github上也有很多全景图的源码,但当实际使用的时候会发现有很多坑,还达不到真正意义上的商用级别,搞个高清图在IOS手机上直接就闪退了,或者根本没法显示,原因下面会讲到,请耐心看完,我自己也搞了一个720全景图工具,下面我会把我们开发这个项目遇到的一些坑和解决方案都梳理处理,项目已经发布到线上https://720.h5ds.com/ 。
下面是软件截图,工具制作的全景图应用支持移动设备和PC访问。

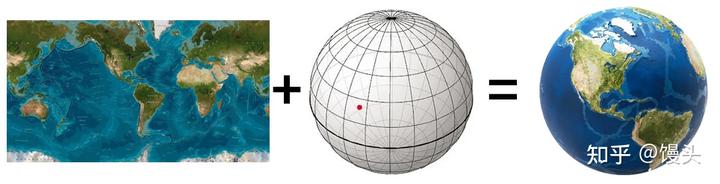
首先,720全景图的拍摄需要专业的工具,比如一些720全景相机,之前测试的时候也买了一个,拍照的时候会自动旋转相机角度,拍完多张照片后就会自动将多张照片合成一张,手机和单反也可以拍摄,但是合成会比较麻烦,需要专业的软件(例如:Kolor Autopano Giga)进行合成。最终全景图就下面那个样子:

如果我们想要正常预览全景图,就需要导入到软件中,效果如下:
全景图技术方案我整理了3种,接下来一一介绍
1、将全景图贴图到球面上

类似地球仪一样,这个做法是最简单的,但是这种做法有很大的缺陷,如果贴图太大,移动端浏览器打开会直接崩溃,没法支持高清图片,PC端的性能也会非常差,图片太大的情况下GPU性能消耗会非常高。所以threejs官方也没推荐使用这个方法。
2、将全景图切成6份,贴图到一个正方体上
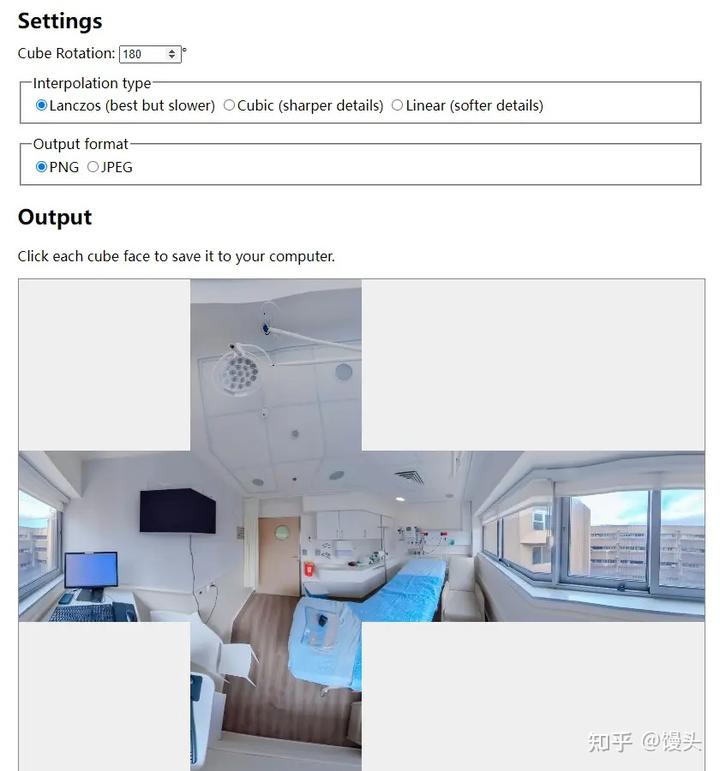
针对第一种情况的优化版本,也是官方提供的全景图方案就是6面体全景图,将全景图切片成6个,然后贴图到一个正方体上。我们可以使用工具将全景图切片成6个(工具:Panorama to Cubemap)。

这里是一个正方体的展开面,正好贴到一个正方体上面。将相机置于正方体中心就可以查看全景图了,大概下图所示,原理类似裸眼3D房间,因为没有阴影,所以是感知不到顶角的。这种方案也有一些缺陷:首先是不支持高清图片,高清图切片成6个也会很大,另外如果是正方体的贴图就没法做小行星视角了。

3、将全景图切割成多张瓦片图,然后贴图到球面上

我们项目中把图片切割成了16份,单张图片不要超过2048px即可,如果图片过大在苹果手机上会崩溃掉。
具体技术方案是:使用threejs自定义shader将贴图贴到了球面上,每个瓦片图都会独立加载更新,这样就可以做按需加载处理,比如转到哪里就加载哪里的图片。
要做从模糊效果到高清效果可以使用两个球,类似下面的样子,外面的球使用低分辨率的贴图,里面的球使用高分辨率的贴图,当里面的素材加载完成后视图就慢慢从模糊到清晰了。

我们就是采用第三种方案做的,可以支持8K高清图片。体验地址:http://720.h5ds.com
























 1699
1699

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










