使用 AnimateDiff 插件,我们只需要按时间节点,输入不同的提示词,就可以非常轻松地生成一系列丝滑的动画。
AnimateDiff 的底层技术框架,是由 上海人工智能实验室 & 香港中文大学 & 斯坦福大学 联合研发的,
它能很好地结合 SD 的各种模型,以及配合 ControlNet 和 Upscale 来生成出可控的高清丝滑视频。
提示词编写格式
AnimateDiff 的提示词分为3部分:
- 头部提示词
例如:
1girl, wizard, earrings
- 时间提示词
例如:
0:fire magic spell, fire background, 8:ice magic spell, ice background, 16:thrnder magic spell, thunder background,
- 尾部提示词:可选填
例如:
flowing hair
安装与设置
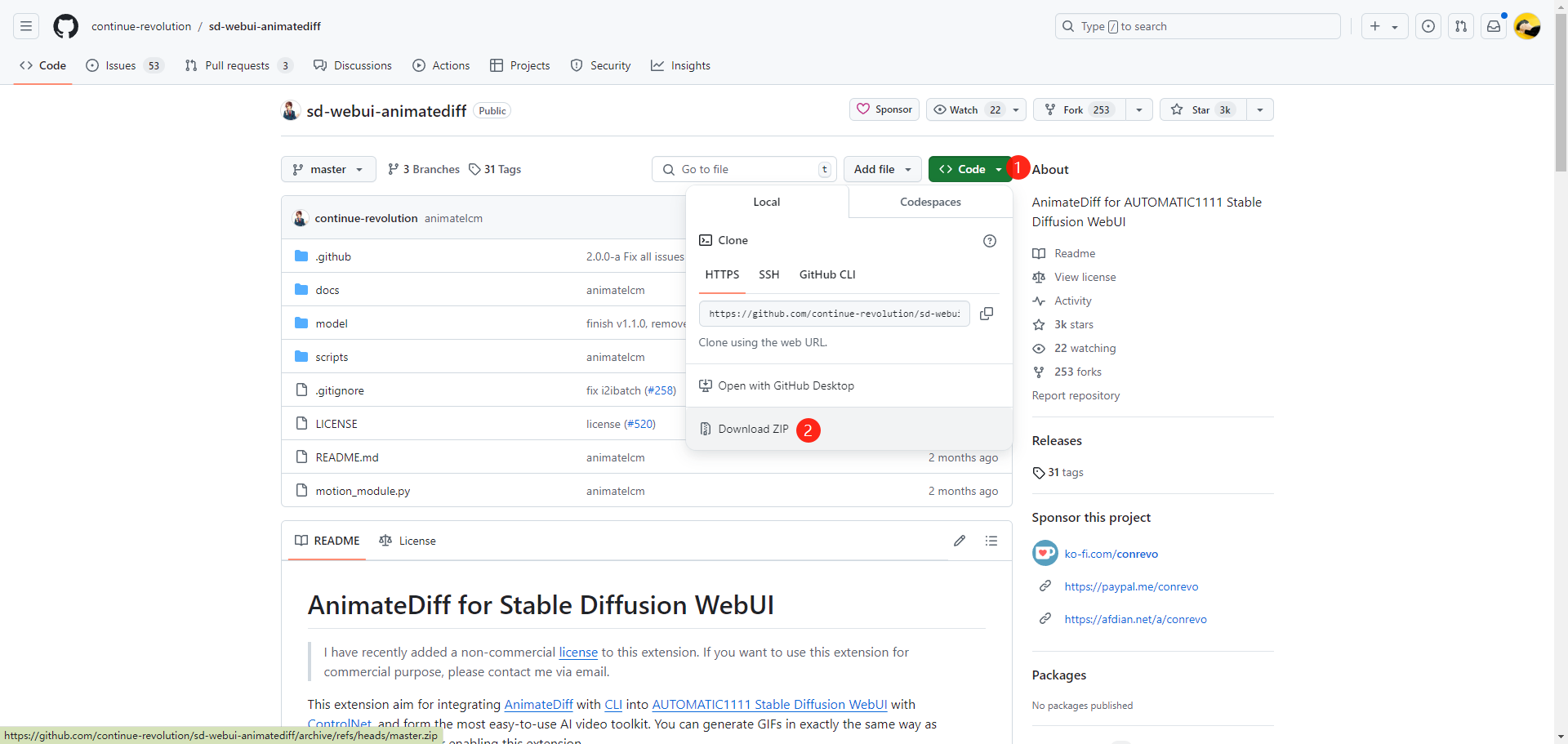
直接在 GitHub 上下载插件:
https://github.com/continue-revolution/sd-webui-animatediff

解压后,放置在:SD安装目录\extensions,
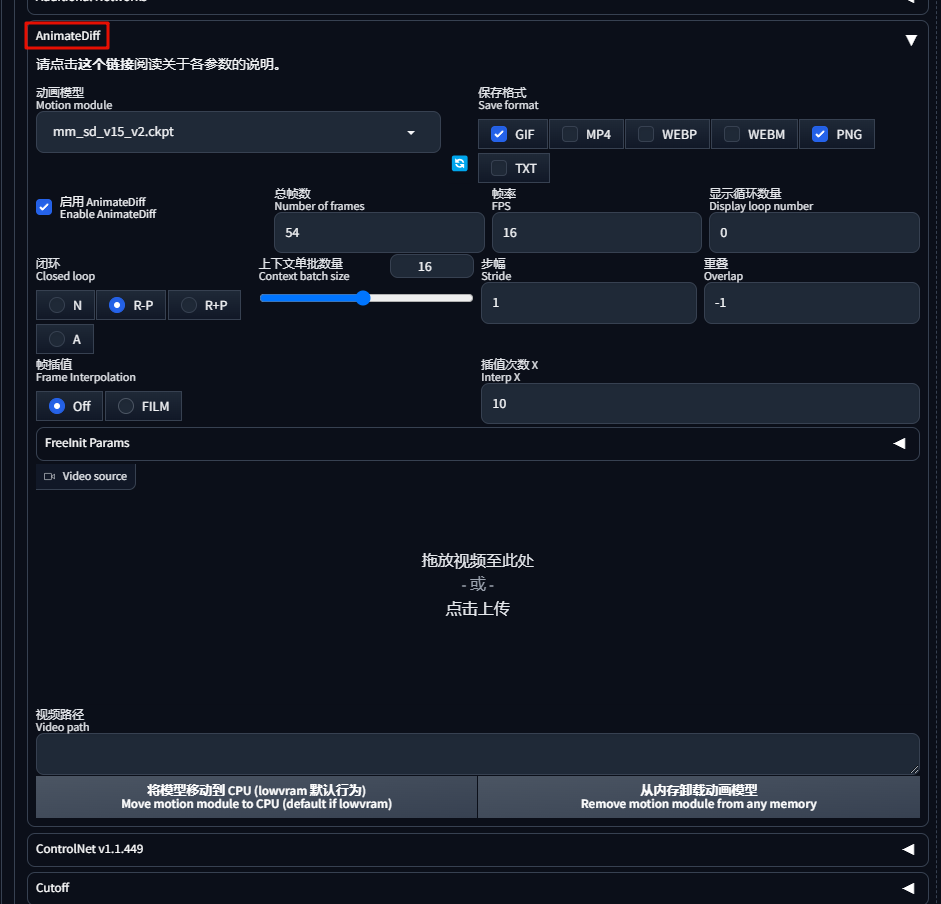
重启UI 后,即可在「文生图」、「图生图」界面看到 AnimateDiff 模块:

AnimateDiff 非常占用显卡内存,如果你的显卡内存只有 8GB,直接使用 AnimateDiff 生成视频的话,容易爆显存。
因此,需要进行以下的设置调整:
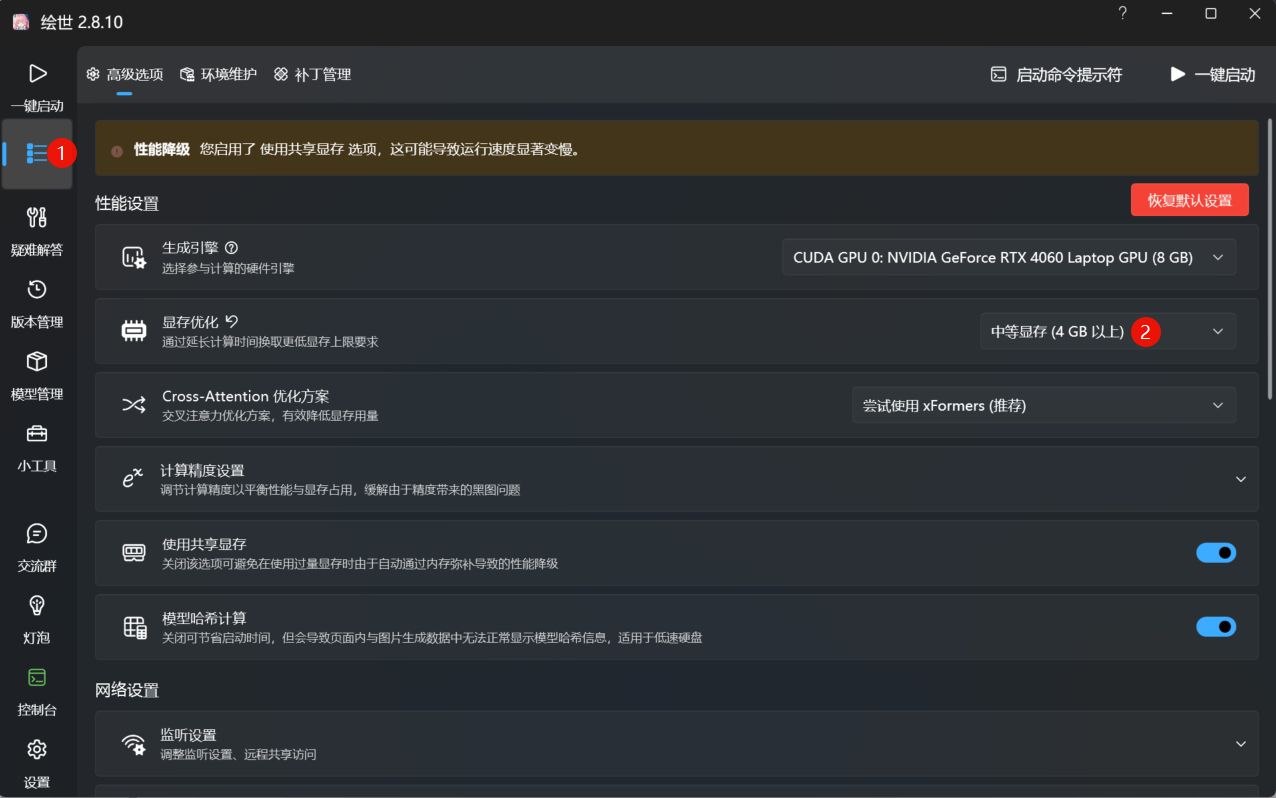
- 秋叶启动器中,「显存优化」设置为
中等显存(4GB 以上)

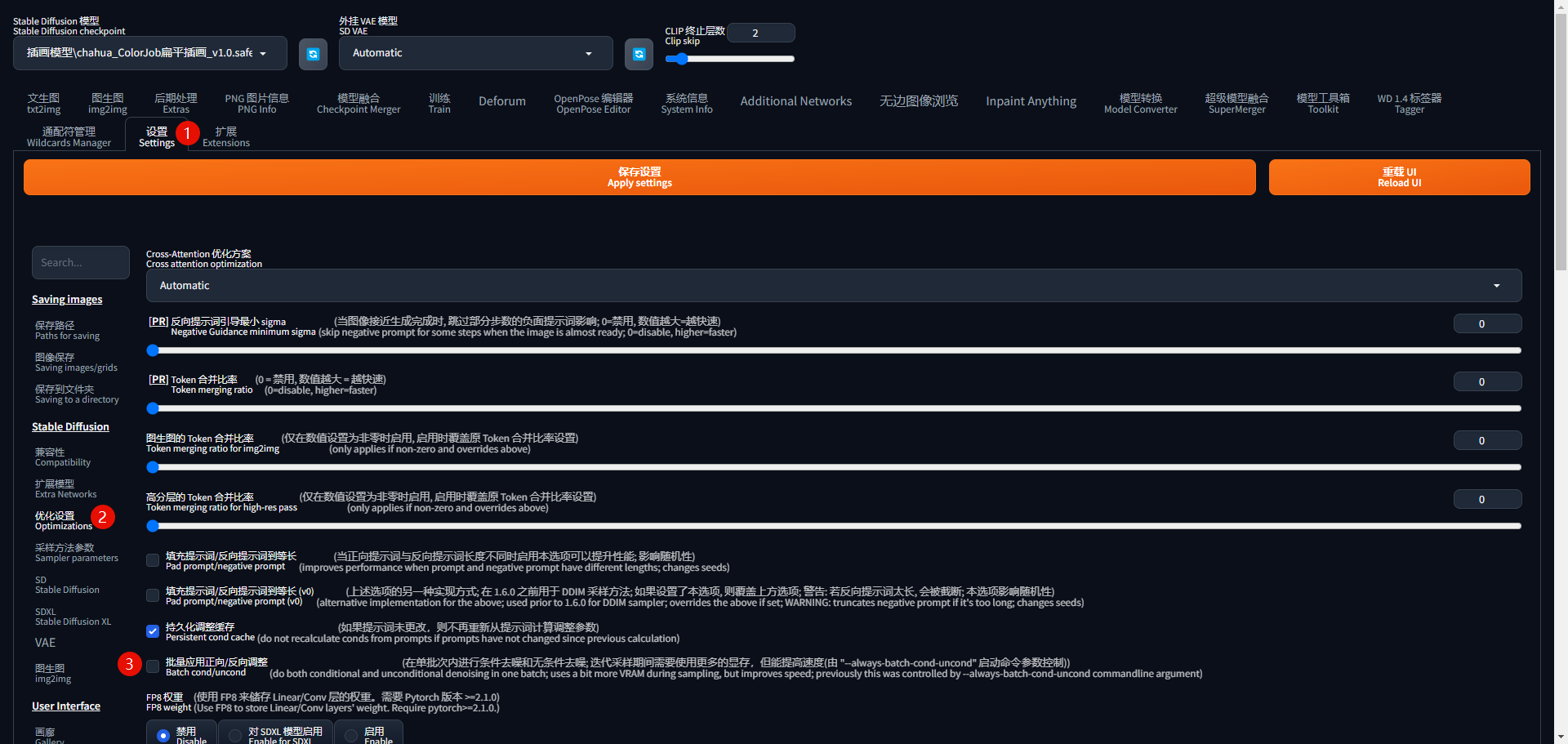
- 「设置」页面,取消勾选☑️
批量应用正向/反向调整:

- 保存设置并重启UI
完成以上设置,可节省 ⅕左右的显存消耗。
实操应用
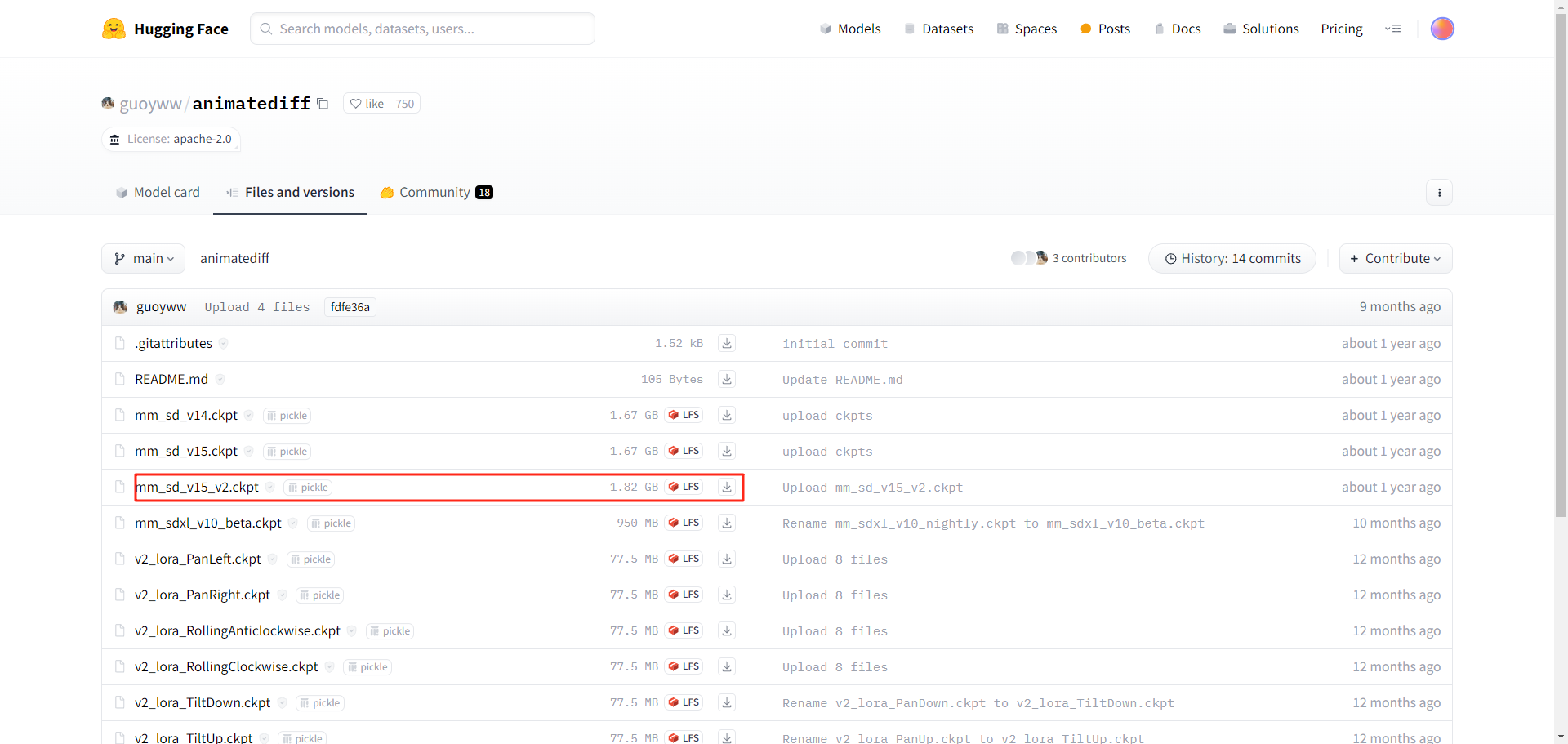
AnimateDiff 有自己专用的动态模型,下载链接:https://huggingface.co/guoyww/animatediff/tree/main

下载后,将动态模型放置在:SD安装目录\extensions\sd-webui-animatediff\model
具体参数设置的介绍,可查看:https://cgmi.com/archives/481
提示词
按照前面的提示词格式,编写提示词:
1girl,
0: smile,in the school,long hair,
25: closed eyes,in the bedroom,
purple hair,
其他设置
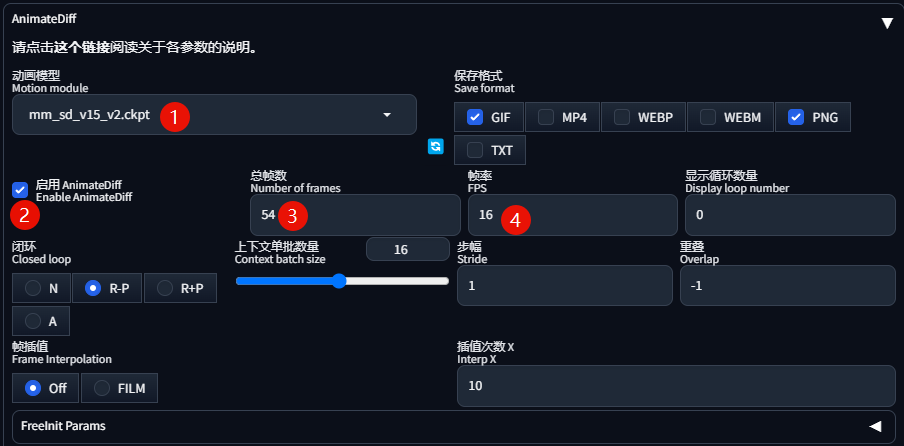
AnimateDiff 模块的参数设置主要有以下4个点,其他的可保持默认设置:

点击「生成」,可得到以下动画视频:

今天先分享到这里~
开启实践:SD绘画 | 为你所做的学习过滤























 1535
1535

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










