我们倾向于将表单仅视为收集用户数据的一种方式,但是它们也是用户与我们联系的一种方式,有时是唯一的方式 。 认为我们可以使用户喜欢填写表单可能是一种幻想,但是当然可以找到不会过多地困扰他们并在整个过程中为他们提供帮助的解决方案 。
在浏览网络时, 有时会发现令人惊讶的解决方案 ,这些解决方案在程序上是正确的,但其设计方式很可能由于不良的用户体验而使许多用户放弃该站点 。
如果我们的表单设计得当,我们不仅可以取悦用户,还可以让后端团队减少用户输入错误 。 因此,在本文中,我们将研究如何最大程度地减少用户输入错误并保持用户满意 。
预期用户需求
网站和应用程序具有不同的用户基础和目标 ,甚至同一位置也可以托管许多收集不同类型数据的表格,仅举几个常见的形式:
- 登录表格
- 报名表格
- 用户个人资料表格
- 通讯注册表格
- 结帐表格
- 用户调查
- 联络表格
- 评论表格
- 搜索表格
所有这些表单类型都需要不同的内容 。 设计结帐表单时,至关重要的一点是,必须可靠地向用户保证安全性,而对于注释表单,最好添加表情符号或其他使用户能够表达其实际情绪的方法 。
但是,即使相似的表单类型也可能需要进行不同的设计,因为所有站点都有其唯一的用户群 。 在着手设计过程之前,最好预先预测用户的需求并进行相应的设计。
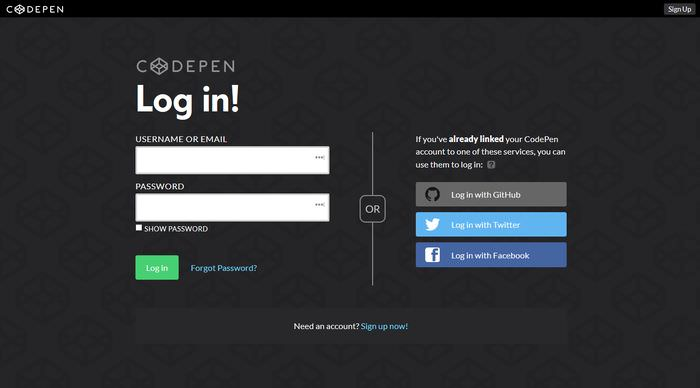
示例:针对用户需求的社交登录
Codepen的登录表单包含三个社交登录,顶部是Github。 对于大多数站点来说,这种选择是不合理的。
但是,对于Codepen来说 , 它是完美的选择 ,因为他们的用户群由开发人员组成,其中许多人希望使用自己的Github帐户登录,或者立即将他们的开发帐户彼此连接。

以移动为先
移动和台式机用户的需求不同,但是由于在移动屏幕上使用手势而不是在物理键盘上填写表单是一个更大的挑战,因此,当我们要设计可用的表单时,以移动为先的方法可以使我们走得更远。
此外,许多在移动设备上运行良好的表单UI模式也将在台式机上运行良好。
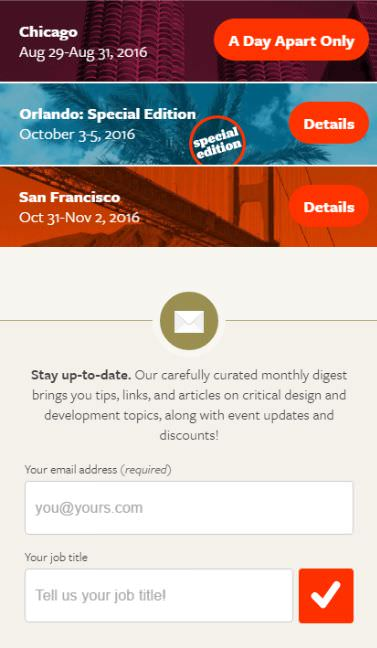
示例:可贴控件
如果没有可见的控件 , 移动用户可以轻松地用他们的手指轻敲 ,就无法想象高质量的移动表单。
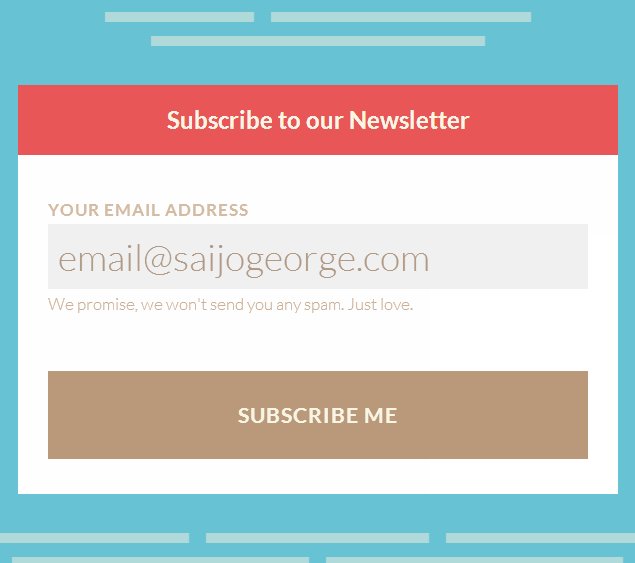
网页设计会议“事件分隔”的时事通讯注册表单适应了移动用户访问屏幕的方式-它包含两个易于点击的输入字段和一个指尖大小的按钮 。
文本输入字段像往常一样较高,以便移动用户可以轻松地点击它们,带有勾号图标的橙色大按钮进一步鼓励用户提交表单。

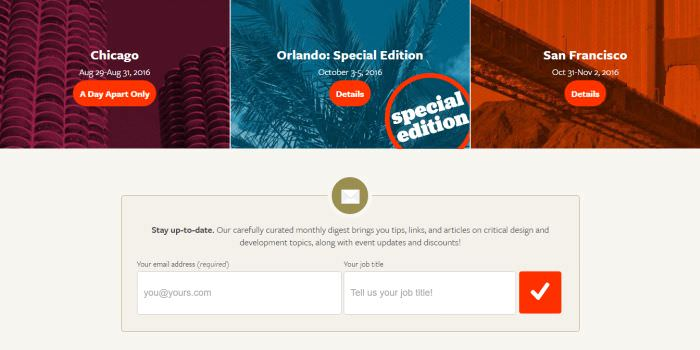
该网站的桌面版本使用相同的表单设计 ,因为它看起来也不错,并且在较大的屏幕上也可以很好地工作。

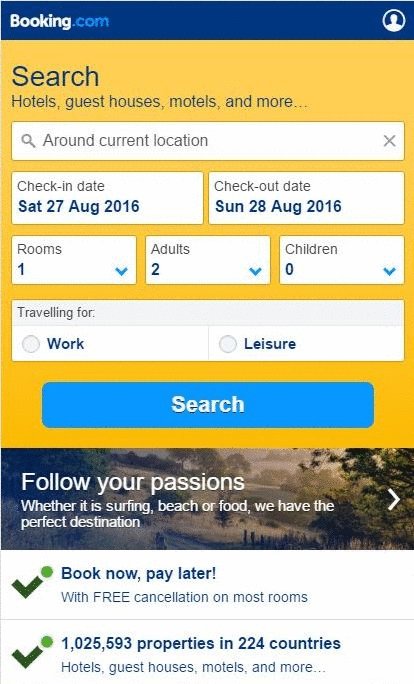
示例:消耗性输入
在设计用于移动设备的表格时,考虑如何最大程度地减少使用空间总是很重要的。 消耗性输入 UI设计模式最近变得非常流行,并且在移动设备上效果特别好。
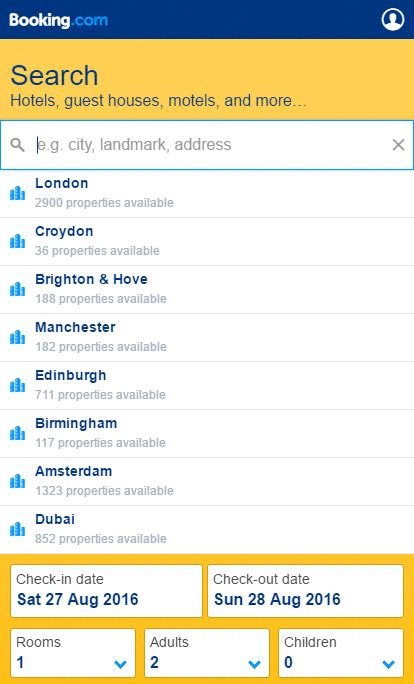
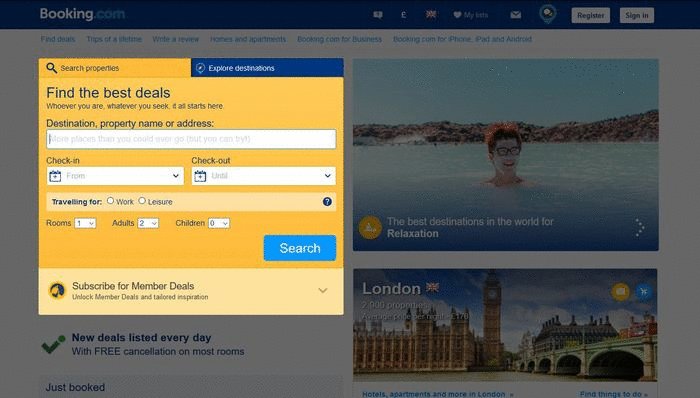
Booking.com在其移动网站的搜索表单中利用了这种模式。 当用户点击搜索字段时,它会扩展以为手势留出更多空间 ,并在下方显示带有建议的选择列表。
当用户轻按该字段时,它会缩小,并且多余的信息会消失。

示例:变形按钮
下面的屏幕截图来自The Startup关于创新表单设计的精彩文章 ,该文章还介绍了许多其他创新解决方案。

方便输入接收
冗长的表格往往会阻止用户。 我们能做的最好的就是只要求我们真正需要的输入 。 这不仅从用户体验的角度来看很重要,而且由于隐私问题 ,用户也可能会犹豫给出太多个人信息。
但是,有时候,我们仍然必须遵循更长的形式。 在这种情况下,最好将它们切成较小的块 ,并将这些块用作后续的屏幕。
许多电子商务站点(例如Amazon)都使用此解决方案来降低购物车放弃率。
如果我们想简化表单字段的填写,经验法则是尽可能减少干扰和用户操作 。
示例:个性化输入选择器
不同的内容选择器,例如日期选择器或颜色选择器,不仅使输入正确的内容更容易,而且还使表单更具吸引力 ,并显着减少了用户错误 。
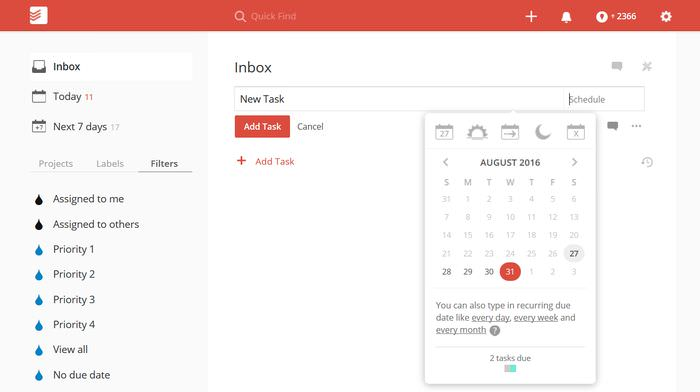
当用户将鼠标悬停在几天内时, Todoist列表记录应用程序会在其日期选择器中提供个性化提示 。
例如,在下面的屏幕截图中,用户可以看到她在8月31日已经有2个到期任务,并且可以在确定合适的任务日期时考虑此信息。 对于生产力是用户主要关心的应用程序来说,这是一个绝妙的主意。

示例:拖放输入
与普通的“ 上传文件”按钮相比,它们可能不会减少太多用户操作,但是它们使选择用户要上传的文件更加容易,从而减少了提交错误文件的机会。
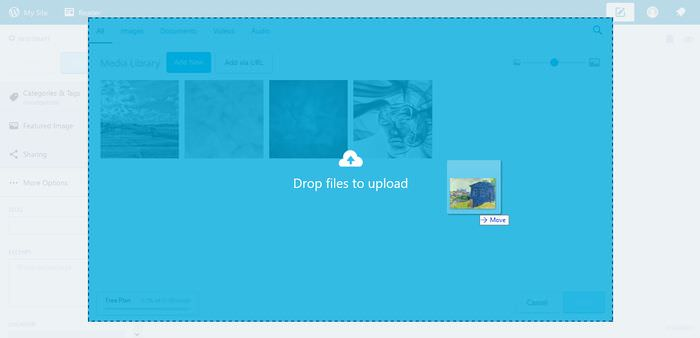
WordPress.com在其后编辑器表单中提供了一个优雅而直观的拖放式用户输入界面。 小缩略图和已上传文件的视觉表示进一步帮助用户快速执行上传。

示例:覆盖以消除干扰
如果用户在填写我们的表格时分心,他们更容易出错,也更容易惹恼他
内容叠加层是极简形式设计的绝佳替代方案。 希望在同一屏幕上显示不同类型信息的更复杂的站点使用它们。
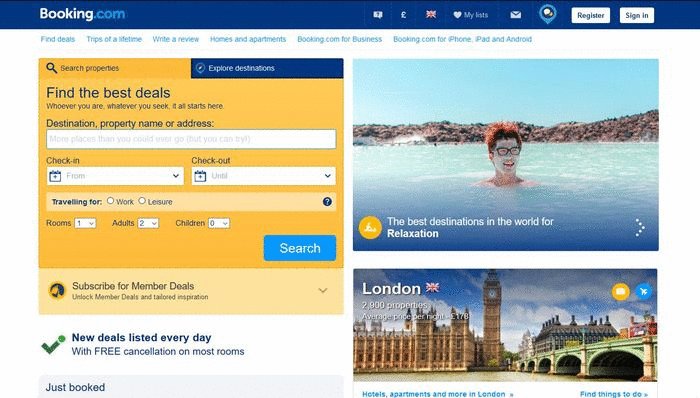
在下面的屏幕截图中,您可以看到Booking.com的桌面版本。 当用户将鼠标悬停在搜索表单上时,其余内容将被灰色覆盖,以帮助他们专注于表单填写过程 。

向用户反馈
在表单设计中,有两种用户反馈 :
- 提交表单之前提供反馈 –为了减少错误和表单放弃率 ,例如进度跟踪器,即时输入验证(可立即奖励用户正确的输入)或辅助工具提示
- 表单提交后给出的反馈 –为了让用户知道他们犯了一个错误 ,例如错误消息
用户需要的用户反馈的类型很大程度上取决于目标受众的特征以及网站的目标。
示例:进度跟踪器
长度超过一页的表单(例如调查和大多数电子商务结帐表单)可以利用进度跟踪器设计模式。 进度跟踪器会向用户提供有关其状态的即时视觉反馈 ,并鼓励他们继续该过程。
他的进度跟踪器不使用任何标签,但是它的设计方式使目标很明确 –圆圈数表示步骤数,已经执行的步骤变为蓝色,用户可以轻松地看到还有多少步骤在前。

示例:实时验证
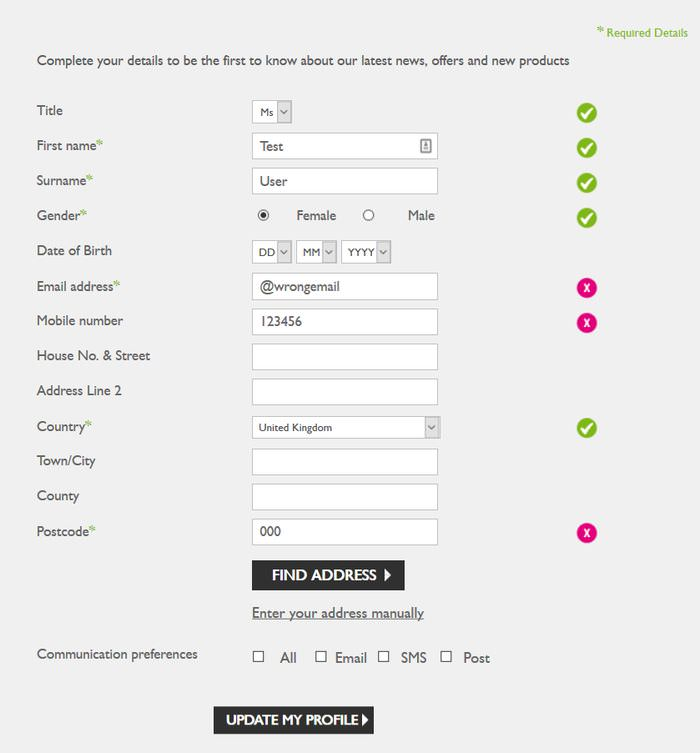
在用户填写表格时会检查输入内容,并在右侧但仍在可见区域内,通过易于区分的图标立即指示对与错的答案。

示例:表达工具提示
可理解的显微镜也是表单设计中成功的用户反馈的重要组成部分。 根据定义,网站的微观结构由一小段文字组成, 这些文字用于不同的元素-标签,按钮,错误消息,工具提示等。
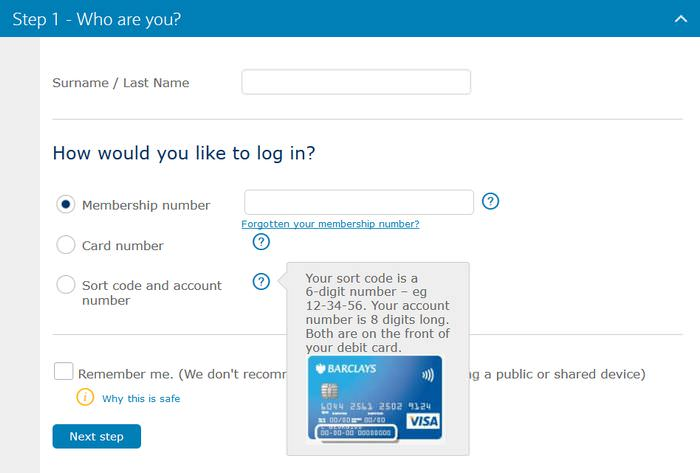
工具提示隐藏在后面吗? 图标不是为了分散知道如何完成登录表单的用户的注意力 ,而是始终向不确定用户显示。
一些工具提示甚至还带有带注释的借记卡的视觉效果,因此用户可以轻松地找到需要输入登录表单的数据。






















 352
352

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








