
wordpress显示摘要
Do you want to add syntax highlighting in WordPress comments? By default, WordPress does not come with any syntax highlighting for comments, posts, or pages.
您是否要在WordPress注释中添加语法突出显示? 默认情况下,WordPress的注释,帖子或页面没有语法高亮显示。
If you have articles about coding or programming on your website, then sometimes your users may want to leave code examples in comments.
如果您的网站上有关于编码或编程的文章,那么有时您的用户可能希望在注释中留下代码示例。
In this article, we’ll show you how to easily add syntax highlighting in WordPress comments.
在本文中,我们将向您展示如何轻松地在WordPress注释中添加语法突出显示。

为什么以及何时需要在WordPress注释中突出显示语法 (Why and When You Need Syntax Highlighting in WordPress Comments)
WordPress does not allow you to just paste code snippets inside your articles due to security reasons.
出于安全原因,WordPress不允许您仅在文章中粘贴代码段。
You can show some code samples by adding the code block in your post or pages using the block editor.
通过使用块编辑器在您的帖子或页面中添加代码块,可以显示一些代码示例。

After that, you can add your code snippet inside the text area of the code block.
之后,您可以在代码块的文本区域内添加代码段。

You can now save changes to your post or page and preview it to see your code in action.
现在,您可以将更改保存到您的帖子或页面中,并预览它以查看运行中的代码。
Depending on your WordPress theme, it will usually be displayed in a very simple block of text and without any syntax highlighting.
根据您的WordPress主题,它通常会以非常简单的文本形式显示,并且不会突出显示任何语法。

This does not look good, and it is not very helpful for your users.
这看起来不太好,并且对您的用户不是很有帮助。
Syntax highlighting is a styling format commonly used to display code. It adds line numbers and colors to highlight code patterns which makes it easy to understand.
语法高亮是一种通常用于显示代码的样式格式。 它添加了行号和颜色以突出显示代码模式,从而使其易于理解。
Here is an example of a code snippet with some syntax highlighting. Notice the line numbers and colors used to highlight different elements in the code:
这是带有一些语法高亮显示的代码片段的示例。 请注意用于突出显示代码中不同元素的行号和颜色:
<html>
<head>
<title>My Awesome Website</title>
</head>
<body>
<h1>Welcome to My Homepage</h1>
</body>
</html>
Now if you run a WordPress blog about coding or programming, then you need syntax highlighting to properly display code inside your articles.
现在,如果您运行有关编码或编程的WordPress博客 ,则需要突出显示语法以正确显示文章中的代码。
You may also want your users to be able to use the same syntax highlighting in comments, which will make comments more interesting and engaging for users.
您可能还希望您的用户能够在注释中使用相同的语法突出显示,这将使注释更加有趣并吸引用户。
That being said, let’s take a look at how to add syntax highlighting in WordPress comments, posts, and pages.
话虽如此,让我们看一下如何在WordPress注释,帖子和页面中添加语法突出显示。
在WordPress中添加语法突出显示 (Adding Syntax Highlighter in WordPress)
The easiest way to add syntax highlighting in WordPress is by using the Syntax Highlighter Evolved. It is super easy to use and allows you to enable syntax highlighting in WordPress posts, pages, and comments.
在WordPress中添加语法突出显示的最简单方法是使用Syntax Highlighter Evolved 。 它非常易于使用,并允许您在WordPress帖子,页面和评论中启用语法突出显示。
First, you need to install and activate the Syntax Highlighter Evolved plugin. For more details, see our step by step guide on how to install a WordPress plugin.
首先,您需要安装并激活Syntax Highlighter Evolved插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
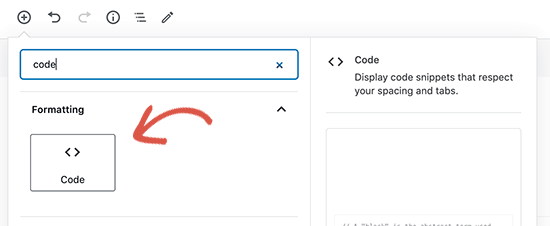
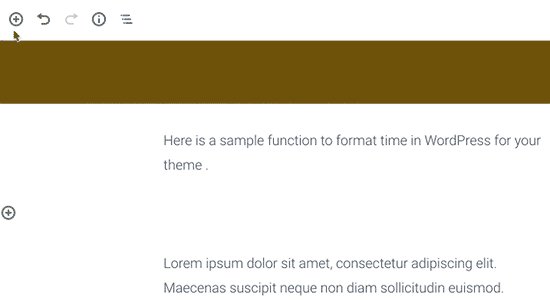
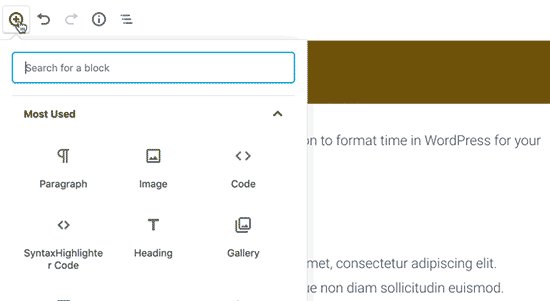
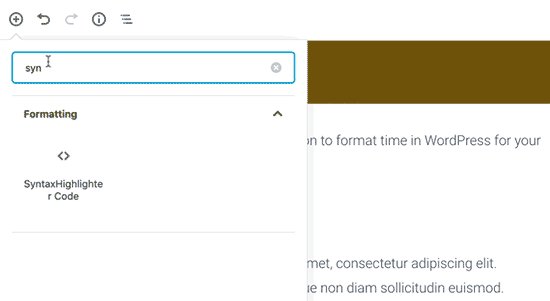
Upon activation, you need to edit the post or page where you want to add code. On the post edit screen, click on the (+) icon to add a new block and then insert the ‘SyntaxHighlighter Code’ block to your content area.
激活后,您需要编辑要在其中添加代码的帖子或页面。 在帖子编辑屏幕上,单击(+)图标以添加新块,然后将“ SyntaxHighlighter Code”块插入您的内容区域。

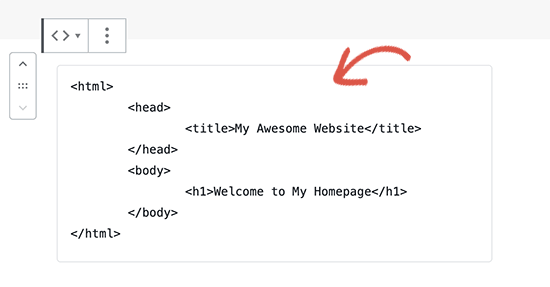
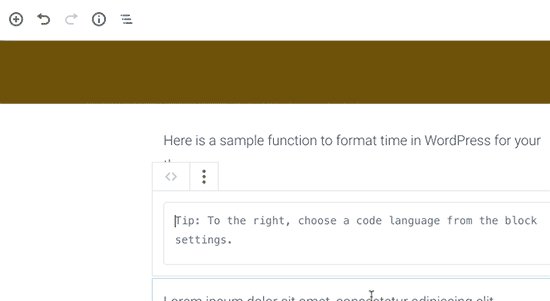
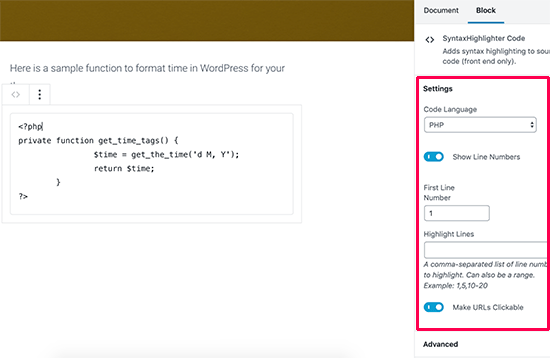
You will now see a new code block in the post editor where you can enter your code. After adding the code, you need to select the block settings from the right column.
现在,您将在帖子编辑器中看到一个新的代码块,您可以在其中输入代码。 添加代码后,您需要从右列中选择块设置。

From here, you can select the programming language for your code, show or hide line numbers, make links clickable, and more.
在这里,您可以选择代码的编程语言,显示或隐藏行号,使链接可单击等。
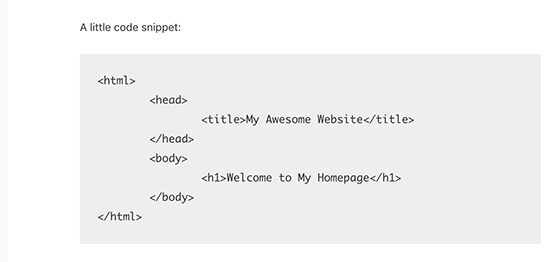
Once you are finished, go ahead and save your post or page. You can now visit your website to see your code with syntax highlighting.
完成后,继续并保存您的帖子或页面。 现在,您可以访问您的网站,以突出显示语法的代码。

That was easy, wasn’t it?
那很容易,不是吗?
However, WordPress comments don’t have block editor support. Let’s see how your users can use Syntax Highlighter Evolved with their comments.
但是,WordPress注释不支持块编辑器。 让我们看看您的用户如何将Syntax Highlighter Evolved与他们的注释一起使用。
在WordPress注释中添加语法突出显示 (Adding Syntax Highlighting in WordPress Comments)
Syntax Highlighter Evolved is enabled for WordPress comments by default. However, in order to use it in the comments, the code needs to be wrapped around shortcodes.
默认情况下,已为WordPress注释启用语法标注突出显示。 但是,为了在注释中使用它,需要将代码包装在shortcode周围。
The plugin comes with several shortcodes named after all popular programming and scripting languages.
该插件带有一些以所有流行的编程和脚本语言命名的短代码。
Simply wrap your code around square brackets with the language name. For example, if you are going to add PHP code, then you will add it like this:
只需使用语言名称将代码包装在方括号中即可。 例如,如果要添加PHP代码,则将如下添加:
[php]
<?php
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
[/php]
[php]
<?php
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
[/php]
Similarly, if you wanted to add an HTML code, then you will wrap it around the HTML shortcode like this:
同样,如果您想添加HTML代码,则可以将其包装在HTML短代码周围,如下所示:
[html]
<a href="https://example.com">Demo website</a>
[html]
<a href="https://example.com">Demo website</a>
[/html]
[/ html]
在注释表单中添加语法突出显示通知 (Adding Syntax Highlighting Notice in Comment Form)
While it is easy to use syntax highlighting with shortcodes, the problem is that your users wouldn’t know that they can do that.
虽然使用短代码使用语法突出显示很容易,但是问题是您的用户不知道他们可以做到这一点。
Luckily, there is a quick way to let them know that they can use syntax highlighting with shortcodes.
幸运的是,有一种快速的方法可以让他们知道可以在短代码中使用语法高亮显示。
For that, you’ll need to add a custom code snippet to your WordPress site. If you have not done this before, then take a look at our guide on how to add custom code in WordPress.
为此,您需要向WordPress网站添加自定义代码段。 如果您以前没有做过,请查看我们的指南, 了解如何在WordPress中添加自定义代码 。
You will need to add the following code in the code snippets plugin, functions.php file, or a site-specific plugin.
您将需要在代码片段插件, functions.php文件或特定于站点的插件中添加以下代码。
function wpbeginner_comment_text_before($arg) {
$arg['comment_notes_before'] .= "<p class='comment-notice'>You can use shortcodes for syntax highlighting when adding code. For example, [php][/php] or [html][/html]</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');
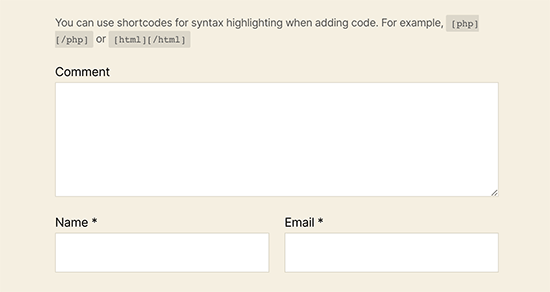
This code simply displays a notice just before the comment field in the WordPress comment form. However, it does not display the notice for logged in users.
此代码仅在WordPress注释表单中的注释字段之前显示一个通知。 但是,它不会显示已登录用户的通知。
You can now open a new browser window in the incognito mode or simply log out of your WordPress admin area. After that, you can visit any post on your blog to see thee syntax highlighting notice in action.
现在,您可以在隐身模式下打开一个新的浏览器窗口,或者直接注销WordPress管理区域。 之后,您可以访问博客上的任何帖子,以查看正在使用的语法高亮提示。

You can also add custom CSS to style this text. We have used the following custom CSS code on our demo site, feel free to use this as a starting point.
您还可以添加自定义CSS来设置此文本的样式。 我们在演示站点上使用了以下自定义CSS代码,请随时使用它作为起点。
p.comment-notice {
font-size: 14px;
color: #555;
line-height: 1.5;
}
We hope this article helped you add syntax highlighting in WordPress comments. You may also want to see our guide on how to allow users to upload images in WordPress comments and some handy tips to style WordPress comment form.
我们希望本文能帮助您在WordPress注释中添加语法突出显示。 您可能还想查看我们的指南,以了解如何允许用户以WordPress注释上传图像,以及一些方便的技巧来设置WordPress注释表单的样式 。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/plugins/how-to-add-syntax-highlighting-in-wordpress-comments/
wordpress显示摘要





















 298
298

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








