
wordpress 自定义
Do you want to create a custom WordPress login page for your website?
您是否要为您的网站创建自定义WordPress登录页面?
If you run a WordPress membership site or an online store, then many of your users will often see the login page. Customizing the default WordPress login page allows you to offer a better user experience.
如果您运行WordPress会员站点或在线商店 ,则许多用户通常会看到登录页面。 自定义默认的WordPress登录页面可让您提供更好的用户体验。
In this ultimate guide, we will show you different ways to create a custom WordPress login page. You can also use this tutorial for creating a custom WooCommerce login page as well.
在本最终指南中,我们将向您展示创建自定义WordPress登录页面的不同方法。 您也可以使用本教程来创建自定义WooCommerce登录页面。

Here is what you will learn from this guide.
这是您将从本指南中学到的内容。
- Why create a custom WordPress login page为什么要创建自定义WordPress登录页面
- WordPress login page design examplesWordPress登录页面设计示例
- Creating a front-end custom login page in WordPress在WordPress中创建前端自定义登录页面
- Creating a WordPress login page using Theme My Login使用主题我的登录创建WordPress登录页面
- Creating a custom WordPress login page using WPForms使用WPForms创建自定义WordPress登录页面
- Customizing your WordPress login form page design自定义您的WordPress登录表单页面设计
- Changing the login logo on WordPress login page在WordPress登录页面上更改登录徽标
- Change WordPress login logo and URL using a plugin使用插件更改WordPress登录徽标和URL
- Change WordPress login logo and URL without a plugin (code)在没有插件的情况下更改WordPress登录徽标和URL(代码)
为什么要创建自定义WordPress登录页面? (Why Create a Custom WordPress Login Page?)
WordPress comes with a powerful user management system. This allows users to create accounts on eCommerce stores, membership websites, or on a blog.
WordPress带有功能强大的用户管理系统 。 这使用户可以在电子商务商店 ,会员网站或博客上创建帐户。
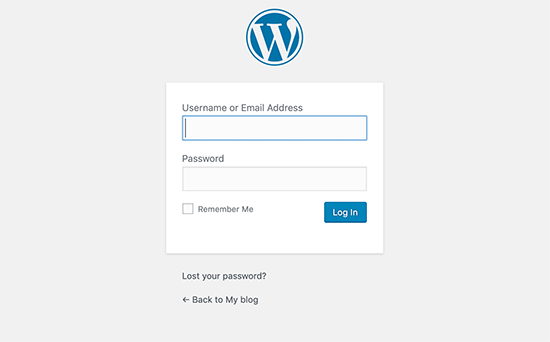
By default, the login page shows the WordPress branding and logo. This is fine if you are running a small blog, or you are the only person with admin access.
默认情况下,登录页面显示WordPress品牌和徽标。 如果您正在运行一个小型博客,或者您是唯一具有管理员访问权限的人,这很好。

However, if your website allows users to register and login, then a custom login page offers a better user experience.
但是,如果您的网站允许用户注册和登录,那么自定义登录页面将提供更好的用户体验。
Using your own logo and design makes your users feel at home. Whereas redirecting them to the default WordPress login screen which looks nothing like your website may look suspicious to your users.
使用您自己的徽标和设计可使您的用户有宾至如归的感觉。 而将它们重定向到默认的WordPress登录屏幕,看起来像您的网站,看上去对您的用户来说可疑。
Lastly, the default login screen does not contain anything but the login form. By creating a custom login page you can utilize it to promote other pages or special promotions.
最后,默认登录屏幕仅包含登录表单。 通过创建自定义登录页面,您可以利用它来推广其他页面或特殊推广。
That being said, let’s take a look at some examples of custom WordPress login page designs.
话虽如此,让我们看一些自定义WordPress登录页面设计的示例。
WordPress登录页面设计示例 (WordPress Login Page Design Examples)
Website owners can customize the WordPress login page using different styles and techniques.
网站所有者可以使用不同的样式和技术来自定义WordPress登录页面。
Some create a custom login page that uses their website’s theme and colors. Others, modify the default login page by adding a custom background, colors, and their own logo to it.
有些创建使用其网站主题和颜色的自定义登录页面。 其他人,通过向其添加自定义背景,颜色和自己的徽标来修改默认登录页面。
1. WPForms (1. WPForms)
WPForms is the best WordPress contact form plugin on the market. Coincidentally, their plugin also includes an add-on to create beautiful WordPress login and registration forms, which we will show you later in this article.
WPForms是市场上最好的WordPress联系人表单插件 。 巧合的是,他们的插件还包括一个用于创建漂亮的WordPress登录和注册表格的插件,我们将在本文后面向您展示。
Their custom login page uses a two column layout. The left column contains the login form and the right column is used to highlight promotions and other call-to-actions. In the example above, they’re using the login page to share their annual report. It uses custom branding, background illustration, and brand colors to create a unique login experience.
他们的自定义登录页面使用两列布局。 左列包含登录表单,右列用于突出显示促销和其他号召性用语。 在上面的示例中,他们使用登录页面来共享其年度报告。 它使用自定义商标,背景插图和商标颜色来创建独特的登录体验。
2.摇滚我的婚礼 (2. Rock My Wedding)
Rock My Wedding’s website uses a popup modal to display login and registration form. The advantage of using a popup is that users can log in without leaving the page. It saves them from a new page load and offers a faster user experience.
Rock My Wedding的网站使用弹出模式显示登录和注册表格 。 使用弹出窗口的优点是用户无需离开页面即可登录。 它将它们从新页面加载中保存下来,并提供更快的用户体验。
3.杰奎琳·史蒂夫 (3. Jacquelynne Steves)
Jacquelynne Steeves is an arts and crafts website where the author publishes content about decorating home, making quilts, patterns, embroidery, and more. Their login page uses a custom background image matching their website’s theme with the login form on the right.
雅克琳·史蒂夫(Jacquelynne Steeves)是一个手Craft.io品网站,作者在该网站上发布有关装饰房屋,制作被子,图案,刺绣等内容。 他们的登录页面使用自定义背景图片,将其网站主题与右侧的登录表单相匹配。
4.教堂动态图形 (4. Church Motion Graphics)
The login page of this motion graphics design company uses a colorful background reflecting what their business is all about. It uses the same site header, footer, and navigation menus on the login screen. The login form itself is quite simple with a dark background.
该动态图形设计公司的登录页面使用彩色背景,反映了他们的业务。 它在登录屏幕上使用相同的网站页眉,页脚和导航菜单。 登录表单本身非常简单,带有深色背景。
5. MITS贷款管理评论 (5. MITSLoan Management Review)
MITSLoan Management Review website uses the default WordPress login screen. It uses custom CSS with their own logo to hide the WordPress branding.
MITSLoan Management Review网站使用默认的WordPress登录屏幕。 它使用带有自己徽标的自定义CSS隐藏WordPress品牌。
在WordPress中创建前端自定义登录页面 (Creating a Front-End Custom Login Page in WordPress)
There are several WordPress plugins that you can use to create a front-end custom login page in WordPress. We will show you two different plugins, and you can choose the one that best suits you.
您可以使用多个WordPress插件在WordPress中创建前端自定义登录页面。 我们将向您展示两个不同的插件,您可以选择最适合您的一个。
影片教学 (Video Tutorial)
If you’d prefer written instructions, just keep reading.
如果您喜欢书面说明,请继续阅读。
使用主题我的登录创建WordPress登录页面 (Creating a WordPress Login Page using Theme My Login)
The first thing you need to do is install and activate the Theme My Login plugin. For more details, see our step by step guide on how to install a WordPress plugin.
您需要做的第一件事是安装并激活主题我的登录插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
Upon activation, Theme My Login automatically creates URLs for your custom login, logout, registration, forgot password, and reset password actions.
激活后,“主题我的登录名”将自动为您的自定义登录,注销,注册,忘记密码和重置密码操作创建URL。
You can customize these WordPress login URLs by visiting Theme My Login » General page. Scroll down to the ‘Slugs’ section to modify these URLs used by the plugin for login actions.
您可以通过访问主题我的登录»常规页面来自定义这些WordPress登录URL。 向下滚动到“插件”部分,以修改插件用于登录操作的这些URL。

Theme My Login also allows you to use shortcodes to create custom login and registration pages. You can simply create a page for each action and then add the page slug here, so that the plugin can find and redirect users properly.
主题我的登录名还允许您使用简码创建自定义登录名和注册页面。 您只需为每个操作创建一个页面,然后在此处添加页面标签 ,以便该插件可以正确地找到并重定向用户。
Let’s start with the login page.
让我们从登录页面开始。
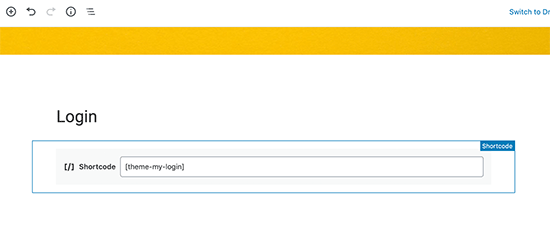
Head over to Page » Add New to create a new WordPress page. You need to give your page a title and then enter the following shortcode “[theme-my-login]” inside the content area.
转到页面»添加新内容以创建新的WordPress页面。 您需要给页面加一个标题,然后在内容区域内输入以下短代码“ [theme-my-login]”。

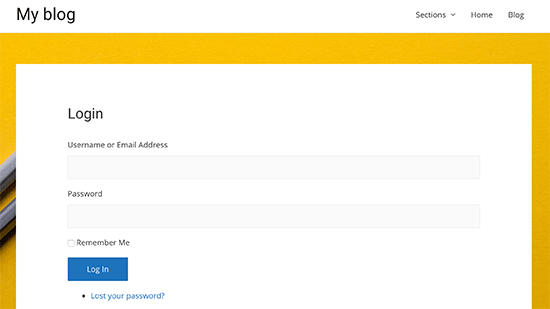
You can now publish your page and preview it to see your custom login page in action.
现在,您可以发布页面并对其进行预览,以查看实际的自定义登录页面。

Repeat the process to create other pages by using the following shortcodes.
使用以下短代码重复该过程以创建其他页面。
[theme-my-login action=”register”] for registration form.
[theme-my-login action =“ register”]用于注册表格。
[theme-my-login action=”lostpassword”] for the lost password page.
[theme-my-login action =“ lostpassword”]代表密码丢失页面。
[theme-my-login action=”resetpass”] use it on the reset password page.
[theme-my-login action =“ resetpass”]在重置密码页面上使用它。
使用WPForms创建自定义WordPress登录页面 (Creating a Custom WordPress Login Page Using WPForms)
WPForms is the best WordPress form builder plugin on the market. It allows you to easily create custom login and registration forms for your website.
WPForms是市场上最好的WordPress表单生成器插件。 它使您可以轻松地为您的网站创建自定义登录和注册表格。
WPForms is a premium WordPress plugin, and you will need at least their pro plan to access user registration add-on. WPBeginner users can get 50% discount by using our WPForms coupon code: SAVE50
WPForms是一个高级WordPress插件,您至少需要他们的专业计划才能访问用户注册附加组件。 WPBeginner用户可以使用我们的WPForms优惠券代码 : SAVE50获得50%的折扣。
The first thing you need to do is install and activate the WPForms plugin. For more details, see our step by step guide on how to install a WordPress plugin.
您需要做的第一件事是安装并激活WPForms插件。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
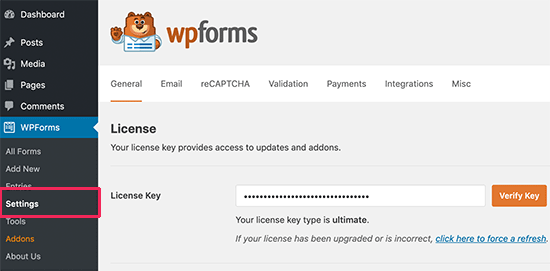
Upon activation, you need to visit WPForms » Settings page to enter your license key. You can find this information under your account on WPForms website.
激活后,您需要访问WPForms»设置页面以输入许可证密钥。 您可以在WPForms网站上的帐户下找到此信息。

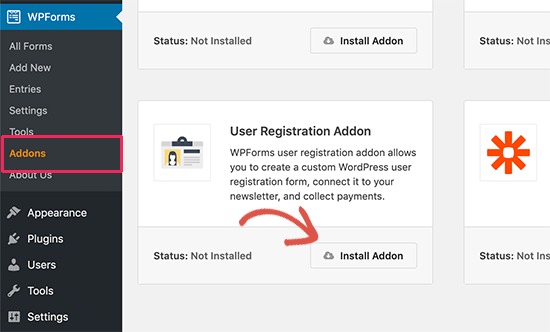
After entering the license key, you would be able to install add-ons. Go ahead and visit WPForms » Addons page and locate the User Registration Addon.
输入许可证密钥后,您将能够安装附加组件。 继续并访问WPForms»插件页面,然后找到用户注册插件。

Next, click on the Install Addon button to download and activate the addon. You are now ready to create your own custom login forms.
接下来,单击“安装插件”按钮以下载并激活插件。 现在,您可以创建自己的自定义登录表单了。
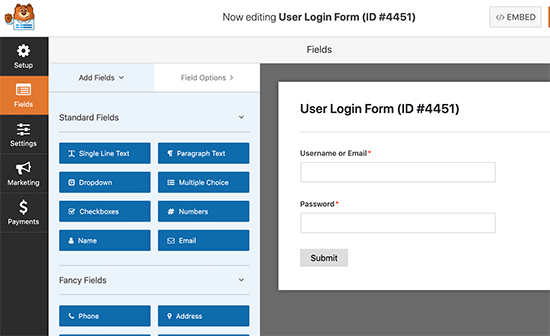
Head over to WPForms » Add New page and scroll down to ‘User Login Form’ template. You need to click on ‘Create a User Login Form’ button to continue.
转到WPForms»添加新页面,然后向下滚动到“用户登录表单”模板。 您需要单击“创建用户登录表单”按钮以继续。

WPForms will load the User Login Form with required fields. You can click on the fields to add your own description or text around them.
WPForms将使用必填字段加载“用户登录表单”。 您可以单击字段以在其中添加您自己的描述或文本。

You can change other settings as well. For example, it automatically adds ‘Submit’ as the button title. You can click on it and then change it to Login instead.
您也可以更改其他设置。 例如,它会自动添加“提交”作为按钮标题。 您可以单击它,然后将其更改为Login。

You can also decide what happens once a user is successfully logged in. Go to Settings » Confirmation tab and select an action.
您还可以确定用户成功登录后将发生什么。转到“设置”»“确认”选项卡,然后选择一个操作。

You can redirect the user to any other URL, redirect them to the homepage, or simply show them a message that they are now logged in.
您可以将用户重定向到任何其他URL,将他们重定向到主页,或简单地向他们显示一条消息,告知他们现在已登录。
Once you are satisfied with the form settings, click on the Save button at the top right corner of the screen and close the form builder.
对表单设置满意后,单击屏幕右上角的保存按钮,然后关闭表单构建器。
Adding Your Custom Login Form to a WordPress Page
将您的自定义登录表单添加到WordPress页面
WPForms makes it super easy to add your custom login form on any WordPress post or page.
WPForms使在任何WordPress帖子或页面上添加自定义登录表单变得非常容易。
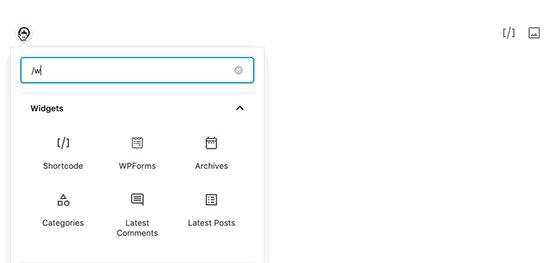
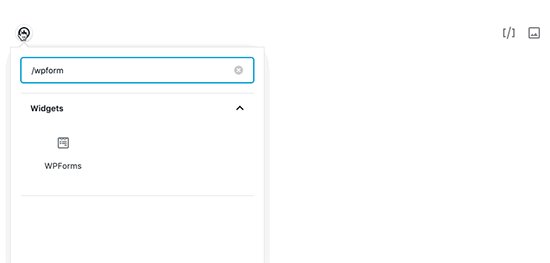
Simply edit the page where you want to add the login form or create a new one. On the page edit screen, add the WPForms block to your content area.
只需编辑您要添加登录表单或创建新表单的页面。 在页面编辑屏幕上,将WPForms块添加到您的内容区域。

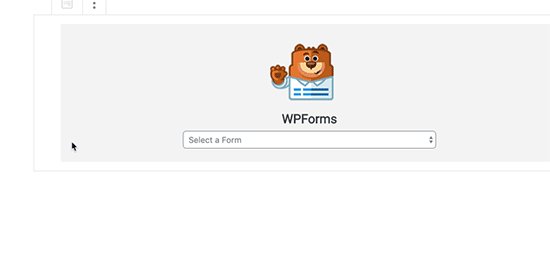
Next, select the login form you created earlier and WPForms block will automatically load it inside the content area.
接下来,选择您之前创建的登录表单,WPForms块将自动将其加载到内容区域内。

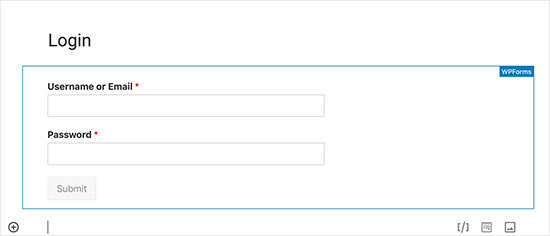
You can now continue editing the login form page, or save and publish your changes.
现在,您可以继续编辑登录表单页面,或者保存并发布更改。
自定义您的WordPress登录表单页面设计 (Customizing your WordPress login form page design)
By default, your custom WordPress login form page will use your theme’s page template and styles. It will have your theme’s navigation menus, header, footer, and sidebar widgets.
默认情况下,您的自定义WordPress登录表单页面将使用您主题的页面模板和样式。 它将具有主题的导航菜单,页眉,页脚和侧栏小部件。
If you want to completely take over the entire page and design something from scratch, then you can use a WordPress page builder plugin.
如果您想完全接管整个页面并从头开始设计某些内容,则可以使用WordPress页面构建器插件 。
With a page builder plugin, you can create a custom page layout and then add login form widget provided by Theme My Login or WPForms.
使用页面构建器插件,您可以创建自定义页面布局,然后添加Theme My Login或WPForms提供的登录表单小部件。
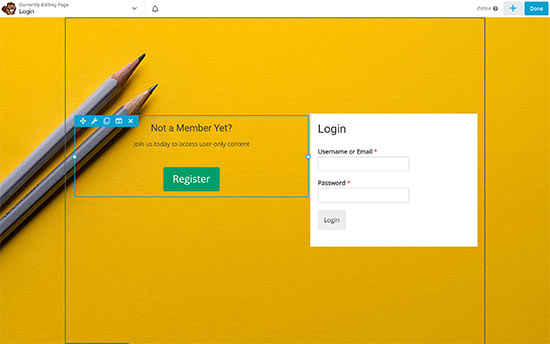
In the screenshot below, we have used the popular Beaver Builder plugin. We used a background image on a fullscreen layout and then added two columns. In one column we added some text and a button. In the other column, we added the WPForms widget.
在下面的屏幕截图中,我们使用了流行的Beaver Builder插件。 我们在全屏布局上使用了背景图片,然后添加了两列。 在一个列中,我们添加了一些文本和一个按钮。 在另一列中,我们添加了WPForms小部件。

The benefit of Beaver Builder is that it’s 100% drag and drop solution.
Beaver Builder的好处是它是100%拖放解决方案。
Note: Since you are already logged in, both Theme My Login and WPForms plugins may not show a live preview of the login form. WPForms plugin has an option where you can turn this off in the form settings.
注意:由于您已经登录,因此主题我的登录名和WPForms插件都可能无法显示登录表单的实时预览。 WPForms插件有一个选项,您可以在表单设置中将其关闭。
If WordPress page builder plugins are not your thing, then you can use custom CSS to style the form and the login page itself. Alternatively, you can also use CSS Hero plugin to easily add custom CSS styles.
如果您不是WordPress页面构建器插件,则可以使用自定义CSS设置表单和登录页面本身的样式。 另外,您也可以使用CSS Hero插件轻松添加自定义CSS样式。
更改WordPress登录徽标和URL (Change the WordPress Login Logo and URL)
You don’t always need to create a completely custom WordPress login page for your website. In fact, a lot of websites just replace the WordPress logo and logo url while still using the default login page.
您不必总是为您的网站创建一个完全自定义的WordPress登录页面。 实际上,许多网站在仍然使用默认登录页面的同时仅替换了WordPress徽标和徽标url。
If you want to replace the WordPress logo on the login screen with your own logo, then you can easily do so using a WordPress plugin or by adding custom code. We will show you both methods you can use one that best suits you.
如果要用自己的徽标替换登录屏幕上的WordPress徽标,则可以使用WordPress插件或添加自定义代码轻松地做到这一点。 我们将向您展示这两种方法,您可以使用最适合您的一种。
使用插件更改WordPress登录徽标和URL (Change WordPress Login Logo and URL using a Plugin)
The first thing you need to do is install and activate the Colorlib Login Customizer. plugin. For more details, see our step by step guide on how to install a WordPress plugin.
您需要做的第一件事是安装并激活Colorlib Login Customizer 。 插入。 有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
Upon activation, the plugin adds a new menu item labeled ‘Login Customizer’ to WordPress admin sidebar. Clicking it will launch the login customizer.
激活后,插件会在WordPress管理员侧边栏中添加一个名为“ Login Customizer”的新菜单项。 单击它将启动登录定制器。

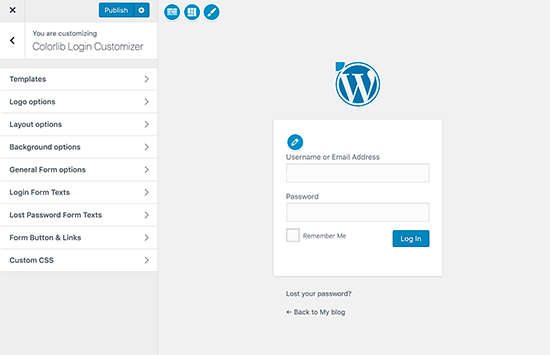
The login customizer will load your default WordPress login screen with customization options on the left and live preview on the right.
登录定制器将加载默认的WordPress登录屏幕,左侧带有自定义选项,右侧带有实时预览。
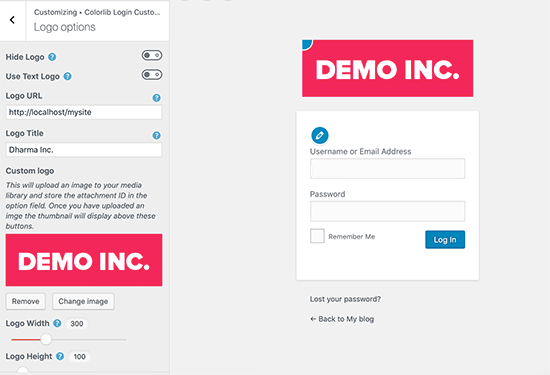
To replace the WordPress logo with your own, click on the ‘Logo options’ tab on the right. From here you can hide WordPress logo, upload your own custom logo, change logo URL and text.
要将WordPress徽标替换为您自己的WordPress徽标,请点击右侧的“徽标选项”标签。 在这里,您可以隐藏WordPress徽标,上传自己的自定义徽标,更改徽标URL和文本。

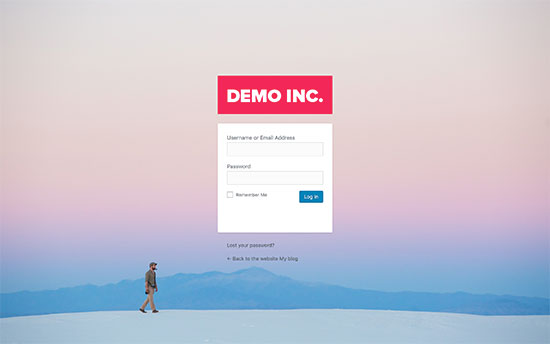
The plugin also allows you to completely customize the default WordPress login page. You can add columns, background image, change login form colors, and more.
该插件还允许您完全自定义默认的WordPress登录页面。 您可以添加列,背景图像,更改登录表单颜色等等。
Basically, you can create a custom WordPress login page without changing the default WordPress login URL.
基本上,您可以创建自定义WordPress登录页面,而无需更改默认的WordPress登录URL。
Once you are finished, simply click on the publish button to save your changes. You can now visit the WordPress login page to see your custom login form in action.
完成后,只需单击“发布”按钮以保存您的更改。 现在,您可以访问WordPress登录页面以查看您的自定义登录表单。

更改不带插件的WordPress登录徽标和URL(代码) (Change WordPress Login Logo and URL without Plugin (Code))
This method allows you to manually replace the WordPress logo on the login screen with your own custom logo.
此方法允许您使用自己的自定义徽标手动替换登录屏幕上的WordPress 徽标 。
First, you need to upload your custom logo to the media library. Go to Media » Add New page and upload your custom logo.
首先,您需要将自定义徽标上载到媒体库。 转到媒体»添加新页面,然后上传您的自定义徽标。
Once you have uploaded the image, click on the ‘Edit’ link next to it. This will open the edit media page where you need to copy the file URL and paste it in a blank text file on your computer.
上传图片后,点击图片旁边的“编辑”链接。 这将打开编辑媒体页面,您需要在其中复制文件URL并将其粘贴到计算机上的空白文本文件中。
Next, you need to add the following code to your theme’s functions.php file or a site-specific plugin.
接下来,您需要将以下代码添加到主题的functions.php文件或特定于站点的插件中 。
function wpb_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
background-image: url(http://path/to/your/custom-logo.png);
height:100px;
width:300px;
background-size: 300px 100px;
background-repeat: no-repeat;
padding-bottom: 10px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'wpb_login_logo' );
Don’t forget to replace the background-image URL with the file URL you copied earlier. You can also adjust other CSS properties to match your custom logo image.
不要忘记用您先前复制的文件URL替换背景图像URL。 您还可以调整其他CSS属性以匹配您的自定义徽标图像。
You can now visit the WordPress login page to see your custom logo in action.
现在,您可以访问WordPress登录页面以查看您的自定义徽标。

This code only replaces the WordPress logo. It does not change the logo link which points to the WordPress.org website.
此代码仅替换WordPress徽标。 它不会更改指向WordPress.org网站的徽标链接。
Let’s change this.
让我们改变这个。
Simply add the following code to your theme’s functions.php file or a site-specific plugin. You can add this code right below the code you added earlier.
只需将以下代码添加到主题的functions.php文件或特定于站点的插件中即可。 您可以在之前添加的代码的正下方添加此代码。
function wpb_login_logo_url() {
return home_url();
}
add_filter( 'login_headerurl', 'wpb_login_logo_url' );
function wpb_login_logo_url_title() {
return 'Your Site Name and Info';
}
add_filter( 'login_headertitle', 'wpb_login_logo_url_title' );
Don’t forget to replace ‘Your Site Name and Info’ with your site’s actual name. The custom logo on your login screen will now point to your site’s home page.
不要忘记将“您的网站名称和信息”替换为您网站的实际名称。 现在,登录屏幕上的自定义徽标将指向您网站的主页。
That’s all. We hope this article helped you learn different ways to create a WordPress login page for your website. You may also want to see our ultimate WordPress security guide for tips on improving your WordPress login security.
就这样。 我们希望本文能帮助您学习为网站创建WordPress登录页面的不同方法。 您可能还需要查看我们的终极WordPress安全指南,以获取有关改善WordPress登录安全性的提示。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/plugins/how-to-create-custom-login-page-for-wordpress/
wordpress 自定义




























 1671
1671

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








