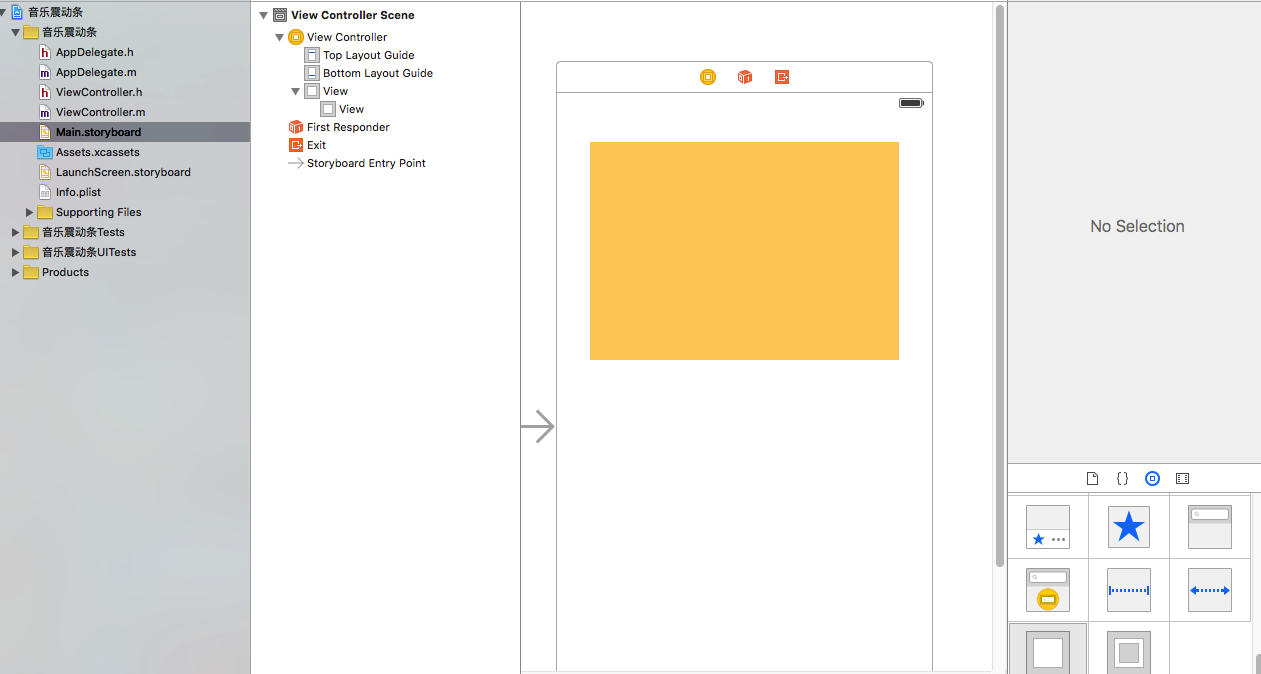
打开xcode创建项目:

代码如下:
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIView *contentV;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
//创建赋值层
CAReplicatorLayer *repL = [CAReplicatorLayer layer];
repL.frame = self.contentV.bounds;
repL.backgroundColor = [UIColor yellowColor].CGColor;
repL.instanceCount = 4;
repL.instanceTransform = CATransform3DMakeTranslation(40, 0, 0);
//设置动画延时执行的事件
repL.instanceDelay = 0.5;
[self.contentV.layer addSublayer:repL];
//创建一个音乐震动条
CALayer *layer = [CALayer layer];
CGFloat layerW = 30;
CGFloat layerH = 100;
layer.bounds = CGRectMake(0, 0, layerW, layerH);
layer.backgroundColor = [UIColor redColor].CGColor;
layer.anchorPoint = CGPointMake(0, 1);
layer.position = CGPointMake(0, self.contentV.bounds.size.height);
[repL addSublayer:layer];
//添加动画
CABasicAnimation *anim = [CABasicAnimation animation];
anim.keyPath = @"transform.scale.y";
anim.toValue = @0;
anim.duration = 0.5;
anim.repeatCount = MAXFLOAT;
anim.autoreverses = YES;
[layer addAnimation:anim forKey:nil];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
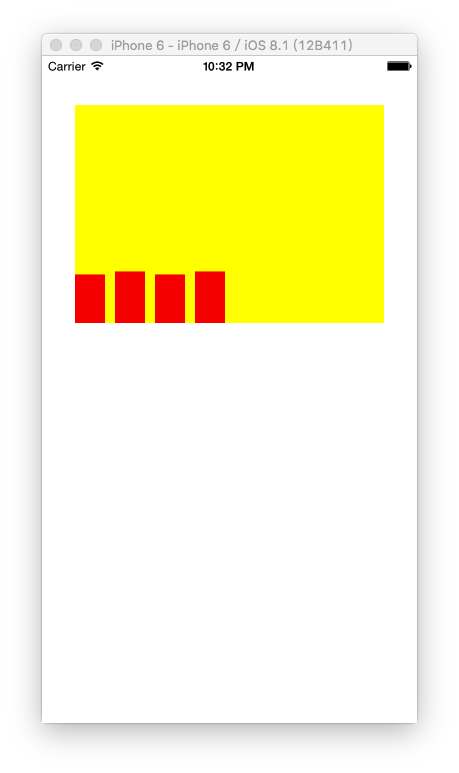
@end效果图如下:























 662
662

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








