
wordpress主题修改
Are you planning to change the WordPress theme of your website? WordPress makes it super easy for users to change and manage themes on their site.
您是否打算更改网站的WordPress主题? WordPress使用户可以非常轻松地更改和管理其网站上的主题。
However, you must remember that changing the appearance of your live website is a major event. You need to keep certain things in mind before and after you change a theme, so you don’t lose any data and website traffic.
但是,您必须记住,更改实时网站的外观是一项重大事件。 在更改主题前后,您需要牢记某些事项,以免丢失任何数据和网站流量。
In this article, we’ll show you the step by step process on how to properly change a WordPress theme with a step by step checklist.
在本文中,我们将逐步介绍如何使用分步清单正确更改WordPress主题。

Here’s a quick overview of what you’ll learn in this article:
这是您将在本文中学到的内容的快速概述:
- Things to Do Before Changing a WordPress Theme更改WordPress主题之前要做的事情
- How to Install a WordPress Theme如何安装WordPress主题
- How to Change WordPress Theme Without Going Live如何不上线更改WordPress主题
- How to Change WordPress Theme on a Live Site如何在实时网站上更改WordPress主题
- How to Change WordPress Theme Manually from the Database如何从数据库手动更改WordPress主题
- Things to Do After Changing a WordPress Theme更改WordPress主题后要做的事情
更改WordPress主题之前要做的事情 (Things to Do Before Changing a WordPress Theme)
While changing a theme is literally a few clicks away, you must take some precautionary steps before starting the process.
只需几下单击即可更改主题,但是在开始该过程之前,必须采取一些预防措施。
We recommend that you to go through the following checklist to ensure that the process of changing your WordPress theme goes smoothly, and you don’t end up losing important data.
我们建议您仔细检查以下清单,以确保更改WordPress主题的过程顺利进行,并且不会丢失重要数据。
1. Copy Snippets from Your Current Theme
1.从当前主题复制片段
Some intermediate WordPress users like to customize their website by adding code snippets directly to the functions.php file of their theme.
某些WordPress中级用户喜欢通过将代码段直接添加到其主题的functions.php文件中来自定义网站。
Since these changes were made once, people usually forget about them.
由于这些更改是一次性进行的,因此人们通常会忘记它们。
If you or your web developer made these changes, then make sure to go through the files of your current theme and note down all the additional code that you’ve added previously. This will allow you to add them later into your new theme’s functions.php file or a site-specific WordPress plugin.
如果您或您的Web开发人员进行了这些更改,请确保检查当前主题的文件并记下您先前添加的所有其他代码。 这将允许您以后将它们添加到新主题的functions.php文件或特定于站点的WordPress插件中 。
2. Test Load Time
2.测试加载时间
Before changing your theme, you should check the load time of your website, so you can easily compare the differences in the page load time after you made changes to your website.
在更改主题之前,您应该检查网站的加载时间,以便在对网站进行更改后可以轻松比较页面加载时间的差异。
Remember, WordPress speed is an important factor in user experience and SEO, so you need to make sure that the new theme is faster than your previous one.
请记住, WordPress速度是用户体验和SEO的重要因素,因此您需要确保新主题比以前的主题更快。
You can check your website speed by using a tool like Pingdom.
您可以使用Pingdom之类的工具来检查您的网站速度。
Make sure that you test the load time of the homepage and also some of your inner pages.
确保您测试了首页以及某些内部页面的加载时间。
3. Don’t Lose Any Tracking Code
3.不要丢失任何跟踪代码
Some users add their analytics tracking code directly to their theme files. Also, there are WordPress themes that allow you to add Adsense or Analytics code in their settings panel.
一些用户将其分析跟踪代码直接添加到其主题文件中。 此外,还有WordPress主题,可让您在其设置面板中添加Adsense或Analytics(分析)代码。
One of the most common mistakes beginners make is to overlook these codes.
初学者最常见的错误之一就是忽略这些代码。
You need to make sure that you copy all the tracking codes, so you can add them to your new site after changing the theme.
您需要确保复制所有跟踪代码,以便可以在更改主题后将其添加到新站点。
To future proof this, we always recommend users to install Google analytics using a plugin like MonsterInsights, and for other tracking code we recommend using the header and footer plugin.
要面向未来,我们总是建议用户安装谷歌分析使用类似插件MonsterInsights ,以及其他跟踪代码,我们建议使用页眉和页脚的插件 。
4. Make a Full Backup
4.进行完整备份
It’s always recommended to back up your posts, images, plugins, and the database before changing your theme.
始终建议您在更改主题之前备份您的帖子,图像,插件和数据库。
You can use a WordPress backup plugin to create the backup of your entire site. Make sure that you download this backup to your computer before moving forward.
您可以使用WordPress备份插件来创建整个网站的备份。 在继续前进之前,请确保将此备份下载到计算机上。
This step will ensure that you can recover your website easily if anything goes wrong.
此步骤将确保您可以在出现任何问题的情况下轻松恢复网站。
5. Sidebar Content
5.侧边栏内容
Sidebars are used for adding different widgets including social links, advertisements, subscription forms, or a contact form.
边栏用于添加不同的小部件,包括社交链接 , 广告 , 订阅表单或联系表单 。
Make a note of these changes. If there is any custom code added into a widget, then make sure you copy and paste this code on your computer, so you can reuse it in your new theme.
记下这些更改。 如果在窗口小部件中添加了任何自定义代码,请确保将其复制并粘贴到计算机上,以便可以在新主题中重复使用它。
6. Keep Your Site on Maintenance Mode
6.保持网站处于维护模式
It’s a good practice to put your website on maintenance mode when you’re making changes to it. You don’t want your visitors to see an under construction site, right?
在对网站进行更改时,最好将网站置于维护模式 。 您不希望您的访客看到正在建设中的网站,对吗?
We recommend using the SeedProd plugin for this purpose.
我们建议为此目的使用SeedProd插件 。
It’s a popular WordPress plugin that allows you to easily create beautiful coming soon and maintenance mode pages for your site.
这是一个受欢迎的WordPress插件,可让您轻松创建美观的即将推出网站以及维护模式页面 。
To keep your site on maintenance mode, you need to install and active the SeedProd plugin.
为了使您的网站保持维护模式,您需要安装并激活SeedProd插件 。
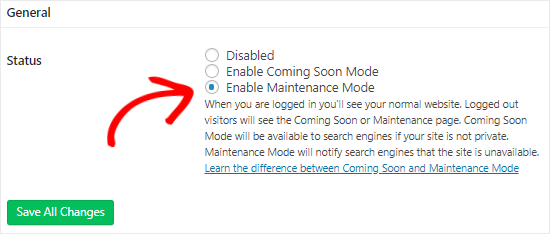
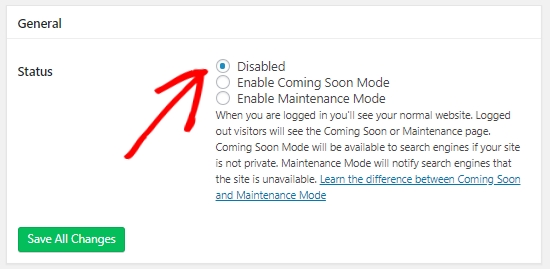
Next, head over to SeedProd » Settings page to configure plugin settings. Here you need to select the Enable Maintenance mode radio button and click on the Save All Changes button.
接下来,转到SeedProd»设置页面以配置插件设置。 在这里,您需要选择启用维护模式单选按钮,然后单击保存所有更改按钮。

如何安装WordPress主题 (How to Install a WordPress Theme)
After following the above precautions, the next step is to install a theme that you want to use on your site.
在遵循上述注意事项之后,下一步是安装要在站点上使用的主题。
There are thousands of free and paid WordPress themes available for you to pick from. The fact that you’re reading this article means you’ve likely found a good theme for your needs.
有成千上万的免费和付费WordPress主题供您选择。 您正在阅读本文的事实意味着您可能已经找到了适合您需要的主题。
If you haven’t already selected a theme, then we can highly recommend the following WordPress themes to you:
如果您尚未选择主题,那么我们可以向您强烈推荐以下WordPress主题:
1. Divi (1. Divi)
Divi is one of the most popular WordPress theme in the market. It’s powered by the drag and drop Divi Builder which allows you to easily build any kind of website.
Divi是市场上最受欢迎的WordPress主题之一。 它由拖放式Divi Builder驱动,可让您轻松构建任何类型的网站。
It comes with 20+ pre-built layouts and 46 different content elements. You can easily customize each element of your site and see the changes in real time.
它带有20多个预构建的布局和46个不同的内容元素。 您可以轻松地自定义网站的每个元素,并实时查看更改。
2.阿斯特拉 (2. Astra)
Astra is a lightweight and speed-optimized WordPress theme. It’s compatible with various page builder plugins like Beaver Builder, Divi, and Visual Composer.
Astra是一个轻量级和速度优化的WordPress主题。 它与Beaver Builder , Divi和Visual Composer等各种页面构建器插件兼容。
It’s a translation and RTL-ready theme. This allows you to start your website in any language and even create a multilingual website.
这是翻译和RTL就绪主题。 这使您可以以任何语言启动网站,甚至可以创建一个多语言网站。
Astra can be easily integrated with the WooCommerce plugin, so you can easily create an online store without much hassle. You can also customize the header, footer, layout, and more using the WordPress Theme Customizer.
Astra可以轻松地与WooCommerce插件集成,因此您可以轻松创建在线商店而无须麻烦。 您还可以使用WordPress主题自定义程序自定义页眉,页脚,布局等。
Our favorite part about Astra is all the starter website templates it comes with.
关于Astra,我们最喜欢的部分是它附带的所有入门网站模板。
3. StudioPress (3. StudioPress)
Genesis is the most popular WordPress theme framework and has been built by the StudioPress team. You can create amazing websites using the Genesis framework and other StudioPress themes.
Genesis是最流行的WordPress主题框架,由StudioPress团队构建。 您可以使用Genesis框架和其他StudioPress主题创建出色的网站。
In case you don’t know, StudioPress is now a part of WP Engine, the most popular managed WordPress hosting company.
如果您不知道, StudioPress现在是WP Engine的一部分, WP Engine是最受欢迎的托管WordPress托管公司 。
The best part is you’ll get 35+ StudioPress themes for free if you sign up for any WP Engine hosting plan.
最好的部分是,如果您注册任何WP Engine托管计划,您将免费获得35+个StudioPress主题。
4. OceanWP (4. OceanWP)
OceanWP is a responsive and multi-purpose WordPress theme. It offers multiple demo templates that have been built with different professions and businesses in mind.
OceanWP是响应式和多功能WordPress主题。 它提供了多个演示模板,这些模板是针对不同专业和业务而构建的。
It is compatible with the major page builder plugins. You can also use different extensions to take your site to the next level.
它与主要的页面构建器插件兼容。 您还可以使用其他扩展程序将您的网站提升到一个新的水平。
5.海狸建造者 (5. Beaver Builder)
Beaver Builder is one of the best drag and drop page builder plugins that allow you to build stunning pages for your site without any coding skills.
Beaver Builder是最好的拖放页面构建器插件之一,可让您无需任何编码技能即可为您的网站构建出色的页面。
Beaver Builder is compatible with almost every WordPress theme, and you can even use it to create a custom WordPress theme without writing any code.
Beaver Builder几乎与每个WordPress主题都兼容,您甚至可以使用它来创建自定义WordPress主题,而无需编写任何代码。
Anyways, we hope the above recommendations will help you to choose a WordPress theme for your site.
无论如何,我们希望以上建议能帮助您为您的网站选择WordPress主题。
Once you’ve selected a theme, you need to install it on your WordPress site. Y
选择主题后,需要将其安装在WordPress网站上。 ÿ
ou can use any of the following 3 methods to install a WordPress theme:
您可以使用以下3种方法之一来安装WordPress主题:
- Using the WordPress theme search option 使用WordPress主题搜索选项
- Uploading a theme from your WordPress Dashboard 从WordPress仪表板上传主题
- Installing a theme using FTP 使用FTP安装主题
You can check out our beginner’s guide on how to install a WordPress theme for help.
您可以查看有关如何安装WordPress主题的初学者指南以获取帮助。
如何不上线更改WordPress主题 (How to Change WordPress Theme Without Going Live)
Once you’ve installed your new theme, you are ready to switch themes.
安装新主题后,就可以切换主题了。
However, it’s always recommended to test a theme before switching to it on your live website.
但是,始终建议您先在直播网站上切换主题,然后再对其进行测试。
This way you’ll be able to check the compatibility of the new theme with your existing plugins and make sure that everything is working properly as desired.
这样,您将能够检查新主题与现有插件的兼容性,并确保一切都能正常运行。
There are two ways that you can use to change your WordPress theme without going live:
您可以使用两种方法更改WordPress主题而无需上线:
1.实时预览选项 (1. Live Preview Option)
By default, WordPress allows you to preview a theme on your website without changing it.
默认情况下,WordPress允许您在网站上预览主题而不进行更改。
To do that, head over to Appearance » Themes from the left sidebar of your admin panel.
为此,请从管理面板的左侧栏中转到外观 » 主题 。
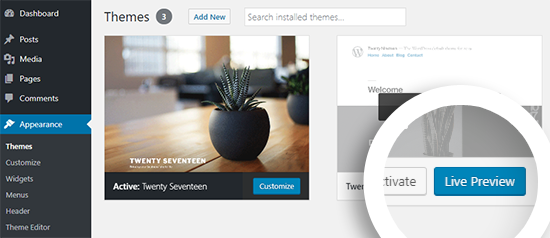
On this page, you’ll see all the installed themes on your site. You need to hover your mouse over the theme you want to preview and click on the Live Preview button.
在此页面上,您将看到网站上所有已安装的主题。 您需要将鼠标悬停在要预览的主题上,然后单击“ 实时预览”按钮。

This will open your new theme in the WordPress Theme Customizer. You can now test your new theme and make sure that everything is working properly.
这将在WordPress主题自定义程序中打开您的新主题。 现在,您可以测试新主题,并确保一切正常。
2.主题Switcha插件 (2. Theme Switcha Plugin)
Another option is to use the Theme Switcha plugin. It allows you to preview your new theme without activating it.
另一种选择是使用Theme Switcha插件。 它允许您预览新主题而不激活它。
First, you need to install and activate this free plugin. Next, go to Settings » Theme Switcha from the left sidebar of your admin panel.
首先,您需要安装并激活此免费插件。 接下来,从管理面板的左侧栏中转到“设置” »“ 主题切换 ”。

On the Settings page, you need to select the “Enable theme switching” option and then, scroll to the bottom of the page to click on Save Changes.
在“设置”页面上,您需要选择“启用主题切换”选项,然后滚动到页面底部以单击“ 保存更改” 。
This plugin will now display all your installed themes at the bottom of this page. Go ahead and click on your new theme to preview it on a new tab of your web browser.
现在,此插件将在此页面底部显示所有已安装的主题。 继续并单击您的新主题,以在Web浏览器的新选项卡上进行预览。

如何在实时网站上更改WordPress主题 (How to Change WordPress Theme on Live Site)
After you have tested your new theme, it’s time to start the process of switching the theme on your WordPress site.
测试新主题之后,是时候开始在WordPress网站上切换主题了。
To do that, go to Appearance » Themes from the left sidebar of the WordPress admin panel.
为此,请从WordPress管理面板的左侧栏中转到外观 » 主题 。

On this page, you need to hover the mouse cursor over the theme you want to use and then click on the Activate button to change the WordPress theme.
在此页面上,您需要将鼠标光标悬停在要使用的主题上,然后单击“ 激活”按钮以更改WordPress主题。
Now you can visit the homepage of your website to see the new theme in action.
现在,您可以访问网站的主页,以查看正在使用的新主题。
如何手动更改WordPress主题 (How to Change WordPress Theme Manually)
Sometimes an error can make your WordPress admin area inaccessible. In that case, you won’t be able to change the theme using the above method.
有时错误可能会使您的WordPress管理区域无法访问 。 在这种情况下,您将无法使用上述方法更改主题。
To recover your website, you need to restore it from backup, or you may troubleshoot the WordPress error causing the problem.
要恢复您的网站,您需要从backup还原它 ,或者您可以解决导致该问题的WordPress错误 。
However, if you don’t have a backup, then you can change the theme manually with the help of phpMyAdmin.
但是,如果没有备份,则可以在phpMyAdmin的帮助下手动更改主题。
This method allows you to inform WordPress which theme to use by changing the information in the database.
这种方法允许您通过更改数据库中的信息来通知WordPress使用哪个主题。
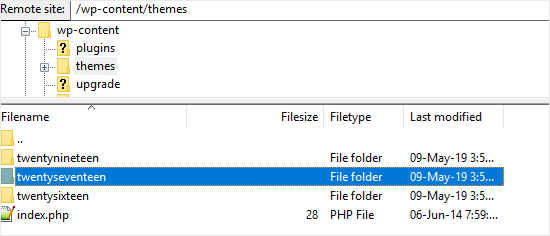
First, you need to connect to your website using an FTP client and go to the /wp-content/themes/ folder.
首先,您需要使用FTP客户端连接到您的网站,然后转到/ wp-content / themes /文件夹。

Here you’ll be able to see all the themes that are currently installed on your website. You can also install a WordPress theme via FTP if you don’t see it.
在这里,您将能够看到网站上当前安装的所有主题。 如果您没有看到,也可以通过FTP安装WordPress主题 。
Next, you want to write down the folder name of the theme you want to use because you’ll need it later.
接下来,您要记下要使用的主题的文件夹名称,因为以后需要它。
After that, you need to go to the cPanel of your WordPress hosting account. On this page, you will have to scroll down to the Databases section and then click on phpMyAdmin.
之后,您需要转到WordPress托管帐户的cPanel 。 在此页面上,您必须向下滚动到Databases部分,然后单击phpMyAdmin 。

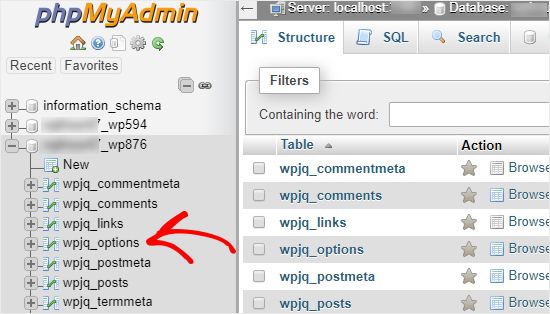
Once you are in phpMyAdmin, you’ll see a list of databases on the left side of the screen. Simply click on the database that you are using for your WordPress site.
进入phpMyAdmin后,您将在屏幕左侧看到数据库列表。 只需单击您用于WordPress网站的数据库。

Next, it’ll show you the list of tables in this database. You need to click on the “wp_options” table to open it.
接下来,它将向您显示此数据库中的表列表。 您需要单击“ wp_options”表将其打开。
Note: By default, WordPress use wp_ as the prefix for the table names. However, it’s possible to have a different database prefix, as shown in the above image.
注意 :默认情况下,WordPress使用wp_作为表名的前缀。 但是,可能有一个不同的数据库前缀 ,如上图所示。
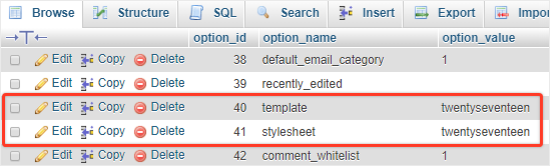
Now you need to locate the template and stylesheet rows on the right panel.
现在,您需要在右侧面板上找到模板和样式表行。

Next, click on the Edit link present in the “template” row to open the editor.
接下来,单击“模板”行中存在的“ 编辑”链接以打开编辑器。
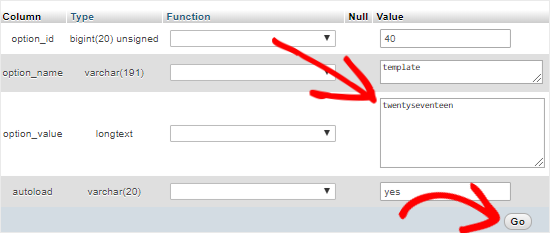
Here you need to change the value in the option_value field to the theme name that you want to use. It’s usually the same as the folder name in /wp-content/themes/ folder that you copied earlier.
在这里,您需要将option_value字段中的值更改为要使用的主题名称。 它通常与您先前复制的/ wp-content / themes /文件夹中的文件夹名称相同。

Once you’re done, click on the Go button to save the changes. Next, go ahead and repeat the same process for the “stylesheet” row.
完成后,单击“执行”按钮以保存更改。 接下来,继续对“样式表”行重复相同的过程。
After making changes to both the rows, you can go to your website to see the new theme in action.
对两行都进行更改后,您可以访问网站以查看新主题。
更改主题后要做的事情 (Things to Do After Changing Your Theme)
Once you’ve changed the theme on your website, you need to take care of certain things before turning off the maintenance mode.
在网站上更改主题后,需要在关闭维护模式之前先做好一些准备工作。
You can check out the following checklist of things to do after changing your WordPress theme:
您可以在更改WordPress主题后查看以下要做的事情清单:
1. Test Your Website
1.测试您的网站
First, you need to make sure that all the functionalities, plugins, and widgets are working properly.
首先,您需要确保所有功能,插件和小部件都能正常工作。
You should invest some time to test your website and check out different things including the posts, comment section, images, and the contact form.
您应该花一些时间来测试您的网站,并检查不同的内容,包括帖子,评论部分,图像和联系表 。
2. Cross Browser Compatibility
2.跨浏览器兼容性
Browsers have a tendency of showing certain things differently.
浏览器倾向于以不同的方式显示某些内容。
To make sure that your website looks good in every major browser, you should test your site in different web browsers including Google Chrome, Firefox, Safari, and Internet Explorer.
为确保您的网站在所有主流浏览器中都不错,您应该在其他网络浏览器(包括Google Chrome,Firefox,Safari和Internet Explorer)中测试您的网站 。
3. Add Tracking Code
3.添加跟踪代码
After you’ve tested the features and the cross-browser compatibility, you should add your analytics and Adsense tracking code to your site.
在测试了功能和跨浏览器的兼容性之后,应将分析和Adsense跟踪代码添加到您的网站。
You can use the MonsterInsights plugin to add the Google Analytics tracking code. This will allow you to properly setup analytics and view detailed website stats right inside your WordPress dashboard.
您可以使用MonsterInsights插件添加Google Analytics(分析)跟踪代码。 这将允许您在WordPress仪表板内部正确设置分析并查看详细的网站统计信息。
4. Turn Off Maintenance Mode
4.关闭维护模式
You can disable the maintenance mode on your site to make it go live.
您可以在站点上禁用维护模式以使其生效。
If you’re using the SeedProd plugin, simply go to SeedProd » Settings from the left sidebar. On the settings page, select “Disabled” and click on Save All Changes to turn off the maintenance mode.
如果您使用的是SeedProd插件,只需从左侧栏中转到SeedProd » 设置 。 在设置页面上,选择“已禁用”,然后单击“ 保存所有更改”以关闭维护模式。

5. Test Loading Time
5.测试加载时间
You need to go to the Pingdom website again to test the loading time of your homepage after changing the theme.
更改主题后,您需要再次访问Pingdom网站以测试主页的加载时间。
Next, compare it to the load time when your old theme was installed. If you see any major differences, you can follow our guide to improve WordPress speed.
接下来,将其与安装旧主题时的加载时间进行比较。 如果您发现任何重大差异,可以按照我们的指南来提高WordPress速度 。
6. Monitor Bounce Rate
6.监控跳出率
After switching themes, you should monitor the bounce rate of your site.
切换主题后,您应该监视网站的跳出率。
If your new theme is not user-friendly and difficult to navigate, it may increase the bounce rate of your site.
如果您的新主题不友好且难以导航,则可能会增加网站的跳出率。
You can add related posts, popular posts widget, and breadcrumbs to reduce the bounce rate and increase page views.
您可以添加相关帖子,热门帖子小部件和面包屑,以降低跳出率并增加页面浏览量 。
7. Ask for Feedback
7.寻求反馈
You can also ask your users for feedback and suggestions on how to improve your site design. You can use survey forms or online poll to gather user input.
您也可以要求用户提供有关如何改进网站设计的反馈和建议。 您可以使用调查表或在线民意调查来收集用户输入。
You can share the new design with your subscribers using an email marketing service and ask them for their suggestions. This will help you to get ideas on what they would like to see improved.
您可以使用电子邮件营销服务与订户共享新设计,并询问他们的建议。 这将帮助您获得有关他们希望得到改进的想法。
We hope this step by step guide helped you easily change your WordPress theme. You may want to see our list of the must-have WordPress plugins for business websites.
我们希望本逐步指南能帮助您轻松更改WordPress主题。 您可能需要查看我们的商务网站必备WordPress插件列表。
If you liked this article, then please subscribe to our YouTube Channel for more WordPress video tutorials. You can also follow us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道,以获取更多WordPress视频教程。 您也可以在Twitter和Facebook上关注我们。
翻译自: https://www.wpbeginner.com/beginners-guide/how-to-properly-change-a-wordpress-theme/
wordpress主题修改



























 3577
3577

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








