文章目录
一、HTTP用于客户端和服务器之间的通信
在两台计算机之间使用 HTTP 协议通信时, 在一条通信线路上必定有一端是客户端, 另一端则是服务器端【HTTP不一定非得是浏览器发出的】。
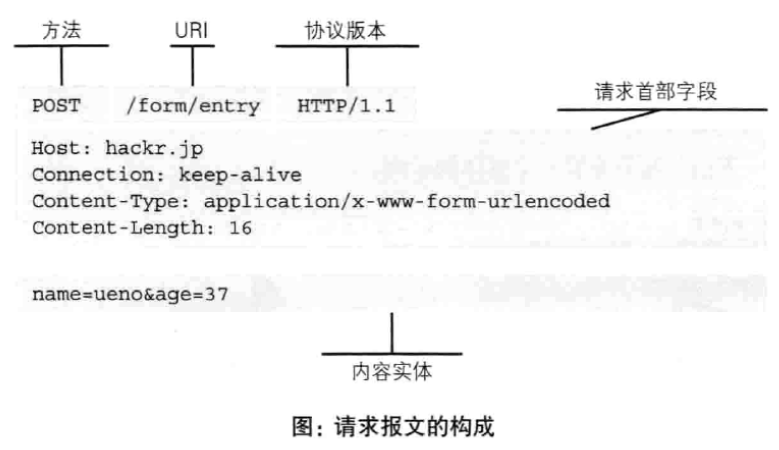
请求报文:由请求方法、请求URI、协议版本、可选的请求首部字段和内容实体构成的。

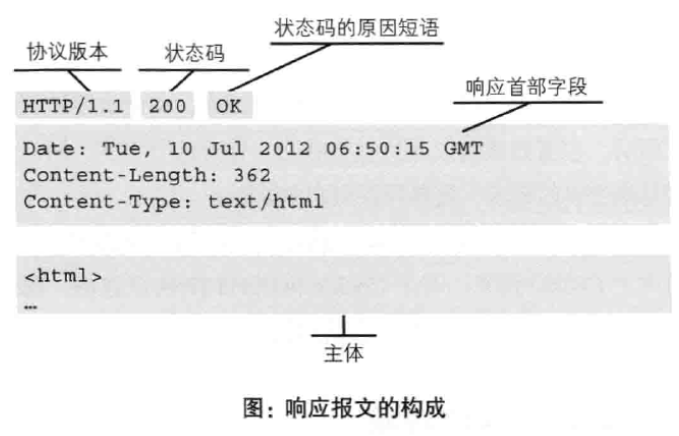
响应报文:由协议版本、状态码、用以解释状态码的原因短语、可选的响应首部字段以及实体主体构成。

二、HTTP是一种无状态协议
HTTP协议对于发送过的请求或响应都不做持久化处理:协议本身并不保留之前一切的请求或响应报文的信息,这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把HTTP协议设计成如此简单的。HTTP/1.1虽然是无状态协议,但为了实现期望的保持状态功能,于是引入Cookie技术。有了Cookie再用HTTP协议通信,就可以管理状态了。
三、告知服务器意图的HTTP方法
1、GET:获取资源
2、POST:传输实体主体(POST的主要目的并不是获取响应的主体内容)
3、PUT:传输文件
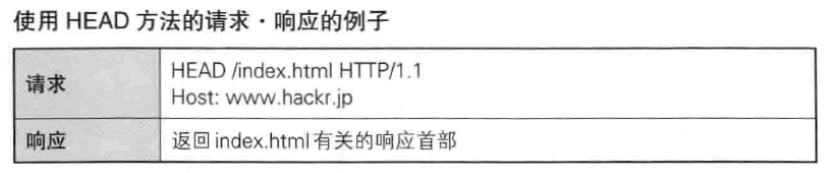
4、HEAD:获得报文首部

5、DELETE:删除文件
6、OPTIONS:询问支持的方法
7、TRACE:追踪路径
8、CONNECT:要求用隧道协议连接代理
四、GET和POST的区别
-
GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditPosts.aspx?name=test1&id=123456;POST方法是把提交的数据放在HTTP包的Body中。
-
GET一般传输数据大小不超过2k-4k(根据浏览器不同,限制不一样,但相差不大);POST请求传输数据的大小根据php.ini 配置文件设定,也可以无限大。
-
GET请求是可以缓存的;POST请求不可以缓存。
-
GET请求页面后退时,不产生影响;POST请求页面后退时,会重新提交请求。
-
get,参数url可见;post,url参数不可见。
五、持久连接节省通信量
在HTTP协议的初始版本中,每进行一次HTTP通信就要断开一次TCP连接。因此,每次的请求都会造成无谓的TCP连接建立与断开,增加通信量的开销。为了解决这个问题,HTTP/1.1想出了持久连接(也称为HTTP keep-alive),其特点是:只要任意一端没有明确提出断开连接,则保持TCP连接状态。

六、使用cookie的状态管理
HTTP 是无状态协议, 它不对之前发生过的请求和响应的状态进行管理。 也就是说, 无法根据之前的状态进行本次的请求处理。 Cookie 技术通过在请求和响应报文中写入 Cookie 信息来控制客户端的状态。


































 978
978











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










