构建画布
右键点击hierarchy面板,选择UI->canvas,创建一个新的画布;
将我们的场景设置为2D显示,方便UI编辑(选中canvas对象后按F即可快速定位该对象)

组件定位
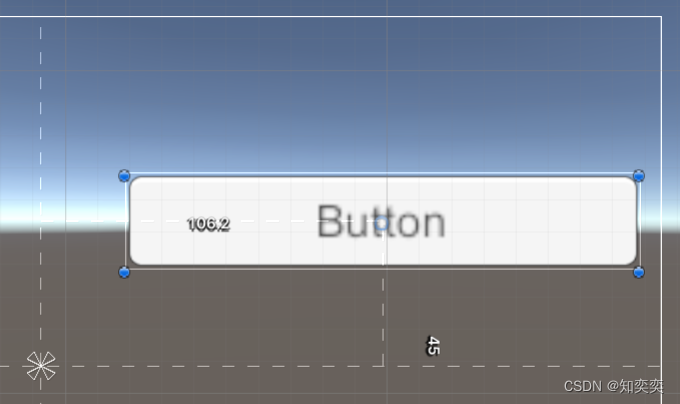
在canvas组件下新建一个button对象(可以在hierarchy面板中完成此操作);
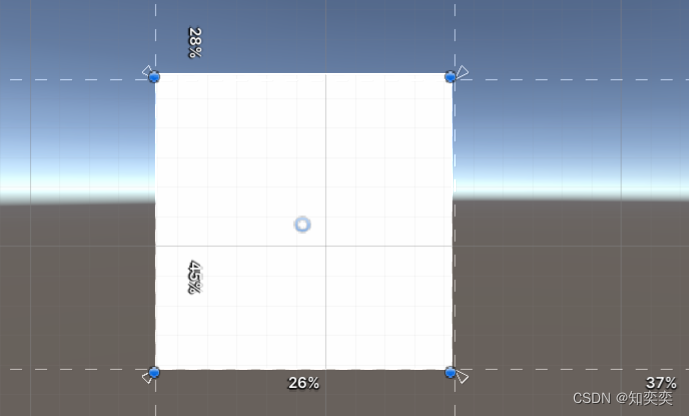
如图所示,当我们移动该button时,会有两条白色虚线,这就是约束线;
而画布中间的由四个白色镂空箭头就是约束点

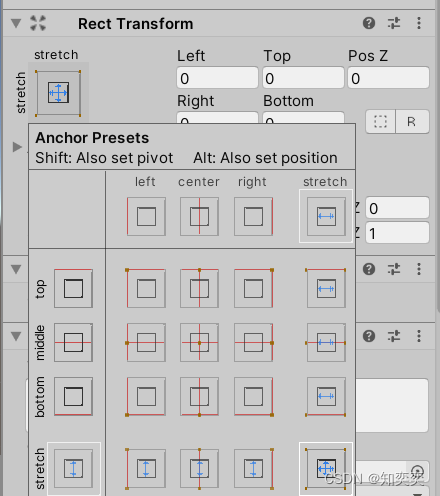
进入button 的设置面板,找到rect transform,该面板的左上角即可设置约束点的位置;
点开它,就会弹出一个九宫格的结构,这分别代表约束点在整个画布上的位置,我们选择右上方;

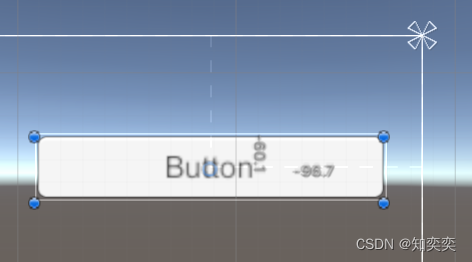
此时会发现约束点位置改变;
当我们运行游戏后并改变窗口大小时,该按钮就会始终与窗口顶部和右部保持一定约束距离,这样子就不会使按钮因为窗口缩放而跑出窗口外面了!

约束点与image组件
这里还有一个小技巧,我们知道,约束点的四个箭头都是可以人为拖动的;
我们让这四个箭头包围住image组件,当我们运行游戏并拉伸窗口时,图片也会跟着拉伸!
也就是说,别约束点包围的范围都会因窗口大小变化而等比例压缩;

END 更多的unity gui相关小知识点请多多关注本专栏~







 本文介绍如何在Unity中创建UI画布,并使用约束点和约束线进行精确布局。通过实例演示了如何让UI元素随窗口大小变化自动调整位置,以及如何让图片组件跟随窗口拉伸。
本文介绍如何在Unity中创建UI画布,并使用约束点和约束线进行精确布局。通过实例演示了如何让UI元素随窗口大小变化自动调整位置,以及如何让图片组件跟随窗口拉伸。

















 9460
9460

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










