欢迎访问我的个人博客
前言
自从用mellow主题以来,我就一直记挂着它的巨大缺陷——手机端屏幕溢出——这可不行!
由于用mellow主题的人很少,网上鲜有对它的讨论,开发者的qq也被遗弃,我只能自力更生,艰苦奋斗了。
找到文件路径
屏幕溢出的问题,显然是由显示宽度或者页面边距的问题造成的。这些应该是CSS文件的内容。
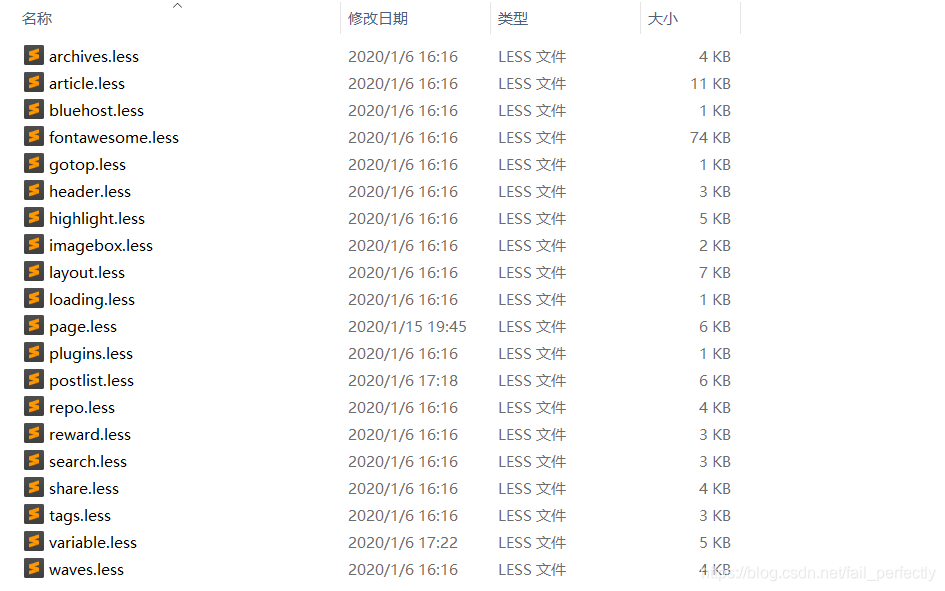
于是,我打开了.\themes\mellow\source\css\_partial

W T F
没事,一个一个找过去就行了
我们冷静分析,大概就是在page.less layout.less之间了
点开它们,成功近在眼前
修改页面边距
打开page.less,找到下面这一段:
@media screen and(max-width: 480px) {
.page-content {
margin-left: -16px;//左边距
margin-right: -16px;//右边距
.column {
display: block;
}
.column-2>*,
.column-3>*{
width: 100%;
}
}
……
把margin-left和margin-right改成正数(我改成了10)
@media screen and(max-width: 480px) {
.page-content {
margin-left: 10px;//改成正数
margin-right: 10px;//同上
.column {
display: block;
}
.column-2>*,
.column-3>*{
width: 100%;
}
}
……
最后hexo三连
hexo cl
hexo g
hexo d
再用手机访问,问题就解决了( ̄▽ ̄)ノ





















 465
465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








