一、QFrame类
1、新建GUI项目
2、打开ui文件,拖入一个frame部件。
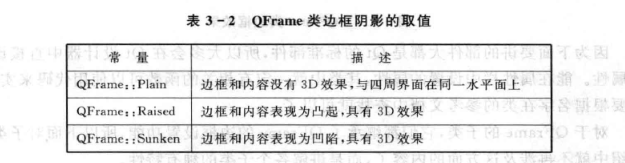
3、选择相应的属性。
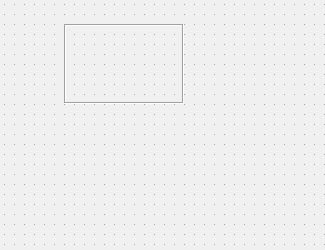
4、选中(Box和Sunken的结果)
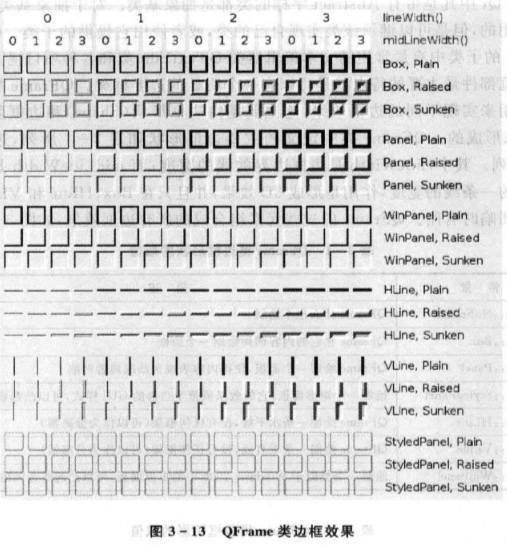
各种搭配的形状:
二、QLabel类(显示文本或者图片)
(1)显示文本
1、拖入一个label并放大
2、设置对齐方式(水平-AlignHCenter 竖直-AlignVCenter 则可以显示在正中央),wordWrap为文本自动换行。
(2)显示图片
1、先在mywidget.cpp中添加#include<QPixmap>,再在构造函数中加入ui->label->setPixmap(QPixmap("F:/logo.png"));
"F:/logo.png" 为图片的具体路径
(3)显示动态图片
先在mywidget.cpp中添加#include<QMovie>,再在构造函数中加入
QMovie * movie = new QMovie("D:/donghua.gif");
ui->label->setMovie(movie);
movie->start();
三、QLCDNumber(数码显示)
1、拖入一个LCD Number部件。
smallDecimalPoint显示小数点。
digitCount设置显示数字的个数
mode选择多少进制
segmentStyle设置数码的显示样式
四、QStackedWidget
1、拖入一个List Widget和一个QStackedWidget。
2、右击List Widget 选择新建项目,点击添加按钮输入文本
3、在QStackWidget两页中分别添加一个Label
4、F4进入信号和槽模式,将List的currentRow Changed()和stack的setCurrentIndex()槽相连,运行查看结果
五、QToolBox(QQ效果)
拖入一个ToolBox,设置属性,修改文本,进行添加或删除页


























 6861
6861











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








