文章目录
1. BOM
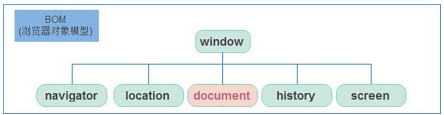
BOM(Browser Object Model ) 是浏览器对象模型

- window对象是一个全局对象,也可以说是JavaScript中的顶级对象
- 像document、alert()、console.log()这些都是window的属性,基本BOM的属性和方法都是window的。
- 所有通过var定义在全局作用域中的变量、函数都会变成window对象的属性和方法
- window对象下的属性和方法调用的时候可以省略window
2. window对象
2.1 定时器-延时函数
let timer = setTimeout(回调函数, 等待毫秒数)
clearTimeout(timer)
setTimeout 仅仅只执行一次,所以可以理解为就是把一段代码延迟执行
- 延时器需要等待,所以后面的代码先执行
- 每一次调用延时器都会产生一个新的延时器
2.2 JS执行机制
JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。
这是因为 Javascript 这门脚本语言诞生的使命所致——JavaScript 是为处理页面中用户的交互,以及操作DOM 而诞生的。比如我们对某个 DOM 元素进行添加和删除操作,不能同时进行。 应该先进行添加,之后再删除。
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是:
如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
JS 中出现了同步和异步。
同步:
前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。比如做饭的同步做法:我们要烧水煮饭,等水开了(10分钟之后),再去切菜,炒菜。
异步:
你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事情。比如做饭的异步做法,我们在烧水的同时,利用这10分钟,去切菜,炒菜。
他们的本质区别: 这条流水线上各个流程的执行顺序不同
异步任务
JS 的异步是通过回调函数实现的。
一般而言,异步任务有以下三种类型:
1、普通事件,如 click、resize 等
2、资源加载,如 load、error 等
3、定时器,包括 setInterval、setTimeout 等
异步任务相关添加到任务队列中(任务队列也称为消息队列)。
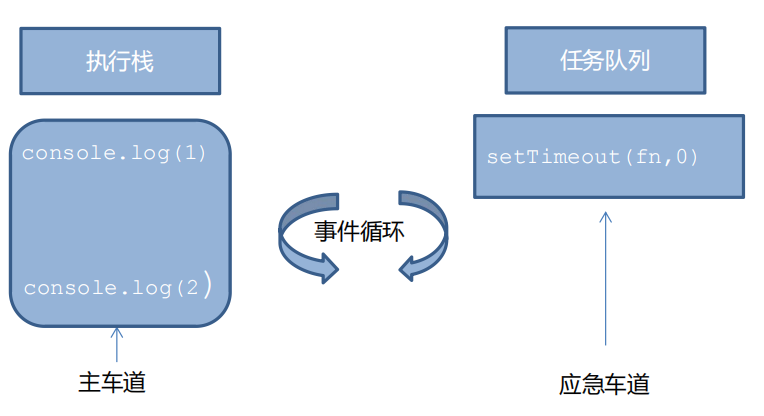
执行机制:
- 先执行执行栈中的同步任务。
- 异步任务放入任务队列中。
- 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。


2.3 location对象
location 的数据类型是对象,它拆分并保存了 URL 地址的各个组成部分。
常用属性和方法:
- href 属性获取完整的 URL 地址,对其赋值时用于地址的跳转
- search 属性获取地址中携带的参数,符号 ?后面部分
- hash 属性获取地址中的哈希值,符号 # 后面部分(后期vue路由的铺垫,经常用于不刷新页面,显示不同页面,比如 网易云音乐)
- reload方法用来刷新当前页面,传入参数 true 时表示强制刷新
2.4 navigator对象
navigator的数据类型是对象,该对象下记录了浏览器自身的相关信息
通过 userAgent 检测浏览器的版本及平台
// 检测 userAgent(浏览器信息)
!(function () {
const userAgent = navigator.userAgent
// 验证是否为Android或iPhone
const android = userAgent.match(/(Android);?[\s\/]+([\d.]+)?/)
const iphone = userAgent.match(/(iPhone\sOS)\s([\d_]+)/)
// 如果是Android或iPhone,则跳转至移动站点
if (android || iphone) {
location.href = 'http://m.itcast.cn' }
})()
2.5 history对象
history 的数据类型是对象,主要管理历史记录, 该对象与浏览器地址栏的操作相对应,如前进、后退、历史记
录等。
常用的方法:
- back() :后退功能
- forward() : 前进功能
- go(参数) : 前进后退功能,参数为1,前进一个页面;-1,后退一个页面。
3. 本地存储
- 数据存储在用户浏览器中
- 设置、读取方便、甚至页面刷新不丢失数据
- 容量较大,sessionStorage和localStorage约 5M 左右
- 常见的使用场景: https://todomvc.com/examples/vanilla-es6/ 页面刷新数据不丢失
3.1 localStorage
作用: 可以将数据永久存储在本地(用户的电脑), 除非手动删除,否则关闭页面也会存在。
特性:
- 可以多窗口(页面)共享(同一浏览器可以共享)
- 以键值对的形式存储使用
//存储数据
localStorage.setItem(key, value)
//获取数据
localStorage.getItem(key)
//删除数据
localStorage.removeItem(key)
本地存储只能存储字符串数据
3.2 sessionStorage
特性:
- 生命周期为关闭浏览器窗口
- 在同一个窗口(页面)下数据可以共享
- 以键值对的形式存储使用
- 用法跟localStorage 基本相同
3.3 存储复杂数据类型
将复杂数据类型转换成JSON字符串,在存储到本地
语法:JSON.stringify(复杂数据类型)
const goods = {
name :'vivo'
price : 4999
}
localStorage.setItem('goods',JSON.stringify(goods))
//取出来的是字符串
const obj = localStorage.getItem('goods')
//取出来的是对象
const obj = JSON.parse(localStorage.getItem('goods'))
4. 数组操作
4.1 map
map可以处理数据并返回新的数组。
const arr = ['red','blue','green']
const newArr = arr.map(function(item,i){
//item: 得到数组元素'red'等
//i:索引号
return item + '老师'
})
console.log(newArr)

4.2 join方法
作用:join( )方法用于将数组中所有元素转换为一个字符串
const arr = ['pink','red','blue']
console.log(arr.join(''))//pinkredblue
console.log(arr.join()) //括号为空则 ’,‘分割
数组元素是通过参数里面指定的分隔符进行分隔的






















 463
463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








