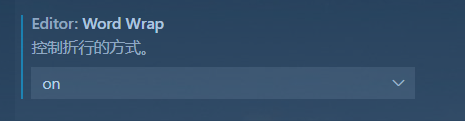
首先打开 VS code → 点击左上角 文件 → 下拉菜单中找到 首选项 → 点击 设置 → 在搜索框中搜索 Editor:WordWrap → 将 off 修改为 on 即可


改为on后 , 重启 VS code 即可 全部自动换行

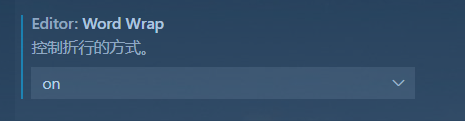
首先打开 VS code → 点击左上角 文件 → 下拉菜单中找到 首选项 → 点击 设置 → 在搜索框中搜索 Editor:WordWrap → 将 off 修改为 on 即可


改为on后 , 重启 VS code 即可 全部自动换行

 520
520











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


