Jekyll
Jekyll是一个使用Ruby编写的静态站点生成工具,使用Liquid模板渲染引擎,支持Markdown和Textile标记语言,并且可以为所有以 .html、.markdown、.textile扩展名结尾的文件使用YAML配置,内置语法高亮功能。而GitHub的Pages服务可以为每个GitHub主机上的仓库提供静态页面服务,并且Pages服务支持Jekyll。
Jekyll和GitHub Pages的关系
GitHub Pages分两种,一种是你的GitHub用户名建立的username.github.io这样的用户/组织子站点,另一种是依附项目的pages。
如果是个人博客的话,使用第一种就好了,这样也不需要繁琐的在网址后再加上/projectname。
Bootstrap
如果你的博客站点需要主题,推荐使用bootstrap,简洁大方。当然也可以去fork别人的网站代码修改之。初学者建议使用bootstrap学习,后期熟悉了再去修改为高B格的个人网站。
- GitHub 建立仓库,仓库命名必须 username.github.io
本地克隆bootstrap代码
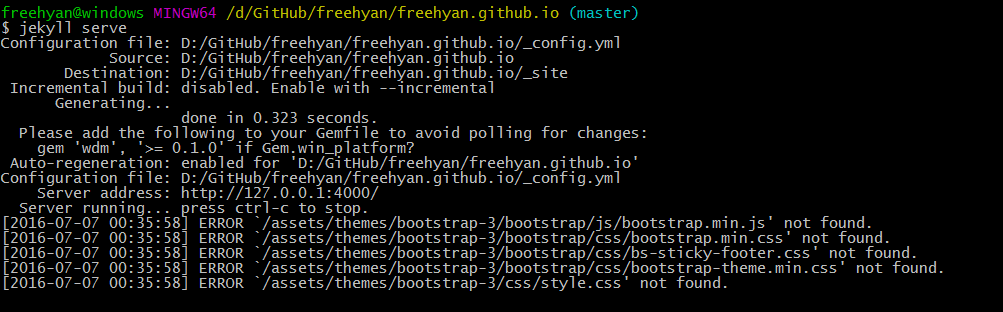
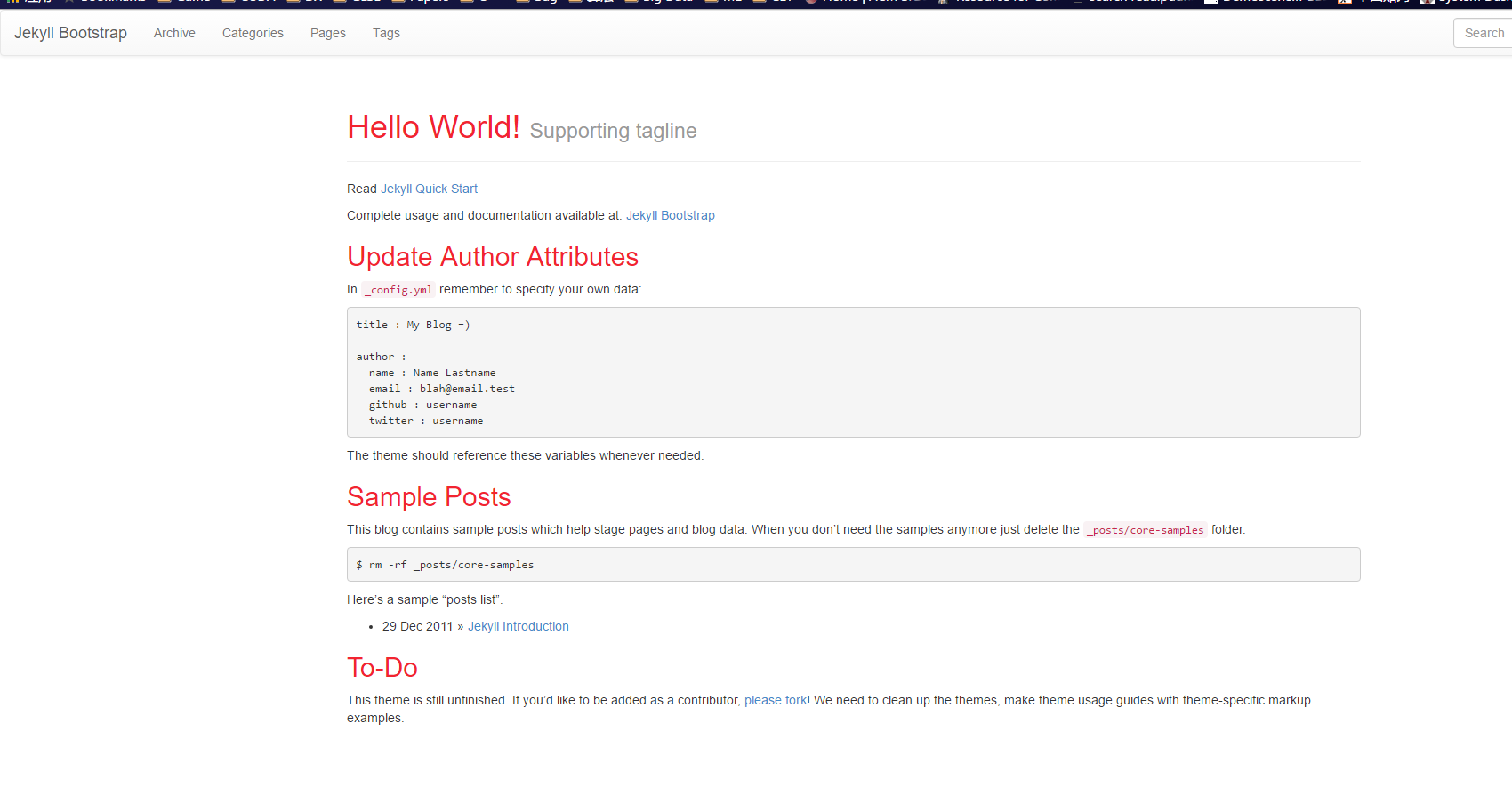
进入目录,运行 jekyll serve
- 如果遇到以下错误,在相应的文件夹建立bootstrap-3,再把文件夹拷进去
最后,
参考资料
【1】http://www.ruanyifeng.com/blog/2012/08/blogging_with_jekyll.html
【2】http://hzmook.github.io/2012/07/01/use-jekyll-build-blog-on-github.html
【3】http://blog.csdn.net/on_1y/article/details/19259435
【4】http://www.cnblogs.com/purediy/archive/2013/03/07/2948892.html



























 225
225

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








