目录
2.2 配置glsl语法支持:在vue.config.js文件添加如下代码
1. VUE3项目创建
1.1 项目创建
vue create vue_three_template
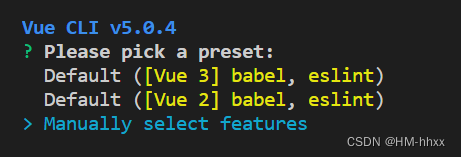
1.2 项目配置

Default([Vue 3] babel, eslint):vue3的项目,只包含js编译器babel,代码检测工具eslint。
Default([Vue 2] babel, eslint):vue2的项目,只包含js编译器babel,代码检测工具eslint。
Manually select features:自定义添加选择功能。

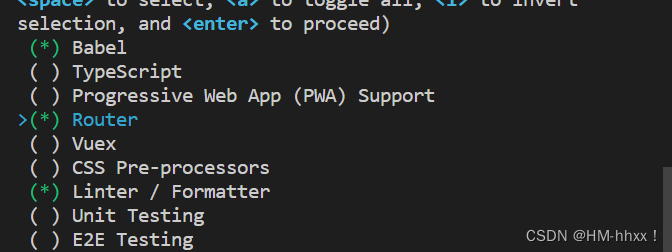
Babel:js编译器
Typescript:js的超集
Progressive Web App Support:渐进式的网页应用程序
Router:vue的路由
Vuex:vue的状态管理
CSS Pre-processors:css的预处理器
Linter/Formatter:代码风格检测与格式化(如果自己代码不是很规范的话可以用这个约束下自己,也可不选择,按照自己的风格)
Unit Testing:单元测试
E2E Testing:端对端测试
(选项根据个人需求选择)
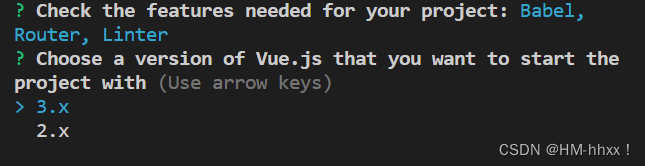
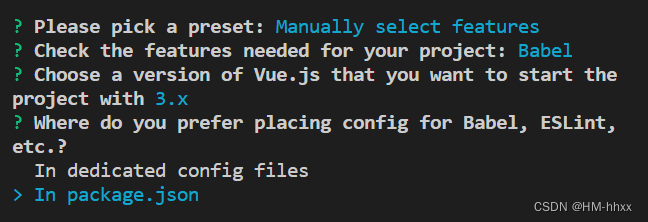
选择VUE3版本:

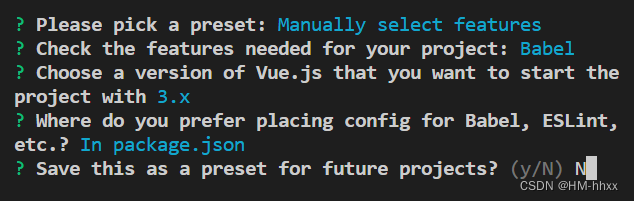
Babel、ESLint 等的配置存放选择都存放在package.json中,选择第二项:

是否选择保存配置:

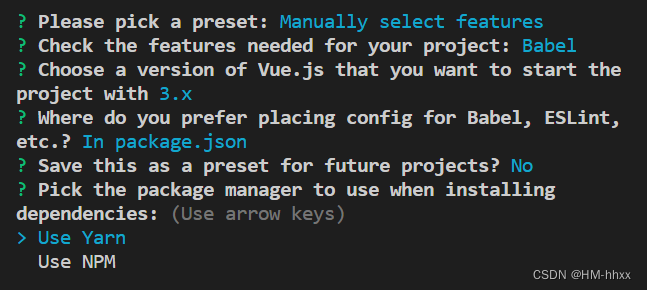
选择打包方式:

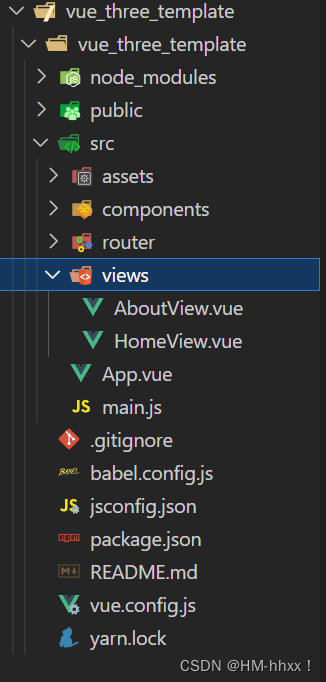
1.3 项目创建完成
主要内容如下:

2. 配置Three.js
2.1 安装项目所需依赖
1)安装Three
npm install three --save
or
yarn add three2)安装dat.gui
npm install webpack-glsl-loader
or
yarn add webpack-glsl-loader3)安装glsl-loader
npm install webpack-glsl-loader
or
yarn add webpack-glsl-loader2.2 配置glsl语法支持:
在vue.config.js文件添加如下代码
configureWebpack: (config) => {
config.module.rules.push({
test: /\.glsl$/,
use: [
{
loader: "webpack-glsl-loader",
},
],
});
},3. 配置项目结构

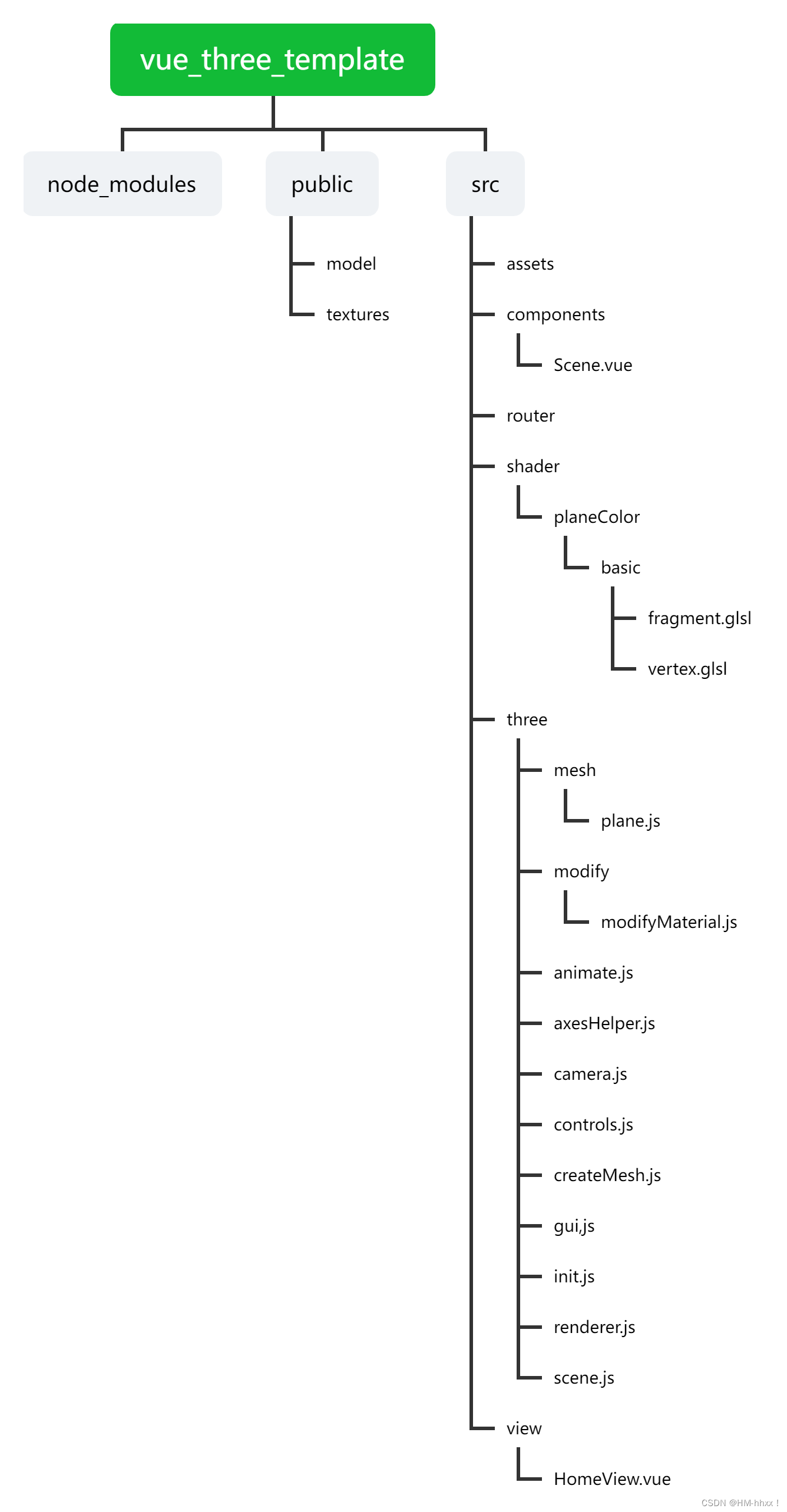
该项目模板中主要源码位于src目录下,public目录下包括model及textures文件夹,用于存放模型及纹理材质。
src包括assets资产文件夹、components组件、router路由、shader着色器、threeThreejs文件、views视图文件及app.vue和main.js入口文件。
3.1 src目录详细介绍
1. assets文件夹
用于存放资产资源,如图片、音频、模型等。
2.componets文件夹
用于存放vue组件,目前有scene.vue用于初始化three场景。
3.router文件夹
用于路由设置。
4.shader文件夹
用于存放Three中使用的片元着色器及顶点着色器glsl文件。
5.three文件夹
用于存放Three相关文件。
1)mesh文件夹存放实体相关js文件,例如加载gltf模型、立方体物体等。
2)modify文件夹用于存放修改材质的js文件,可以通过该部分js加载实体的着色器。
3)animate.js--动画帧执行函数
4)axesHelper.js--辅助坐标轴函数
5)camera.js--相机设置函数
6)controls.js--控制器设置函数
7)createMesh.js--创建实体函数
8)gui.js--设置dat.gui函数
9)init.js--初始化屏幕函数
10)renderer.js--渲染器函数
11)scene.js--场景设置函数
6.view文件夹
用于存放vue视图。
7.App.vue 和 main.js
入口视图及主入口函数。
4. 项目源码地址
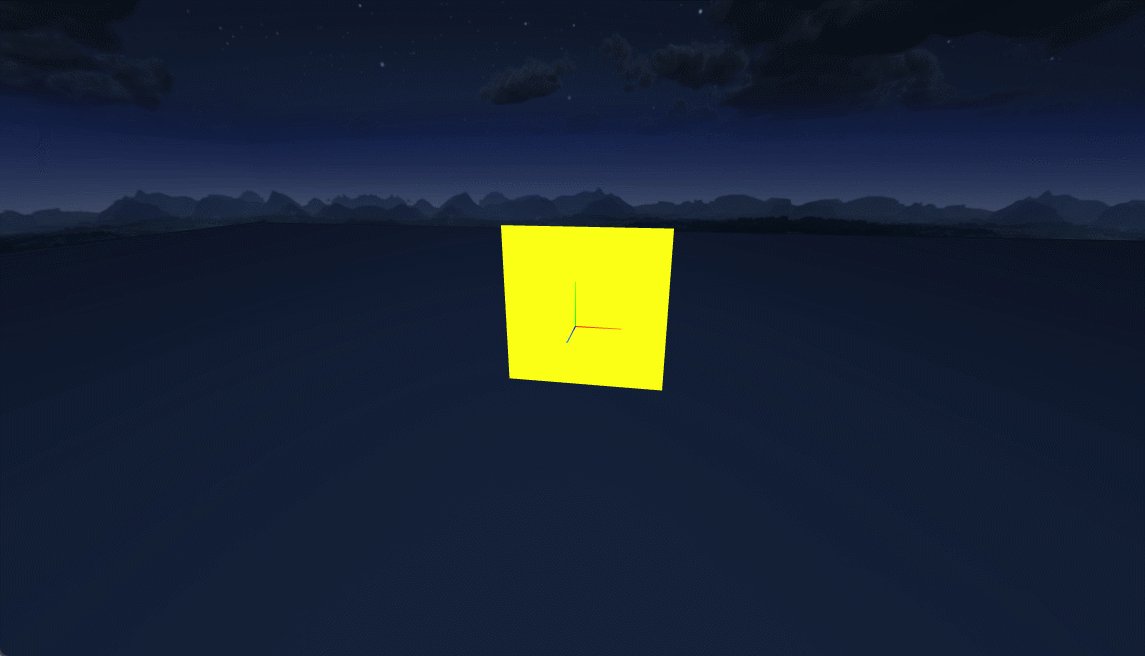
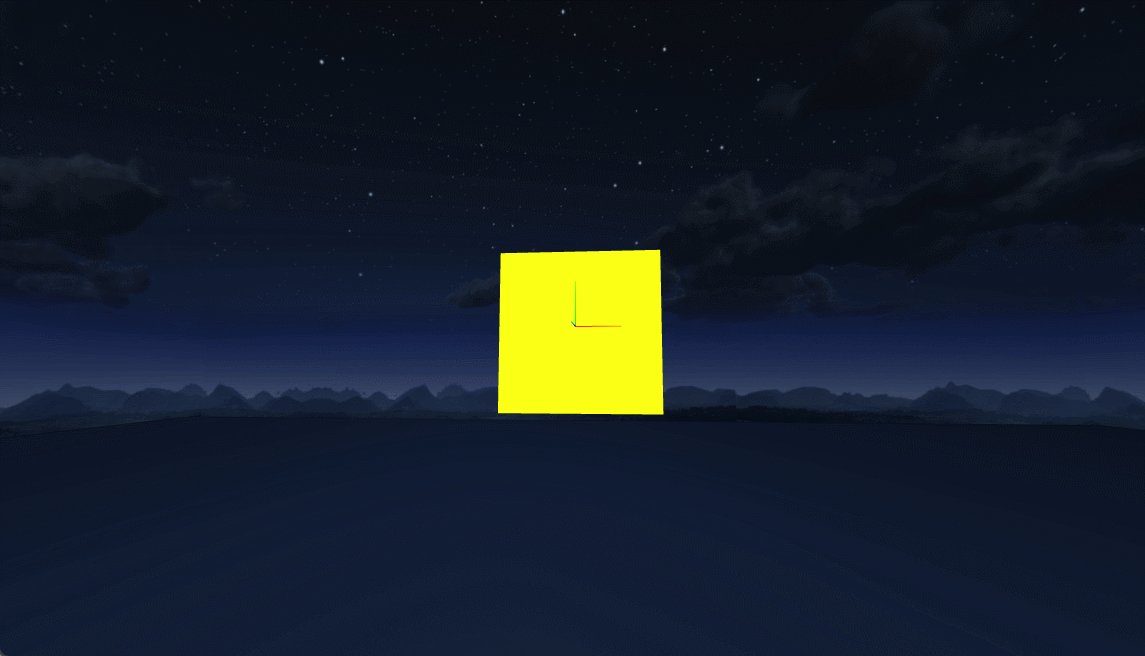
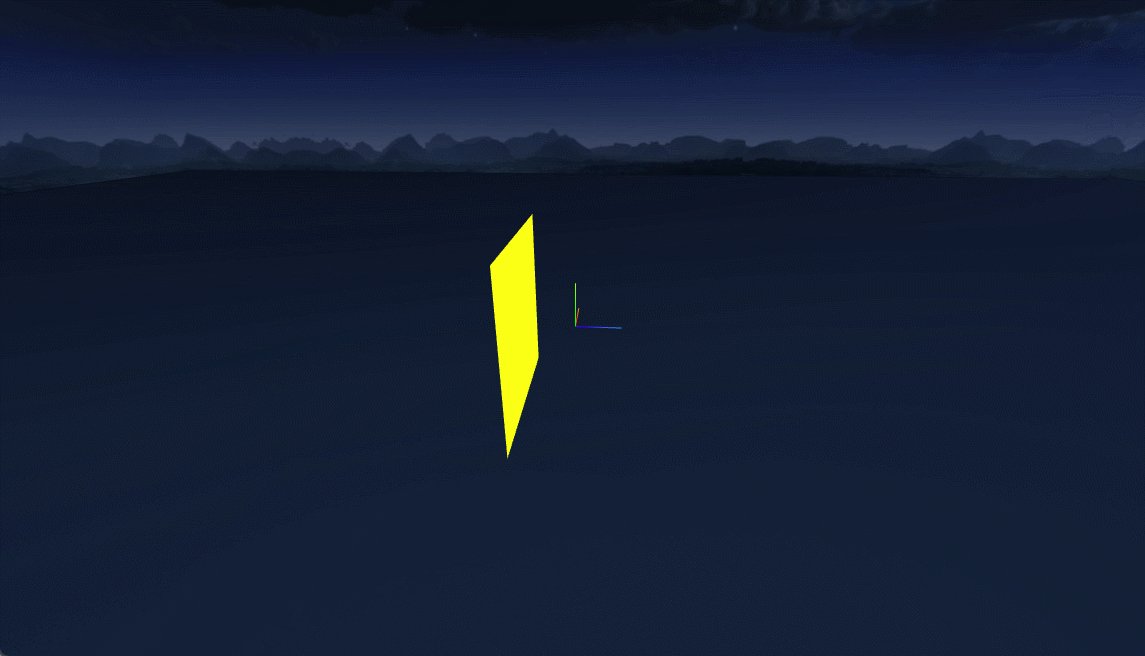
5. 项目运行效果



























 652
652











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










