最近在利用SharePoint Server 2013的列表组织和存储数据,发现SharePoint列表原始不支持级联选择的功能。
谷歌百度一通以后,发现了很多通过代码实现的方案,利用第三方的插件spservices的http://spservices.codeplex.com/releases/view/119578,或者自己编段代码的http://www.cnblogs.com/jianyus/p/3812758.html(JQuery+JavaScript),但觉得都不太理想。最后发现可以利用InfoPath设计列表,不用编写一行代码,就可以轻松实现字段之间的级联互动。下面介绍一下这个方案的具体操作:
1. 配置SharePoint Server的State Service(状态服务)
如果需要利用InfoPath来设计菜单,必须启用State Service,否则列表无法正确打开。
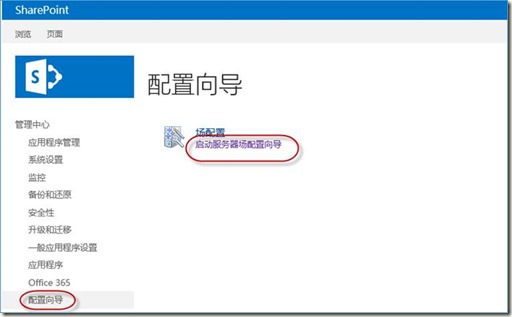
以SharePoint场管理员身份打开管理中心,并选择配置向导
Figure 1









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6846
6846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








