1 平面创建顶点数据
struct Vertex
{
float x, y, z;
float u,v;
float r, g, b,a;
};
float gSize = 100;
float gPos = -5;
float rept = 100;
Vertex grounds[] =
{
{ -gSize, gPos,-gSize, 0.0f, 0.0f, 1.0f, 1.0f, 1.0f,1.0f },
{ gSize, gPos,-gSize, rept, 0.0f, 1.0f, 1.0f, 1.0f,1.0f },
{ gSize, gPos, gSize, rept, rept, 1.0f, 1.0f, 1.0f,1.0f },
{ -gSize, gPos,-gSize, 0.0f, 0.0f, 1.0f, 1.0f, 1.0f,1.0f },
{ gSize, gPos, gSize, rept, rept, 1.0f, 1.0f, 1.0f,1.0f },
{ -gSize, gPos, gSize, 0.0f, rept, 1.0f, 1.0f, 1.0f,1.0f },
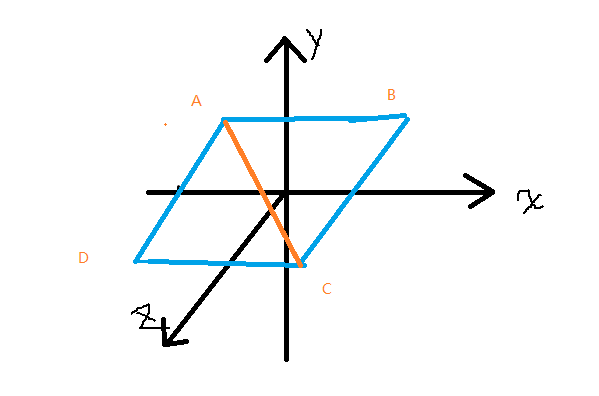
};数组中的6个顶点分别为 ABCACD ,u v属性表示纹理坐标
2 创建一个投影矩阵
template <typename valType>
tmat4x4<valType> perspective(valType fovy, valType aspect, valType zNear, valType zFar)
{
valType range = tan(fovy * valType(DEG2RAD(0.5))) * zNear;
valType left = -range * aspect;
valType right = range * aspect;
valType bottom = -range;
valType top = range;
tmat4x4<valType> res(valType(0));
res[0][0] = (valType(2) * zNear) / (right - left);
res[1][1] = (valType(2) * zNear) / (top - bottom);
res[2][2] = - (zFar + zNear) / (zFar - zNear);
res[2][3] = - valType(1);
res[3][2] = - (valType(2) * zFar * zNear) / (zFar - zNear);
return res;
}
//使用:
CELL::matrix4 matProj = CELL::perspective(45.0f, (GLfloat)_width / (GLfloat)_height, 0.1f, 100.0f);3 创建观察矩阵:摄像机
class FirstCameraInfor
{
public:
FirstCameraInfor()
{
_moveSpeed = 5;
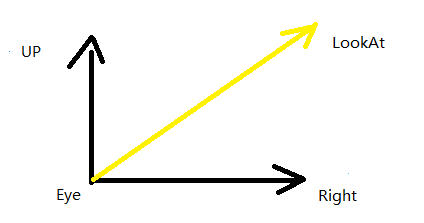
//眼睛的坐标点
_eye = CELL::float3(0.0f, 10.0f, 0.0f);
_look = CELL::float3(0.5f, -0.4f, -0.5f);
_up = CELL::float3(0,1,0);
_right = CELL::float3(1,0,0);
}
CELL::float3 _eye;
CELL::float3 _look;
CELL::float3 _up;
CELL::float3 _right;
float _moveSpeed;
public:
void updateCamera(float fElapsed)
{
CELL::float3 tmpLook = _look;
CELL::float3 dir = _look - _eye;
dir = normalize(dir);
//! 这里调用windows函数获取键盘的状态
unsigned char keys[256];
GetKeyboardState( keys );
//方向键 上
if( keys[VK_UP] & 0x80 )
{
_eye -= dir*-_moveSpeed * fElapsed;
_look -= dir*-_moveSpeed * fElapsed;
}
if( keys[VK_DOWN] & 0x80 )
{
_eye += (dir*-_moveSpeed) * fElapsed;
_look += (dir*-_moveSpeed) * fElapsed;
}
if( keys[VK_LEFT] & 0x80 )
{
_eye -= (_right*_moveSpeed) * fElapsed;
_look -= (_right*_moveSpeed) * fElapsed;
}
if( keys[VK_RIGHT] & 0x80 )
{
_eye += (_right*_moveSpeed) * fElapsed;
_look += (_right*_moveSpeed) * fElapsed;
}
}
};
FirstCameraInfor _camera;
_camera._eye = CELL::float3(1, 1, 1);
_camera._look = CELL::float3(0.5f, -0.4f, -5.5f);
_camera._up = CELL::float3(0.0f, 1.0f, 0.0f);
_camera._right = CELL::float3(1.0f, 0.0f, 0.0f);
_camera.updateCamera(0.016f);
CELL::matrix4 matView = CELL::lookAt(_camera._eye,_camera._look,_camera._up);4 坐标变换
CELL::matrix4 MVP = matProj * matView;5 绑定纹理,把顶点属性传给opengl,绘制
glUniform1i(_shader._texture,0);
//! 绘制地面
glBindTexture(GL_TEXTURE_2D,_textureId);
glUniformMatrix4fv(_shader._MVP, 1, false, MVP.data());
glVertexAttribPointer(_shader._positionAttr,3, GL_FLOAT, false, sizeof(Vertex),&grounds[0].x);
glVertexAttribPointer(_shader._uvAttr,2, GL_FLOAT, false, sizeof(Vertex),&grounds[0].u);
glVertexAttribPointer(_shader._colorAttr,4, GL_FLOAT, false, sizeof(Vertex),&grounds[0].r);
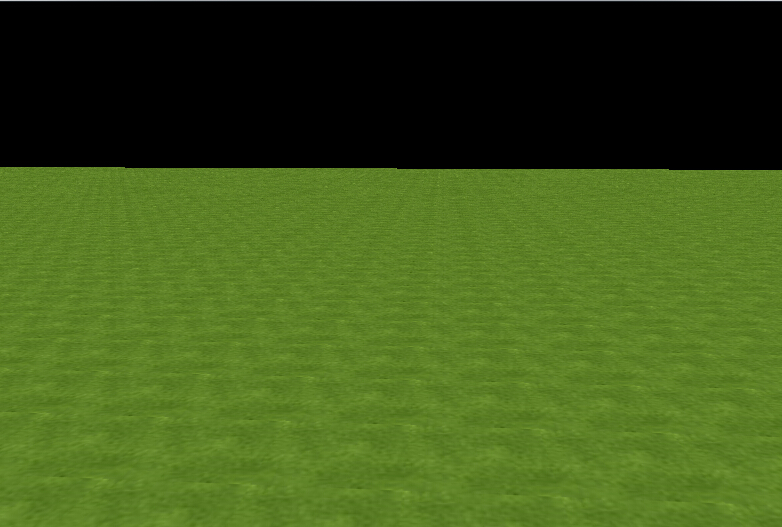
glDrawArrays(GL_TRIANGLES,0,sizeof(grounds) / sizeof(grounds[0]) );6 效果图

























 332
332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








