




注意点:
- 在 Creator 中,所有继承自 cc.Asset 的类型都统称资源,如 cc.Texture2D, cc.SpriteFrame, cc.AnimationClip, cc.Prefab 等。它们的加载是统一并且自动化的,相互依赖的资源能够被自动预加载。
2. 动态加载资源要注意两点,一是所有需要通过脚本动态加载的资源,都必须放置在resources文件夹或它的子文件夹下。resources需要在 assets 文件夹中手工创建,并且必须位于 assets 的根目录
3. 第二个要注意的是 Creator 相比之前的 Cocos2d-JS,资源动态加载的时候都是异步的,需要在回调函数中获得载入的资源。这么做是因为 Creator 除了场景关联的资源,没有另外的资源预加载列表,动态加载的资源是真正的动态加载。
一.加载本地资源
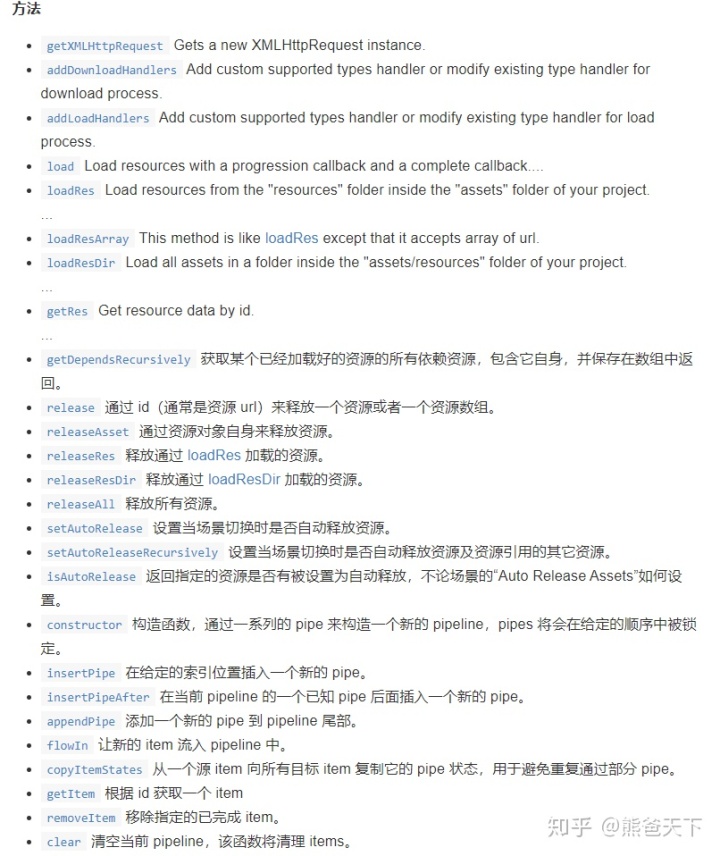
Creator 提供了cc.loader.loadRes这个 API 来专门加载那些位于 resources 目录下的 Asset。和cc.loader.load不同的是,loadRes 一次只能加载单个 Asset。调用时,你只要传入相对 resources 的路径即可,并且路径的结尾处不能包含文件扩展名。
cc.loader.loadRes("相对于resources的文件路径,无后缀!!!!",[类型 无重名可不写],回调)
1.加载图片
加载 SpriteFrame //以为图片会自动生成同名的Texture2D文件,所以必须指定类型
图片设置为 Sprite 后,将会在 资源管理器 中生成一个对应的 SpriteFrame。但如果直接加载 test assets/image,得到的类型将会是 cc.Texture2D。你必须指定第二个参数为资源的类型,才能加载到图片生成的 cc.SpriteFrame:
// 加载 SpriteFrame
var self = this;
cc.loader.loadRes("test assets/image", cc.SpriteFrame, function (err, spriteFrame) {
self.node.getComponent(cc.Sprite).spriteFrame = spriteFrame;
});
2.加载音乐
start () {
var self=this;
cc.loader.loadRes("sound/rainbowcom",function(err,audioClip){
//其实第二个参数可以不写
if(err){
console.log(err);








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1092
1092











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








