测试环境
客户端:Cocos Creator 1.6.2
服务器端:Pomelo 2.2.5
源码地址:https://github.com/foupwang/CocosCreatorChatForPomelo.git
Git分支名:baseChat
教程说明
本教程主要介绍怎么使用CocosCreator和Pomelo实现一个多人在线实时聊天室,Pomelo相关代码基于Pomelo官方提供的Chat范例(https://github.com/NetEase/pomelo/wiki/chat%E6%BA%90%E7%A0%81%E4%B8%8B%E8%BD%BD%E4%B8%8E%E5%AE%89%E8%A3%85)修改而成,Creator编辑器的客户端UI相关代码初始版本来自于:http://www.jianshu.com/p/c64f7607adee
本教程的Demo功能包括:
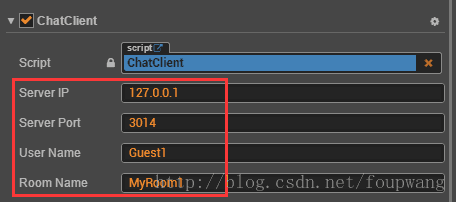
1、自定义服务器的IP、端口以及自己的用户名和房间名;
2、同房间任意人聊天或广播消息;
3、实时显示同房间其它人的聊天、上线和下线状态。
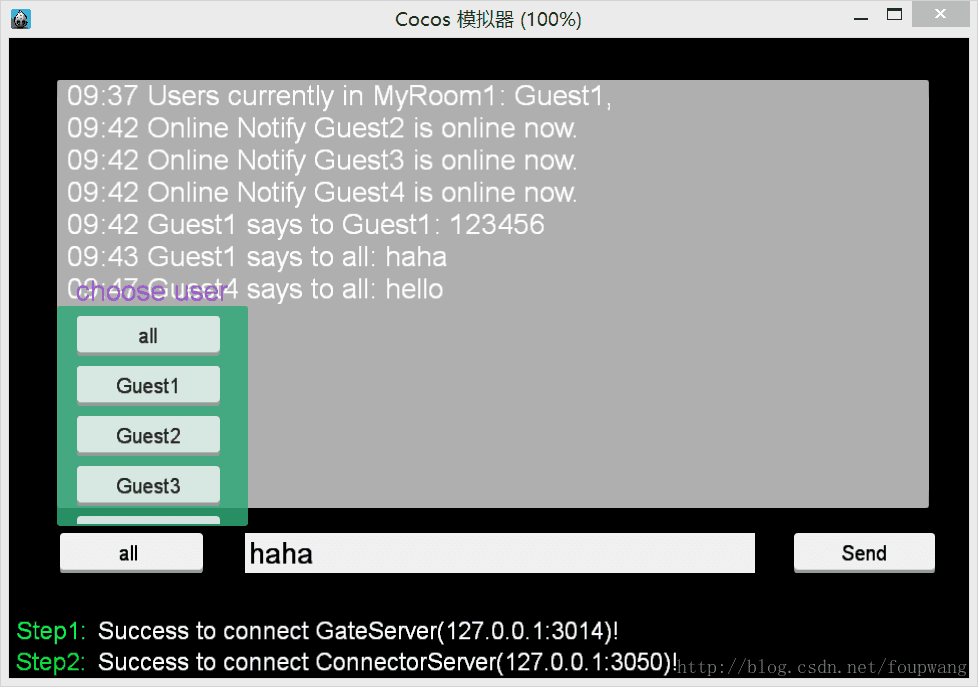
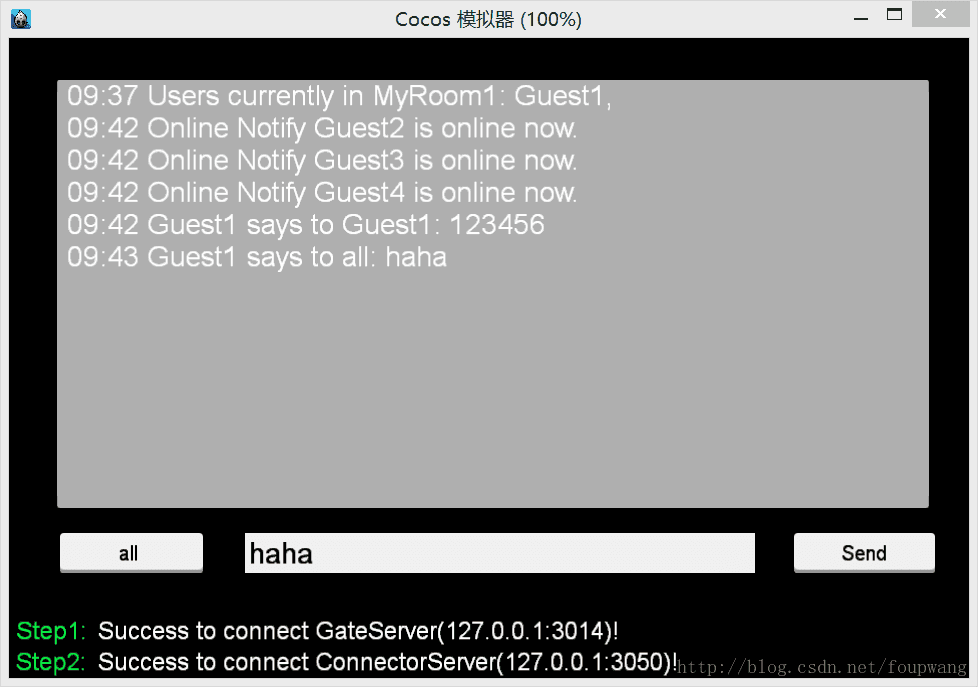
运行截图如下:
基础知识和安装运行
一、服务器环境
因为本Demo使用了Pomelo框架做为服务器,而Pomelo又使用了Node.js,所以先安装Node.js吧。
1 安装Node.js
说到Node.js,顺便提一下JavaScript。在更早前,JavaScript虽然贵为世界上最流行的脚本语言,因为你所浏览的所有网页里都有它的存在。但长期以来,它主要应用和运行于浏览器端(即Web世界的前端),而后端基本是PHP、Perl等脚本语言的天下,很多后端开发人员因此鄙视JavaScript,觉得它也就只能做做网页的互动效果而已。有大神看不下去了,便用C++编写了Node.js,它最主要的目的就是让JavaScript运行在后端,即脱离了浏览器的束缚,JavaScript从此一跃成为脚本语言世界的一等公民,堪与PHP、Perl、Python、Ruby平起平坐。因此说,Node.js不是一种独立语言,也不是一个JavaScript框架,而是一个让JavaScript可以运行在服务器端的开发平台。Node.js最大特点就是异步操作,每个进程只有1个线程,通过事件触发来执行代码逻辑,特别适合于游戏服务器等IO密集型应用。Node.js的安装方法也非常简单,各种平台都能找到相应的安装包或源码安装方法,这里有个不错的教程:https://github.com/nswbmw/N-blog/blob/master/book/1.1%20Node.js%20%E7%9A%84%E5%AE%89%E8%A3%85%E4%B8%8E%E4%BD%BF%E7%94%A8.md。顺便说一下,我的Node.js版本是6.11.0。
2 安装Pomelo
Pomelo是网易出的基于Node.js的开源游戏服务器框架,支持高并发、 高可伸缩、分布式多进程。它包括基础开发框架和一系列工具和库,帮助服务器开发者省去了枯燥的重复开发和底层逻辑搭建,对于一般的游戏服务器,我们基于它来开发,只用关注具体的游戏逻辑即可,避免了重复造轮子。它继承了Node.js的优点,安装和使用都非常简单,这是官方提供的教程:https://github.com/NetEase/pomelo/wiki/%E5%AE%89%E8%A3%85pomelo
3 下载本教程Demo源码
在本机上合适目录下(注意:目录名不要带有中文),使用Git客户端或命令行:
$ git clone https://github.com/foupwang/CocosCreatorChatForPomelo.git
$ git checkout baseChat
4 安装第三方依赖模块
进入源码的game-server目录,输入命令:npm install。注意看屏幕上的输出,如果有出现Error提示,说明安装可能出错,应根据错误提示做相应处理。一般情况下不会出错;
5 启动服务器
在game-server目录下输入命令:pomelo start。接着会看到好多的LOG信息,如果没有Error,则代表服务器启动成功。服务器启动后,会在本地127.0.0.1的3014端口监听客户端连接;
二、客户端环境
客户端环境非常简单,只需安装CocosCreator即可。CocosCreator是Cocos官方最新推出的完整游戏开发引擎,支持C++、Lua、JavaScript三种开发语言以及可视化的全功能编辑器,目前可运行在Mac和Windows下。
1 安装Cocos Creator
官网:http://www.cocos.com/
安装完成后,使用Creator打开game-client目录。
2 运行
Demo启动后会自动连接服务器,也可在Creator中,自定义服务器的IP、端口以及自己的用户名和房间名,如下图所示:

连接成功后,在窗口下方UI上会有连接成功的提示,接下来就可以开始愉快聊天了~
























 983
983

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








