缘到边缘)。
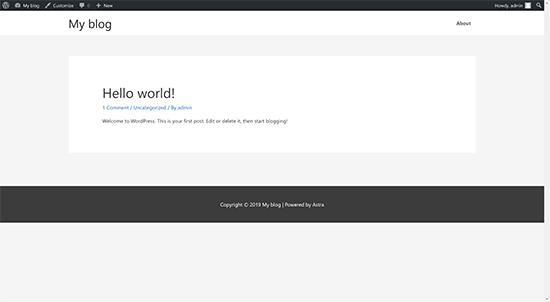
This is the default Astra layout. As you can see that this layout includes a sidebar which can be difficult to work with when using Beaver Themer.
这是默认的Astra布局。 如您所见,该布局包含一个侧边栏,使用Beaver Themer时可能很难使用。

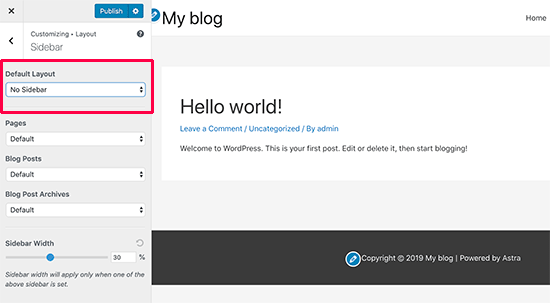
You can change that by visiting the admin panel of your website and then navigate to Appearance » Customize page. From here, you need to switch to the Layout » Sidebars tab.
您可以通过访问网站的管理面板来更改此设置,然后导航至“ 外观”»“自定义”页面。 从这里,您需要切换到布局»边栏选项卡。

Once there, simply select ‘No Sidebar’ under the default layout option and click on the Publish button to save your changes.
到达那里后,只需在默认布局选项下选择“无侧栏”,然后单击“发布”按钮以保存您的更改。
Your theme will now start using a layout with no sidebars. This is the best layout to use with Beaver Themer.
您的主题现在将开始使用没有侧边栏的布局。 这是与Beaver Themer一起使用的最佳布局。

This full-page layout allows Beaver Themer to use every inch of the screen, so you can create a beautiful end-to-end visual experience.
这种全页面布局使Beaver Themer可以使用屏幕的每一英寸,因此您可以创建美丽的端到端视觉体验。
Most WordPress themes include a template file for full-width pages. If you are using some other theme, then you may find an option to remove sidebars in your theme settings.
大多数WordPress主题都包含用于全角页面的模板文件。 如果您使用其他主题,则可以在主题设置中找到删除侧边栏的选项。
If you cannot find it, then contact your theme developer and they may be able to help you with that.
如果找不到,请联系主题开发人员,他们可能会帮助您。
Once you have set up your theme to a full-width layout, you are ready to create your custom WordPress theme using Beaver Themer.
将主题设置为全角布局后,即可使用Beaver Themer创建自定义WordPress主题。
快速海狸基础知识 (Quick Beaver Themer Fundamentals)
Beaver Themer works on top of Beaver Builder. As a page builder plugin, Beaver Builder allows you to drag and drop items to a page to create custom layouts.
Beaver Themer在Beaver Builder之上工作。 作为页面构建器插件,Beaver Builder允许您将项目拖放到页面上以创建自定义布局。
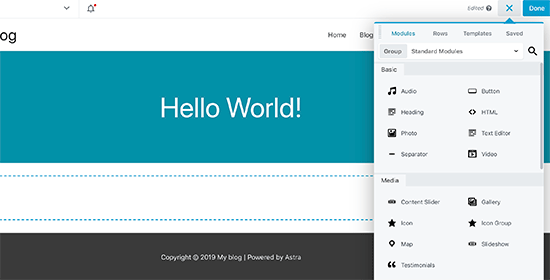
It has the following items that you can use in your layouts:
它具有以下可在布局中使用的项目:
- Template: A collection of columns rows, and modules that make up an entire page layout. 模板:列行和组成整个页面布局的模块的集合。
- Columns: Vertical layout modules that help align content horizontally. 列:垂直布局模块,可帮助水平对齐内容。
- Rows: Horizontal collection of multiple modules 行:多个模块的水平集合
- Module: An item that outputs specific information such as title, text block, table, gallery, etc. 模块:输出特定信息的项目,例如标题,文本块,表格,画廊等。
Simply edit a page in Beaver Builder and then click on the add button at the top right corner. You can then drag and drop columns, rows, modules, to your page and start editing them right away.
只需在Beaver Builder中编辑页面,然后单击右上角的添加按钮。 然后,您可以将列,行,模块拖放到页面上,并立即开始对其进行编辑。

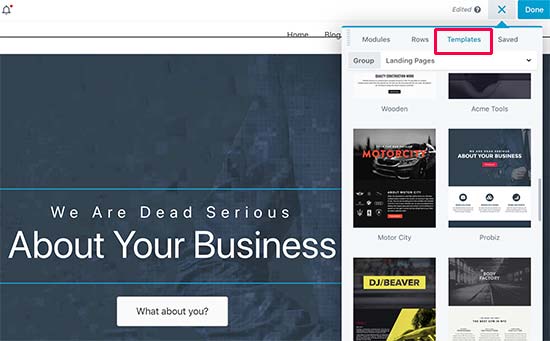
If you don’t want to start from scratch, then select from a list of pre-made templates to begin with.
如果您不想从头开始,那么请从预制模板列表中进行选择。

Beaver Builder also allows you to save your layouts and then use them later as templates.
Beaver Builder还允许您保存布局,然后将其用作模板。
To learn more see our article on how to create a custom page layout using Beaver Builder.
要了解更多信息,请参阅有关如何使用Beaver Builder创建自定义页面布局的文章。
However, we don’t just want to create page layouts. We want to create a complete custom theme.
但是,我们不仅要创建页面布局。 我们想要创建一个完整的自定义主题。
This is when Beaver Themer comes in.
这是Beaver Themer进来的时候。
It adds another item to Beaver Builder called ‘Themer Layout’.
它将另一项添加到Beaver Builder中,称为“ Themer Layout”。

Themer layouts allow you to create custom layouts for the header, footer, content areas, 404 page, and other template parts.
以前的布局允许您为页眉,页脚,内容区域,404页面和其他模板部分创建自定义布局。
These are the building blocks of all WordPress themes and by using them you’ll be able to create a custom theme that fits your needs.
这些是所有WordPress主题的构建块,通过使用它们,您将能够创建适合您需求的自定义主题。
使用Beaver Themer模板创建自定义WordPress主题 (Using Beaver Themer Templates to Create a Custom WordPress Theme)
In the following instructions, we’ll walk you through the steps it takes to build the most popular custom theme elements. By the time you’re done, you’ll have completely transformed your base theme into a fully custom WordPress child theme.
在以下说明中,我们将引导您完成构建最受欢迎的自定义主题元素所需的步骤。 到您完成时,您将把基本主题完全转换为完全自定义的WordPress子主题。
为主题构建自定义标题 (Building a Custom Header for Your Theme)
Let’s start with your website’s header area. A custom header is an essential component of a theme and building one can be tricky using traditional methods.
让我们从您网站的标题区域开始。 自定义标题是主题的基本组成部分,使用传统方法构建标题可能很棘手。
Luckily, Beaver Themer has header features built in. You can either use the pre-created template or use the menu and image modules with a two-column layout.
幸运的是,Beaver Themer具有内置的标题功能。您可以使用预先创建的模板,也可以使用两列布局的菜单和图像模块。
In order to get to this header area, first, we’ll need to set up a header layout in Beaver Themer. Visit Beaver Builder » Add New page and provide a title for your header.
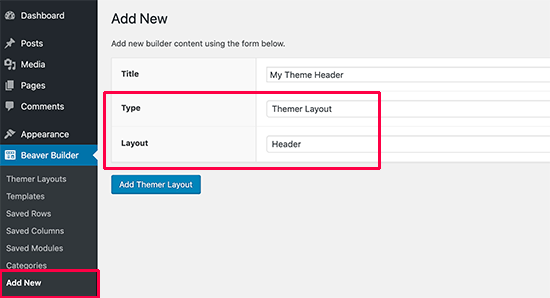
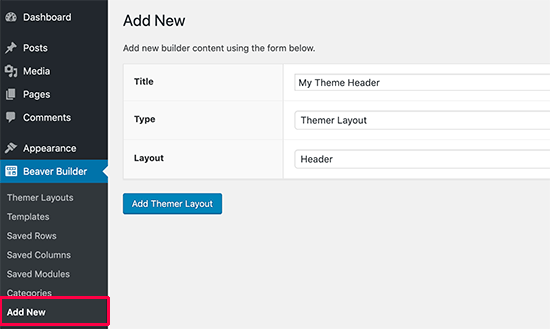
为了到达此标头区域,首先,我们需要在Beaver Themer中设置标头布局。 访问Beaver Builder»添加新页面,并为标题提供标题。

After that, select ‘Themer Layout’ as the type and ‘Header’ as the layout option. Once you’re done click on the ‘Add Themer Layout’ button to continue.
之后,选择“ Themer Layout”作为类型,选择“ Header”作为布局选项。 完成后,单击“添加主题布局”按钮继续。
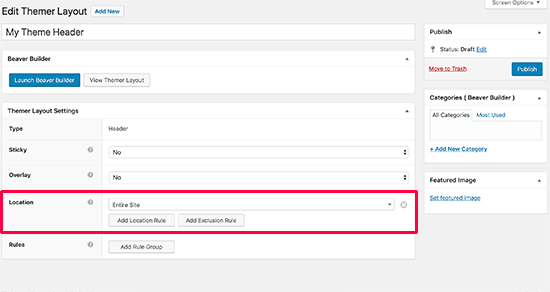
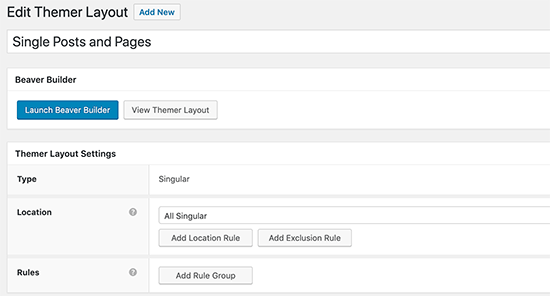
This will bring you to the layout settings page. From here you need to select ‘Entire Site’ as the location where the header template will be displayed on.
这将带您进入布局设置页面。 在这里,您需要选择“整个站点”作为标题模板将在其上显示的位置。

Next, click on the ‘Launch Beaver Builder’ button to open the builder interface.
接下来,单击“启动Beaver Builder”按钮以打开构建器界面。
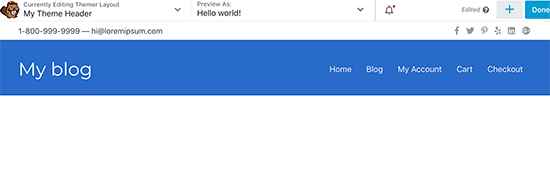
Beaver Builder will launch with a basic single column and two-row header layout as a starting point.
Beaver Builder将以基本的单列和两行标题布局为起点启动。

You can use the same Beaver Builder drag and drop tools to change the background, colors, text, etc. You can also add other modules, load pre-made templates, and add rows / columns by clicking on the add button at the top right corner.
您可以使用相同的Beaver Builder拖放工具来更改背景,颜色,文本等。您还可以通过单击右上角的添加按钮来添加其他模块,加载预制模板以及添加行/列。角。
Once you are satisfied with the design, click on the Done button to save or publish your layout.
对设计满意后,单击“完成”按钮以保存或发布布局。
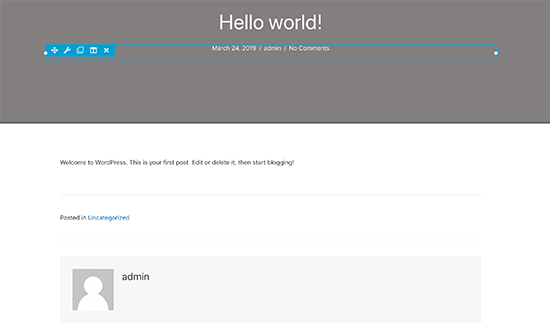
You can now visit your website to see your custom theme header in action. As you can see, we have applied the header layout to our custom theme.
现在,您可以访问您的网站以查看您的自定义主题标题。 如您所见,我们已将标题布局应用于自定义主题。

Aside from the header, it will not you show any content yet, and you will likely see your base theme’s footer area.
除了页眉之外,它还不会显示任何内容,并且您很可能会看到基本主题的页脚区域。
Let’s change this.
让我们改变这个。
为主题构建自定义页脚 (Building a Custom Footer for Your Theme)
You can create a custom footer for your theme using the Beaver Themer just like you created a custom header.
您可以使用Beaver Themer为主题创建自定义页脚,就像创建自定义页眉一样。
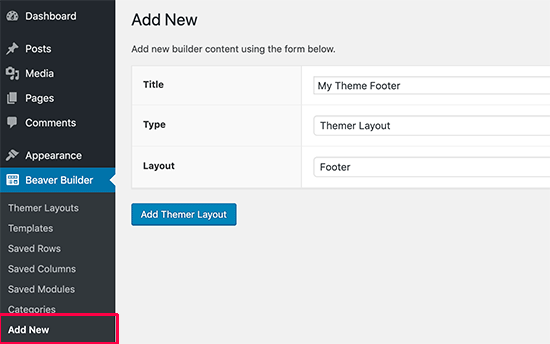
Head over to Beaver Builder » Add New page and provide a title for your footer layout. Next, select ‘Themer Layout’ as the type and ‘Footer’ as the layout option.
转到Beaver Builder»添加新页面,并为您的页脚布局提供标题。 接下来,选择“ Themer Layout”作为类型,选择“ Footer”作为布局选项。

Click on the ‘Add Themer Layout’ button to continue.
单击“添加主题布局”按钮继续。
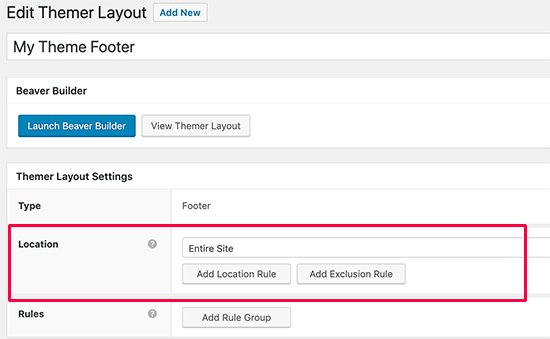
This will bring you to the layout settings page. From here you need to select ‘Entire Site’ as the location that the template will be displayed on.
这将带您进入布局设置页面。 在这里,您需要选择“整个站点”作为模板将显示在的位置。

After that click on the ‘Launch Beaver Builder’ button to open the builder interface.
之后,单击“启动Beaver Builder”按钮以打开构建器界面。
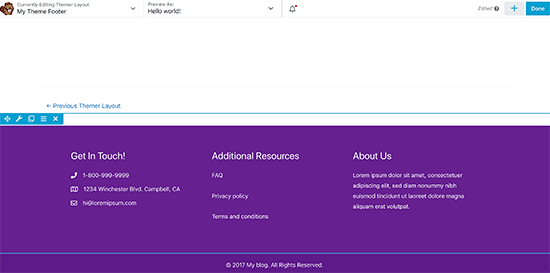
Beaver Builder will launch with a footer layout using three columns. You can use this layout as a starting point and start editing.
Beaver Builder将以三列的页脚布局启动。 您可以使用此布局作为起点并开始编辑。

You can add modules, text blocks, or anything else you want. You can always change colors, fonts, add a background image, and more.
您可以添加模块,文本块或任何其他所需的东西。 您始终可以更改颜色,字体,添加背景图像等等。
Once you are satisfied with the design, click on the Done button to save or publish your layout.
对设计满意后,单击“完成”按钮以保存或发布布局。
帖子和页面的建筑内容区域 (Building Content Area for Post and Pages)
Now that we’ve created headers and footers for every page and post on the website, it’s time to build the post or page body (the content area).
现在我们已经为网站上的每个页面和帖子创建了页眉和页脚,是时候构建帖子或页面正文(内容区域)了。
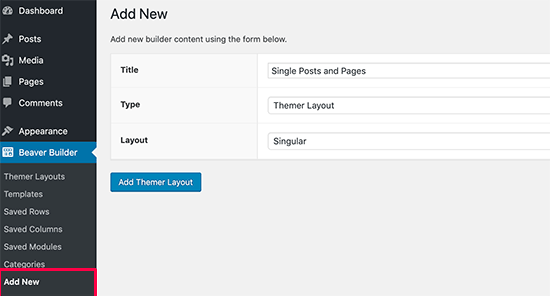
We’ll start off in much the same way that we built the header and footer by adding the ‘Singular’ layout in the Add New page.
我们将以与创建页眉和页脚相同的方式开始,方法是在“添加新页”中添加“奇异”布局。

Next, you will choose where to display this layout. You can choose singular to use it for all single posts and pages, or you can choose posts or just the pages.
接下来,您将选择显示此布局的位置。 您可以选择单数形式将其用于所有单个帖子和页面,也可以选择帖子或仅页面。

After that click on the ‘Launch Beaver Builder’ button to open the builder interface.
之后,单击“启动Beaver Builder”按钮以打开构建器界面。

Beaver Builder will load a sample singular layout with post/page title at the top, followed by content, author bio box, and comments area.
Beaver Builder将加载一个示例的单数布局,其顶部的文章/页面标题,其次是内容, 作者简介框和评论区域。
You can point and click to edit any of these items or add new modules, columns, and rows as needed.
您可以指向并单击以编辑其中任何一项,也可以根据需要添加新的模块,列和行。
Once you are satisfied with the layout, click on the Done button to save and publish your changes.
对布局满意后,单击“完成”按钮保存并发布更改。
You can now visit your website to see it in action.
现在,您可以访问您的网站以查看其运行情况。

为自定义主题创建存档布局 (Creating Archive Layouts for Your Custom Theme)
Now that your custom theme has started to shape up, you can move on to creating layouts for other parts of your website. Archive pages are where WordPress displays your categories, tags, author, and monthly archives.
现在,您的自定义主题已开始成形,您可以继续为网站的其他部分创建布局。 存档页面是WordPress显示您的类别,标签,作者和每月存档的地方。
Let’s create a layout for archive pages in your custom theme.
让我们为自定义主题中的存档页面创建布局。
You’ll start by visiting Beaver Builder » Add New page and providing a title for your archive layout.
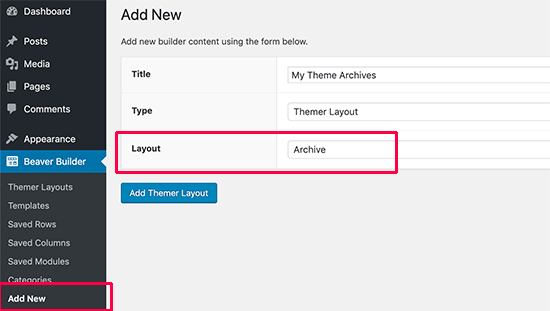
首先,请访问Beaver Builder»添加新页面,并为存档布局提供标题。

After that, select ‘Themer Layout’ as type, and ‘Archive’ as the layout option. Click on the ‘Add Themer Layout’ button to continue.
之后,选择“ Themer Layout”作为类型,并选择“ Archive”作为布局选项。 单击“添加主题布局”按钮继续。
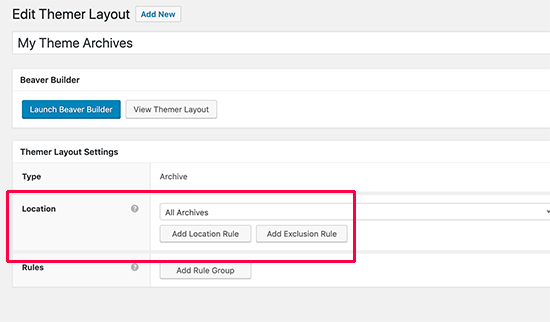
This will bring you to the layout settings page. From here you need to select ‘All Archive’ as the location that the template will be displayed on. You can also create separate layouts for each individual archive type like date, search results, category, tags, etc.
这将带您进入布局设置页面。 在这里,您需要选择“所有存档”作为模板将显示在的位置。 您还可以为每种单独的存档类型(例如日期,搜索结果,类别,标签等)创建单独的布局。

After that click on the ‘Launch Beaver Builder’ button to open the builder interface.
之后,单击“启动Beaver Builder”按钮以打开构建器界面。
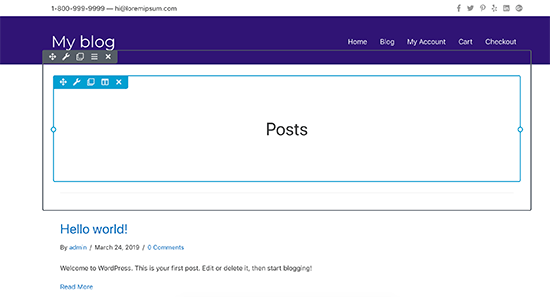
Beaver Builder will launch with a basic single column archive layout. It will display archive title at the top, which is followed by posts.
Beaver Builder将以基本的单列归档布局启动。 它将在顶部显示档案标题,其后是帖子。

You can point and click on any item to edit its properties. You can also add new modules, rows, and columns as needed.
您可以指向并单击任何项目以编辑其属性。 您还可以根据需要添加新的模块,行和列。
After that, click on the ‘Done’ button to save and publish your changes.
之后,点击“完成”按钮以保存并发布您的更改。
为自定义WordPress主题创建其他布局 (Creating Other Layouts for Your Custom WordPress Theme)
Beaver Themer also allows you to create layouts for other pages in template hierarchy, for example, 404 page, template parts, search results page, and more.
Beaver Themer还允许您为模板层次结构中的其他页面(例如404页面 ,模板部分,搜索结果页面等)创建布局。
Using the built-in drag and drop functionality of Beaver Builder, you can easily create your own custom WordPress theme from scratch without ever writing code. This is truly the most beginner friendly WordPress theme development method in existence.
使用Beaver Builder的内置拖放功能,无需编写代码即可轻松地从头开始创建自己的自定义WordPress主题。 这确实是现有的最适合初学者的WordPress主题开发方法。
We hope this article helped you learn how to create a custom WordPress theme without learning to code. You may also want to see our guide on how to speed up your WordPress website for better SEO and user experience.
我们希望本文能帮助您学习如何创建自定义WordPress主题而无需学习编码。 您可能还希望查看我们的指南,以了解如何加快WordPress网站以获得更好的SEO和用户体验。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/wp-themes/how-to-easily-create-a-custom-wordpress-theme/
wordpress 自定义




 无需编码知识,使用BeaverThemer和BeaverBuilder插件,任何人都能在一小时内创建自定义WordPress主题,包括页眉、页脚、内容区域和存档布局。
无需编码知识,使用BeaverThemer和BeaverBuilder插件,任何人都能在一小时内创建自定义WordPress主题,包括页眉、页脚、内容区域和存档布局。

















 6332
6332

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








