之前GGJ实现了一个,但是实现方式上有很多冗余。今天正好在做一个类似的东西,重新做了一个版本
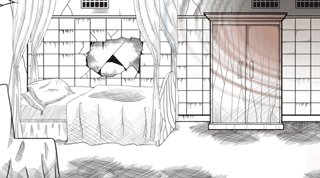
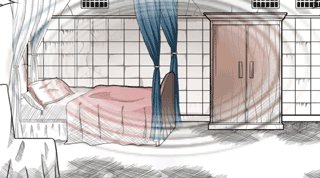
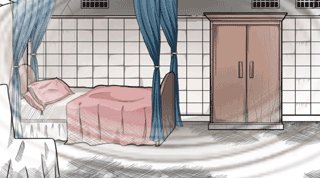
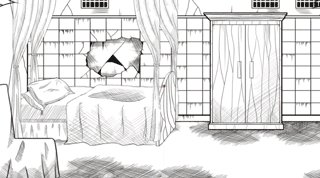
还是当时美术画的素材:

由于里表世界是不同的内容,是两张材质。所以拆分成不同Layer之后,里世界单独渲染一次
最后用Graphics做一下混合的屏幕处理即可。
脚本:
using System.Collections; using System.Collections.Generic; using UnityEngine; public class CustomRender : MonoBehaviour { public Material blendMat; public Transform maskMappingPoint; Camera mCacheCamera; void OnRenderImage(RenderTexture src, RenderTexture des) { if (mCacheCamera == null) { mCacheCamera = new GameObject("tempCamera").AddComponent<Camera>(); mCacheCamera.transform.parent = transform; } mCacheCamera.gameObject.SetActive(true); mCacheCamera.CopyFrom(Camera.main); var tempRT = RenderTexture.GetTemporary(src.width, src.height); tempRT.DiscardContents(); var normalWorldLayer = 1 << LayerMask.NameToLayer("NormalWorld"); var madWorldLayer = 1 << LayerMask.NameToLayer("MadWorld"); var cacheCullingMask = mCacheCamera.cullingMask; //------------------------------ if ((mCacheCamera.cullingMask & normalWorldLayer) == normalWorldLayer) { mCacheCamera.cullingMask ^= normalWorldLayer; } mCacheCamera.cullingMask |= madWorldLayer; mCacheCamera.targetTexture = tempRT; mCacheCamera.Render(); //------------Renderer mad world. //------------------------------ Vector4 viewPortPoint = Camera.main.WorldToViewportPoint(maskMappingPoint.position); viewPortPoint -= new Vector4(0.5f, 0.5f); viewPortPoint.w = maskMappingPoint.localScale.x; blendMat.SetTexture("_MainTex", src); blendMat.SetTexture("_MadWorldTex", tempRT); blendMat.SetVector("_MaskOffset", viewPortPoint); Graphics.Blit(src, des, blendMat); //------------Blend. mCacheCamera.cullingMask = cacheCullingMask; RenderTexture.ReleaseTemporary(tempRT); mCacheCamera.gameObject.SetActive(false); } }
Shader:
Shader "Unlit/BlendShader" { Properties { _MainTex ("Texture", 2D) = "white" {} _MadWorldTex("MadWorld Texture", 2D) = "white" {} _MaskTex("Mask Texture", 2D) = "white" {} _MaskOffset("Mask Offset", vector) = (0,0,0,0) } SubShader { Tags { "RenderType"="Opaque" } LOD 100 Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag // make fog work #pragma multi_compile_fog #include "UnityCG.cginc" struct appdata { float4 vertex : POSITION; float2 uv : TEXCOORD0; }; struct v2f { float2 uv : TEXCOORD0; float4 vertex : SV_POSITION; }; sampler2D _MainTex; float4 _MainTex_ST; float4 _MaskOffset; sampler2D _MadWorldTex; sampler2D _MaskTex; v2f vert (appdata v) { v2f o; o.vertex = UnityObjectToClipPos(v.vertex); o.uv = TRANSFORM_TEX(v.uv, _MainTex); return o; } fixed4 frag (v2f i) : SV_Target { fixed4 col1 = tex2D(_MainTex, i.uv); fixed4 col2 = tex2D(_MadWorldTex, i.uv); #if UNITY_UV_STARTS_AT_TOP float grabSign = -_ProjectionParams.x; #else float grabSign = _ProjectionParams.x; #endif half2 uv = float2(1, grabSign) * (i.uv - half2(0.5, 0.5)) / _MaskOffset.ww + half2(0.5, 0.5); fixed4 mask = tex2D(_MaskTex, uv + _MaskOffset.xy); return lerp(col1, col2, 1-mask.a); } ENDCG } } }





















 90
90











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








