

1. 子集浮动,父集溢出隐藏。
 2. 一个<div>内<img/>图片悬浮,则父position:relative, 子<img/>position:absolute.
2. 一个<div>内<img/>图片悬浮,则父position:relative, 子<img/>position:absolute.

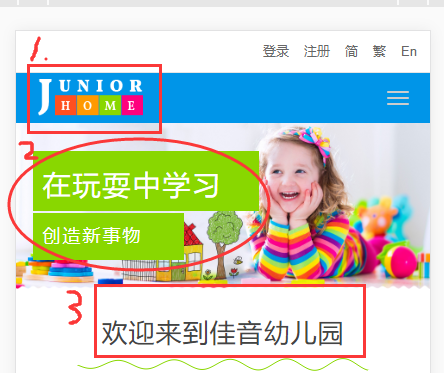
3.手机端,logo留边距。注意logo是否变形。
4.幻灯片中的标题垂直居中,手机端边距若太大,留白不对称,看着别扭。

5.产品图片大小保持一致,这样就可以统一固定文字与图片边距,保持网页一致性。
6.网站风格统一。
7.写css时,代码分类。{display:float;|width,height|padding,margin|其他}

8.以大图为背景,默认状况下,图片会被拉伸。默认幻灯片有max-height:600px的属性。这样超过这个高度的图片会被压缩。如果给父集固定一个高度,自己<img/>的最大高度集承(max-height:inherit;)怎图片会等比例被截取。

9.{left:0;}时,图片左对齐,图片宽度为80px,为实现居中,则{left: 50%}后,让其左挪其宽度的一半。





















 2818
2818











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








