目前的项目迭代进展到使用navigation来串联不同的screen,但是在涉及到对navigationOptions进行定制的时候由于版本的问题,网上的很多资料其实都是已经过时了的(有些则是并不相干)。本文针对RN 0.44,React-navigation ^1.0.0-beta.11,进行navigationOptions的解释。
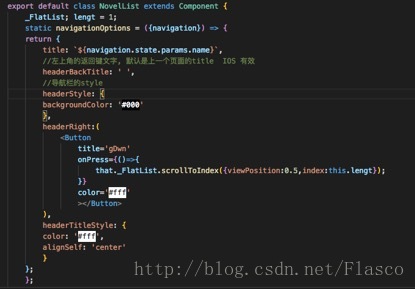
首先是navigationOptions的两种使用方法。一种是在用到的class中声明一个static navigationOptions ,这个适用于需要在navigation上添加一个按钮执行自定义函数的时候使用。使用示范如下图。
在headerRight中我定义了一个Button,里面用到了本类中的组件的函数,在class中声明static navigationOptions 字段有这个好处。
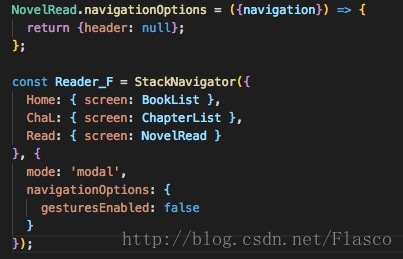
第二种声明方式就是在声明StackNavigator的时候直接对class添加一个navigationOptions的属性,如下图所示。










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2629
2629

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








