当今,手游的份额可以说占据了整个游戏市场的半壁江山,特别是最近几年H5游戏的兴起,更是让手游如日中天。然而,我们在适配手机端的同时,往往也不能忘记PC的用户,那么本文将给各位介绍打出的手机端H5如何快速适配PC端。
Creator适配方式
Creator打包提供web-mobile和web-desktop两种方式,分别来适配手机和PC端。
效果
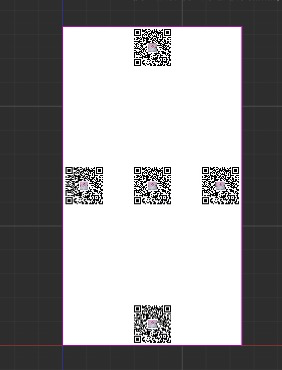
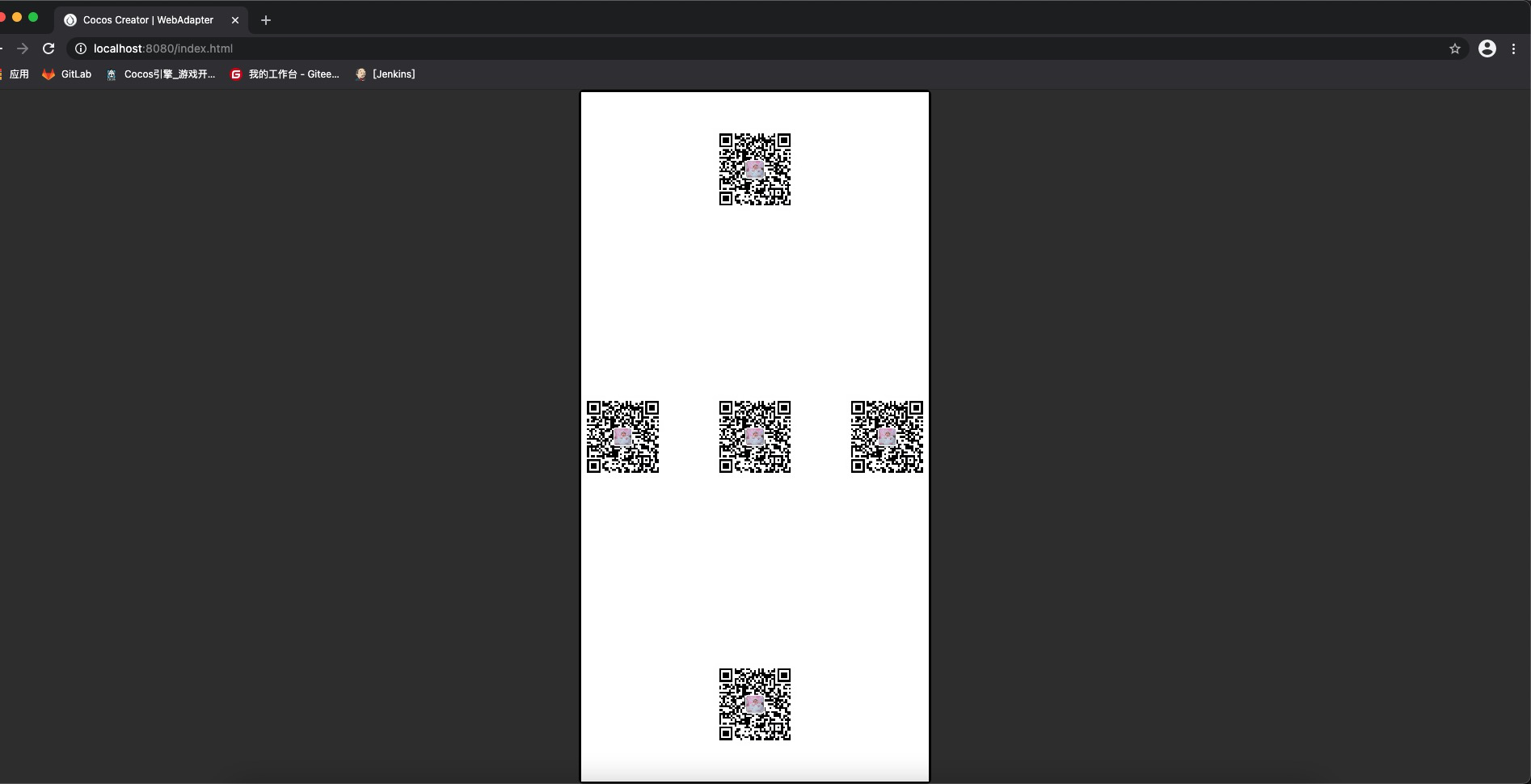
我们做个demo,四个图像分别对齐四端[左右加了widget对齐,上下没有加widget],中间一个图像进行定位

- 理想效果

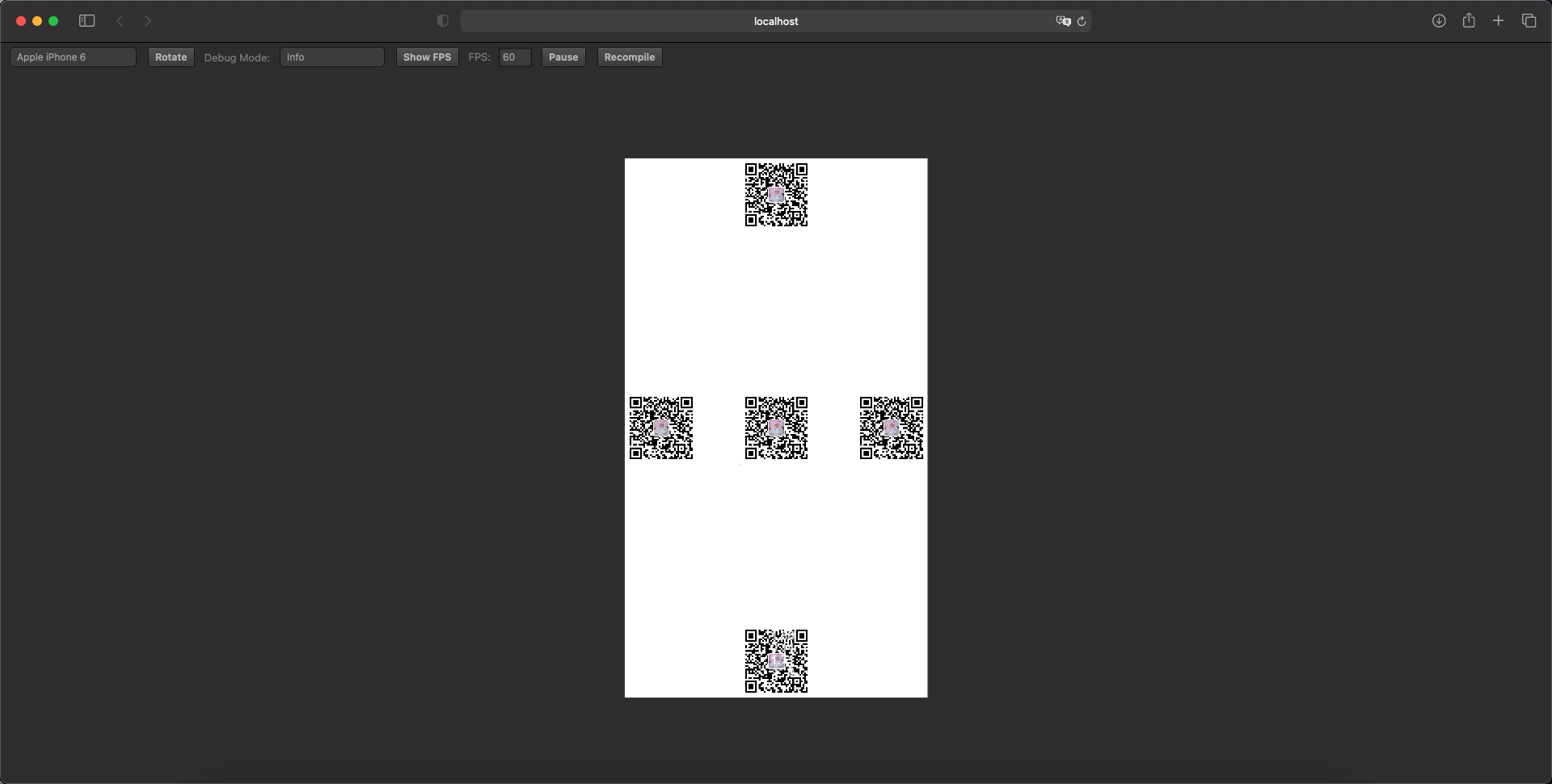
- 打web-mobile在PC端显示

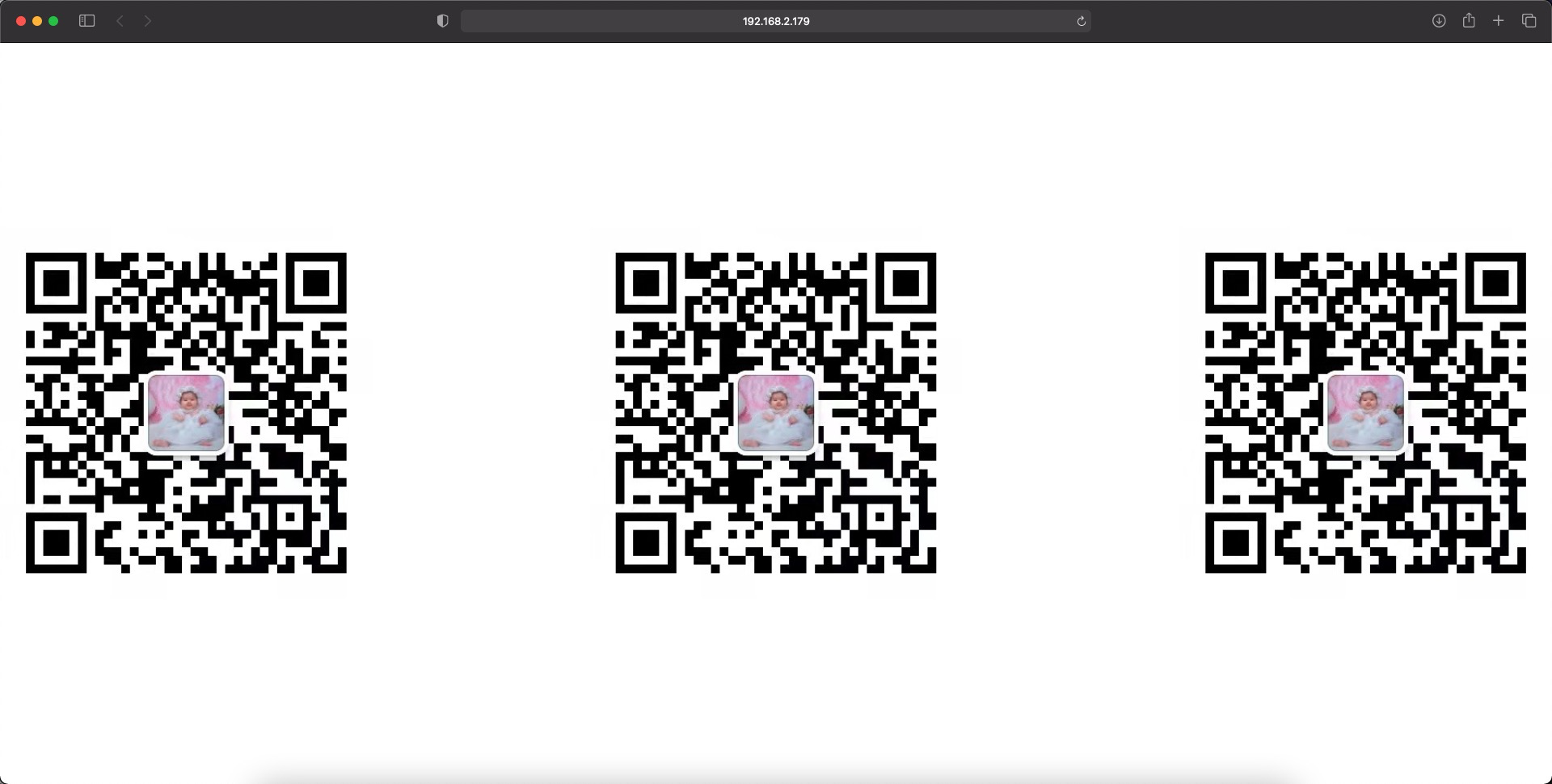
- 打成web-desktop在PC端显示

优势
- 官方提供
劣势
- 两套资源
- 需要添加自适应跳转页面或者两个网址
- PC端适配并不好,打包成web-mobile,竖屏游戏显示可能不全,打包成web-desktop需要上下滑动
核心问题
- 手机端能填充全屏
- PC端能尽量填充一边
- 尽量使用一套资源
分析问题
- 手机端其实用Creator的web-mobile已经可以实现了
- PC端在web-desktop上面,是用的指定分辨率的问题,如下
<div id="GameDiv" style="width:360px; height: 720px;">
<canvas id="GameCanvas" width="360" height="720"></canvas>
<div id="splash">
<div class="progress-bar stripes">
<span style="width: 0%"></span>
</div>
</div>
</div>
那如果我们获取到的实际像素并修改,其实就可以解决这个问题了。
3. 其实根据第二点,我们发现只要解决了,这个问题也就影刃而解了。
解决问题[度娘]
因为没有前端经验,纯靠大学拿点基础知识,所以我这边主要就全靠度娘了
- js获取屏幕的方法
let width = document.documentElement.clientWidth;
let height = document.documentElement.clientHeight;
- 获取节点
因为web-mobile是全屏模式的,canvas和splash都在顶层,我们先给它包一层div
<div id="GameDiv">
<canvas id="GameCanvas" oncontextmenu="event.preventDefault()" tabindex="0"></canvas>
<div id="splash">
<div class="progress-bar stripes">
<span style="width: 0%"></span>
</div>
</div>
</div>
然后我们获取节点,并修改分辨率,如果我们是竖屏,则获取高度,让宽度=高度的一半(目前主流的全面屏)
let height = document.documentElement.clientHeight;
let gameDiv = document.getElementById('GameDiv');
gameDiv.style.height = `${height}px`;
gameDiv.style.width = `${height / 2}px`;
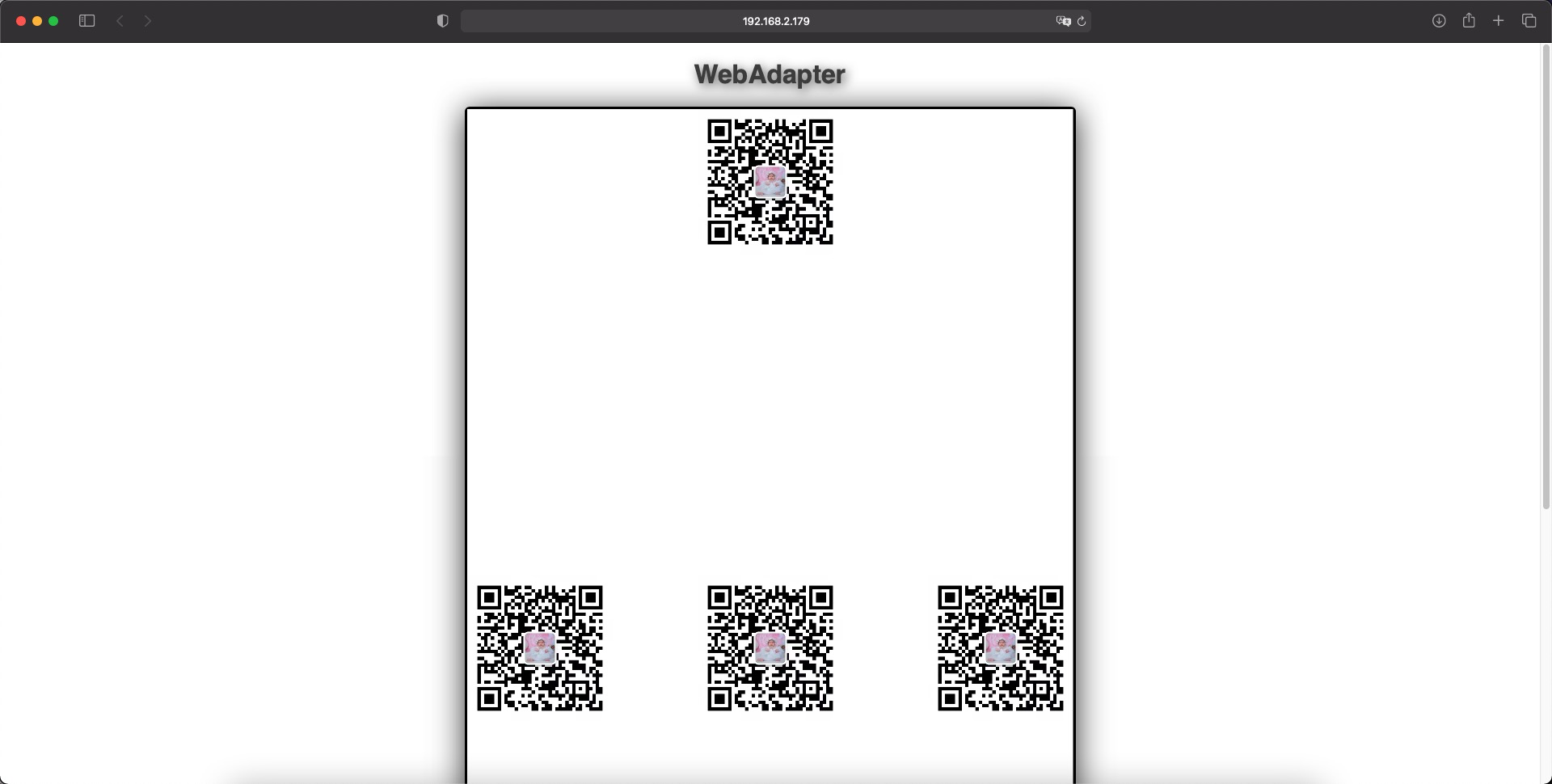
就这么简单,让我们预览屏幕,发现屏幕已经填充全屏了
- 手机不做处理
因为我们修改了canvas的大小,这样手机也会受影响,我们修改下
var userAgentInfo = navigator.userAgent;
var Agents = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"];
var isPC = true;
for (var v = 0; v < Agents.length; v++) {
if (userAgentInfo.indexOf(Agents[v]) > 0) {
isPC = false;
break;
}
}
if(isPC) {
// TODO
}
这样,我们的改造就完成了,改造完的显示

完善
如上解决,我们还要几个点需要考虑
-
横屏如何处理
-
想PC适配手机如何处理
-
想指定分辨率为设计分辨率的比例如何兼容
…
以上优化,可以在CocosStore中下载【H5适配优化】插件体验























 1235
1235

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








