一.流程
1.配置Mainactive.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:background="@drawable/first"
android:orientation="vertical"
>
<TextView
android:layout_marginTop="250dp"
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="危险!!"
android:textAlignment="center"
android:textColor="#C75450"
android:textSize="50dp" />
<Button
android:id="@+id/button7"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="坚持骑行" />
</LinearLayout>2.新建active并将文件名设置为nextactive


3.配置activity_nextactive.xml代码文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:background="@drawable/second"
android:orientation="vertical"
>
<TextView
android:layout_marginTop="250dp"
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="危险难免"
android:textAlignment="center"
android:textColor="#C75450"
android:textSize="50dp" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="请注意驾驶交通安全!!!!"
android:textSize="20dp"
android:textColor="#C75450"
android:textAlignment="center"/>
</LinearLayout>4.配置MainActive文件
package com.example.tiaozhuan;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView(){
btn = (Button) findViewById(R.id.button7);
btn.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v){
Intent intent = new Intent(MainActivity.this, nextactive.class);
startActivity(intent);
}
});
}
}
二.展示
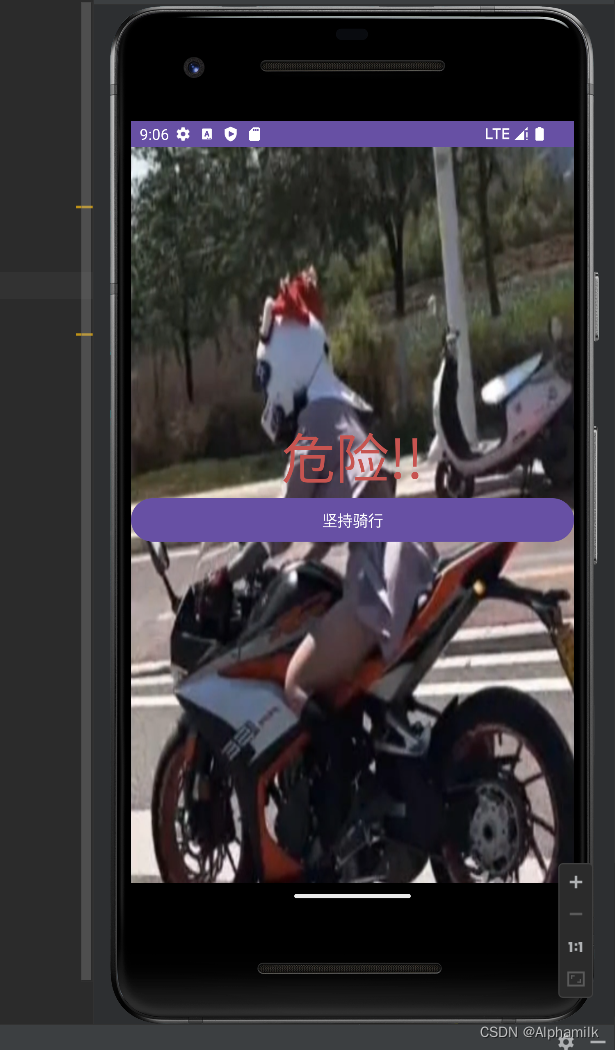
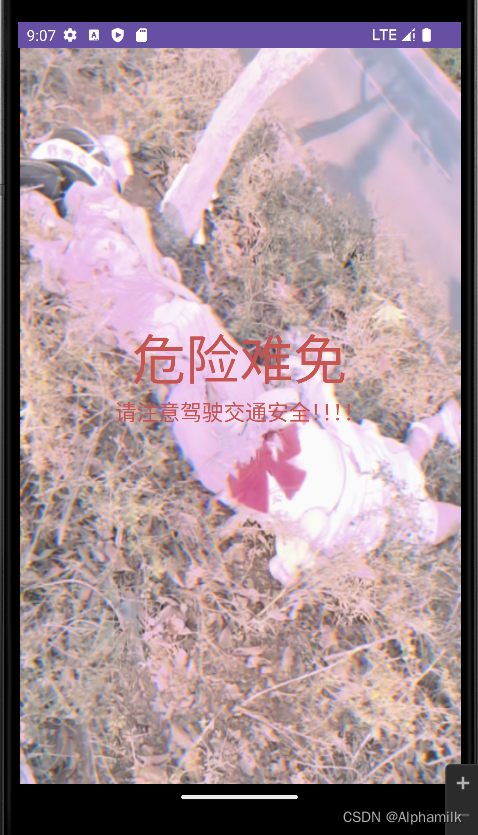
图片展示


效果展示

三.总结
1.protected void onCreate(Bundle savedInstanceState) Bundle savedInstanceState是什么?
Bundle savedInstanceState参数是onCreate方法的一个可选参数。它允许你保存活动的状态,在发生诸如旋转屏幕或启动其他活动之类的情况下可以恢复。如果活动需要在销毁和重新创建之间保留某些信息,则可以将该信息存储在 Bundle 对象中,然后将其传递给onCreate方法
2. @Override是什么?
@Override是一个注释,在 Java 中用于指示方法是覆盖了超类中的方法。使用@Override注释可以帮助我们检测到错误,例如当我们尝试覆盖父类中不存在的方法时,编译器会提示错误。此外,它还有助于提高代码可读性和维护性。
3. 用到的函数方法
1. onCreate() - 创建Activity时调用的函数,初始化Activity的布局和视图
2. initView() - 初始化控件的函数,包括获取控件对象,设置监听器等
3. onClick() - 按钮点击事件的处理函数,根据输入内容判断是否正确,如果正确就打开下一个页面,否则弹出错误提示。
4. getIntent() - 获取Intent对象,用来启动其他Activity
5. setContentView() - 设置Activity的布局文件
6. findViewById() - 根据控件的ID获取控件对象
7. startActivity() - 启动下一个Activity






















 6206
6206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










