
wordpress编辑器
Majority of WordPress users spend most of their time using the content editor to write posts and create pages. WordPress comes with an intuitive Gutenberg block editor that is very easy to use.
大多数WordPress用户将大部分时间都花在使用内容编辑器来撰写帖子和创建页面上。 WordPress附带了一个非常易于使用的直观Gutenberg块编辑器 。
However, as a power user, you can significantly increase your productivity by learning some of the lesser-known tricks. This would allow you to create highly engaging content in less time.
但是,作为高级用户,您可以通过学习一些鲜为人知的技巧来显着提高生产率。 这样一来,您可以在更短的时间内制作出高度吸引人的内容。
In this article, we will share our expert-tips for mastering the WordPress content editor. These tips will teach you how to use the WordPress content editor like a pro.
在本文中,我们将分享有关精通WordPress内容编辑器的专家提示。 这些技巧将教您如何像专业人士一样使用WordPress内容编辑器。

1.学习基本知识 (1. Learning The Basic Blocks)
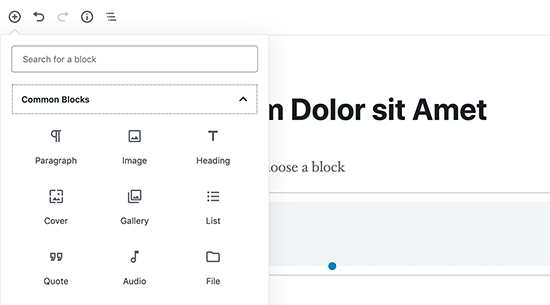
Blocks are the main building elements of the WordPress content editor, which is why it is sometimes referred to as the block editor.
块是WordPress内容编辑器的主要构建元素,这就是为什么有时将其称为块编辑器的原因。

Each element inside your content is made up of blocks. By default, WordPress comes with plenty of commonly used blocks such as paragraph, lists, images, galleries, and more.
内容中的每个元素都是由块组成的。 默认情况下,WordPress带有许多常用的块,例如段落,列表,图像,画廊等等。
You can use these blocks to create beautiful content layouts. This makes it important to explore different blocks and learn how you can use them in your content. We will mention some of the blocks later in this article as well.
您可以使用这些块来创建漂亮的内容布局。 因此,探索不同的块并了解如何在内容中使用它们非常重要。 我们还将在本文后面提到一些块。
2.开始使用键盘快捷键 (2. Start Using Keyboard Shortcuts)

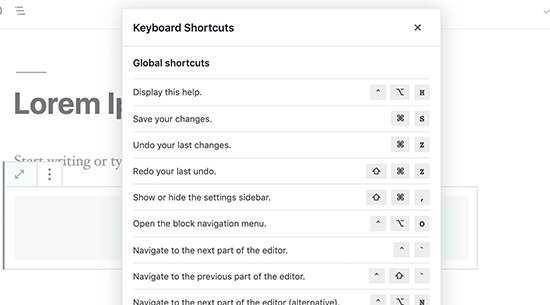
It is inefficient to move the mouse just to make some text bold or add a link. The content editor comes with several useful keyboard shortcuts that helps you accomplish common formatting tasks without using the mouse.
移动鼠标仅使文本变为粗体或添加链接的效率很低。 内容编辑器带有几个有用的键盘快捷键,可帮助您完成常规的格式化任务而无需使用鼠标。
Using keyboard shortcuts help you save time and make you a faster writer. Check out our guide on the most time-saving keyboard shortcuts in WordPress.
使用键盘快捷键可帮助您节省时间,并使您的书写速度更快。 查阅有关WordPress中最省时的键盘快捷键的指南。
3.单行和双行间距 (3. Single and Double Line Spacing)
Many beginner level users find it difficult to figure out how to create paragraphs and line breaks in WordPress.
许多初学者级别的用户发现很难弄清楚如何在WordPress中创建段落和换行符。
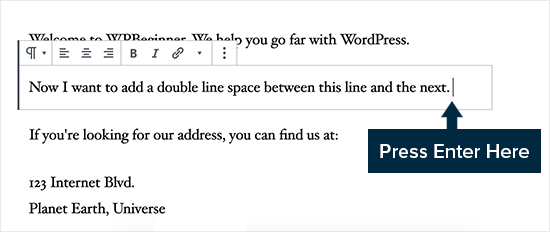
To add a new paragraph in the content editor, you simply need to press the Enter key. WordPress will add a new paragraph with double line spacing.
要在内容编辑器中添加新段落,只需按Enter键。 WordPress将添加一个双行间距的新段落。

However if you only want a single line break, then you need to press Shift + Enter keys together.
但是,如果只希望一个换行符,则需要同时按Shift + Enter键。
Check out our guide on how to add single/double line spacing in WordPress.
查看我们有关如何在WordPress中添加单行/双行间距的指南 。
4.重新排列编辑屏幕 (4. Rearranging The Edit Screen)
The content editor is basically a clean canvas with a top bar and a column on the right. This gives you a clean user interface to create your posts.
内容编辑器基本上是一块干净的画布,顶部有一个栏,右边有一个列。 这为您提供了一个干净的用户界面来创建您的帖子。
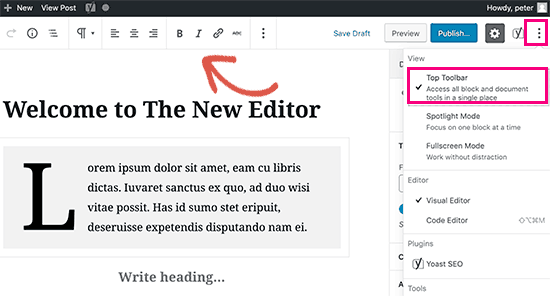
The editor displays a toolbar on top of the block that you are editing. You can move the toolbar by clicking on the three-dot menu in the top right corner of the screen.
编辑器在您正在编辑的块上方显示一个工具栏。 您可以通过单击屏幕右上角的三点菜单来移动工具栏。

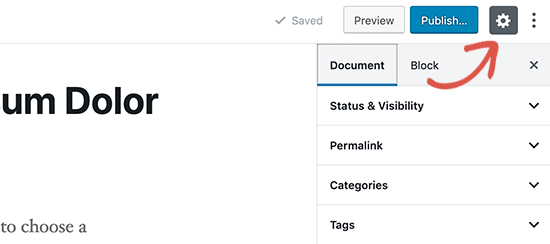
You can also show and hide the settings column by clicking on the gear icon at the top.
您也可以通过点击顶部的齿轮图标来显示和隐藏设置列。

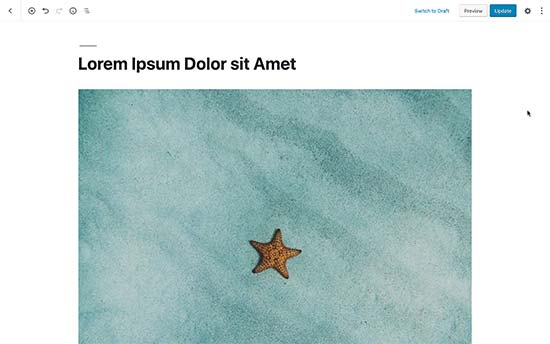
WordPress also makes it easy to switch to the Spotlight mode which makes the block you are in more noticeable by dimming rest of the content.
WordPress还使切换到Spotlight模式变得容易,该模式通过将其余内容变暗来使您更容易看到您所在的区域。

Need more white space on the screen? Switch to the fullscreen mode which gives you a clean canvas with just the toolbar at the top.
屏幕上需要更多空白吗? 切换到全屏模式,这将为您提供一个干净的画布,仅顶部的工具栏。

5.在WordPress可视编辑器中更改字体大小 (5. Changing Font Size in WordPress Visual Editor)
We understand that typography plays a very important role in web content. You may want to use different font sizes to grab your audience’s attention or highlight different sections in a lengthy article.
我们知道,排版在Web内容中起着非常重要的作用。 您可能想要使用不同的字体大小来吸引听众的注意力,或在冗长的文章中突出显示不同的部分。

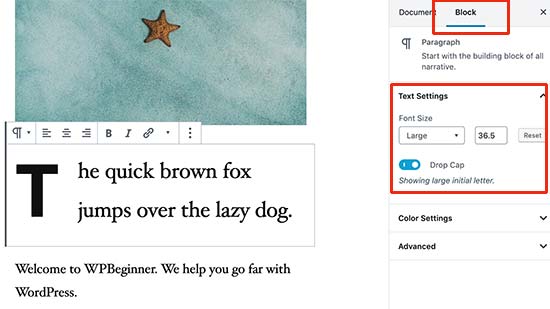
Simply select the block where you want to change the font size, and you will see the font size option in the block settings on the right.
只需选择要更改字体大小的块,您将在右侧的块设置中看到字体大小选项。
6.在文章中添加标题 (6. Add Headings into Your Articles)
Headings play an important role in improving readability. This is why search engines like Google also consider headings to be important for SEO. Using your focus keywords (words that users will use to search) in headings helps search engines understand the importance of those keywords.
标题在提高可读性方面起着重要作用。 这就是为什么像Google这样的搜索引擎也认为标题对于SEO很重要的原因。 在标题中使用您的重点关键字(用户将用于搜索的关键字)有助于搜索引擎了解这些关键字的重要性。
The content editor makes it easy to add headings to your articles. Simply select a heading block and then select a heading size and text alignment from the block settings.
内容编辑器可轻松为文章添加标题。 只需选择一个标题栏,然后从标题设置中选择标题大小和文本对齐方式。

You can also add a link to your heading, make it bold, or italicize it.
您还可以在标题上添加链接,将其设为粗体或将其斜体化。
7.在您的帖子中添加列 (7. Adding Columns to Your Posts)
WordPress content editor comes with a built-in column block, which allows you to add content into columns. This makes it easy to give your text a magazine like look.
WordPress内容编辑器带有内置的列块,可让您将内容添加到列中。 这样可以轻松为您的文本赋予杂志般的外观。
Simply select and add a columns block to your editor. You can select the number of columns you want to add from the block settings.
只需选择一个列块并将其添加到编辑器。 您可以从块设置中选择要添加的列数。

Each column will automatically contain a paragraph block. You can easily add any other blocks that you want inside each column. For example, blockquotes, images, paragraphs, and more.
每列将自动包含一个段落块。 您可以轻松地在每列中添加所需的任何其他块。 例如,块引用,图像,段落等。
However, if you want to add an image next to some text, then you’d want to check the next tip.
但是,如果要在某些文本旁边添加图片,则需要检查下一个提示。
8.在文字旁边添加图片 (8. Adding Image Next to Text)
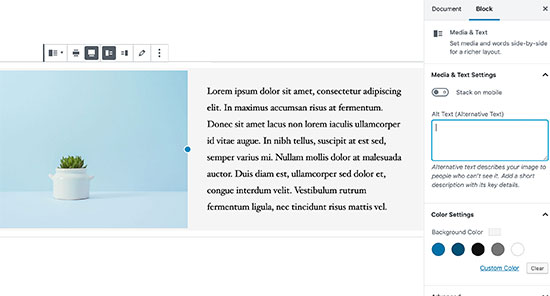
In older versions of WordPress, it was quite challenging to add an image right next to some text with proper alignment. This problem was fixed with the Media & Text block.
在旧版本的WordPress中,要在具有适当对齐方式的某些文本旁边添加图片非常具有挑战性。 此问题已通过“媒体和文本”块解决。

It allows you to add an image next to the text block. It automatically adjusts the width and spacing between the two blocks.
它允许您在文本块旁边添加图像。 它会自动调整两个块之间的宽度和间距。
You can make the block full-width and use the formatting options for the text block.
您可以将块设置为全角,并为文本块使用格式设置选项。
9.在WordPress中添加YouTube视频 (9. Adding YouTube Videos in WordPress)
You can upload videos to your WordPress site. However, WordPress is not made to be used as a streaming platform and most WordPress hosting companies cannot serve large files adequately.
您可以将视频上传到WordPress网站。 但是,WordPress不能用作流媒体平台,大多数WordPress托管公司无法充分提供大文件。
To learn more about this, see our article about why you should never upload videos to your WordPress site.
要了解有关此内容的更多信息,请参阅我们的文章,关于为什么您永远不应该将视频上传到WordPress网站 。
Instead, we recommend uploading your videos to YouTube or other stream sites and then embed them into your WordPress posts and pages.
相反,我们建议将您的视频上传到YouTube或其他流媒体网站,然后将其嵌入到WordPress帖子和页面中。

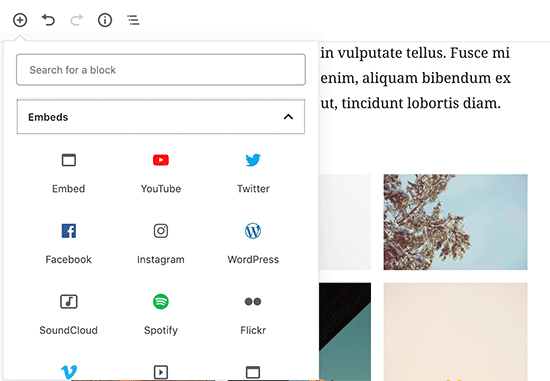
You can use the YouTube block to simply paste the URL of the video you want to add, and WordPress will automatically embed it for you.
您可以使用YouTube块仅粘贴要添加的视频的URL,WordPress会自动为您嵌入视频。
You can also paste the video URL inside a paragraph or any text block, and WordPress will automatically convert it into the YouTube block.
您还可以将视频URL粘贴到段落或任何文本块内,WordPress会自动将其转换为YouTube块。

10.在WordPress帖子中创建表格 (10. Creating Tables in WordPress Posts)
The post editor also comes with a block to easily add tables into your WordPress posts and pages.
帖子编辑器还附带一个块,可轻松将表格添加到WordPress帖子和页面中。
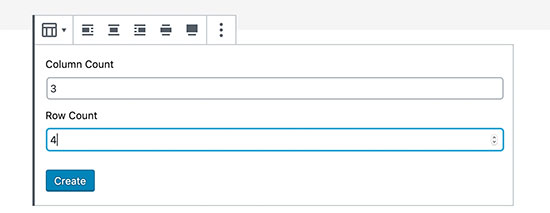
Simply add the table block and then select the number of columns and rows you want to add. Don’t worry you would always be able to add more columns and rows later as needed.
只需添加表块,然后选择要添加的列数和行数。 不用担心,以后总是可以根据需要添加更多的列和行。

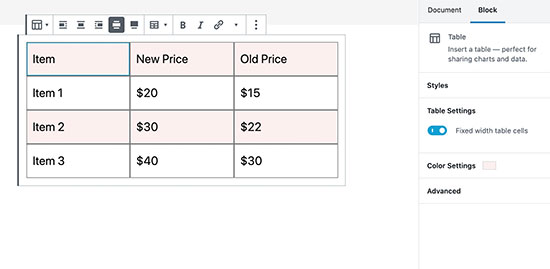
After that, you’ll see a plain table. You can add content to table cells and choose table colors / style from the block settings.
之后,您将看到一个普通表。 您可以将内容添加到表格单元格,并从块设置中选择表格颜色/样式。

The WordPress table block is good for basic tables, but it lacks many features. For example, you cannot select the header row, make columns sortable, highlight rows, and more.
WordPress表格块适用于基本表格,但缺少许多功能。 例如,您不能选择标题行,使列可排序,突出显示行等等。
This is why we recommend using TablePress. It’s a free plugin that allows you to create beautiful tables and add them to your WordPress posts and pages.
这就是为什么我们建议使用TablePress的原因 。 它是一个免费的插件,可让您创建漂亮的表格并将其添加到WordPress帖子和页面中。
To learn more, see our guide on how to easily add tables in WordPress posts.
要了解更多信息,请参阅有关如何轻松在WordPress帖子中添加表格的指南。
11.在WordPress帖子和页面中添加按钮 (11. Adding Buttons in WordPress Posts and Pages)
Buttons play an important role when you want to add a call to action into your WordPress posts or pages.
当您想在WordPress帖子或页面中添加号召性用语时,按钮起着重要的作用。
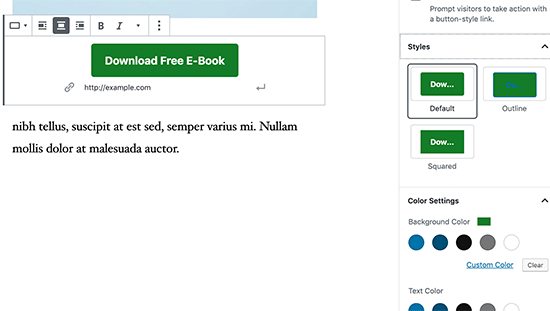
The content editor comes with a basic button block that lets you quickly add a button into your content.
内容编辑器带有一个基本的按钮块,可让您快速将按钮添加到内容中。

The button comes with three styles: squared, rounded, and with a border. You can also select the background, text color and align the button to center, left, or right.
该按钮具有三种样式:正方形,圆形和边框。 您还可以选择背景,文本颜色并将按钮对齐到中心,左侧或右侧。
12.在WordPress帖子中添加封面图片 (12. Add Cover Images in WordPress Posts)
You may have seen cover images used in the middle of an article on popular publications like the New York Times. A cover image is simply an image placed in the middle of an article, sometimes with an overlaying text.
您可能已经在《纽约时报》等热门出版物的文章中间看到了封面图片。 封面图像只是放置在文章中间的图像,有时带有覆盖文字。
The purpose of the cover image is to make your content more engaging. It also provides your users with a break from reading the text and look at an image to capture their attention.
封面图片的目的是使您的内容更具吸引力。 它还为您的用户提供了一个阅读文本和查看图像以吸引他们注意力的休息时间。
The content editor makes it easy to add cover images into your posts. Simply add a Cover Image block and then upload the image you want to use. Ideally, it should be a larger image file that looks good in the wide format.
内容编辑器可轻松将封面图像添加到您的帖子中。 只需添加一个封面图像块,然后上传您要使用的图像。 理想情况下,它应该是一个较大的图像文件,在宽屏格式下看起来不错。

For more details, see our article on cover image vs featured image and how to use them on your blog.
有关更多详细信息,请参阅关于封面图像与特色图像的文章,以及如何在博客上使用它们。
13.更改段落颜色 (13. Change Paragraph Colors)
Another neat trick that often goes unnoticed, is the ability to change the colors. Most folks want to keep their text consistent throughout the article.
另一个经常被忽略的巧妙技巧是改变颜色的能力。 大多数人都希望在整个文章中保持文字一致。
However, occasionally using colors can help you redirect user attention and highlight important parts of an article.
但是,偶尔使用颜色可以帮助您重定向用户的注意力并突出显示文章的重要部分。
The content editor shows you color options in the right column, you can choose any colors you want. Just make sure the background and text color combination you choose is easy to read.
内容编辑器在右栏中显示颜色选项,您可以选择所需的任何颜色。 只要确保您选择的背景和文本颜色组合易于阅读即可。

14.在您的帖子中添加小部件 (14. Add Widgets into Your Posts)
Widgets are quite similar to the blocks. They allow you to add web elements to your WordPress site without adding code.
小部件与块非常相似。 它们使您无需添加代码即可将Web元素添加到WordPress网站。
Typically widgets are commonly used in sidebars or footer area of a website. However, you can also add some widgets to the content area such as contact forms.
通常,小部件通常用于网站的侧边栏或页脚区域。 但是,您也可以将一些小部件添加到内容区域,例如联系表单 。
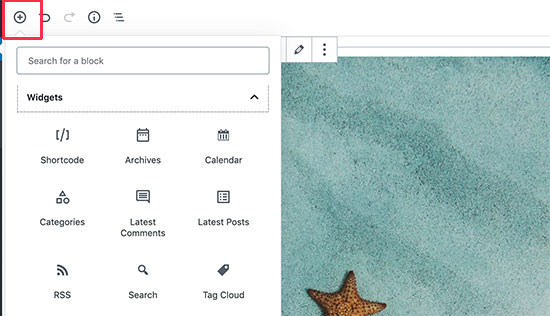
Simply look for the Widgets section under the add blocks button. From here, you can use the commonly used widgets in your posts and pages.
只需在“添加块”按钮下查找“小部件”部分。 从这里,您可以在帖子和页面中使用常用的小部件。

15.在WordPress帖子中添加自定义HTML (15. Adding Custom HTML in WordPress Posts)
The content editor in WordPress is a fully visual WYSIWYG editor. However you can still add HTML code if you need to.
WordPress中的内容编辑器是完全可视的WYSIWYG编辑器。 但是,如果需要,您仍然可以添加HTML代码。
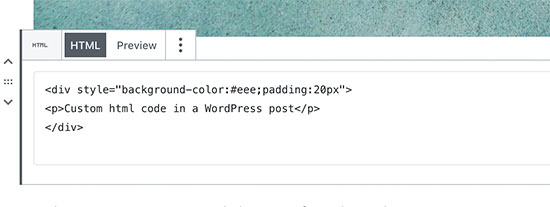
The easiest way to do this is by adding the Custom HTML block to your post. After that, you can simply paste the HTML that you want to add.
最简单的方法是在您的帖子中添加“自定义HTML”块。 之后,您只需粘贴要添加HTML。

16.获取帖子的字数和其他统计信息 (16. Get The Word Count and Other Stats for Your Posts)
When working on a lengthy article, you may want to see the quick outline of the article, how many words it has, and how everything is placed.
在撰写冗长的文章时,您可能希望查看该文章的快速大纲,该文章有多少个单词以及所有内容的放置方式。
The content editor toolbar has two buttons for that on the top. First, the info button which shows you the word count, paragraphs, blocks, and article outline based on headings you have used.
内容编辑器工具栏的顶部有两个按钮。 首先,信息按钮会根据您使用的标题向您显示字数,段落,块和文章大纲。

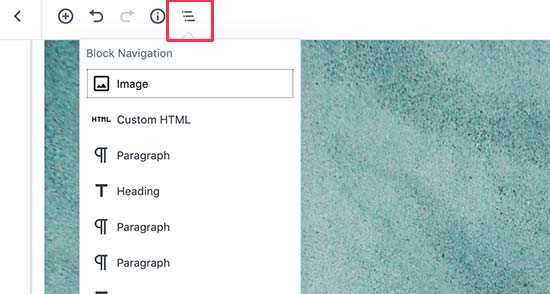
Right next to it is the block navigation button. It shows you all the blocks you have used in your article, and you can click on a block to directly jump to it.
紧挨着它的是块导航按钮。 它显示了您在文章中使用过的所有块,您可以单击一个块直接跳至该块。

We hope this article helped you discover new tips for mastering the WordPress content editor. You may also want to see our guide on how to create an email newsletter and get more blog traffic.
我们希望本文能帮助您发现掌握WordPress内容编辑器的新技巧。 您可能还希望查看有关如何创建电子邮件新闻稿并获得更多博客流量的指南 。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/beginners-guide/14-tips-for-mastering-the-wordpress-visual-editor/
wordpress编辑器





















 1132
1132











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








