[CODE]import javafx.ui.*;
//定义一个User类
class User {
attribute id: Integer;
attribute username: String;
attribute password: String;
attribute name: String;
attribute age: Integer;
}
//定义一个User列表
class UserList {
attribute users: User*;
}
//实例一个用户类 vlinux
var vlinux = User {
id: 1
username: "vlinux"
password: "abcdefg"
name: "李夏驰"
age: 22
};
//实例一个用户类 live41
var live41 = User {
id: 2
username: "live41"
password: "123456"
name: "live41"
age: 23
};
//实例一个用户列表类,并且将vlinux和live41都加入进来
var userList = UserList {
users: [vlinux, live41]
};
//主窗体
var frame = Frame {
content: Label { //用HTML语言把需要显示的内容写成HTML代码并且放入到一个Label组件中
text: bind
"<html>
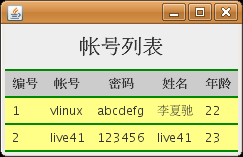
<h1 align='center'>帐号列表</h1>
<table align='center' border='0' bgcolor='#008800' cellspacing='2' cellpadding='5'>
<tr bgcolor='#cccccc'>
<th>编号</th>
<th>帐号</th>
<th>密码</th>
<th>姓名</th>
<th>年龄</th>
</tr>
{
foreach ( user in userList.users )
"<tr bgcolor='#FFFF88'>
<td>{user.id}</td>
<td>{user.username}</td>
<td>{user.password}</td>
<td>{user.name}</td>
<td>{user.age}</td>
</tr>"
}
</table>
</html>"
}
};
frame.pack(); //这个和JFrame的一样
frame.centerOnScreen = true; //屏幕正中显示
frame.visible = true; //显示窗体[/CODE]























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








