
创建一个几何体对象
const geometry = new THREE.BufferGeometry();指定圆弧半径和分段数量
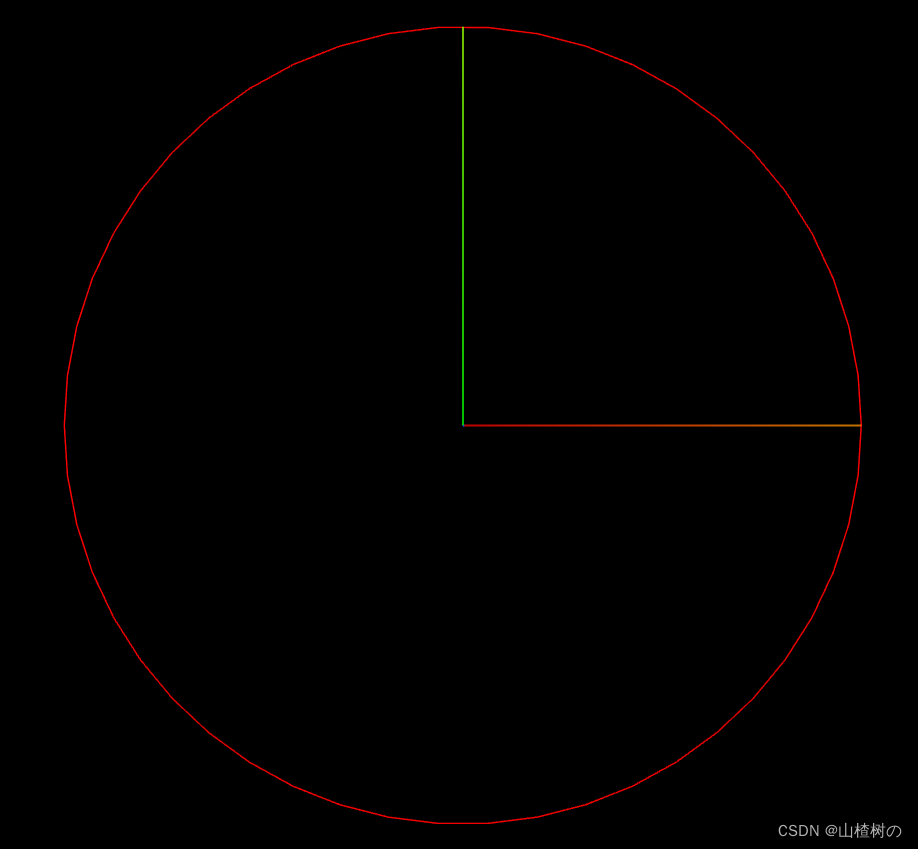
N越大,圆越圆
const R = 100; //圆弧半径
const N = 50; //分段数量批量生成圆弧上的点
const arr = [];
const sp = 2 * Math.PI / N; // 两个相邻点间隔弧度
for (let i = 0; i < N + 1; i++) {
const angle = sp * i;
// 以坐标原点为中心,在XOY平面上生成圆弧上的顶点数据
const x = R * Math.cos(angle);
const y = R * Math.sin(angle);
arr.push(x, y, 0);
}创建物体
//类型数组创建顶点数据
const vertices = new Float32Array(arr);
// 创建属性缓冲区对象
const attribue = new THREE.BufferAttribute(vertices, 3); //3个为一组,表示一个顶点的xyz坐标
// 设置几何体attributes属性的位置属性
geometry.attributes.position = attribue;
// 线材质
const material = new THREE.LineBasicMaterial({
color: 0xff0000 //线条颜色
});
// 创建线模型对象 构造函数:Line、LineLoop、LineSegments
// const line = new THREE.LineLoop(geometry, material);//线条模型对象
const line = new THREE.Line(geometry, material); 





















 1132
1132











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










