Hello World!
Chrome (brower) developer tools
- Ctrl+Shift+J → Console
- 右键+检查 → Element


A Brief Introduction to Javascript
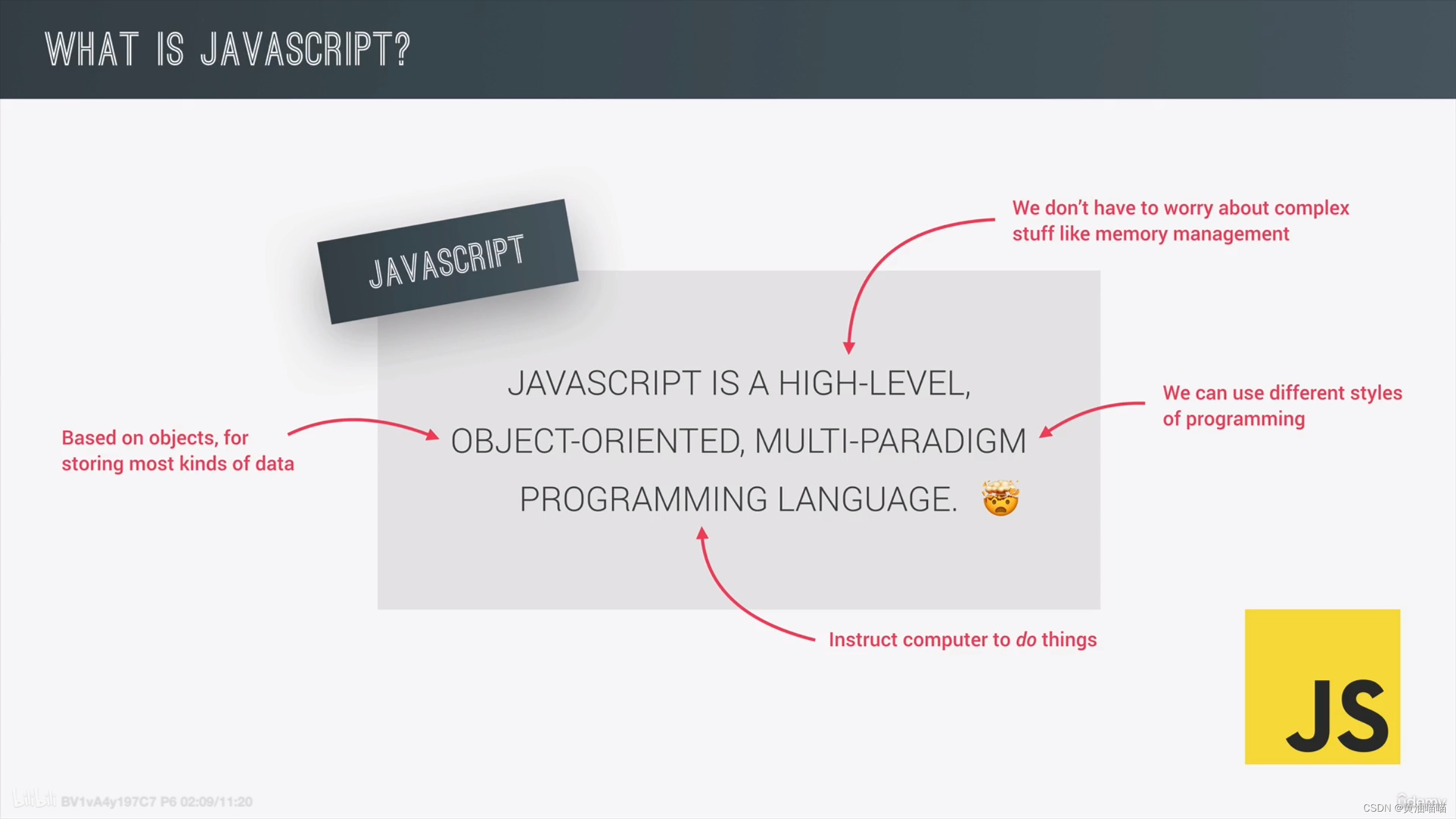
What is Javascript?

multi-paradigm: such as imperative and declarative programming 命令式和声明式编程
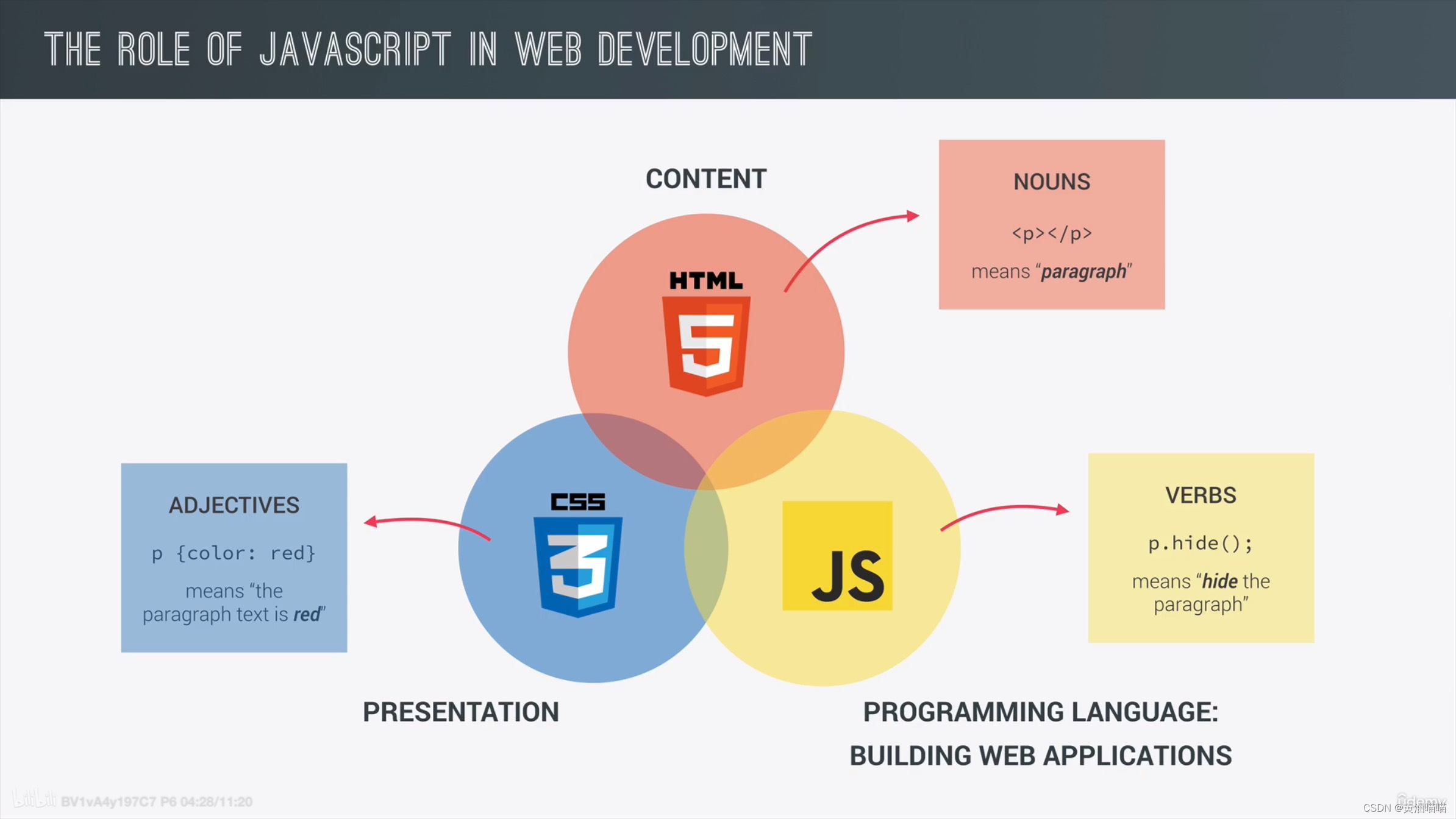
The role of JS in web development

HTML(结构)、CSS(表现)、Javascript(行为)
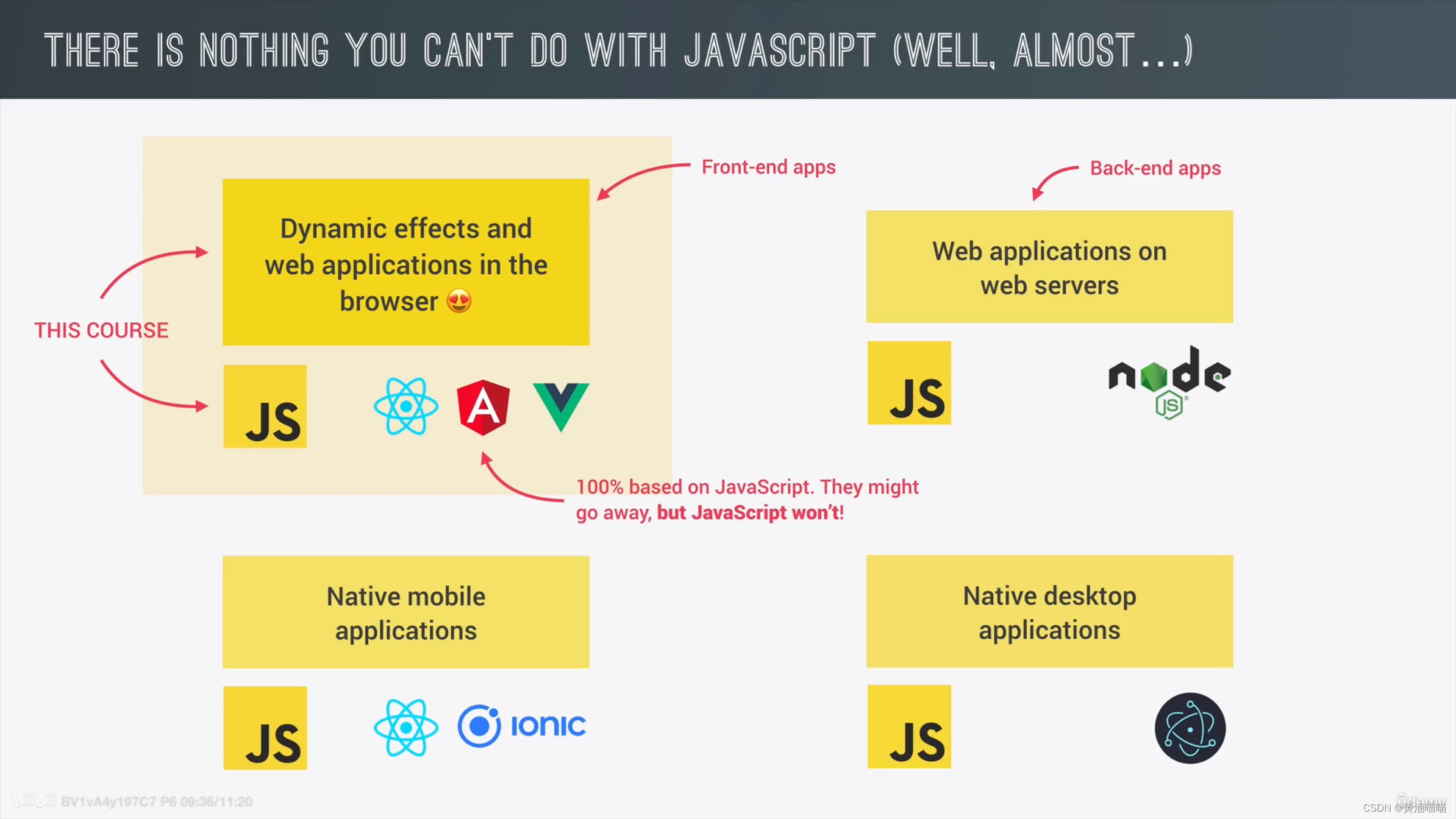
Javascript can do anything!

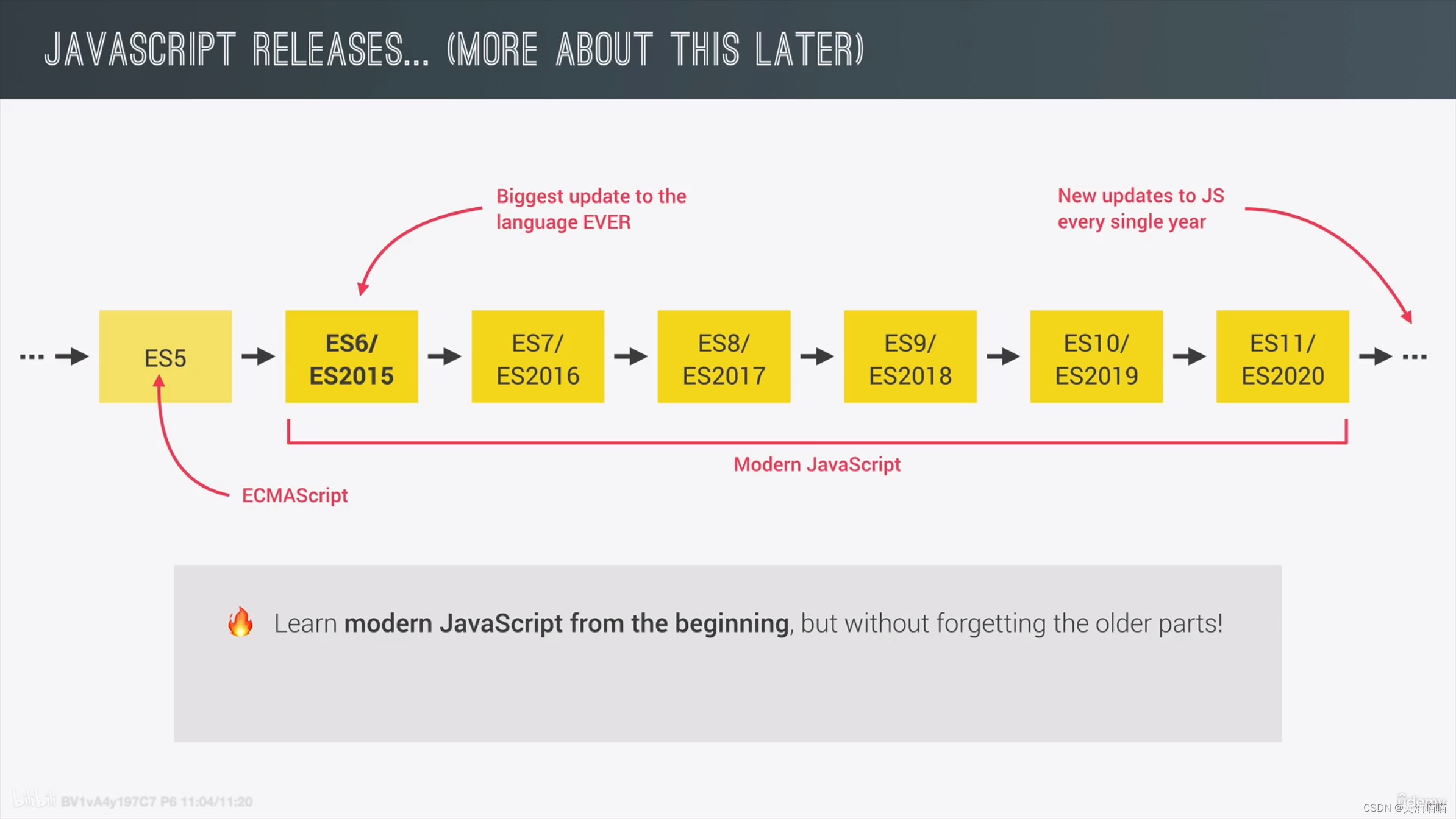
Javascript Releases

Link A Javascript File
外部引入JS文件
- 新建JS文件

- HTML文件中引入
在body标签内的底部,链接上JS脚本
<body>
<h1>JavaScript Fundamentals – Part 1</h1>
<script src="script.js"></script>
</body>
Values And Variables
declare the variable with the value
let firstName = "Xu";
variable like a box that can contain everything
conventions and rules for naming variables
- camelCase;
let firstName = "Jonas";
let first_name_person = "Jonas"; //also right
- not start with a number;
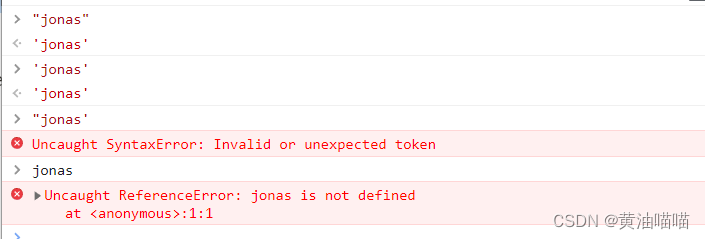
let 3years = 3; //wrong
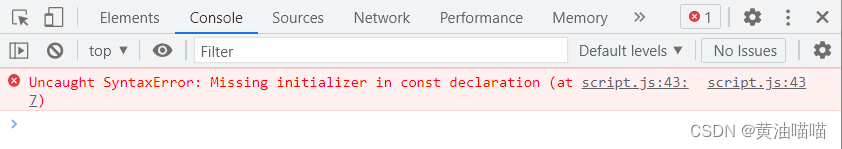
报错信息(without use of console.log )

- only contain numbers, letters, underscores, or the dollar sign ($);
- not use a JS keyword as a variable name;
let new = 27; //wrong
let function = 88; //wrong
let _function = 88; //right
报错信息

特殊情况
let name = "jonas" //不会报错,但不符合惯例
- not start a variable name with an uppercase letter;
let Person = "jonas"; //legal but not conventional
以大写字母开头的名称用于面向对象编程
- a constant in all upper case;
永远不会改变的常量
let PI = 3.1415;
- descriptive naming
//easy to understand
let myFirstJob = "Programmer”;
let myCurrentJob = "Teacher”;
let job1 = "Programmer”
let job2 = "Teacher”;
Data Types
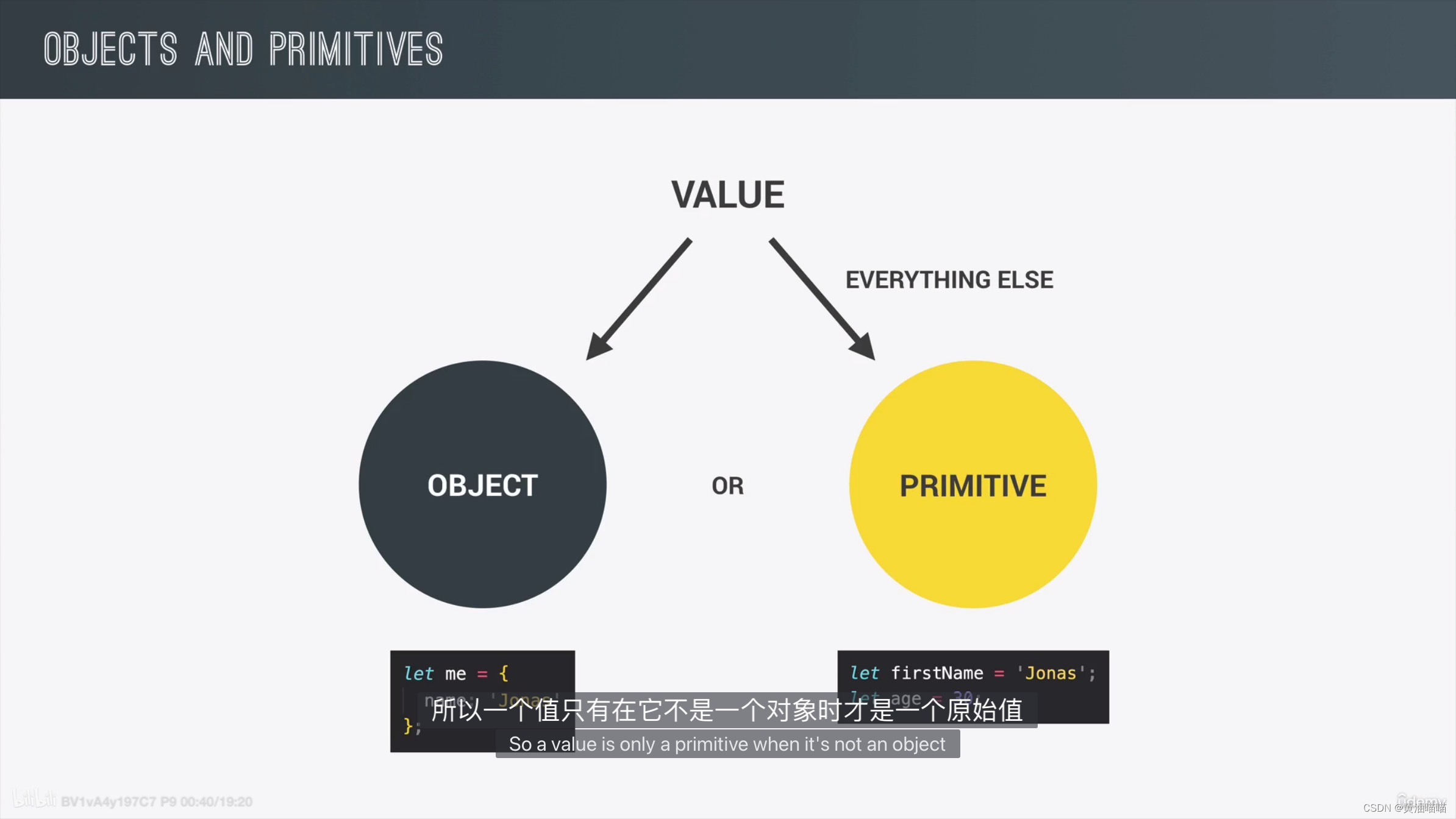
Object and Primitives

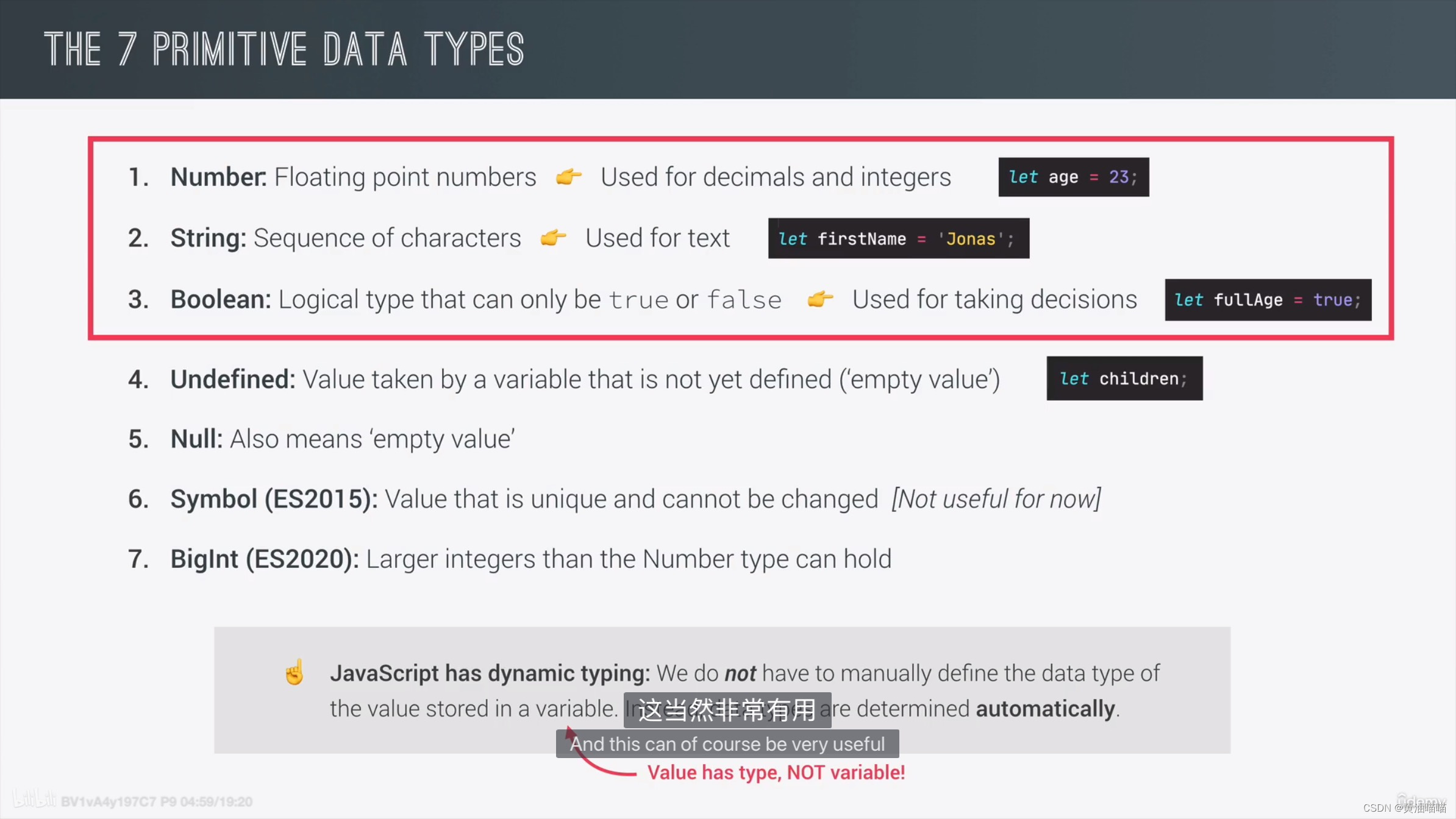
The 7 Primitive Data Types

code comment
//单行注释 Ctrl+/
/*
多行注释
*/
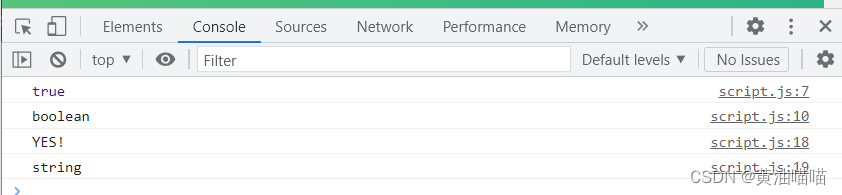
- boolean
let javaScriptIsFun = true;
console.log(javaScriptIsFun);
//typeof: a special operator, show the type of value
console.log(typeof true);
console.log(typeof javaScriptIsFun);

- string
use quotes to create a string, or this’s just a variable.

- dynamic typing
let (keyword): the first time we declare a new variable
let javaScriptIsFun = true;
console.log(javaScriptIsFun);
console.log(typeof javaScriptIsFun);
javaScriptIsFun = 'YES!';
console.log(javaScriptIsFun);
console.log(typeof javaScriptIsFun);

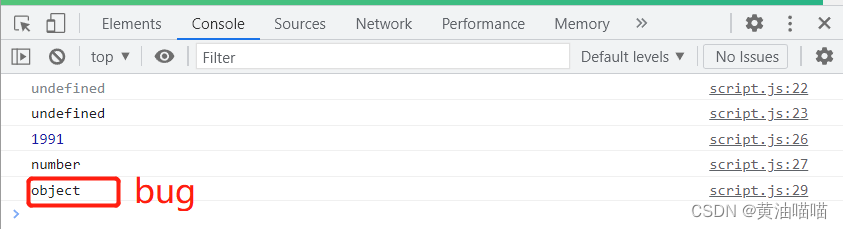
- undefined & null
let year;
console.log(year);
console.log(typeof year);
year = 1991;
console.log(year);
console.log(typeof year);
console.log(typeof null);

let, const and var
three ways of declaring variables
let
let age = 30;
//reassign a value to a variable, or mutate the age variable
age = 31;
//
let year;
year = 1991;
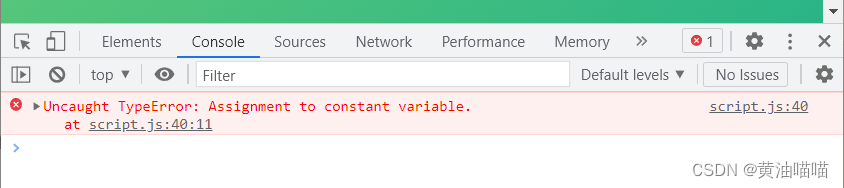
const
an immutable variable
//the value in a const variable cannot be changed
const birthYear = 1991;
birthYear = 1990; //wrong1
//cannot declare empty const variables
const job; //wrong2


var
var job = 'programmer';
job = 'teacher';
difference: let is block-scoped, var is function-scoped
not declaring
//doesn't create a variable in the current so-called scope
//js will create a property on global object
lastName = 'Xu';
console.log(lastName);
it can present the result, but don’t use this way

Notes
Just use let and const to declare variables. If you need to change the value in the variable, use let to declare. Otherwise use const.





















 61
61











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








