文章目录
安装
vetur(vue) 和 prettier 两个插件
第一步:
先打开vscode软件,左下角点击设置 → 打开设置 → 搜索设置
第二步:
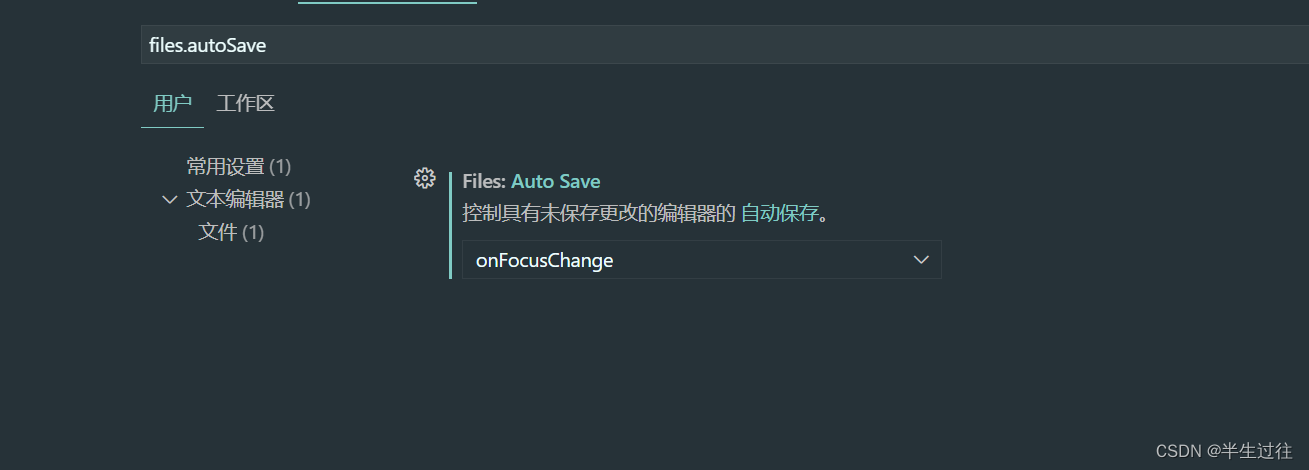
接下来先设定自动保存文件,搜索框输入files.autoSave,把设置项属性选择为onFocuschange。

第三步:
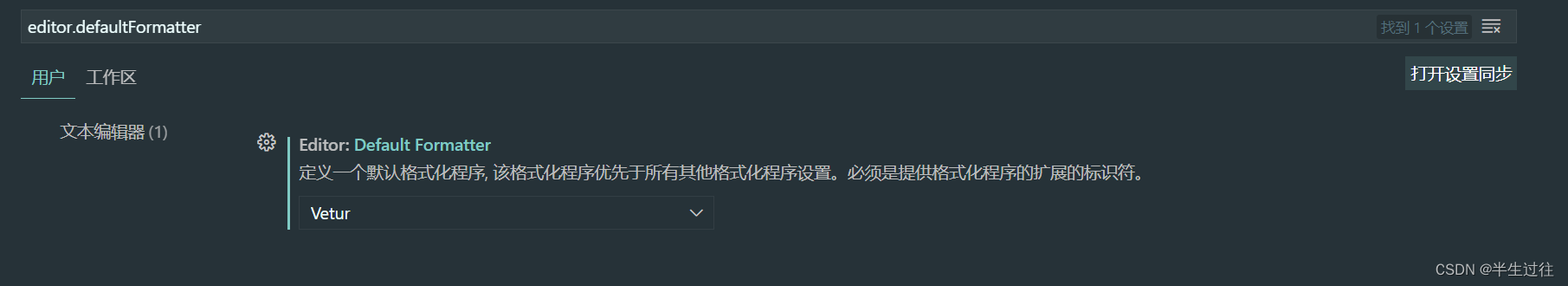
在搜索设置框输入editor.defaultFormatter,将配置项选择为Vetur。

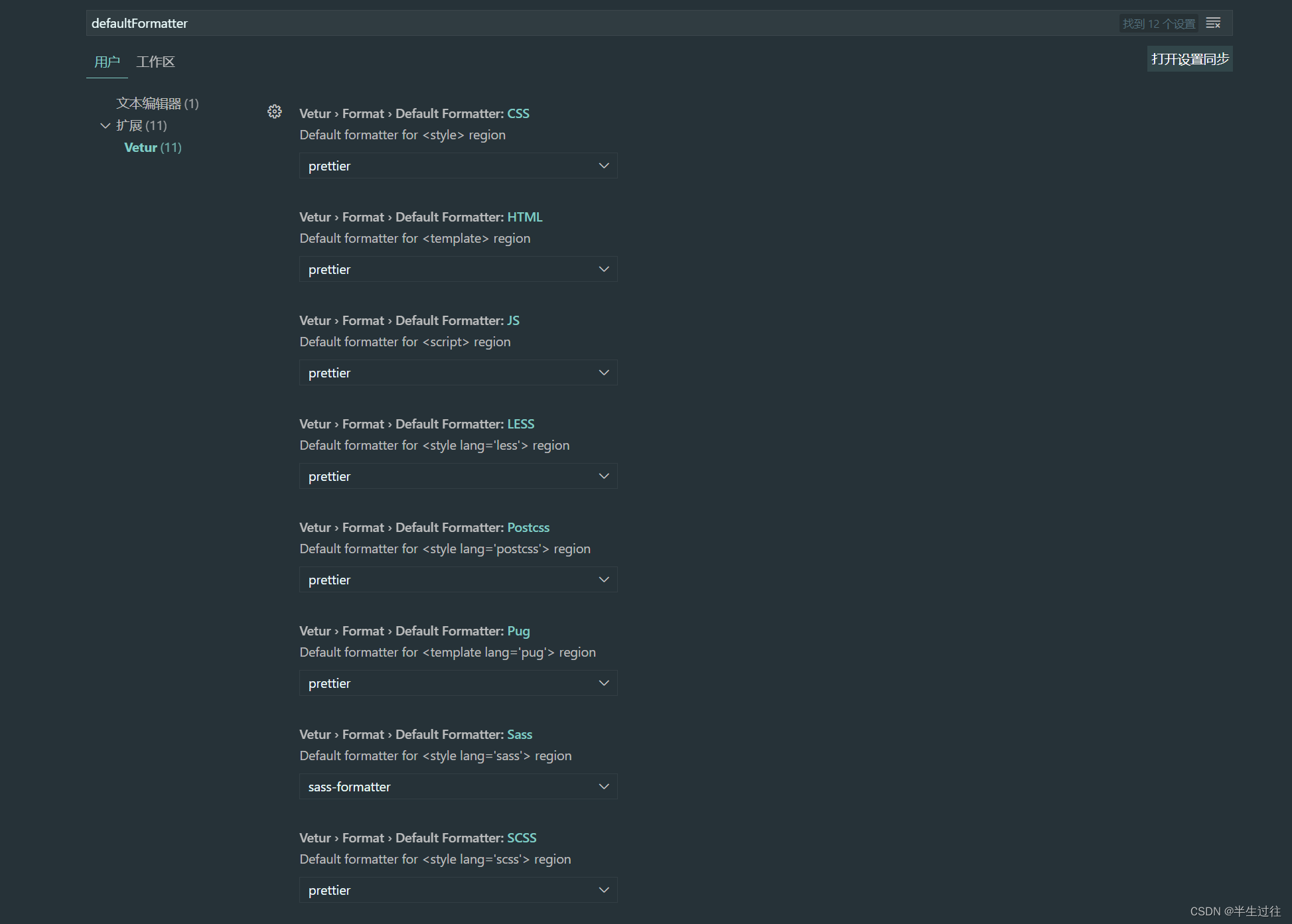
在搜索设置框输入defaultFormatter,下面的样式格式化插件可自由选择:

第四步:
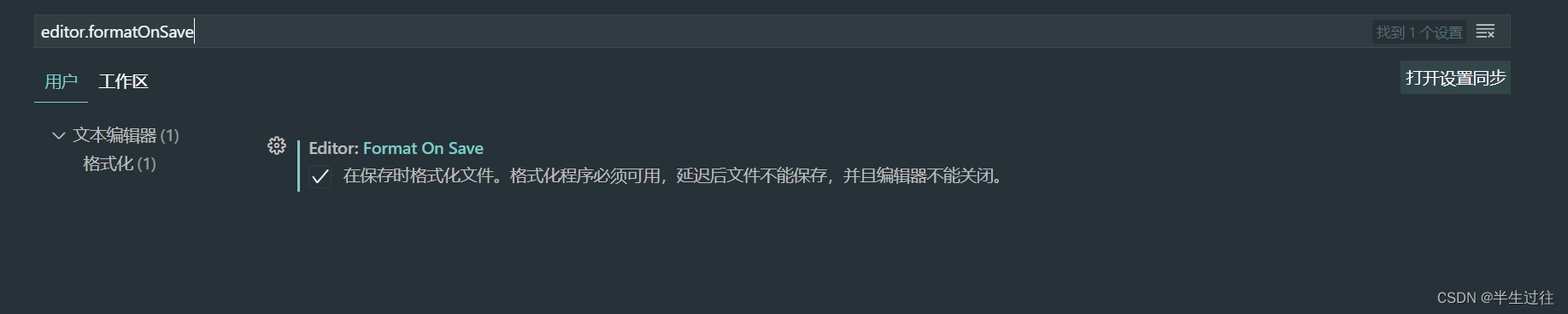
设定Prettier插件保存时自动格式化代码,搜索框输入editor.formatOnSave,将搜索到的项目打钩即可
 保存好的示例
保存好的示例
























 1906
1906











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










