
wordpress移动
Do you want to create a mobile apps review blog using WordPress? Mobile app review sites not only help users find apps, but you can also make money out of them by signing up as an affiliate to paid apps. In this article, we will show you how to add beautiful mobile app badges in WordPress with WP-AppBox.
您是否要使用WordPress创建一个移动应用评论博客? 移动应用评论网站不仅可以帮助用户找到应用,而且还可以通过注册为付费应用的会员来从中获利。 在本文中,我们将向您展示如何使用WP-AppBox在WordPress中添加精美的移动应用徽章。

First thing you need to do is install and activate the WP-AppBox plugin. Upon activation, you need to visit Settings » WP-AppBox page to configure the plugin.
您需要做的第一件事是安装并激活WP-AppBox插件。 激活后,您需要访问设置»WP-AppBox页面来配置插件。

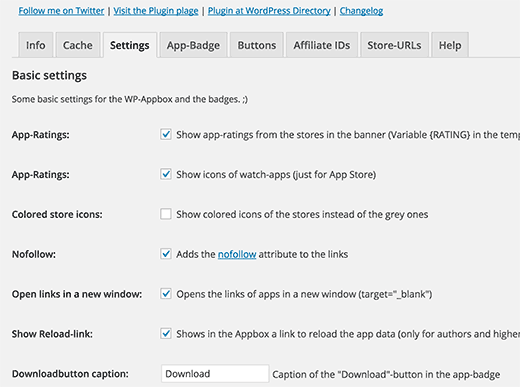
WP-AppBox is a powerful plugin with lots of options. We will start by first visiting the settings tab. This is where all the general settings for the Appbox and the badges reside.
WP-AppBox是一个功能强大的插件,具有很多选项。 首先,请访问“设置”标签。 这是Appbox和徽标的所有常规设置所在的位置。
The default settings should work for most sites, but you can review and change them if you want.
默认设置适用于大多数站点,但是您可以根据需要查看和更改它们。
Don’t forget to click on the save changes button to store your settings.
不要忘记单击“保存更改”按钮来存储您的设置。

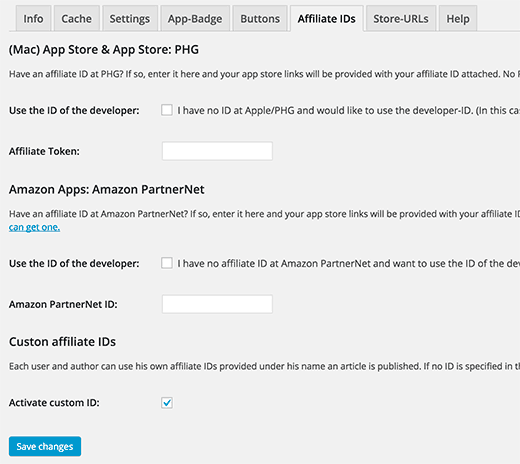
If you want to make money as an affiliate, then you will need to click on affiliate IDs tab to enter your app store affiliate ID.
如果您想以会员身份赚钱,则需要点击会员ID标签以输入您的应用商店会员ID。
Currently the plugin supports Mac app store and Amazon Partnernet.
当前,该插件支持Mac应用商店和Amazon Partnernet。

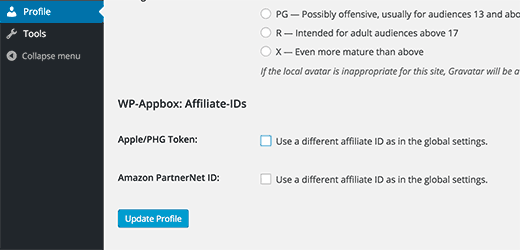
If you run a multi-author blog and want authors to use their own affiliate IDs, then you need to activate custom ID. Enabling custom ID will allow authors to visit their profile and add their own affiliate IDs if they want.
如果您运行多作者博客并希望作者使用其自己的会员ID,则需要激活自定义ID。 启用自定义ID将允许作者访问其个人资料,并根据需要添加自己的会员ID。

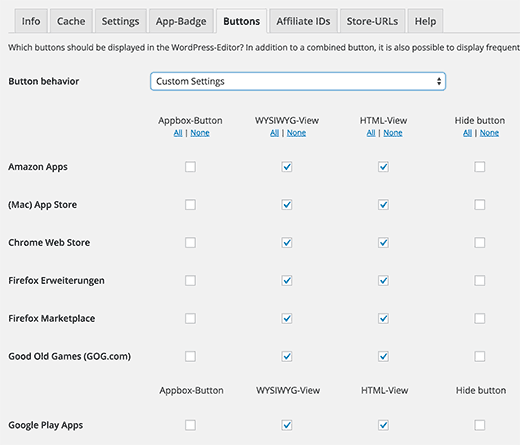
The next step is to choose which stores you want to use on your site. Simply click on the buttons tab and then select custom settings from button behavior drop down menu.
下一步是选择要在网站上使用的商店。 只需单击按钮选项卡,然后从按钮行为下拉菜单中选择自定义设置。

WP-AppBox supports these stores:
WP-AppBox支持以下存储:
- Google Play Apps Google Play应用程式
- (Mac) App Store (Mac)App Store
- Amazon Apps 亚马逊应用
- Windows Store Windows商店
- WordPress WordPress的
- Steam 蒸汽
- Chrome Web Store Chrome网上应用店
- Firefox Extensions Firefox扩展
- Firefox Marketplace Firefox市场
- Good Old Games 好老游戏
- Opera Add-ons Opera附加组件
You can select which stores you want to be visible in the post editor. You can also show a button for each store or add these buttons under one WP-Appbox button.
您可以选择要在帖子编辑器中显示的商店。 您还可以为每个商店显示一个按钮,或在一个WP-Appbox按钮下添加这些按钮。
在WordPress帖子和页面中添加应用 (Adding Apps in Your WordPress Posts and Pages)
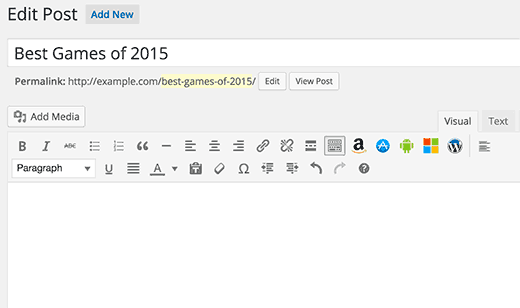
WP-Appbox makes it super easy to add apps into your posts and pages. Simply create a new post and you will notice the appbox buttons in the post editor.
WP-Appbox可以非常轻松地将应用程序添加到您的帖子和页面中。 只需创建一个新帖子,您就会注意到帖子编辑器中的appbox按钮。

Clicking on a button will add a simple shortcode to your post. For example, clicking on the play store button will add a shortcode like this:
单击一个按钮将为您的帖子添加一个简单的简码 。 例如,单击“ Play商店”按钮将添加如下的短代码:
[appbox googleplay ]
[appbox googleplay ]
You will now need to visit the app store to locate the app you want to add. Copy the app ID from the address bar and add it into the shortcode like this:
您现在需要访问应用商店以找到要添加的应用。 从地址栏中复制应用ID,然后将其添加到短代码中,如下所示:
[appbox googleplay com.gameloft.android.ANMP.GloftDMHM]
[appbox googleplay com.gameloft.android.ANMP.GloftDMHM]
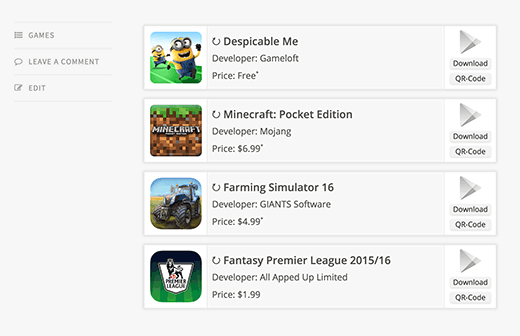
You can add multiple app badges to a post. Once you are done, simply save your post and preview it.
您可以在帖子中添加多个应用徽章。 完成后,只需保存您的帖子并预览。
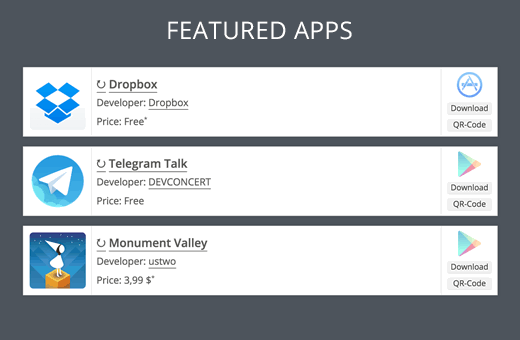
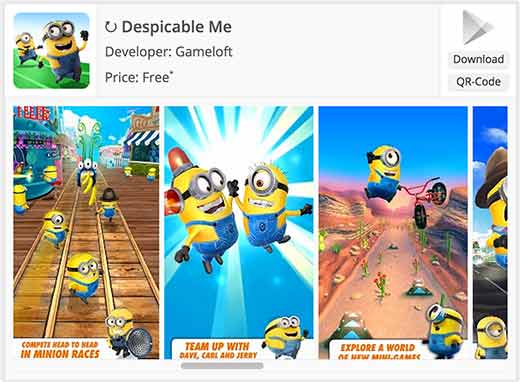
You will see the app information displayed in a beautiful app badge with a download link.
您会看到应用程序信息以漂亮的应用程序徽章显示,并带有下载链接。

更改应用程序徽章的样式和外观 (Changing the App Badges Style and Appearance)
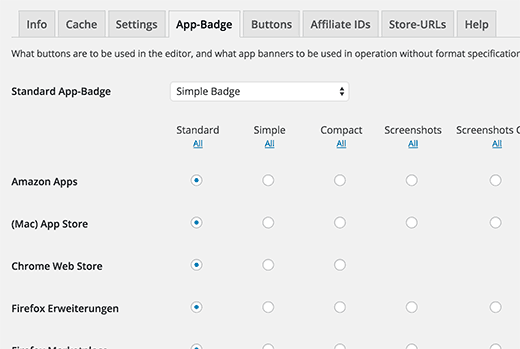
WP-Appbox comes with different built-in styles for app badges. You can select the app badges by clicking on the App-Badge tab on the plugin’s settings page.
WP-Appbox带有用于应用程序徽章的不同内置样式。 您可以通过单击插件设置页面上的“应用程序徽章”标签来选择应用程序徽章。

You can choose different styles for different stores or choose a default style for all your app badges.
您可以为不同的商店选择不同的样式,或者为所有应用程序徽章选择默认样式。
Alternatively, you can override this setting in the shortcode by adding the format “compact”, “Screenshots” and “screenshots-only” in the shortcode.
或者,您可以通过在简码中添加格式“紧凑”,“截屏”和“仅截屏”来覆盖简码中的此设置。

We hope this article helped you add beautiful mobile app badges in WordPress. You may also want to check out our guide on how to add post rating system in WordPress.
我们希望本文能帮助您在WordPress中添加精美的移动应用徽章。 您可能还需要查看有关如何在WordPress中添加帖子评级系统的指南。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/plugins/how-to-add-beautiful-mobile-app-badges-in-wordpress/
wordpress移动





















 278
278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








