
wordpress图像大小
Did you know that you can do basic image editing in the WordPress admin area? This includes image cropping, rotating, scaling image sizes, and flipping them vertically or horizontally.
您是否知道可以在WordPress管理区域中进行基本的图像编辑? 这包括图像裁剪,旋转,缩放图像大小以及垂直或水平翻转它们。
These features come in handy when you are away from your main computer and uploading images on the go. WordPress allows you to quickly resize images without using an image editing software.
当您不在主计算机上并且在旅途中上传图像时,这些功能会派上用场。 WordPress使您无需使用图像编辑软件即可快速调整图像大小。
In this article, we will show you how to use WordPress as a basic image editor that lets you crop, rotate, scale, and flip images.
在本文中,我们将向您展示如何使用WordPress作为基本的图像编辑器,使您可以裁剪,旋转,缩放和翻转图像。

影片教学 (Video Tutorial)
If you don’t like the video or need more instructions, then continue reading.
如果您不喜欢该视频或需要更多说明,请继续阅读。
在WordPress管理区域中编辑图像 (Editing Images in WordPress Admin Area)
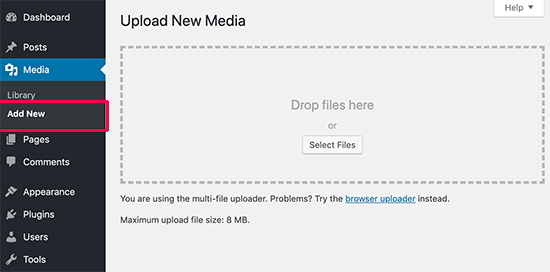
First thing you need to do is upload your image in WordPress. You can upload an image via post editor while writing a post, or by visiting Media » Add New page.
您需要做的第一件事是在WordPress中上传图片。 您可以在撰写帖子时通过帖子编辑器上传图像 ,也可以访问媒体»添加新页面。

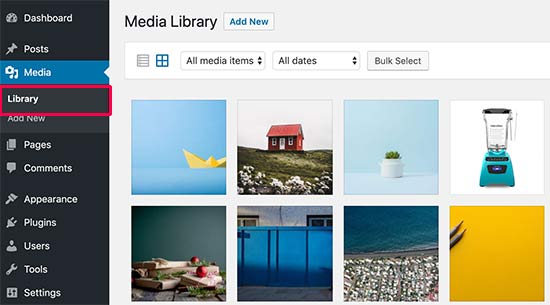
Once you have uploaded an image, you need to visit Media » Library page. Now locate the image you just uploaded and click on it.
上载图像后,您需要访问Media»Library页面。 现在找到您刚刚上传的图像,然后单击它。

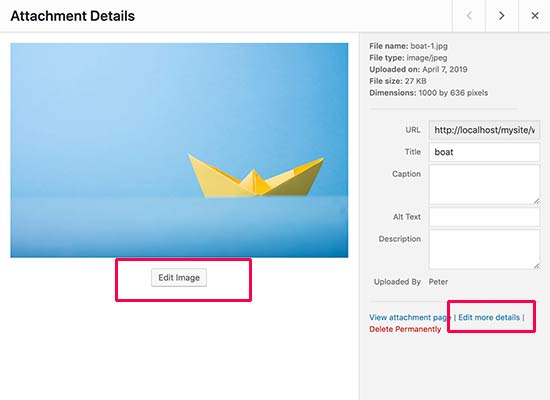
This will open the image in a popup window. You will see image details in the right column and image preview on the left.
这将在弹出窗口中打开图像。 您将在右列中看到图像详细信息,并在左侧看到图像预览。
Now there are two ways to open the image with the built-in WordPress image editor.
现在,有两种方法可以使用内置的WordPress图像编辑器打开图像。
The first option is to click on the ‘Edit image’ button below the image preview which will open the image editor inside the popup. The second option is to click on the ‘Edit Image Details’ link
第一个选项是单击图像预览下方的“编辑图像”按钮,这将在弹出窗口中打开图像编辑器。 第二个选项是单击“编辑图像详细信息”链接

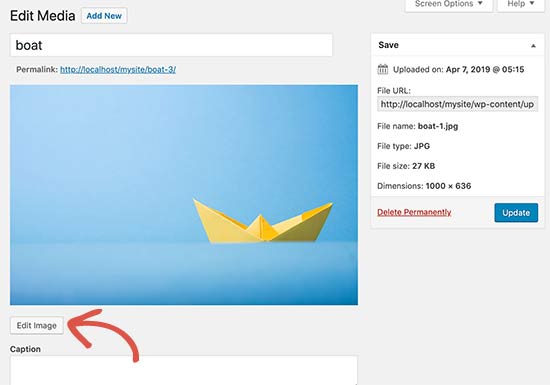
Clicking on the edit image details link will close the media popup and take you to the Edit Media page.
单击“编辑图像详细信息”链接将关闭媒体弹出窗口,并带您进入“编辑媒体”页面。

From here you can click on the ‘Edit Image’ button below the image preview. This will open the image editing screen.
在这里,您可以单击图像预览下方的“编辑图像”按钮。 这将打开图像编辑屏幕。

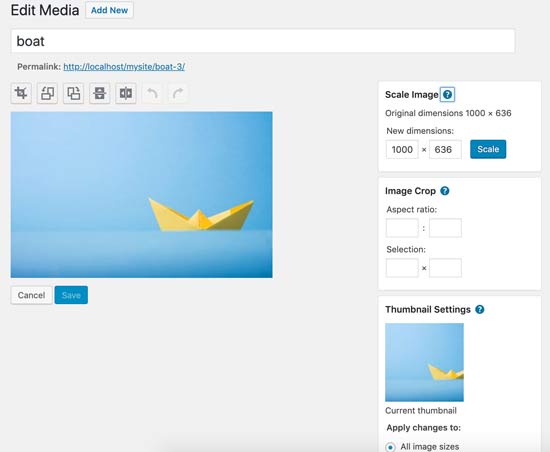
You will see a toolbar with some buttons on top of your image. On the right column, you will see a bunch of options to resize the image.
您会在图像上方看到一个带有一些按钮的工具栏。 在右列,您将看到一堆用于调整图像大小的选项。
Let’s take a look at what each of these options does and how to use them to edit your image in WordPress.
让我们看一下这些选项的作用以及如何使用它们在WordPress中编辑图像。

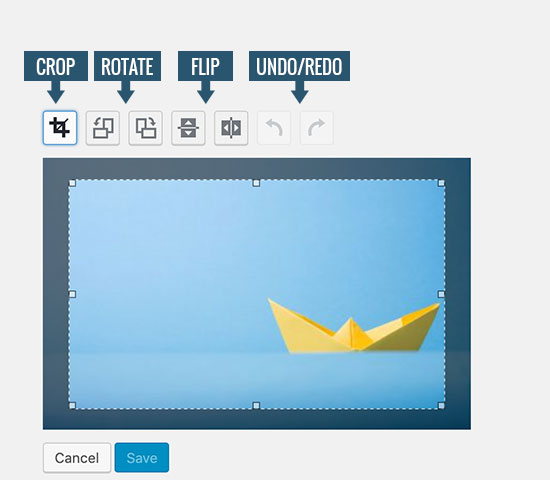
1. Crop – It allows you to crop images simply click the button and then select the image area you want to crop out of the original image.
1.裁剪 –只需单击按钮即可裁剪图像,然后从原始图像中选择要裁剪的图像区域。
2. Rotate – The two rotate buttons allow you to rotate an image clock-wise and counter-clock-wise.
2.旋转 –两个旋转按钮使您可以顺时针和逆时针旋转图像。
3. Flip – The flip buttons allow you to flip an image horizontally or vertically.
3.翻转 –翻转按钮使您可以水平或垂直翻转图像。
4. Undo / Redo – If you don’t like a change you made, then simply undo your changes or redo them to revert back.
4.撤消/重做 –如果您不喜欢所做的更改,则只需撤消您的更改或重做它们以恢复原状即可。
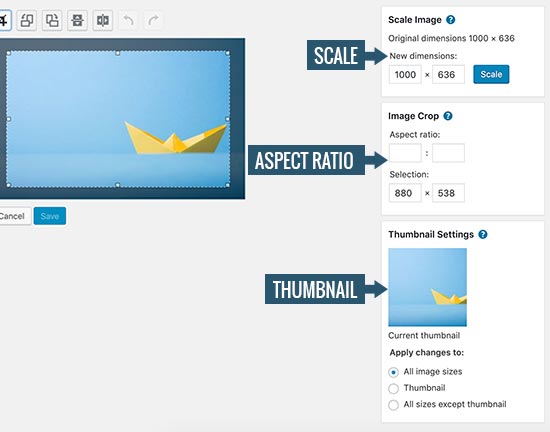
Now let’s look at the options you have in the right column of the image edit screen.
现在,让我们看一下图像编辑屏幕右栏中的选项。

1. Scale Image – You can use this option to manually scale image keeping the original proportions. Use this option before cropping an image otherwise you may not be able to keep the image proportions.
1.缩放图像 –您可以使用此选项手动缩放图像以保持原始比例。 在裁切图像之前使用此选项,否则可能无法保持图像的比例。
Note: You can only scale down an image in WordPress. You cannot make images larger by increasing the image dimensions.
注意:您只能在WordPress中缩小图像。 你不能使图像放大通过增加图像尺寸。
2. Aspect ratio – If you want to keep a certain aspect ratio intact then this option allows you to set it. After that, you can click on the crop button to select an area while using the ratio you defined.
2.长宽比 –如果您想保持某个长宽比不变,则可以使用此选项进行设置。 之后,您可以在使用定义的比例的同时单击裁剪按钮以选择一个区域。
3. Thumbnail settings – From here you can choose whether you want to apply these changes to all image sizes, just the thumbnail, or all image sizes except thumbnail. Keep in mind that this thumbnail is the smallest image size created by WordPress for this image. It is not the same as the featured image or post thumbnail.
3.缩略图设置 –在这里,您可以选择是否要对所有图像尺寸(仅缩略图)或除缩略图以外的所有图像尺寸应用这些更改。 请记住,此缩略图是WordPress为该图像创建的最小图像尺寸 。 它与精选图片或帖子缩略图不同。
Once you are satisfied with the changes you have made, don’t forget to click on the Save, Scale, or Update button to save your changes.
对所做的更改感到满意后,请不要忘记单击“保存”,“缩放”或“更新”按钮以保存更改。
WordPress will apply your changes to the image and create a new copy of the image on your server.
WordPress会将您所做的更改应用于图像,并在服务器上创建图像的新副本。
编辑后如何还原原始图像 (How to Restore Original Image After Editing)
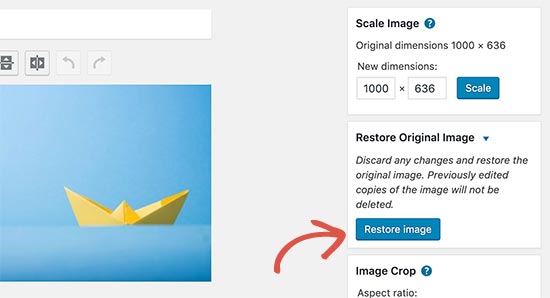
If you’re not happy with the edited image, then you can easily revert back to the original version. Simply edit the image again, and this time you will notice a new meta box labeled ‘Restore original image’.
如果您对编辑后的图像不满意,则可以轻松地还原到原始版本。 只需再次编辑图像,这一次您会注意到一个新的标有“还原原始图像”的meta框。

Click to expand it and then click on the ‘Restore image’ button. WordPress will now restore your original image, and you will be able to edit it again or leave it as is.
单击以展开它,然后单击“还原图像”按钮。 WordPress现在将还原您的原始图像,您将能够再次对其进行编辑或保持原样。
We hope this article helped you learn how to do basic image editing in the WordPress admin area. You may also want to see our list of common image issues in WordPress and how to fix them.
我们希望本文能帮助您学习如何在WordPress管理区域中进行基本的图像编辑。 您可能还想查看我们在WordPress中常见图像问题的列表以及如何解决它们。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/beginners-guide/how-to-crop-rotate-scale-and-flip-images-in-wordpress/
wordpress图像大小





















 1984
1984

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








