转载请注明出处:王亟亟的大牛之路
恐惧自我受苦的人,已经正因自我的恐惧在受苦。
我们平时的进度条一般是下面这样子的
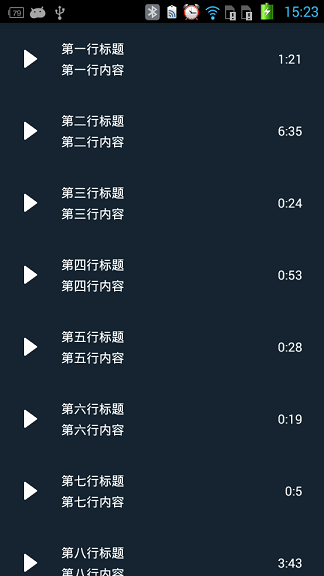
今天上的一个效果是这样的(初始化)
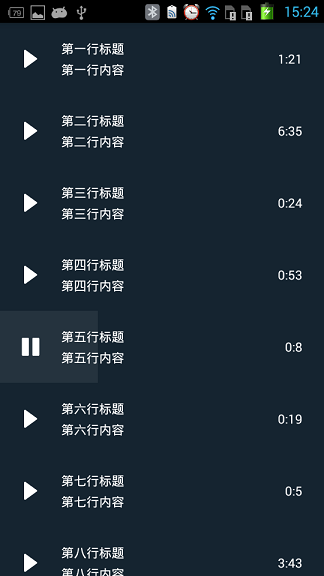
动起来后是这样的
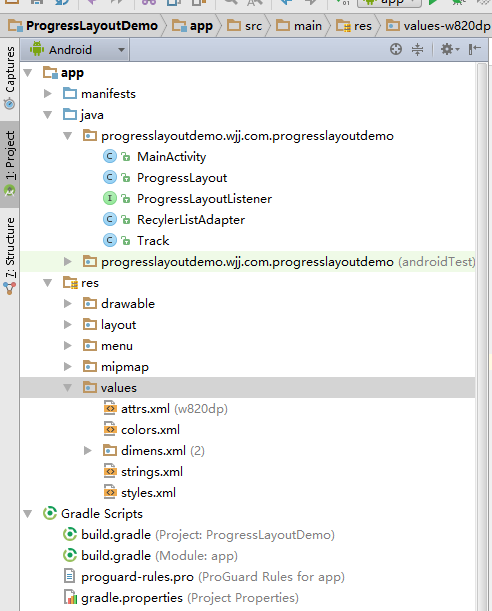
给与用户一种新的体验吧,贴下项目结构
自定义控件:ProgressLayout
配套的监听事件:ProgressLayoutListener
适配器:RecylerListAdapter
对象类:Track(实际生产应该是 Json对象之类的)
OK,废话不多说,上代码
public class Track {
private int trackId;
private String songName;
private String singerName;
private int durationInSec;
private boolean isPlaying = false;
public Track(int trackId, String songName, String singerName, int durationInSec) {
this.trackId = trackId;
this.songName = songName;
this.singerName = singerName;
this.durationInSec = durationInSec;
}
public String getSongName() {
return songName;
}
public void setSongName(String songName) {
this.songName = songName;
}
public String getSingerName() {
return singerName;
}
public void setSingerName(String singerName) {
this.singerName = singerName;
}
public int getDurationInSec() {
return durationInSec;
}
public void setDurationInSec(int durationInSec) {
this.durationInSec = durationInSec;
}
public int getTrackId() {
return trackId;
}
public void setTrackId(int trackId) {
this.trackId = trackId;
}
public boolean isPlaying() {
return isPlaying;
}
public void setIsPlaying(boolean isPlaying) {
this.isPlaying = isPlaying;
}
}分析:各字段的get,set方法,用于给对象赋值。
RecylerListAdapter
public class RecylerListAdapter extends RecyclerView







 本文介绍如何改写控件,创建一个像横向温度计一样的自定义View,提供全新用户体验。文章展示了初始化效果和动态效果,并分享了项目结构,包括ProgressLayout控件、ProgressLayoutListener监听器、RecylerListAdapter适配器和Track对象类。通过源码分析,解释了postInvalidate和invalidate的使用区别,以及如何在init()方法中初始化布局。
本文介绍如何改写控件,创建一个像横向温度计一样的自定义View,提供全新用户体验。文章展示了初始化效果和动态效果,并分享了项目结构,包括ProgressLayout控件、ProgressLayoutListener监听器、RecylerListAdapter适配器和Track对象类。通过源码分析,解释了postInvalidate和invalidate的使用区别,以及如何在init()方法中初始化布局。




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3176
3176

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








