数据可视化
基本概念
数据可视化是指借助于图形化的手段,清晰、快捷有效的传达与沟通信息。同时,也可以辅助用户做出相应的判断,更好的去洞悉数据背后的价值。
字不如表,表不如图。
观察号码的频率,每个号码出现了多少次?
文字
08 10 15 20 30 31 33 06
01 09 10 17 21 28 32 13
02 05 08 13 19 21 28 10
03 05 07 14 18 23 25 07
…… ……
表格

图形
通过可视化图表方式,就可以清晰的表达信息

可视化图形辅助决策
1854 年英国伦敦霍乱病流行时,斯诺博士在绘有霍乱流行地区所有道路、房屋、饮用水机井等内容的城区地图上,标出了每个霍乱病死者的住家位置,得到了霍乱病死者居住位置分布图,发现了霍乱病源之所在:布劳德大街(现布劳维克大街)的公用抽水机

matplotlib
matplotlib是用于Python的绘图库,提供各种常用图形的绘制。例如,条形图,柱形图,线图,散点图等。
import matplotlib as mpl import matplotlib.pyplot as plt import numpy as np import pandas as pd
图形绘制
绘制线图
可以通过matplotlib.pyplot的plot方法进行图形绘制。
- plot(y)
- plot(y, '格式')
- plot(x, y)
- plot(x, y, '格式')
- plot(x1, y1, '格式1', x2, y2, '格式2' …… xn, yn, 格式n)
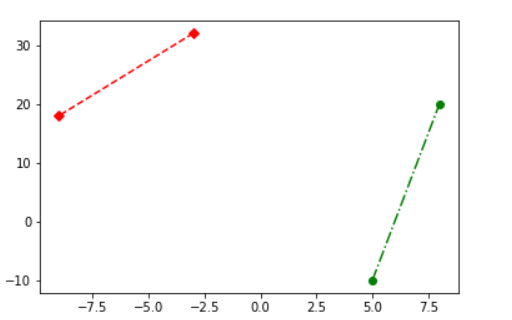
# 绘制一个点,点默认情况下是不显示的。如果需要让点能够显示,需要设置(marker参数可以设置点显示的形状)。 # plt.plot(50, marker="d") # 绘制多个数据,构成线型形状。如果我们只提供一组数组,则该组数据表示纵坐标,横坐标默认从0开始,1,2,3,4进行排列。 # plt.plot([3, 2, 9, 15, -3], marker="o") # 我们也可以自己来指定横坐标。提供两组数据。第1个列表指定横坐标,第2个列表指定纵坐标。 # plt.plot([-3, -1, 5, 8, 12], [2, -10, 9, 3, 6], marker="o") # 我们在绘制图形的时候,可以指定点的形状,线的形状,线条颜色等设置。 # plt.plot([-3, -1, 5, 8, 12], [2, -10, 9, 3, 6], "y-.>") # 绘制多个数据,每个数据给予不同的格式。 # plt.plot([-3, -9], [32, 18], "r--D", [5, 8], [-10, 20], "g-.o") # 以上的方式,我们也可以分成两步来进行绘制。 plt.plot([-3, -9], [32, 18], "r--D") plt.plot([5, 8], [-10, 20], "g-.o")
[<matplotlib.lines.Line2D at 0x1c986a6d080>]

图形交互式设置
我们可以设置jupyter notebook图形是否交互式显示,默认为否。
- %matplotlib 引擎名
- %matplotlib inline
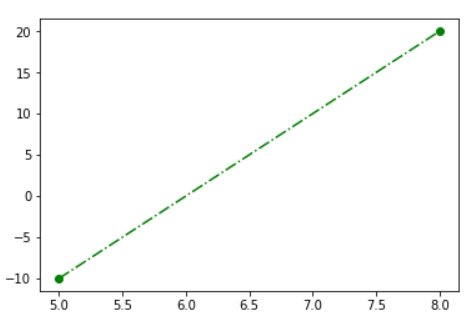
# %matplotlib qt %matplotlib inline plt.plot([5, 8], [-10, 20], "g-.o")
[<matplotlib.lines.Line2D at 0x20f80f3e0b8>]

设置中文支持
matplotlib默认情况下不支持中文显示,如果需要显示中文,则我们需要做一些额外的设置操作。设置可以分为:
- 全局设置
- 局部设置
全局设置
我们可以通过执行:mpl.rcParams["font.family"] = "中文字体名称"mpl.rcParams["axes.unicode_minus"]=False
进行设置。常用的设置如下:
- font.family 字体的名称
- sans-serif 西文字体(默认)
- SimHei 中文黑体
- FangSong 中文仿宋
- YouYuan 中文幼圆
- STSong 华文宋体
- Kaiti 中文楷体
- LiSu 中文隶书
- font.style 字体的风格
- normal 常规(默认)
- italic 斜体
- oblique 倾斜
- font.size 字体的大小(默认10)
- axes.unicode_minus 是否使用Unicode的减号(负号)【在支持中文显示状态下,需要设置为False】
局部设置
在需要显式的文字中,使用fontproperties参数进行设置。
说明:
- 如果全局设置与局部设置冲突,以局部设置为准。
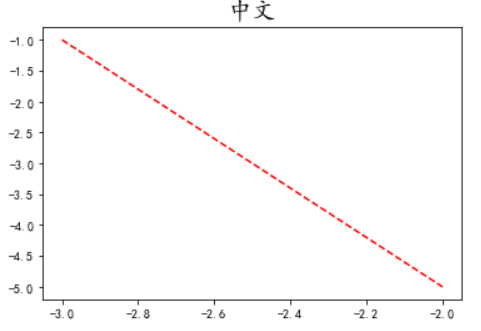
# 对字体进行设置。默认的字体不支持中文显示,我们只需设置一种支持中文显示的字体即可。 mpl.rcParams["font.family"] = "Kaiti" # 对于西方文字,使用普通的负号来显示,无需设置该选项。当设置支持中文的字体时,会使用Uniocde的负号来进行显示(不支持)。故需要将 # 负号显示成普通的形式,而不是使用Unicdoe的负号显示。 mpl.rcParams["axes.unicode_minus"] = False mpl.rcParams["font.style"] = "normal" mpl.rcParams["font.size"] = 10 plt.plot([-3, -2],[-1, -5], "r--") # 显示标题 plt.title("中文") # 局部设置 plt.title("中文", fontproperties="Kaiti", fontsize=20)
Text(0.5, 1.0, '中文')

保存图表
通过plt的savefig方法将当前的图形保存到硬盘或者类文件对象中。
- dpi:每英寸分辨率点数。
- facecolor:设置图像的背景色。
- bbox_inches:设置为tight,可以紧凑保存图像。
-
# savefig图表保存 # 1 保存到硬盘上 plt.plot([1, 5, 8, 10], [2, 3, 9, 6], "r-.o")
plt.savefig("./1.png", dpi=100, facecolor="g", bbox_inches="tight") # 2 保存到类文件对象中 # from io import BytesIO # data = BytesIO() # plt.savefig(data) # data.read() # data.getvalue()[:100] from PIL import Image # 从硬盘读取文件 image = Image.open("./1.png") # 从类文件对象中读取信息 # image = Image.open(data) image.show()
颜色,点标记与线型设置
我们可以在绘制图形时,显式指定图形的颜色,点标记或线条形状。具体设置可以查看帮助文档。
- color(c):线条颜色。
- linestyle(ls):线条形状。
- linewidth(lw):线宽。
- marker:点标记形状。
- markersize(ms):点标记的大小。
- markeredgecolor(mec):点边缘颜色。
- markeredgewidth(mew):点边缘宽度。
- markerfacecolor(mfc):点的颜色。
说明:
- 颜色,点标记与线型可以使用一个参数进行设置。
- 颜色除了可以使用预设简写的字符之外,也可以使用全称(例如red)也可以使用RGB颜色表示。
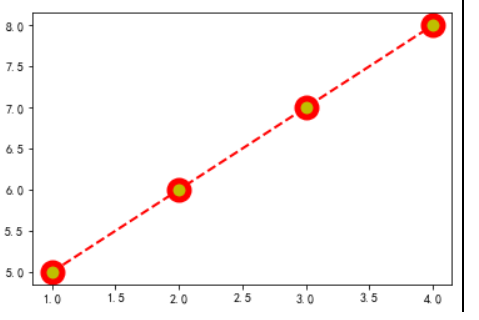
# plt.plot([1, 2, 3, 4], [5, 6, 7, 8], "ro--") plt.plot([1, 2, 3, 4], [5, 6, 7, 8], c="r", ls="--", lw=2, marker="o", ms=15, mec="r", mew=5, mfc="y")
[<matplotlib.lines.Line2D at 0x1c986f302b0>]

透明度设置
在绘制图像时,我们可以通过alpha参数来控制图像的透明度,值在0 ~ 1之间。0为完全透明,1为不透明。
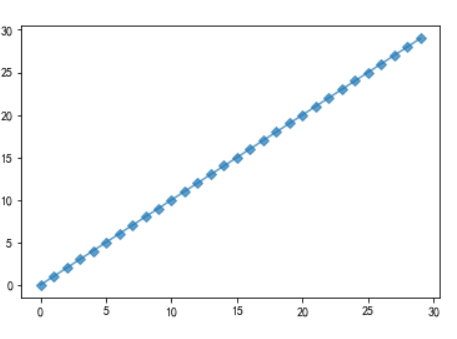
plt.plot(np.arange(30), marker="D", alpha=0.7)
[<matplotlib.lines.Line2D at 0x20f80f6ab00>]

图例设置
在绘制多条线时,可以设置图例来标注每条线所代表的含义,使图形更加清晰易懂。
可以采用如下的方式设置图例:
- 调用plt的legend函数,传递一个标签数组,指定每次plot图形的标签。
- 在绘制的时候通过label参数指定图例中显示的名称,然后调用legend函数生成图例。
legend常用的参数:
- loc:指定图例的位置。默认为best。也可以指定坐标(元组),基于图像左下角计算。
- frameon:设置是否含有边框。
- title:设置图例的标题。
- ncol:图例显示的列数,默认为1。
# 可以采用两种方式。 # plt.legend设置显示图例。 # 1 第一中方式,绘图时不指定标签,而在legend方法中指定标签。 plt.plot(list(range(1, 13)), np.random.randint(50, 100, 12)) plt.plot(list(range(1, 13)), np.random.randint(50, 100, 12)) # loc 控制图例的显示位置,默认为best,即选择一个最好的位置。 plt.legend(["2016", "2017"], loc="upper right") # legend也可以指定元组的坐标。(坐标的值基于当前图形的比例。) # plt.legend(["2016", "2017"], loc=(0.6, 0.5)) # frameon是否显示图例的边框,True(默认值)显示,False不显示。 # plt.legend(["2016", "2017"], loc="best", frameon=False) # plt.legend(["2016", "2017"], loc="best", title="年降雨量", ncol=2)

# 2 第2种方式:在绘图时指定标签,在legend中不指定。 # 通过label参数指定标签信息。该信息可以用来当做legend的图例标签。 plt.plot(list(range(1, 13)), np.random.randint(50, 100, 12), label="2016") plt.plot(list(range(1, 13)), np.random.randint(50, 100, 12), label="2017") plt.legend(loc="best")

网格设置
可以通过plt的grid方法来设置是否显示网格。True为显示,False不显示。ax.grid(color='r', linestyle='-', linewidth=2)
- color:设置网格线颜色
- axis:设置网格线显示x,y或者全部显示(x,y,both)。
- linestyle:设置网格线形状。
- linewidth:设置网格线宽度。
plt.plot([1, 2], [3, 4]) plt.grid(True, color="y", axis="y", ls="--", lw=5)

绘图区域设置
我们可以在一张图上绘制多个图形,当然,我们也可以将不同的图形绘制到多个不同的区域当中。
我们可以采用以下方式来实现多个区域的绘制(创建子绘图区域):
- 通过Figure对象调用add_subplot方法。
- 通过plt的subplot方法。
- 通过plt的subplots方法。
子区域1:add_subplot方法
- 首先创建matplotlib.figure.Figure对象,然后通过Figure对象的add_subplot方法增加子绘图区域。
- add_subplot方法中,需要指定子区域的行数、列数与当前要绘制的子区域。
- add_subplot方法会返回子绘图对象(轴对象),通过该对象即可实现绘图(matplotlib.axes._subplots.AxesSubplot)。
在绘制图形时,总是需要创建Figure对象。如果没有显式创建,则plt会隐式创建一个Figure对象。在绘制图形时,既可以使用plt来绘制,也可以使用子绘图对象来绘制。
如果使用plt对象绘制,则总是在最后创建的绘图区域上进行绘制,如果此时尚未创建绘图区域,则会自动创建。
说明:
- add_subplot方法的参数,即可以使用三个参数分开传递,也可以使用一个参数整体传递。
- 可以通过plt.subplots_adjust方法来调整子绘图的位置与子绘图之间的距离。(left, right, top, bottom, wspace, hspace)
- 创建子区域时,可以使用facecolor设置绘图区域的背景色。
# 创建Figure对象。在我们进行绘图时,一定会存在Figure对象,如果我们没有显式创建,也会隐式创建。 figure = plt.figure() # 创建一个子绘图区域,分别指定行数(第1个参数),列数(第2个参数),当前的自绘图区域(第3个参数)。 figure.add_subplot(1, 2, 1, facecolor="g") plt.plot(10, marker="o") # 三个参数也可以作为一个参数整体传递 figure.add_subplot("122") # figure.add_subplot(1, 2, 2) plt.plot(20, marker="d") # 在调用add_subplot方法时,会返回所创建的子绘图区域对象。我们既可以通过plt.plot进行绘制,也可以通过子绘图区域的plot方法 # 进行绘制。 # sub = figure.add_subplot(1, 2, 1) # sub.plot([1, 2, 3], [5, 6, 8], "g") # 当我们使用plt.plot进行绘制时,总是在最后激活(创建)的子绘图区域上进行绘制。 # sub2 = figure.add_subplot(1, 2, 2) # plt.plot([3, 8, 9], [12, 9, 0], "y") # 调整水平的间距。 plt.subplots_adjust(wspace=1)

子区域2:subplot方法
通过调用plt的subplot方法创建子绘图区域,该方法返回子绘图对象。此处方式下,会隐式创建Figure对象。
实际上,这种创建子绘图区域的方式,底层也是通过第一种方式实现的。
#subplot(行, 列, 当前位置) plt.subplot(1, 2, 1) plt.plot([3, 8, 3], "g--d") plt.subplot(1, 2, 2) plt.plot([3, 8, 9], "r-.o")

子区域3:subplots方法
通过plt的subplots方法创建子绘图区域,该方法返回一个元组(Figure对象与所有子绘图对象,如果是多个子绘图对象,则返回一个ndarray数组)。可以通过sharex与sharey来指定是否共享x轴与y轴。
# 返回元组, 第1个元素,Figure对象,第2个元素:子绘图区域对象。 # 如果我们创建多个子绘图区域对象,则多个子绘图区域对象会存放在ndarray中。 figure, ax = plt.subplots(2, 2, sharex=True, sharey=True) ax[0][0].plot([3, 9]) ax[0][1].plot([3, 9]) ax[1][0].plot([3, 9]) ax[1][1].plot([3, 9])

绘图区域大小设置
如果绘图子区域较多,可能会有些拥挤。此时,我们可以调整绘图区域的大小。方式如下:
- 在调用
plt.figure()创建Figure对象时,通过figsize参数指定。单位为英寸。 - 在创建Figure对象后,可以通过Figure对象的set_size_inches方法设置。
说明:
- 如果没有显式创建Figure对象,可以通过plt的gcf函数获取当前的Figure对象。
# 在创建Figure对象时,通过figsize参数指定绘图区域的大小。 # plt.figure(figsize=(3, 3)) # 我们也可以在创建Figure对象之后,通过set_size_inches来设置区域大小。 # figure = plt.figure() # figure.set_size_inches(5, 5) # plt.plot([1, 2, 4]) # 获取当前的figure对象。 # 如果没有显式创建Figure对象,我们可以通过plt.gcf获取当前使用的figure,同样可以设置绘图区域的大小。 figure2 = plt.gcf() # display(figure is figure2) figure2.set_size_inches(5, 5) plt.plot([1, 2, 3])

标签与刻度设置
可以通过plt对象的相关方法来设置(或获取)标签与刻度等信息。设置还是获取,取决于是否传递实际参数。
- plt.xlim 设置或获取x轴刻度范围。
- plt.ylim 设置或获取y轴刻度范围。
- plt.xticks 设置或获取x轴显示的刻度与标签。
- plt.yticks 设置或获取y轴显示的刻度与标签。
- plt.axis 可以同时设置或获取x与y轴的刻度范围,或者是取消刻度显示。
- 无参数:返回一个元组。(xmin, xmax, ymin, ymax)
- (xmin, xmax, ymin, ymax) 同时设置x与y轴的刻度范围。
- off 取消坐标轴显示。
- tight:坐标轴紧凑显示。
- equal:x与y具有同样的长度。
轴标签说明与标题设置
- plt.xlabel 设置x轴的标签说明。
- plt.ylabel 设置y轴的标签说明。
- plt.title 设置标题。
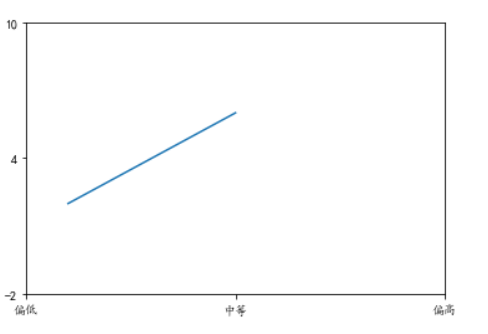
plt.plot([1, 3, 5], [2, 4, 6]) # 显示x轴刻度的范围 display(plt.xlim()) # 显示y轴刻度的返回 display(plt.ylim()) # 除了获取之外,我们也可以去设置x与y轴的刻度范围。 plt.xlim(0, 10) plt.ylim(-2, 10) # 获取x与y的刻度信息。 # plt.xticks() # plt.yticks() # 设置x与y的刻度信息 plt.xticks([0, 5, 10]) plt.yticks([-2, 4, 10]) # 默认情况下,标签就是我们设置的刻度信息。我们可以自定义每个刻度的显示标签。 plt.xticks([0, 5, 10], ["偏低", "中等", "偏高"])
(0.8, 5.2)
(1.8, 6.2)
([<matplotlib.axis.XTick at 0x1c98824cd30>, <matplotlib.axis.XTick at 0x1c98824c7f0>, <matplotlib.axis.XTick at 0x1c98824c518>], <a list of 3 Text xticklabel objects>)

# axis的使用 # plt.plot([1, 3, 5], [2, 4, 6]) # 可以通过axis来设置或者返回x与y轴的界限。 # 获取 plt.axis() # 设置 (xmin, xmax, ymin, ymax) # plt.axis((0, 10, -5, 10)) # 去掉坐标轴 # plt.axis("off") plt.plot([1, 2, 3], [1, 10, 20]) # 让x与y轴具有相同的增长度(比例相同) # plt.axis("equal")

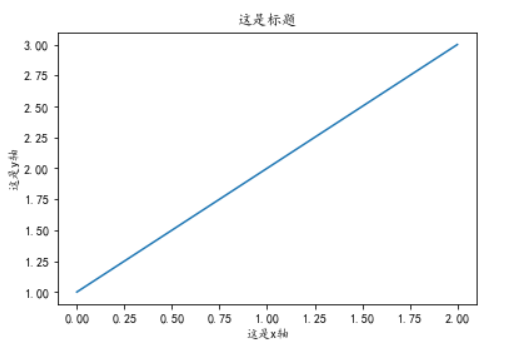
# 设置坐标轴的标签与标题 plt.plot([1, 2, 3]) # 设置x轴的标签信息 plt.xlabel("这是x轴") plt.ylabel("这是y轴") # 设置标题信息 plt.title("这是标题")
Text(0.5,1,'这是标题')

通过绘图对象设置
除了通过plt对象外,我们还可以通过子绘图对象来设置与获取标签与刻度。
- ax.set_xlim 设置x轴刻度范围。
- ax.get_xlim 获取x轴刻度范围。
- ax.set_xticks 设置x轴显示的刻度。
- ax.get_xticks 获取x轴显示的刻度。
- ax.set_xticklabels 设置x轴显示的刻度标签。默认显示的是就是刻度值。
- ax.get_xticklabels 获取x轴显示的刻度标签。
也可以设置标签说明与标题。
- ax.set_xlabel 设置x轴的标签说明。
- ax.get_xlabel 获取x轴的标签说明。
- ax.set_title 设置标题。
- ax.get_title 获取标题。
说明:
- 如果需要设置或者获取y轴,只需要将x换成y即可。
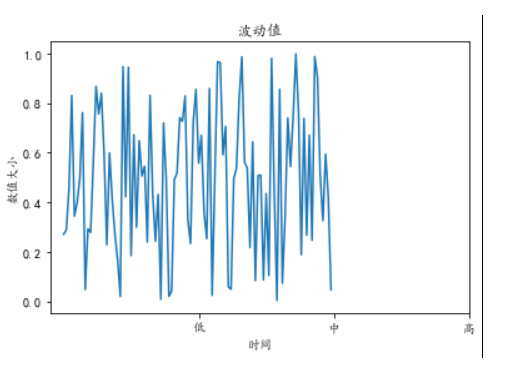
# 除了使用plt进行设置刻度,坐标轴,标签等信息外,我们也可以通过绘图对象来进行设置。 figure, ax = plt.subplots(1, 1) ax.plot(np.random.random(100)) # 设置x轴的显示范围 # ax.set_xlim(0, 120) # 获取x轴的显示范围 # ax.get_xlim() # ax.get_xticks() ax.set_xticks([50, 100, 150]) ax.set_xticklabels(["低", "中", "高"]) # for i in ax.get_xticklabels(): # display(i) ax.set_xlabel("时间") ax.set_ylabel("数值大小") # ax.get_xlabel() ax.set_title("波动值") ax.get_title()
'波动值'

添加注解
我们可以在图形上绘制文本等说明信息(注解)。
普通文本
plt.text 显示文本(基于坐标)
plt.figtext 显示文本(基于图片)
箭头
plt.arrow 根据起点坐标(x,y)与各自轴的长度(x + dx, y + dy)绘制箭头。
- width 箭头尾部的宽度。
- head_width 箭头的宽度。
- head_length 箭头的长度。
箭头与文本
plt.annotate 显示箭头与文本。
- xy 箭头指向坐标
- xytext 文本起点坐标。(箭头尾部坐标)
- arrowprops 字典类型,可设置箭头的属性。
- facecolor 箭头的颜色
- headwidth 箭头的宽度
- width 箭尾的宽度
- shrink 收缩大小
- headlength 箭头的长度
- arrowstyle 一些预设的箭头样式。当含有该参数时,上述4项参数将不再有效。
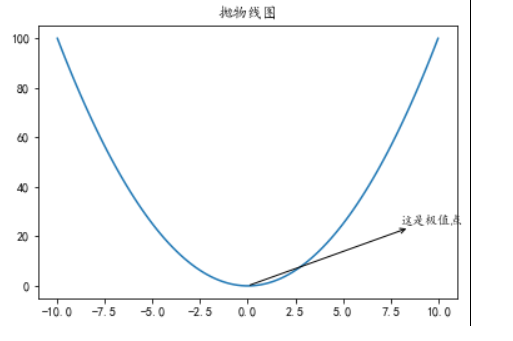
x = np.linspace(-10, 10, 100) plt.plot(x, x ** 2, "-") plt.title("抛物线图") # 在指定的坐标位置增加文字说明。 # plt.text(0.5,0, "这是极值点") # plt.text与plt.figtext都可以进行文字说明,不同的是,text是基于坐标定位,而figtext是基于比例定位(左下角为原点)。 # plt.figtext(0.5, 0.5, "说明") # plt.arrow(7, 20, -5.5, -15, width=1, head_width=4, head_length=4, color="r") # plt.text(8, 25, "这是极值点") # 使用text与arrow可以实现箭头与文本的说明。我们可以使用plt.annotate可以将箭头与说明文本一同绘制。 # plt.annotate("这是极值点", xy=(0, 0), xytext=(8, 25), arrowprops=dict(width=3, facecolor="g", headwidth=15, shrink=0.05, headlength=25)) plt.annotate("这是极值点", xy=(0, 0), xytext=(8, 25), arrowprops=dict(arrowstyle="<-"))
Text(8, 25, '这是极值点')

图形类型
折线图
plt.plot
# 适合于具有增长趋势的数据表达 plt.plot(np.arange(1, 13), np.random.randint(50, 100, 12), "-o")

柱形图 / 条形图
plt.bar 柱形图
plt.barh 条形图
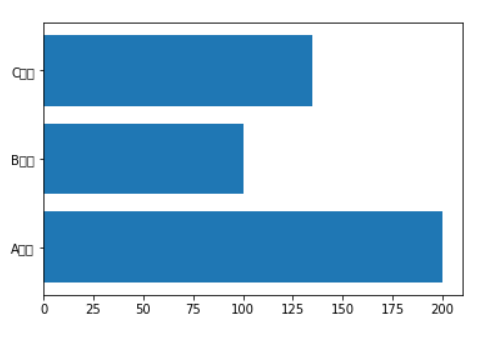
# 柱形图/条形图适合进行数据数值的对比(比较大小)。 # 绘制柱形图 # plt.bar(["A公司", "B公司", "C公司"], [200, 100, 135]) # 绘制条形图 plt.barh(["A公司", "B公司", "C公司"], [200, 100, 135])
<BarContainer object of 3 artists>

饼图
plt.pie 饼图
- labels 每个部分显示的标签。
- explode 指定每个部分距离圆心的偏移量(单位为半径的长度)。
- colors 指定每个部分的颜色。
- autopct 设置每个部分显示的比例值(格式化)。
- couterclock 是否逆时针绘图。默认为True。
- startangle 初始绘图点位置(逆时针偏移x轴的角度)。默认为偏移0度(x轴)。
- shadow 是否含有阴影,默认为False。
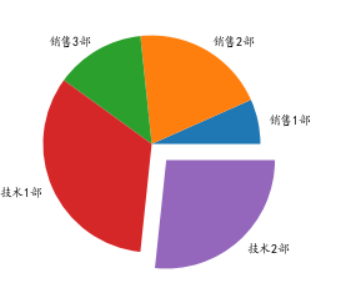
# 饼图适合于进行比例的对比。(注意:使用饼图时,参与对比的数据不宜过多。) plt.pie([10, 30, 20, 50, 40], labels=["销售1部", "销售2部", "销售3部", "技术1部", "技术2部"], explode=[0, 0, 0, 0, 0.2]) # plt.pie([10, 30, 20, 50, 40], labels=["销售1部", "销售2部", "销售3部", "技术1部", "技术2部"], colors=["r", "g", "b", "y", "b"]) # plt.pie([10, 30, 20, 50, 40], labels=["销售1部", "销售2部", "销售3部", "技术1部", "技术2部"],autopct="%.2f%%") # plt.pie([10, 30, 20, 50, 40], labels=["销售1部", "销售2部", "销售3部", "技术1部", "技术2部"],counterclock=False) # plt.pie([10, 30, 20, 50, 40], labels=["销售1部", "销售2部", "销售3部", "技术1部", "技术2部"], startangle=90) # plt.pie([10, 30, 20, 50, 40], labels=["销售1部", "销售2部", "销售3部", "技术1部", "技术2部"],shadow=True)
([<matplotlib.patches.Wedge at 0x1c9883cfc18>, <matplotlib.patches.Wedge at 0x1c9883d91d0>, <matplotlib.patches.Wedge at 0x1c9883d96a0>, <matplotlib.patches.Wedge at 0x1c9883d9b70>, <matplotlib.patches.Wedge at 0x1c9883e4080>], [Text(1.075962358309037, 0.22870287165240302, '销售1部'), Text(0.5499999702695115, 0.9526279613277875, '销售2部'), Text(-0.5500000594609755, 0.9526279098330699, '销售3部'), Text(-1.004899951743044, -0.44741042342219545, '技术1部'), Text(0.8698699721849806, -0.9660881075196512, '技术2部')])

散点图 / 气泡图
散点图适合于用来显示与比较数据的分布状态。
- marker 点的标记。
- s 点的大小。
- color 点的颜色。
说明:
- color与s参数可以统一设置,也可以为每一个点单独设置。
# 散点图/气泡图适合于表示数据的分布情况。 # 散点图用来表示两个维度的数据,如果数据维度超过2维,我们可以使用气泡图表示。【增加气泡的大小,颜色,多表示两个维度】 plt.scatter(np.random.randint(0, 100, 100), np.random.randint(0, 100, 100), marker="o", s = 30, c="g") # plt.scatter([1, 5, 8], [8,2, 6], s=[30, 100, 60], c=["r", "g", "b"])

直方图
直方图(histogram)可以看成是一种特殊的柱形图,用来将连续的数据频率(数量)进行离散化显示。在直方图中,数据被分割成若干区间,然后统计每个区间数据出现的频率(数量)。
我们可以通过plt.hist来绘制直方图。
-
- bins:设置分割区间的数量。
- normed:进行归一化显示。(概率密度)
-
# 直方图适用于将连续型变量(多离散型)切分成离散型表示。 # x = np.random.randint(0, 101, 200) # 默认情况下,直方图会划分成10等分区间。 # 区间的划分原则:左闭右开原则。(包含起始点,不包含终止点。)例外:最后一个区间,双闭区间。(包含起始点,也包含终止点。) # plt.hist(x) # 如果需要自定义区间数量(等分数量:桶的数量),我们可以通过bins进行控制。 # plt.hist(x, bins=5) # bins参数,除了指定一个标量(区间桶的数量)之外,我们也可以传递一个数组。数组指定我们自定义划分的界限。 # plt.hist(x, bins=[0, 10, 50, 100]) # 正态分布 x = np.random.randn(200) plt.hist(x, bins=8)
(array([ 6., 14., 17., 48., 51., 36., 19., 9.]), array([-2.89321226, -2.25176974, -1.61032721, -0.96888469, -0.32744217, 0.31400035, 0.95544287, 1.5968854 , 2.23832792]), <a list of 8 Patch objects>)
箱线图
箱线图也称盒须图。通过极值与Q1,Q2,Q3值来描述数据。
通过箱线图,我们可以发现数据中的离群(异常)值。 箱线图的离群点定义为:Q3+1.5IQR和Q1-1.5IQR。其中IQR为两个四分位之间的距离。
# 使用箱线图能够方便我们进行离群点的检测。(发现可能的异常值。) a = [2, 3, 5, 1, 4, 2, 6] # df = pd.DataFrame(a) # display(df) # df.describe() plt.boxplot([2, 3, 5, 1, 4, 2, 9])
{'whiskers': [<matplotlib.lines.Line2D at 0x1c986f57358>, <matplotlib.lines.Line2D at 0x1c986f576a0>], 'caps': [<matplotlib.lines.Line2D at 0x1c986f579e8>, <matplotlib.lines.Line2D at 0x1c986f57d30>], 'boxes': [<matplotlib.lines.Line2D at 0x1c988466ef0>], 'medians': [<matplotlib.lines.Line2D at 0x1c986f57e10>], 'fliers': [<matplotlib.lines.Line2D at 0x1c986f5b400>], 'means': []}
Series与DataFrame图形绘制
Series与DataFrame类型的对象也支持图形绘制,使用对象的plot方法即可。
如果我们需要绘制图形的数据就存在Series或者DataFrame对象中,我们就可以直接绘制,而无需使用plt.plot。其他类型图形
plot默认绘制的是线形图,我们可以通过调整其kind参数的值来绘制其他类型的图形。
- line:线形图
- bar:柱形图
- barh:条形图
- hist:直方图
- kde / density:核密度图
- pie:饼图
- box:箱线图
- area:面积图
参数:
- color
- alpha
- stacked:是否堆叠。
说明: plot(kind="类型")也可以通过plot."类型"来进行绘制。
# s = pd.Series([1, 3, 8, 10, 12]) # s.plot(kind="line", marker="o", color="g") # s.plot.line() # s.plot(kind="bar") # s.plot(kind="barh") # s.plot.barh() # s.plot(kind="hist") # s.plot(kind="kde") # s.plot(kind="density") # s.plot(kind="pie") # s.plot(kind="box") # s.plot(kind="area", alpha=0.5) df = pd.DataFrame({"A":[10, 5, 8, 7], "B":[12, 11, 3, 6]}) display(df) # df.plot(kind="line") # 进行堆叠 # df.plot(kind="bar", stacked=True) # df.plot(kind="barh", stacked=True) # df.plot(kind="hist") # df.plot(kind="kde") # DataFrame在绘制饼图的时候,需要指定y或subplots=True。 # y指定列索引。(要绘制哪一个列) # df.plot(kind="pie", y="B") # 如果DataFrame中的每个列都需要绘制饼图,可以使用subplots=True,这样,就可以将每个列在各自的子绘图区域中绘制饼图。 # df.plot(kind="pie", subplots=True) # 每个列绘制一个箱线图。 # df.plot(kind="box") df.plot(kind="area")
























 531
531

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








