<p>hello world</p>

hello world

hello world
Aileen
你好

---
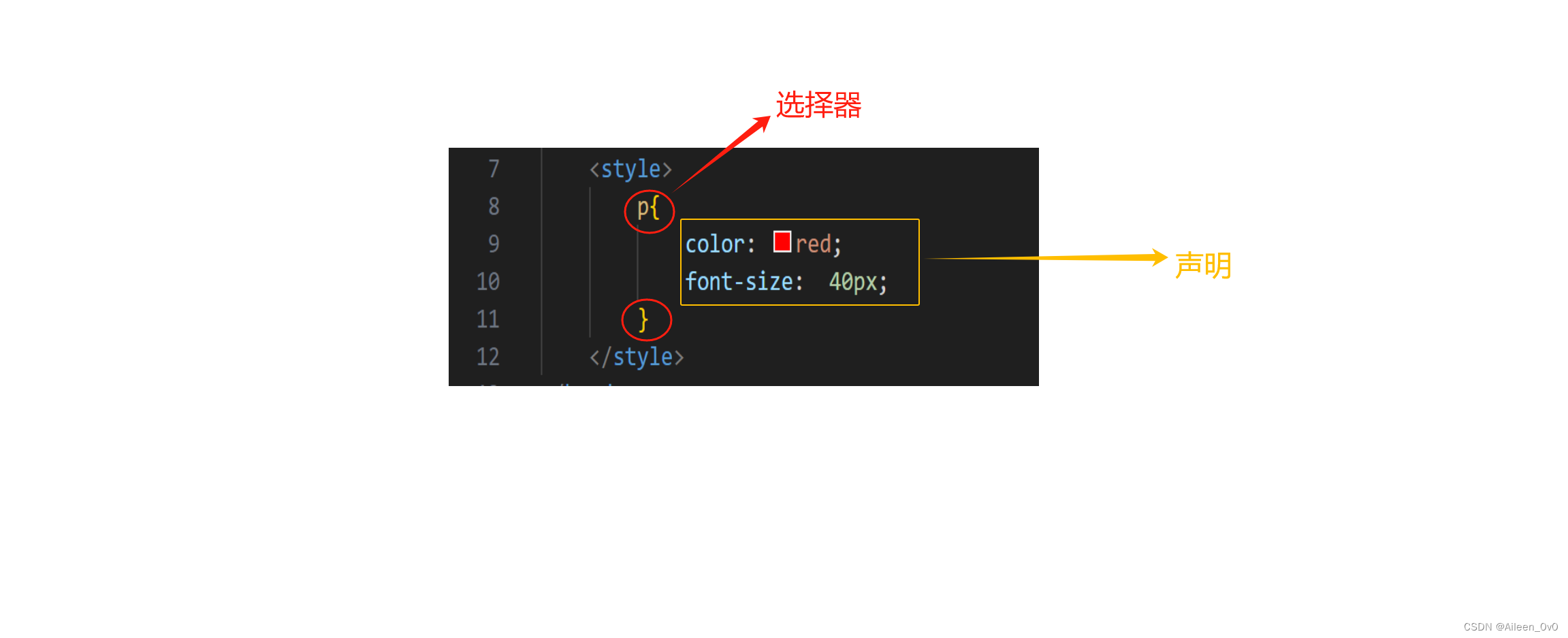
### `选择器+{一条/N条声明}`
* 选择器(selector)决定针对谁修改使用:区分键值对,使用:区分键(property)和值(value)
* 声明决定修改啥
* 声明的属性是键值对,
* `selector{ property:value }`

---
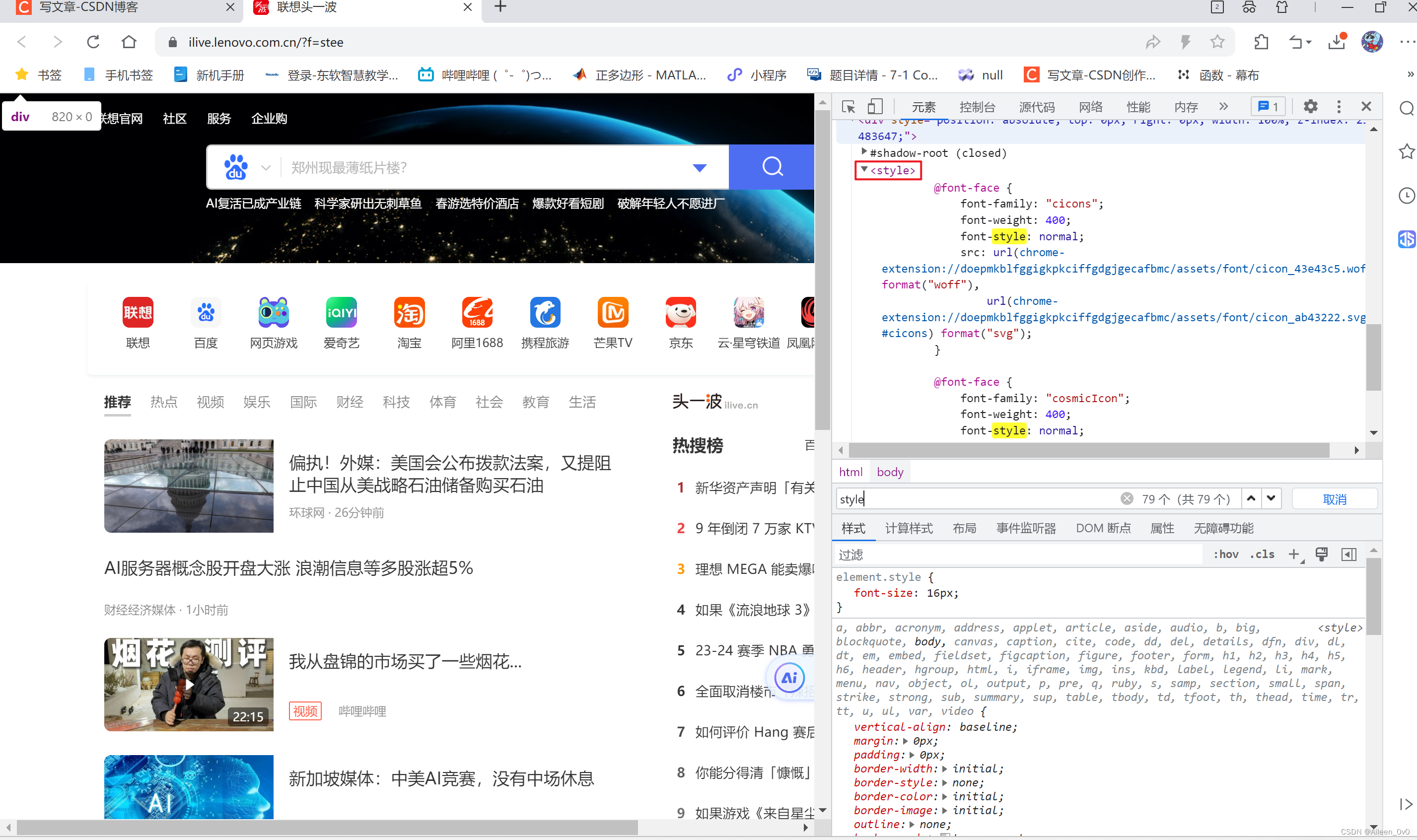
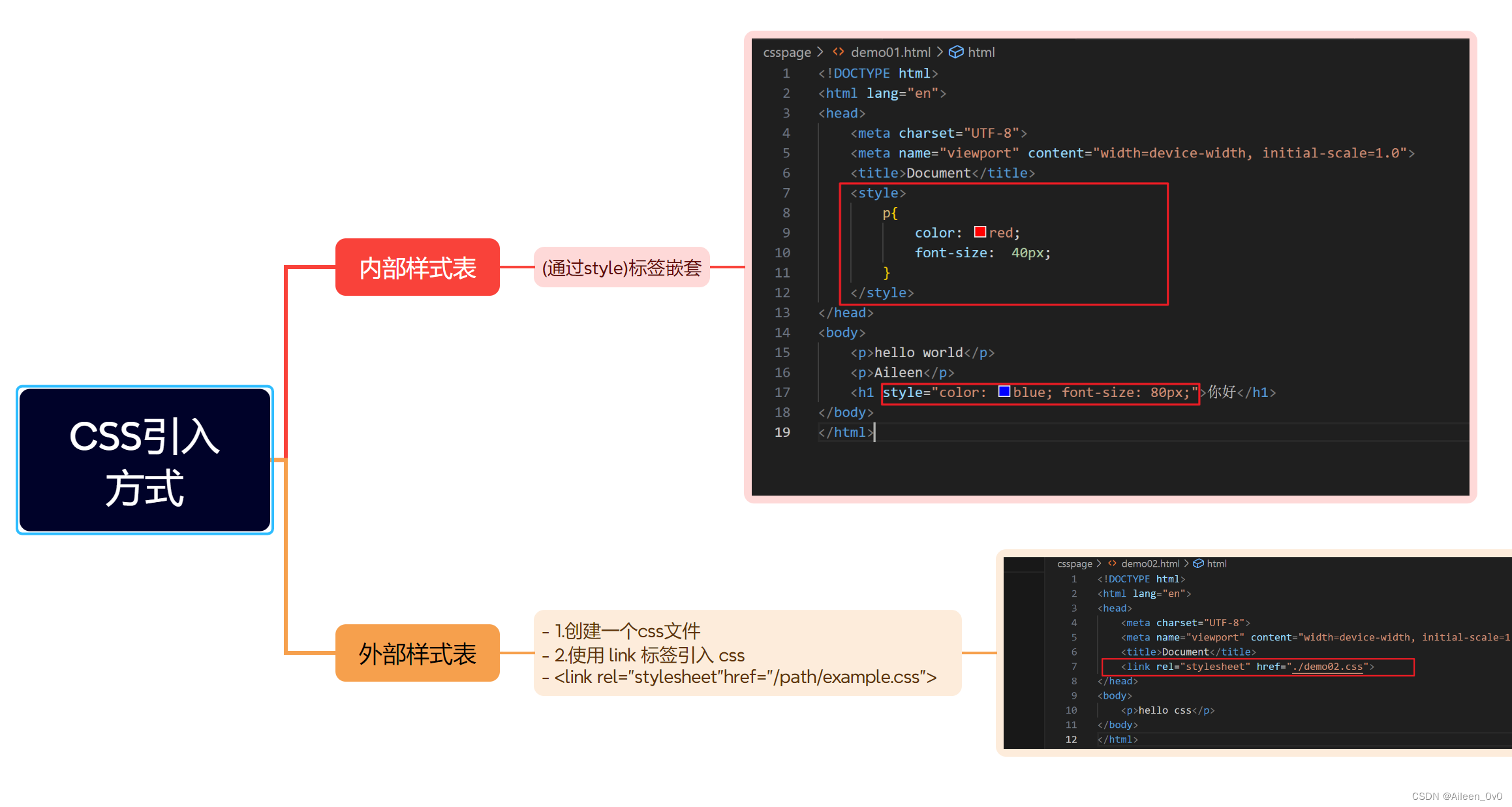
## `CSS引入方式`
### 内部样式表
* 将css嵌套到html中 (通过style)标签嵌套
* 
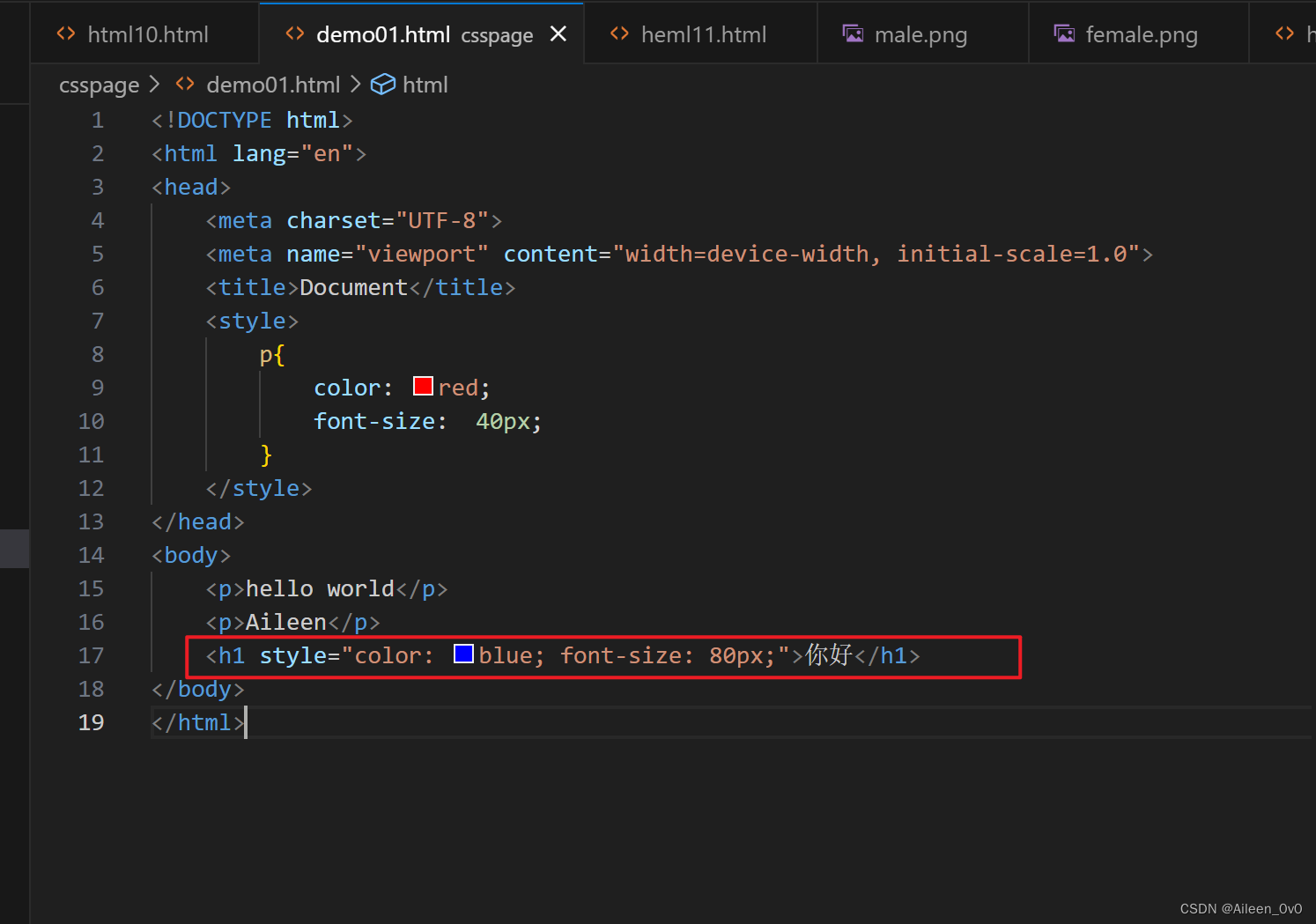
### `行内样式表`

| |
| --- |
| ⚠ 行内样式表的优先级比内部样式表优先级高. |
### `外部样式表`
* 1.创建一个css文件
* 2.使用 link 标签引入 css
* `<link rel="stylesheet" href="/path/example.css">`
hello css
p{
color:crimson;
font-size: 80px;
}
---
### `Summary`

](https://img-blog.csdnimg.cn/0ee6c4ec414740b0a0404c5161cdadc7.gif#pic_center)
](https://img-blog.csdnimg.cn/cc002cbd5c414c5393e19c5e0a0dbf20.gif#pic_center#pic_center)
# 判断
回到题目,如果你真想检验一个人的水平。第一步先考察一下基本的编程基础,问几个基本的编程问题,可以和前端相关也可以无关。比如垃圾收集大致是怎么做的,setTimeout 大致做了什么(说会在另一个线程里执行回调的直接毙掉)。
第二步考察一下知识面,问问http、tcp的基本知识,dns是怎么工作的,或者常用框架的实现原理,看看候选人是不是除了自己的一亩三分地什么都不关心。
第三步考察hold业务逻辑的能力,从一个简单的注册页,或者查询页开始,先让说下代码的基本架构,然后需求、性能、可靠性、安全层层加码,看看能不能很快的反馈出解决方案。能对答如流的要么做过,要么对他来说这种复杂度的东西是小case。
前三步都没问题,基本上说明候选人已经还行了,但是行到什么程度,不知道。如果想找比较厉害的,就增加个第四步,亮点项目考察。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
总的来说,面试官要是考察思路就会从你实际做过的项目入手,考察你实际编码能力,就会让你在电脑敲代码,看你用什么编辑器、插件、编码习惯等。所以我们在回答面试官问题时,有一个清晰的逻辑思路,清楚知道自己在和面试官说项目说技术时的话就好了,**我整理一套前端面试题分享给大家,希望对即将去面试的小伙伴们有帮助!**


在回答面试官问题时,有一个清晰的逻辑思路,清楚知道自己在和面试官说项目说技术时的话就好了,**我整理一套前端面试题分享给大家,希望对即将去面试的小伙伴们有帮助!**
[外链图片转存中...(img-8m3gnuCN-1714499961547)]
[外链图片转存中...(img-InJs5Ofr-1714499961548)]





















 361
361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








