Have you noticed how some popular blogs display announcements as a sticky bar on top of their site? Adding announcements to your site is an effective way to direct user attention and boost conversions. In this article, we will show you how to easily display announcements in your WordPress blog.
您是否注意到一些受欢迎的博客在其网站顶部如何将公告显示为粘性栏? 在您的网站上添加公告是吸引用户注意力并提高转化率的有效方法。 在本文中,我们将向您展示如何轻松地在WordPress博客中显示公告。

为什么要在WordPress中添加公告? (Why Add Announcements in WordPress?)
Many popular blogs and websites display special announcements as a floating bar on top (or at the bottom). The reason why you are seeing more and more sites using announcement bar is because they are highly effective.
许多流行的博客和网站在顶部(或底部)以浮动条的形式显示特殊的公告。 之所以使用公告栏看到越来越多的网站,是因为它们非常有效。
Announcements are immediately noticeable on any website due to their placement. Usually it is a full-width bar on either the top or the bottom of a page.
公告由于其位置而立即在任何网站上引起注意。 通常,它是页面顶部或底部的全角条。

You can use it to offer special discounts, run time-sensitive marketing campaigns, ask users to participate in surveys, read a new blog post, etc.
您可以使用它提供特别折扣,运行对时间敏感的营销活动,要求用户参加调查,阅读新的博客文章等。
You can also add visual effects, countdown timers, and email forms into your announcement bar.
您还可以在公告栏中添加视觉效果, 倒数计时器和电子邮件表单。
Having said that, let’s take a look at how to easily add announcements in WordPress.
话虽如此,让我们看一下如何轻松地在WordPress中添加公告。
影片教学 (Video Tutorial)
If you don’t like the video or need more instructions, then continue reading.
如果您不喜欢该视频或需要更多说明,请继续阅读。
方法1:使用OptinMonster在WordPress中显示公告 (Method 1: Display Announcements in WordPress Using OptinMonster)
We will be using OptinMonster in this method. It is the most popular lead generation tool and the best WordPress popup plugin on the market today.
我们将在这种方法中使用OptinMonster 。 它是当今市场上最受欢迎的销售线索生成工具和最好的WordPress弹出插件 。
Disclosure: OptinMonster is one of our premium products, and you will need the plus plan to access the floating bar option.
披露:OptinMonster是我们的高级产品之一 ,您需要使用plus计划才能使用浮动条选项。
WPBeginner users can use this OptinMonster coupon to get 10% Off their purchase.
WPBeginner用户可以使用此OptinMonster优惠券获得其购买10%的折扣。
First thing you need to do is install and activate the OptinMonster plugin. For more details, see our step by step guide on how to install a WordPress plugin.
您需要做的第一件事是安装并激活OptinMonster插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
This plugin merely acts as a connector between your WordPress site and the OptinMonster App.
此插件仅充当WordPress网站和OptinMonster App之间的连接器。
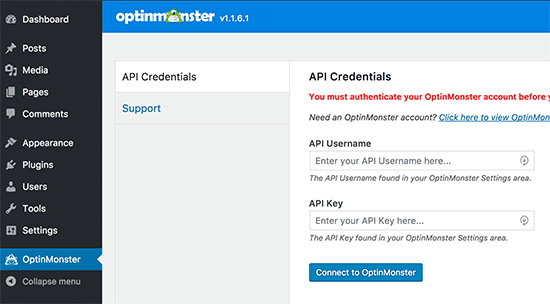
Upon activation, the plugin will add a new menu item to your WordPress site labeled ‘OptinMonster’. Clicking on it will take you to plugin’s settings page.
激活后,该插件将向您的WordPress网站添加一个名为“ OptinMonster”的新菜单项。 单击它会将您带到插件的设置页面。
You will be asked to enter your OptinMonster API keys to connect your site. You can get this information from your OptinMonster account.
系统将要求您输入OptinMonster API密钥以连接您的站点。 您可以从OptinMonster帐户获取此信息。

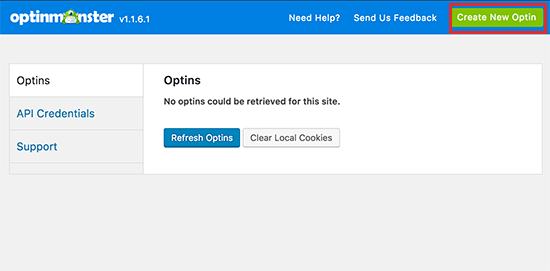
Now you are ready to create your first optin. Click on OptinMonster menu in WordPress and then click on ‘Create New Optin’ button.
现在,您可以准备创建第一个optin。 单击WordPress中的OptinMonster菜单,然后单击“创建新的Optin”按钮。

This will take you to OptinMonster website to create your first optin.
这将带您到OptinMonster网站创建您的第一个optin。
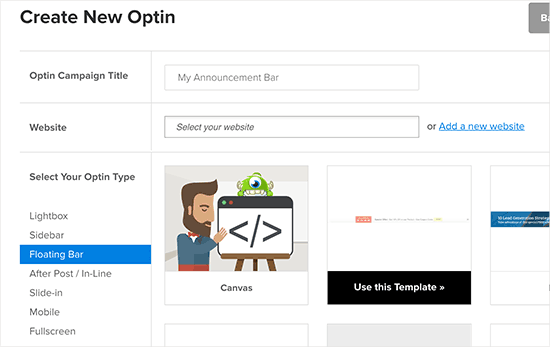
You will start by giving a title to your campaign and adding your website. After that you need to click on ‘Floating bar’ as your optin bar.
首先,为广告系列命名并添加网站。 之后,您需要单击“浮动栏”作为选择栏。

OptinMonster will load templates for floating bar in the right hand column. You need to select a template that best meets your need. Don’t worry, you can change almost every aspect of your template in the next step.
OptinMonster将在右侧栏中加载浮动条的模板。 您需要选择最能满足您需求的模板。 不用担心,您几乎可以在下一步中更改模板的每个方面。
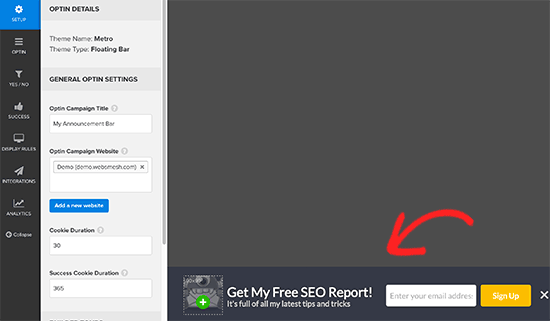
OptinMonster will now launch the customizer interface. Here you can design your announcement bar, edit your own message, email sign up form, special offers, etc. Simply click on an item in the floating bar to edit it.
OptinMonster现在将启动定制程序界面。 您可以在此处设计公告栏,编辑自己的消息,电子邮件注册表单,特价商品等。只需单击浮动栏中的项目即可对其进行编辑。

You can also reposition the floating bar and move it to the top so it appears similar to a Hello Bar.
您也可以重新放置浮动栏并将其移至顶部,使其看起来类似于Hello Bar。
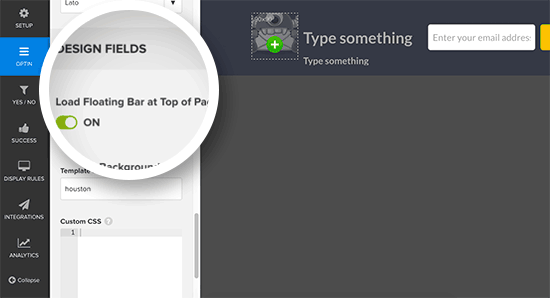
To do this, scroll down to the Design Fields section, and here you can activate the ‘Load Floating Bar at Top of Page?’ option.
为此,请向下滚动到“设计字段”部分,然后您可以在此处激活“页面顶部的加载浮动栏?”。 选项。

Once you are satisfied with the design you can click on the campaign button on top and select resume campaign.
对设计满意后,您可以单击顶部的广告系列按钮,然后选择恢复广告系列。

You can now click on the save button to store your settings and exit the optin builder.
现在,您可以单击保存按钮来存储您的设置并退出optin构建器。
Now it is time to enable this floating bar on your WordPress site. Head over to your WordPress admin area and click on OptinMonster menu item.
现在是时候在WordPress网站上启用此浮动栏了。 转到您的WordPress 管理区域 ,然后单击OptinMonster菜单项。
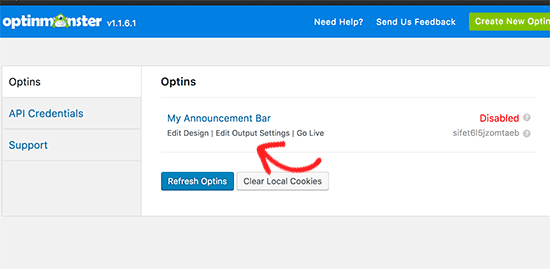
You will see your newly created optin appear under optins tab. If it doesn’t, then click on ‘Refresh Optins’ button.
您会看到新创建的optin出现在optins标签下。 如果没有,请单击“刷新选项”按钮。

You still need to configure output settings. Click on the edit output settings link to continue.
您仍然需要配置输出设置。 单击编辑输出设置链接以继续。

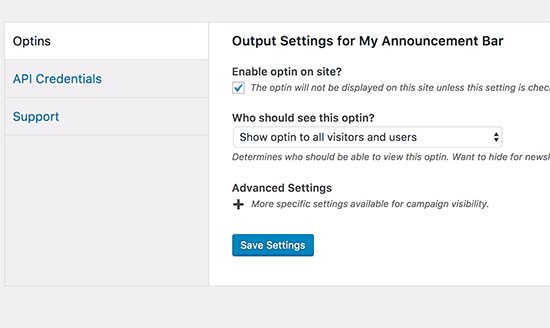
First you need to select the checkbox next to ‘Enable optin on site?’ option. After that you can select who would would see the optin. You can show/hide it from logged in users or show it to all users and visitors.
首先,您需要选中“在网站上启用optin吗?”旁边的复选框。 选项。 在那之后,您可以选择谁会看到选择。 您可以向已登录的用户显示/隐藏它,或向所有用户和访问者显示它。
You can also click on the advanced settings menu to expand it. This will show you the options to show or hide the announcement bar on certain pages and posts, or categories.
您也可以单击高级设置菜单将其展开。 这将为您显示在某些页面和帖子或类别中显示或隐藏公告栏的选项。
Don’t forget to click on the save settings button to store your settings.
不要忘记单击“保存设置”按钮来存储您的设置。
That’s all you can now visit your website to see your announcement bar in action.
这就是您现在可以访问您的网站以查看操作公告栏的全部内容。

方法2:使用简单公告在WordPress中显示公告 (Method 2: Display Announcements in WordPress Using Simple Notices)
OptinMonster is a powerful tool with tons of options, like email form integration, timers, unlimited colors and designs and powerful targeting controls.
OptinMonster是一个功能强大的工具,具有许多选项,例如电子邮件表单集成,计时器,无限的颜色和设计以及强大的定位控件。
However, if you just want to quickly show an announcement without using advanced features, then you can use this method.
但是,如果您只想快速显示公告而不使用高级功能,则可以使用此方法。
First, you need to install and activate the Simple Notices plugin. For more details, see our step by step guide on how to install a WordPress plugin.
首先,您需要安装并激活简单声明插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
Upon activation, the plugin will add a new menu item labeled “Notices” in your WordPress admin sidebar.
激活后,该插件将在WordPress管理员侧栏中添加一个名为“ Notices”的新菜单项。
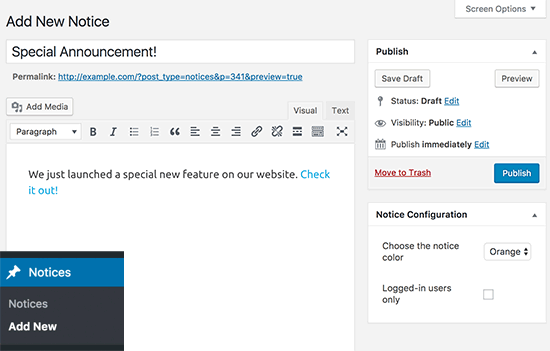
To display a new notice on your site, you need to add it from Notices » Add New screen. Adding a new notice is very similar to adding a new post in WordPress.
要在您的站点上显示新的通知,您需要从“ 通知”»“添加新”屏幕中添加它。 添加新通知与在WordPress中添加新帖子非常相似。

Provide a title for your announcement notice and enter description. From the notice configuration metabox, you can select announcement bar color or show it to only logged in users.
为您的公告通知提供标题并输入描述。 在通知配置元框中,您可以选择公告栏颜色或将其显示给仅已登录的用户。
Once you are done, click on the publish button to make your announcement live.
完成后,单击“发布”按钮以使您的公告生效。
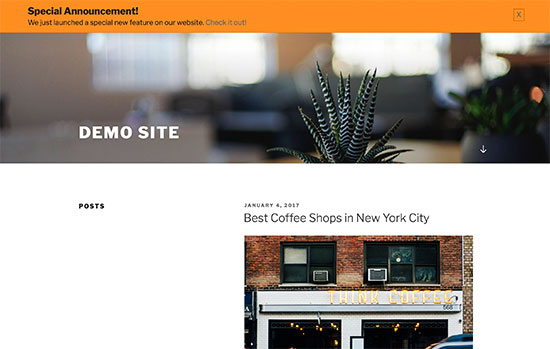
You can now visit your website to see your announcement bar in action.
现在,您可以访问您的网站以查看您的公告栏。

You may need to add custom CSS to your theme to modify the appearance of your announcement bar.
您可能需要向主题中添加自定义CSS才能修改公告栏的外观。
We hope this article helped you learn how to easily display announcements in your WordPress blog. You may also want to see our list of must have WordPress plugins for business websites.
我们希望本文能帮助您学习如何轻松地在WordPress博客中显示公告。 您可能还想查看我们的必须具有用于商务网站的WordPress插件的列表。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/plugins/how-to-display-announcements-in-your-wordpress-blog/





















 679
679











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








