这里我们还是使用哆啦A梦做素材,然后实现倒影效果:

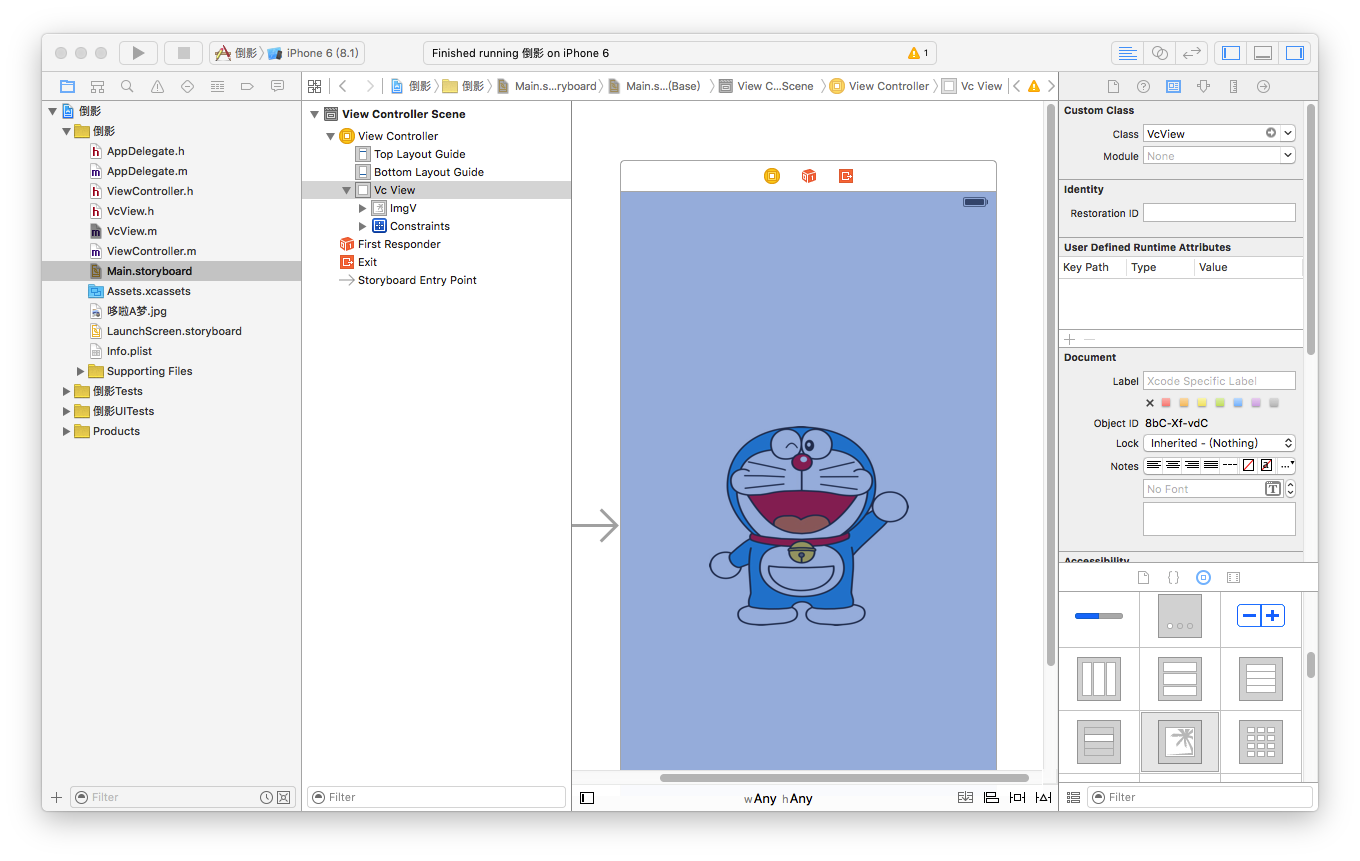
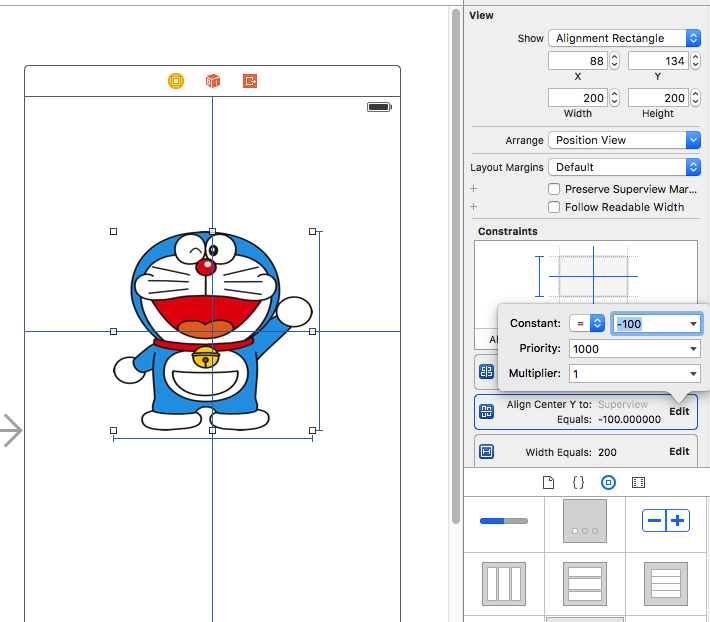
打开xcode,创建项目,把图片添加到main.storyboard居中对其

自定义view改变它layer的属性
#import "VcView.h"
@implementation VcView
+ (Class)layerClass
{
return [CAReplicatorLayer class];
}
@end修改view的class

写代码
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIImageView *imgV;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
CAReplicatorLayer *repL = (CAReplicatorLayer *)self.view.layer;
repL.instanceCount = 2;
//复制出来的自层都是绕着复制层的锚点进行旋转的
repL.instanceTransform = CATransform3DMakeRotation(M_PI, 1, 0, 0);
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end然后再修改:

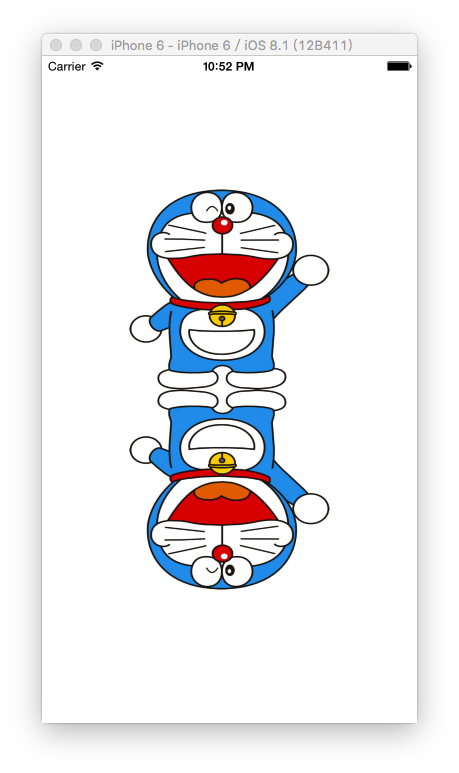
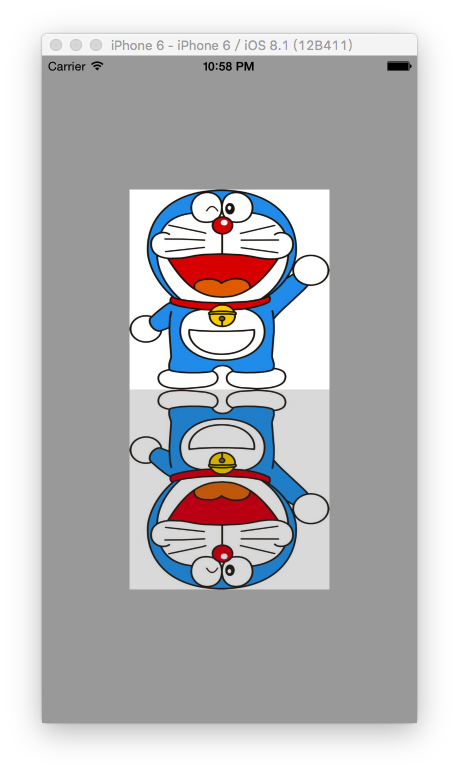
即可达到效果

最后设置代码
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIImageView *imgV;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
CAReplicatorLayer *repL = (CAReplicatorLayer *)self.view.layer;
repL.instanceCount = 2;
//复制出来的自层都是绕着复制层的锚点进行旋转的
repL.instanceTransform = CATransform3DMakeRotation(M_PI, 1, 0, 0);
repL.instanceRedOffset -= 0.1;
repL.instanceGreenOffset -= 0.1;
repL.instanceBlueOffset -= 0.1;
repL.instanceAlphaOffset -= 0.1;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
效果图如下,我设置了背景颜色
























 350
350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








