图形化:
1.进入命令框(windows+R,输入CMD)

2. 输入 vue ui,回车

如果这里打不开,请看此处:

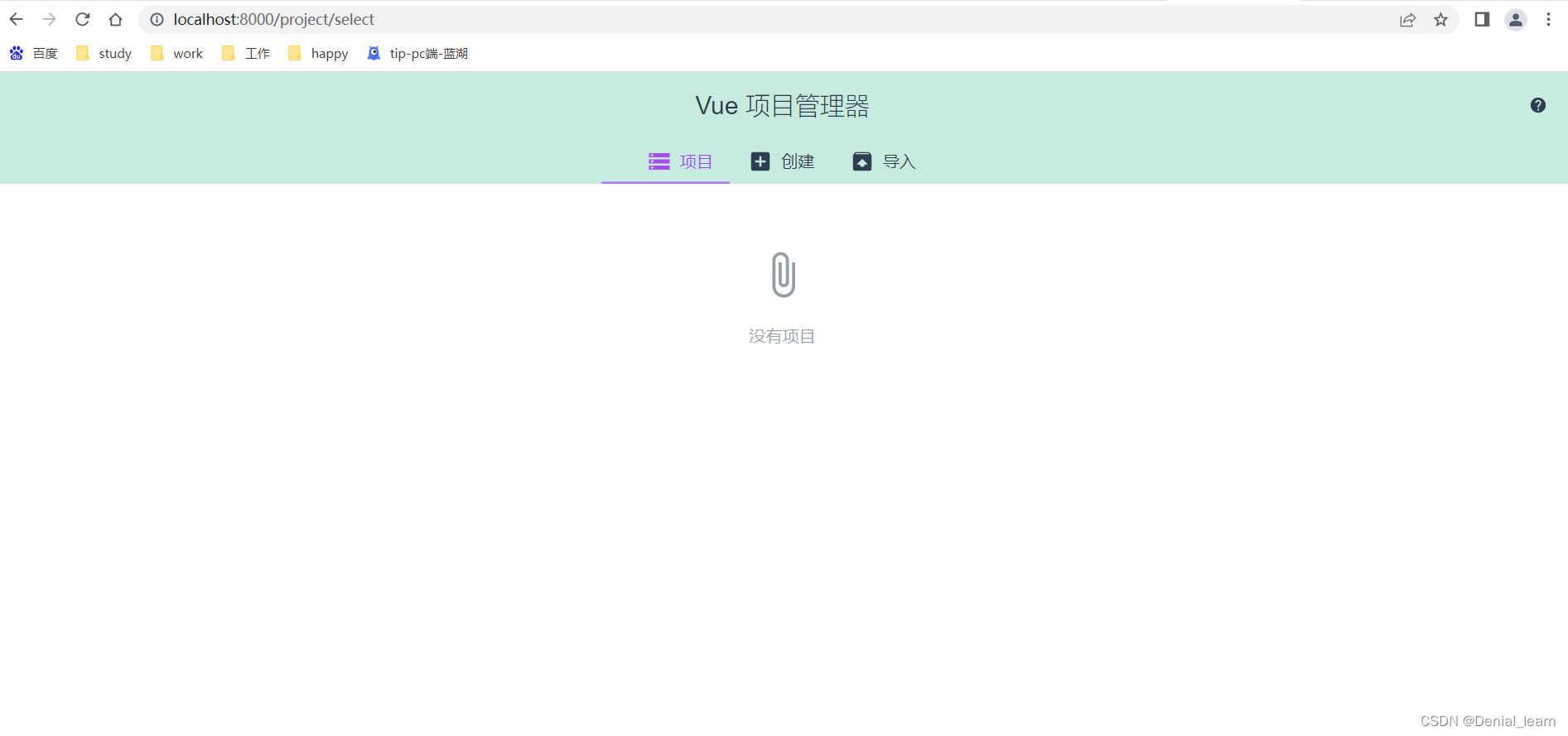
再浏览器中,打开给出的网址,就进入了,本地的vue管理项目:

3.创建项目
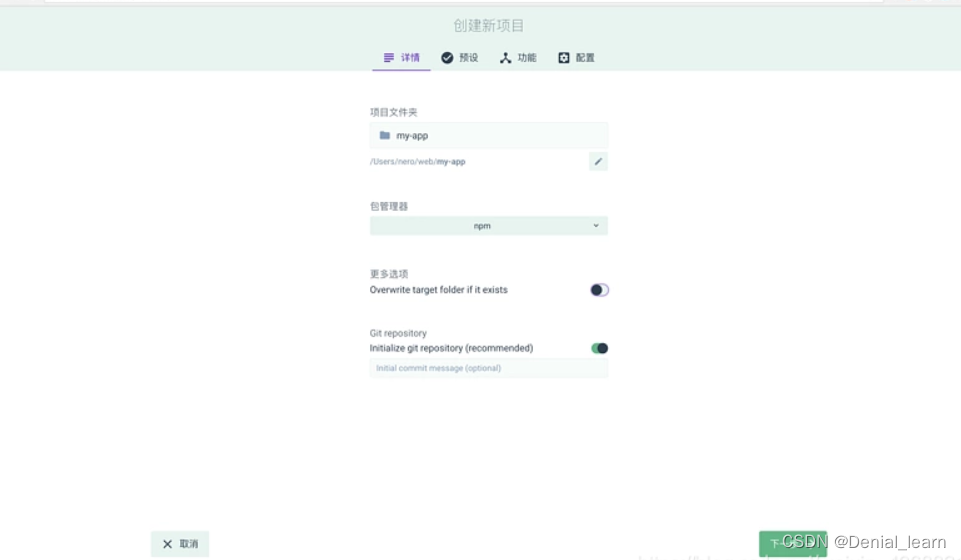
点击创建项目会进来这么一个界面:
1.填写项目名
2.选择包管理器
3.选择初始化git仓库
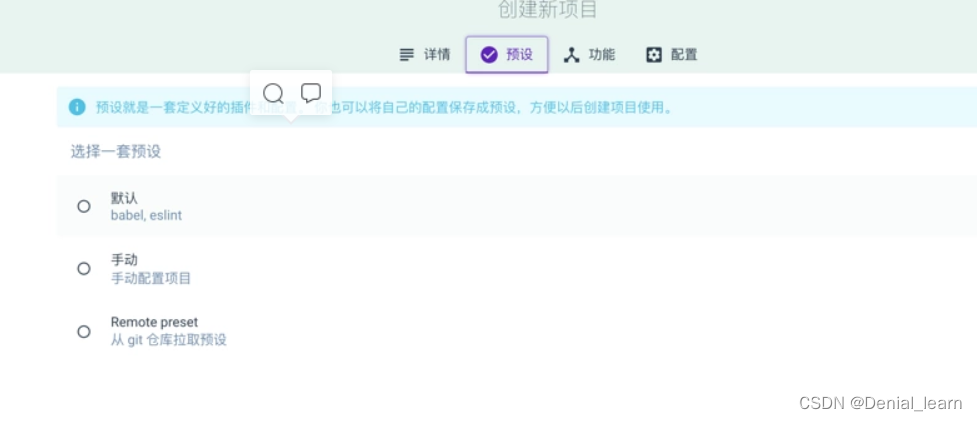
 下一步之后会让你选择创建模式:
下一步之后会让你选择创建模式:

我们选择手动,此时会让我们选择需要使用的库和插件,比如bebel、vuex、vue-router 等常用的库

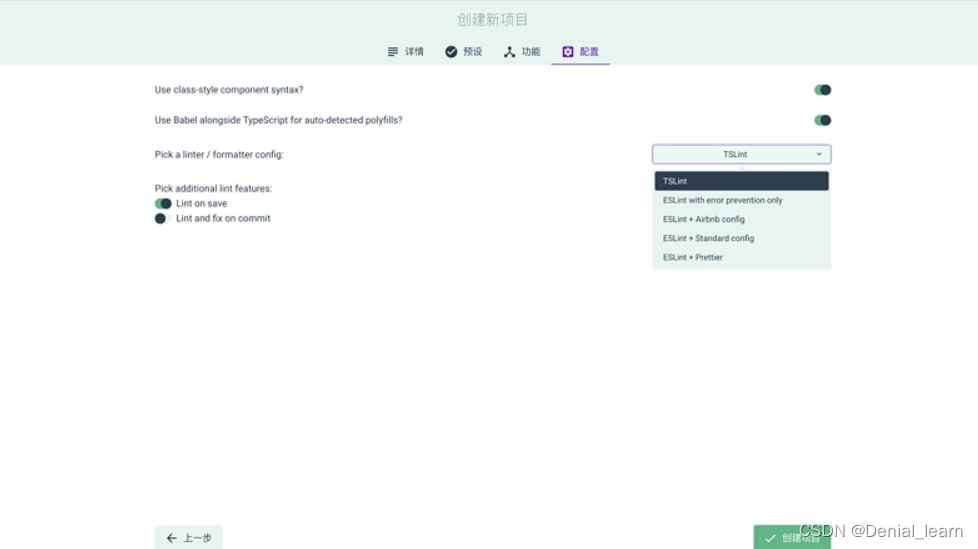
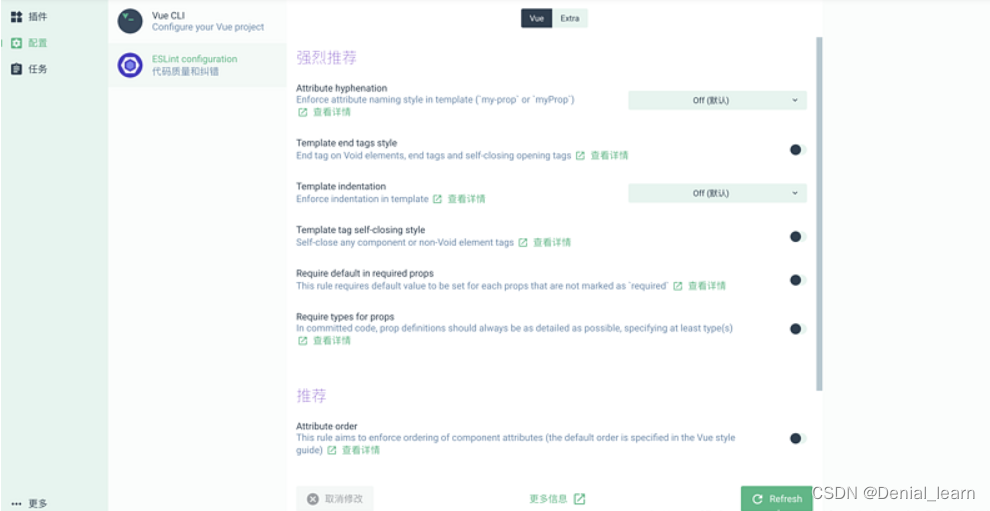
接下来会让我们进入到插件的具体配置,比如:
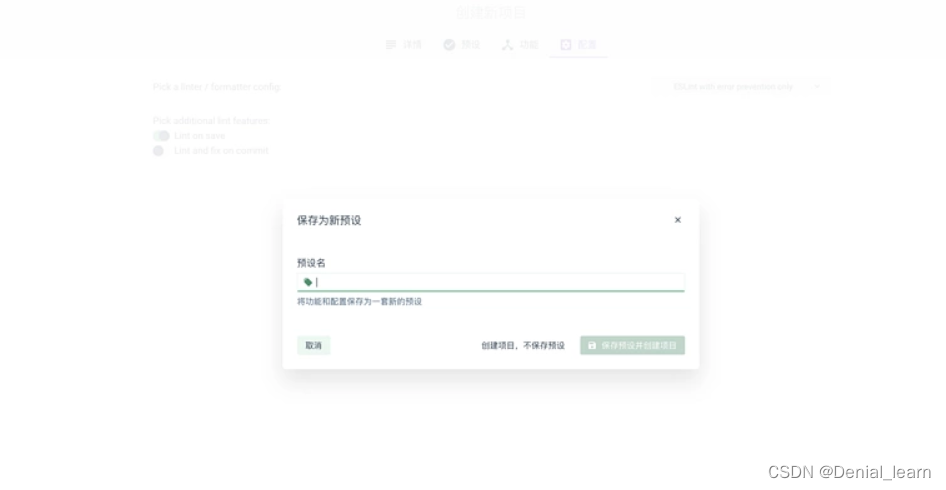
 配置完成后点创建项目,此时会弹出:
配置完成后点创建项目,此时会弹出:

这是让你保存本次的配置,下次创建项目可以直接使用保存的这套配置。

4.管理项目
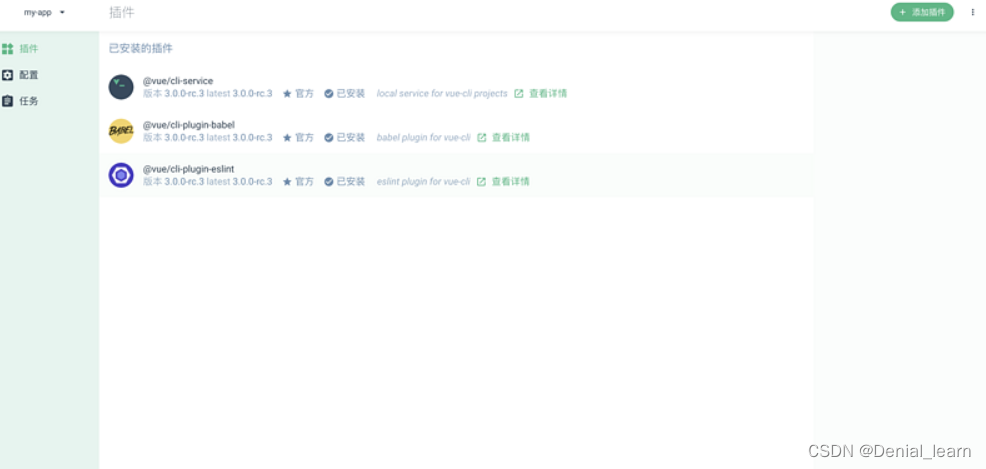
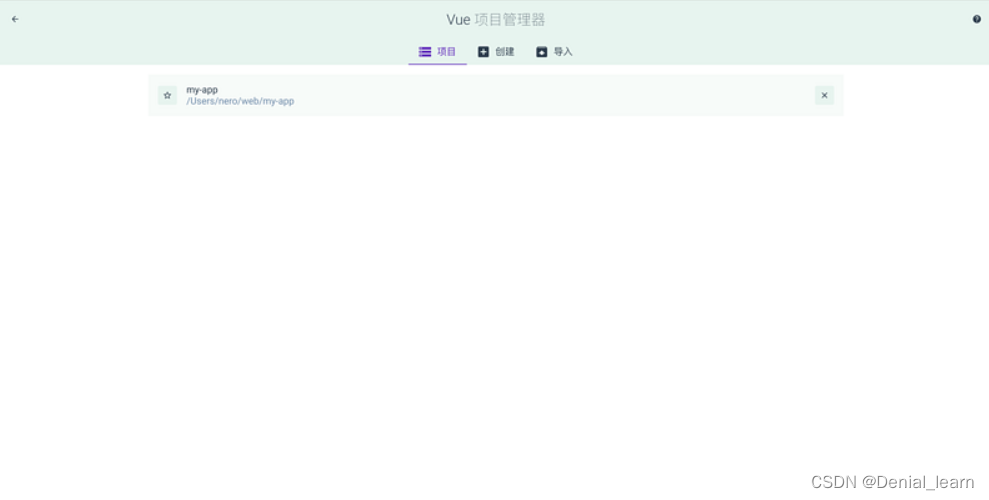
经过上面都步骤,项目创建完成,你可以看到下面这个管理页

我们来介绍一下这三个菜单:
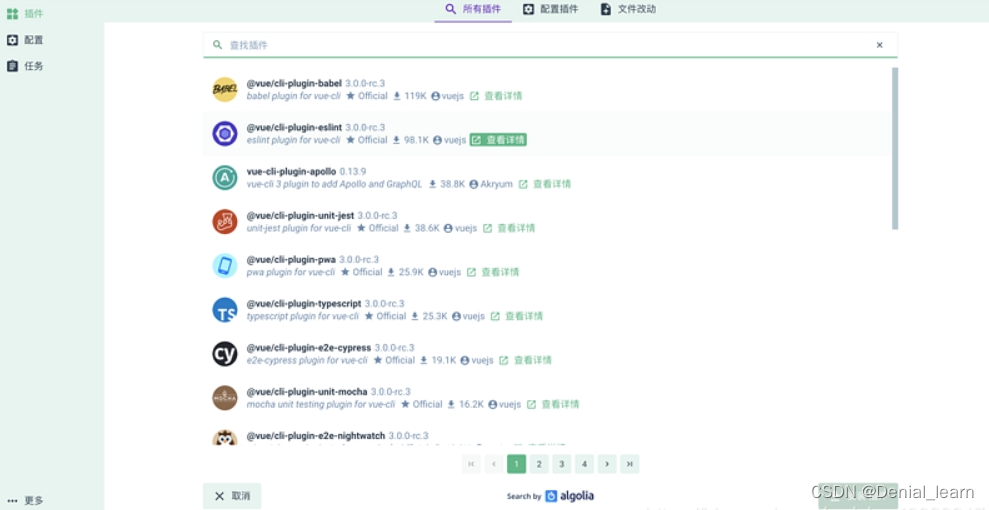
插件:可以从插件商店下载安装各种网上都插件
 配置: 对已安装对插件配置管理
配置: 对已安装对插件配置管理
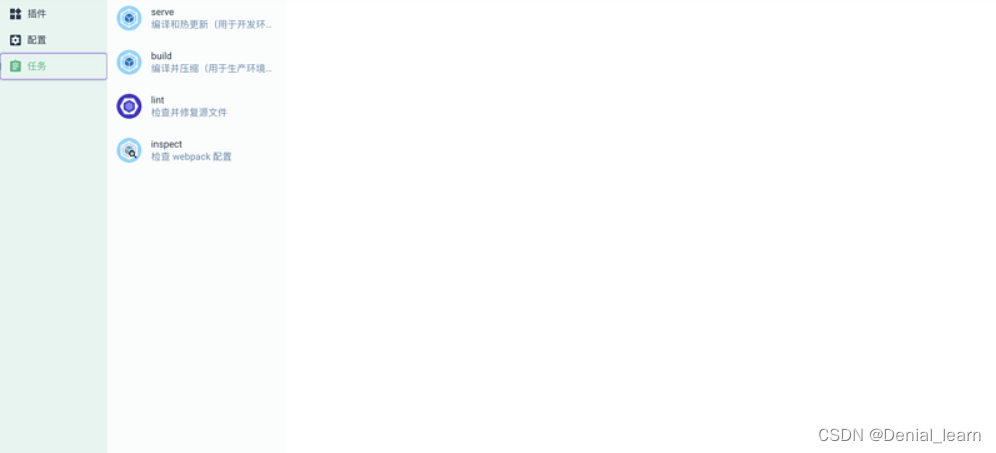
 任务:就是各种可运行的命令,如打包、本地调试。
任务:就是各种可运行的命令,如打包、本地调试。

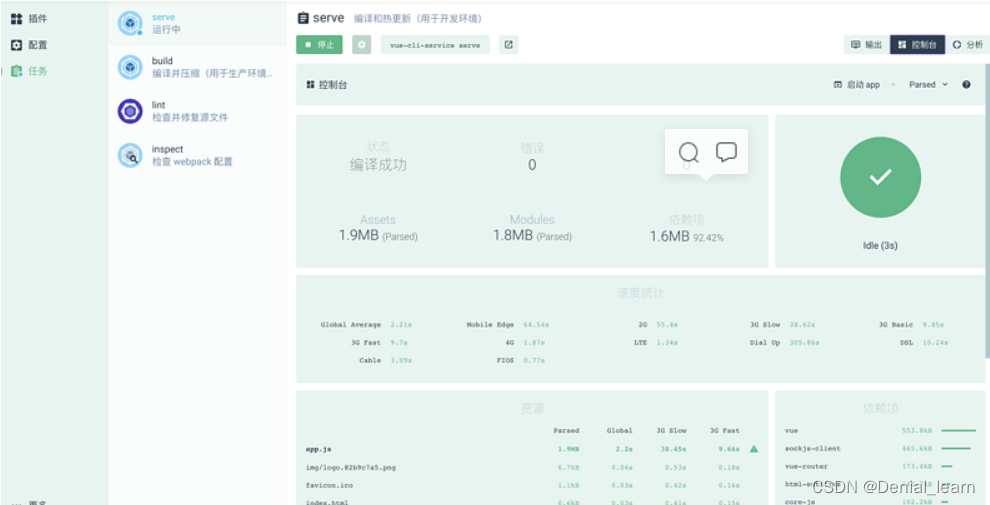
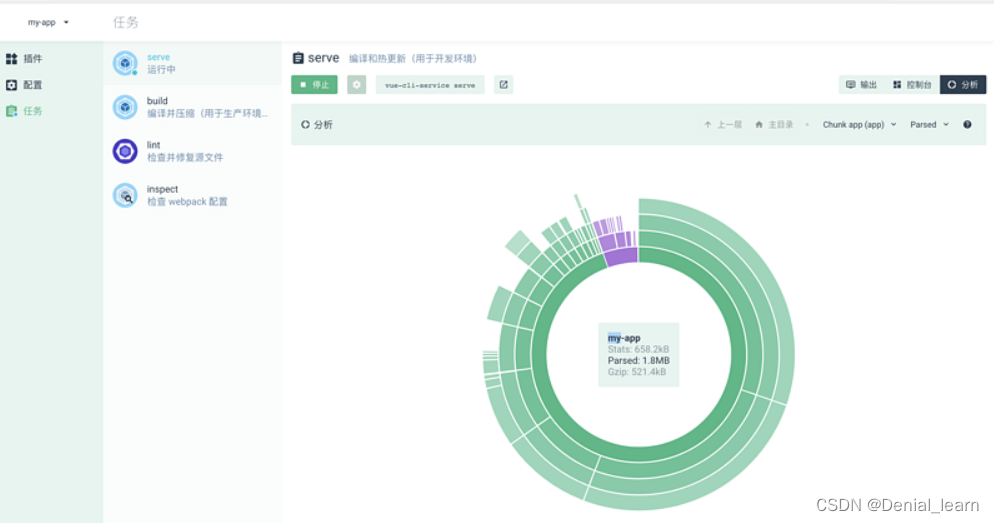
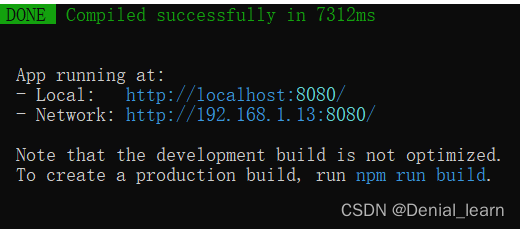
运行 serve (在vue cli 2.x版本中是dev 这里是一重大改变!)任务,我们可以看到,我们新建的项目已经跑起来了:

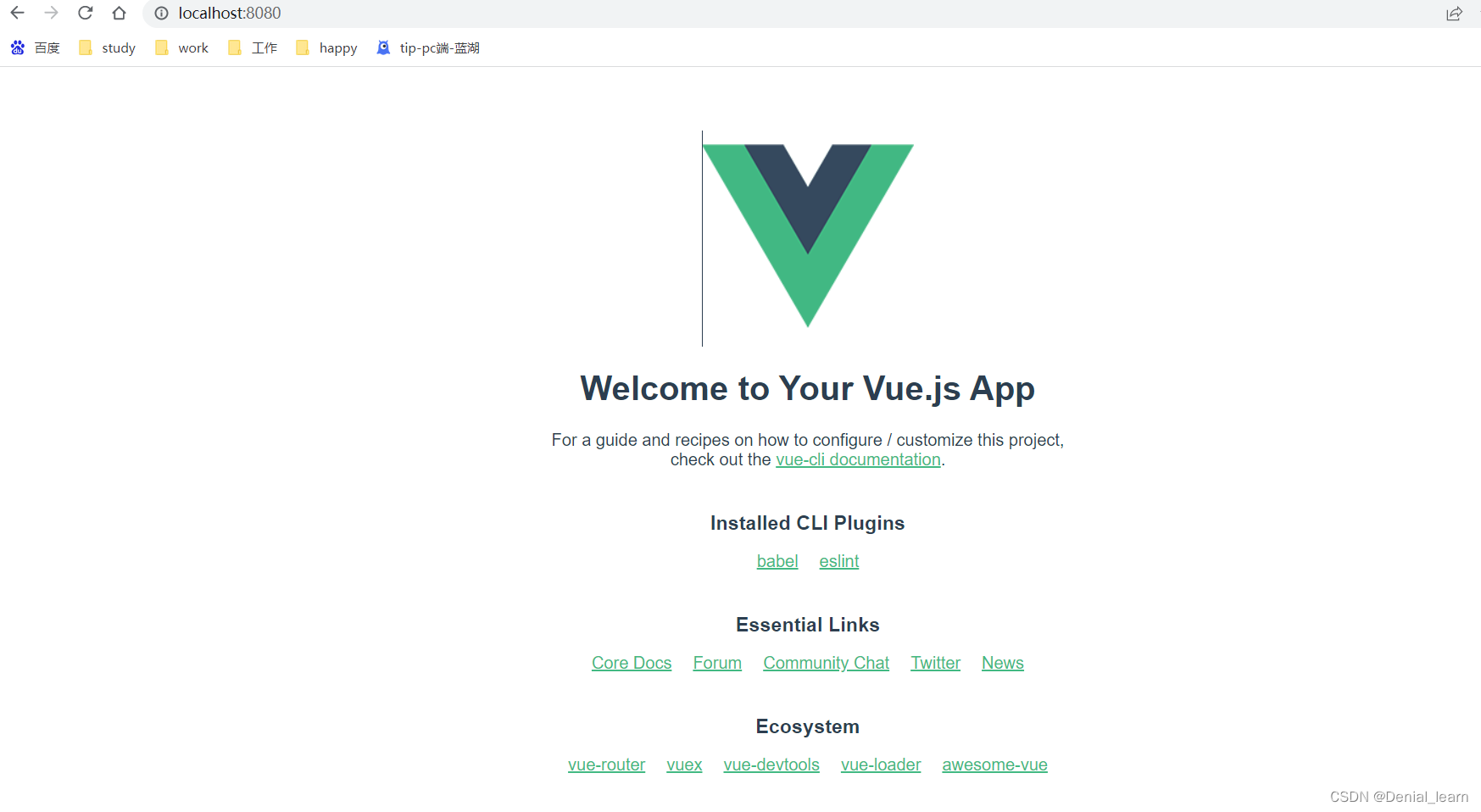
此时我们输入 localhost:8080 就可以看到

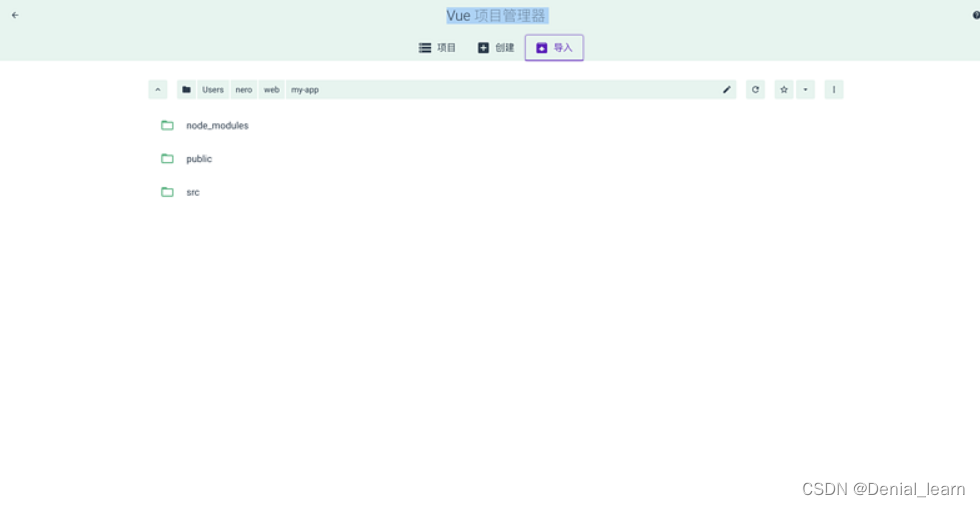
5.导入本地的项目

6.管理项目
列出已有的项目

命令行:
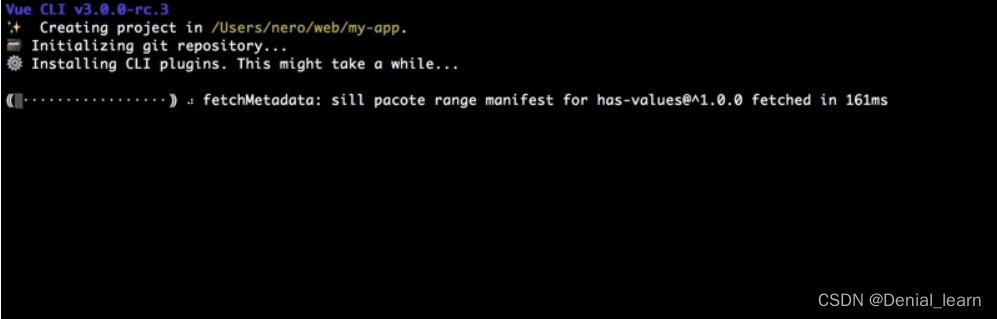
- 在终端,找到相对应的目录下,创建vue项目
vue create vue_project_name
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fPt4fDB5-1651932437200)(https://mg-blog.csdnimg.cn/d5da17d2aba94a54bbda44592897e7e5.png)]](https://img-blog.csdnimg.cn/e88e395146fa460f845f9df5bd551c01.png)
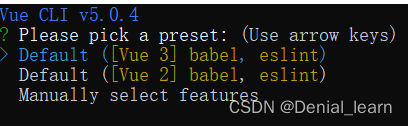
2.此时会出现两个选项询问你需要安装哪些功能
第一项是默认方式创建vue3 项目,第二项默认创建vue2项目,第三项是手动选择功能创建vue项目
按键盘↑或↓来选择
选择手动模式

3.安装完
运行vue项目
npm run serve

进入vue主页面






















 563
563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








